Правильные теги hreflang имеют решающее значение для успеха международного SEO, если вы ведете свой бизнес в нескольких доменах с таргетингом на разные языки или регионы.
Когда теги hreflang отсутствуют или используются неправильно, вы вредите своему SEO.
Я впервые испытал это разочарование много лет назад, управляя SEO восьми магазинов Shopify клиента.
Без правильных тегов hreflang я видел, как эти магазины уничтожали усилия друг друга по SEO на своих местных рынках.
С тех пор я изучил теги hreflang сотен магазинов электронной коммерции и пришел к выводу, что шесть распространенных ошибок совершаются неоднократно.
И давайте внесем ясность. Это не уникальная проблема Shopify.
Если вы управляете мультирегиональными магазинами с любой платформы электронной коммерции, вы можете совершать одну из этих ошибок.
Без правильной директивы Google не будет знать, что лучшая версия должна быть показана пользователю в зависимости от его местоположения.
Shopify, однако, представляет собой уникальную проблему, поскольку невозможно связать различные продукты, коллекции, страницы и статьи в нескольких магазинах для создания точных тегов hreflang, если вы не используете приложение Shopify для пользовательских тегов hreflang.
Некоторые магазины создают обходные пути для своих тегов hreflang, используя перенаправления на свои переведенные версии URL-адресов.
С этим может быть сложно справиться, и это может привести к нарушению цепочки перенаправления из-за плохого взаимодействия с пользователем.
Давайте не забудем упомянуть негативное влияние на ваше SEO.
Почему теги Hreflang имеют решающее значение для международного SEO?
Тег hreflang — это фрагмент кода, который сигнализирует поисковым системам, какую версию вашего магазина показывать пользователю в зависимости от его языка и географического положения.
Когда вы запускаете несколько учетных записей электронной коммерции под одним и тем же брендом, вы можете настроить URL-адреса для родного языка.
Это рекомендуется для лучшей практики SEO, так как вы можете лучше настроить таргетинг на ключевые слова на родном языке в своих URL-адресах и соответствующим образом оптимизировать страницу.
При правильной реализации тега hreflang ваш магазин будет отправлять сигналы в Google для индексации и отображения соответствующей версии в зависимости от местоположения и/или языка пользователя.
Улучшение пользовательского опыта и минимизация конфликтов исходного кода имеют постепенный эффект на SEO.
Например, если пользователю показывается правильная версия, вы с большей вероятностью привлечете ссылки на свою страницу с географическим таргетингом. Это поможет снизить показатель отказов и повысить конверсию.
Как выглядит правильный тег hreflang?
Прежде чем мы перейдем к распространенным ошибкам, давайте посмотрим на преимущества правильного использования тегов hreflang.
Допустим, у вас есть обувной магазин, который мы назовем «Хороший обувной магазин».
В настоящее время вы управляете двумя доменами; один для клиентов из США (домен .com) и один для клиентов из Германии (домен .de).
Имеет смысл показывать версию сайта .com пользователям из США, а версию магазина .de, которую вы перевели на немецкий язык, — пользователям из Германии.
Кроме того, вы перевели немецкий магазин и использовали настроенные URL-адреса на немецком языке для таргетинга на ключевые слова на родном языке.
Отличная SEO-работа!
Правильные теги hreflang для страницы коллекции «Обувь» будут выглядеть следующим образом для магазина .com:
<link rel="alternate" href=" hreflang="x-default"> <link rel="alternate" href=" hreflang="en" /> <link rel="alternate" href=" hreflang="de" />
Эти теги hreflang сообщают Google, когда клиент находится в Германии, чтобы показать версию вашего магазина .de.
Атрибут «x-default» сигнализирует Google о необходимости показывать эту версию по умолчанию, когда местоположение или язык пользователя не указаны или не указаны в теге hreflang.
Без этих тегов hreflang пользователям в Германии может быть показана версия .com просто потому, что она лучше ранжируется по определенным ключевым словам на английском языке.
В результате им будут показаны цены в долларах США, информация о доставке в США и не будет переводов на пользовательские языки на странице.
Вы можете себе представить разницу в опыте клиента?
Эта возможность показывать покупателям правильную версию вашего магазина в зависимости от их местоположения — вот почему теги hreflang важны для вашего международного SEO.
Вот шесть наиболее распространенных ошибок тега hreflang, с которыми мы сталкивались, из-за чего магазины отталкивали покупателей и теряли продажи.
1. Никаких пользовательских переводов URL
Если вы управляете несколькими доменами, важно показывать пользователям ваш магазин на их родном языке и иметь собственные переводы URL-адресов.
Вам решать, делаете ли вы эти переводы вручную или используете приложение для перевода.
Здесь важно то, как вы управляете этими переводами в тегах hreflang.
Вот пример от Тоби Вагонса.
Несмотря на то, что Toby Wagons использует теги hreflang, все они на английском языке.
 Скриншот с сайта tobywagons.com, май 2022 г.
Скриншот с сайта tobywagons.com, май 2022 г.На первый взгляд это может показаться незначительным, однако, сколько французских клиентов во Франции используют английские поисковые запросы, такие как «Запасные части», а не французские поисковые запросы?
Что это означает для местного SEO французского магазина?
Не слишком ли вероятно, что магазин .com превзойдет французский магазин по английским ключевым словам, в то время как вы бы предпочли, чтобы домен .fr занимал высокие позиции во Франции?
Не используя настраиваемые URL-адреса на родном языке, вы упускаете ценный SEO-движок.
Это лучше обслуживает ваших местных клиентов, ориентируясь на более релевантные ключевые слова для этого региона.
Например, Toby Wagons использует «pièces de rechange» в качестве названия коллекции «Запчасти» в своем французском магазине.
В соответствии с лучшими практиками SEO вы должны воспроизвести это в URL-адресе, чтобы настроить таргетинг на эти ключевые слова и обеспечить более последовательный и географически релевантный пользовательский опыт.
Before: <link rel="alternate" hreflang="en" href=" /> <link rel="alternate" hreflang="fr" href=" />
After: <link rel="alternate" hreflang="en" href=" /> <link rel="alternate" hreflang="fr" href=" />
Каждый отдельный магазин должен использовать собственные URL-адреса, переведенные на местный язык.
Эти переведенные URL-адреса затем следует использовать в тегах hreflang.
2. Нет перекрестных ссылок между магазинами
Крупные многонациональные бренды, такие как Allbirds, не безошибочны.
У них есть несколько магазинов, обслуживающих разные географические регионы, такие как Австралия, Канада, Китай, Япония и т. д.
 Скриншот с сайта allbirds.com, май 2022 г.
Скриншот с сайта allbirds.com, май 2022 г.Однако они не ссылаются на другие свои магазины в тегах hreflang.
 Скриншот с сайта allbirds.com.au, май 2022 г.
Скриншот с сайта allbirds.com.au, май 2022 г.Следствие?
Эти магазины не передают ценный сок SEO между магазинами.
3. Неверное сопоставление URL-адресов
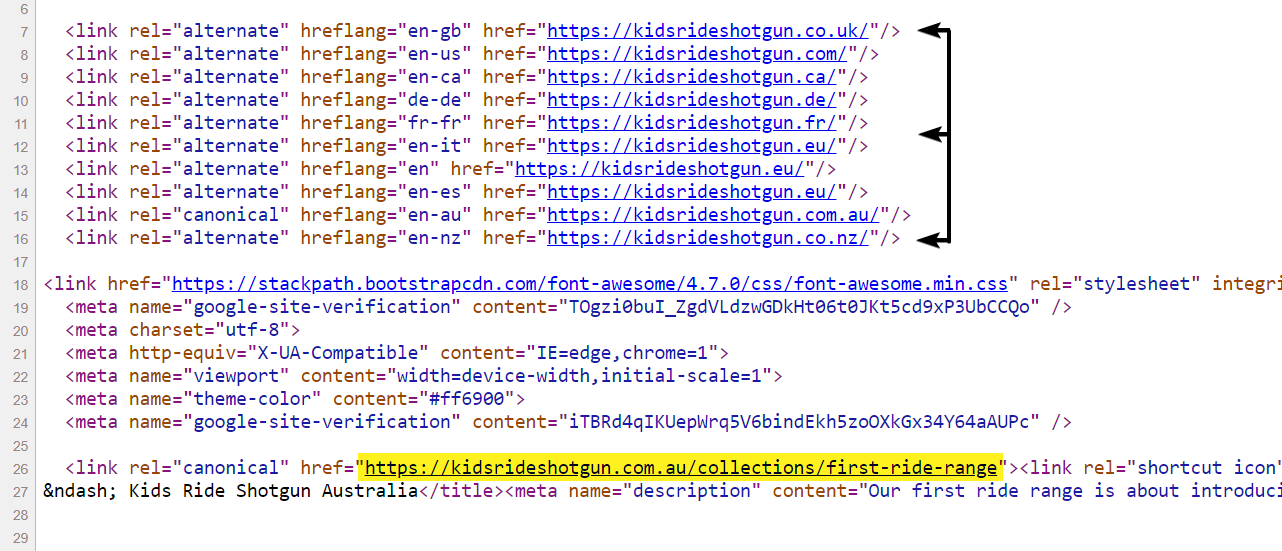
В случае с Kids Ride Shotgun они используют теги hreflang между своими восемью доменами.
Однако они неправильно нанесены на карту.
 Скриншот с сайта kidsrideshotgun.com.au, май 2022 г.
Скриншот с сайта kidsrideshotgun.com.au, май 2022 г.При переходе на страницу коллекции тег hreflang указывает на домашнюю страницу каждого магазина, а не на эквивалентную страницу коллекции для этого магазина.
Это говорит поисковым системам, что домашняя страница является наиболее релевантной версией этой страницы для всех страниц.
С точки зрения SEO это в корне неверно.
Каждая страница коллекции должна быть сопоставлена с соответствующей страницей коллекции в других магазинах.
Точно так же каждая страница продукта должна иметь эквивалентную страницу продукта для сопоставления с тегами hreflang.
4. Неправильное использование доменов тегов Hreflang
Крайне важно, чтобы вы использовали правильную версию своего домена в тегах hreflang.
Например, у Vovox есть два домена на двух отдельных учетных записях Shopify:
https://vovox.com
а также
https://vovox.ch
Их теги hreflang используют не общедоступные версии доменов, а домены администратора Shopify.
 Скриншот с сайта vovox.com, май 2022 г.
Скриншот с сайта vovox.com, май 2022 г.Это, без сомнения, вызывает путаницу и потенциально влияет на их SEO.
Всегда используйте адрес общедоступного домена в своих тегах hreflang.
Они также не используют настраиваемые URL-адреса. Версия магазина .com использует переводы .ch.
Например:
URL-адреса на английском языке должны использоваться в магазине на английском языке и сопоставляться в тегах hreflang с другими языками.
5. Теги hreflang указывают на переадресацию
Как и в случае с любой внутренней ссылкой на вашем веб-сайте, передовой опыт SEO требует использования правильной версии ссылки, а не перенаправления 301.
Хотя в переадресации нет ничего плохого; они существуют для того, чтобы сообщать поисковым системам о перемещении URL-адреса.
Если существует правильная или новая версия URL-адреса, рекомендуется использовать правильную целевую ссылку при внутренних ссылках на страницы вашего сайта.
Это экономит время загрузки страницы и обеспечивает более четкую директиву для поисковых систем.
В этом примере URL-адреса перенаправления использовались в тегах hreflang.
Несмотря на то, что мы находимся на сайте .com, URL-адрес, используемый в теге hreflang, использует немецкую версию страницы коллекции.
Просматривая другие страницы коллекции, я обнаружил, что многие URL-адреса тегов hreflang заканчиваются ошибкой 404.
Они пытались обойти это с помощью 301 редиректа.
Это неуклюжий способ управлять тегами hreflang между разными магазинами и может привести к разного рода неработающим ссылкам. 301 также может ослабить ваш PageRank при неправильном использовании.
 Скриншот с сайта klitmollercollective.com, май 2022 г.
Скриншот с сайта klitmollercollective.com, май 2022 г. Скриншот с сайта klitmollercollective.com, май 2022 г.
Скриншот с сайта klitmollercollective.com, май 2022 г.6. Теги hreflang указывают на страницы 404
Хотя этот последний пункт не является прямой ошибкой hreflang, это ошибка SEO, которая возникает из-за ограничений hreflang в Shopify или в случае других платформ, где использовалась несуществующая ссылка.
Проблема заключается в том, что в магазине есть тег hreflang, который указывает на эквивалентную страницу другого магазина, но при этом появляется ошибка 404.
Это происходит потому, что URL-адрес часто переводится на родной язык, но тег hreflang использует ту же английскую версию.
Ниже приведен пример из Luvele.
Когда я просматривал теги hreflang на странице коллекции .com, версия этой коллекции .de приводила меня прямо на страницу 404.
 Скриншот с сайта luvele.de, май 2022 г.
Скриншот с сайта luvele.de, май 2022 г.Теги hreflang используют английские URL-адреса для версий .com и .de, хотя у них есть немецкая версия страницы.
Before: <link rel="alternate" href=" hreflang="en-au" /> <link rel="alternate" href=" hreflang="en-de" />
Правильный тег hreflang должен указывать на немецкий перевод страницы коллекции.
<link rel="alternate" href=" hreflang="en-de" />
Вы можете начать представлять количество ошибок 404, которые возникают, когда вы умножаете это на количество магазинов, которыми вы управляете, а также на количество страниц коллекций и продуктов!
Другие рекомендации и рекомендации по SEO для тегов Hreflang
Используйте самоссылающийся тег Hreflang
Без самоссылающегося тега hreflang атрибуты могут быть проигнорированы или неправильно истолкованы.
Это может вызвать конфликты с другим исходным кодом.
Страница в ссылке должна включать тег hreflang, ссылающийся на самого себя.
Избегайте смешивания канонических тегов и тегов Hreflang
Канонический тег сигнализирует поисковым системам, какую версию URL (с одинаковым содержимым) индексировать, чтобы избежать дублирования контента.
С другой стороны, тег hreflang является сигналом для поисковых систем, чтобы они отображали правильную версию URL-адреса в зависимости от языка или региона пользователя (и когда содержимое может немного отличаться, чтобы компенсировать различия в переводе или информацию, относящуюся к региону/языку). .
Это легко запутать, когда вы начинаете ссылаться на канонические теги в тегах hreflang между магазинами.
Канонические теги следует использовать только в одной версии вашего магазина.
Вы можете избежать отправки запутанных сигналов в Google, используя только один и тот же URL-адрес, ссылающийся на себя в атрибутах тега hreflang.
Используйте правильные атрибуты региона и языка
Помните об использовании правильных атрибутов кода страны и языка.
Дважды проверьте формат ISO 639-1 для языковых кодов, чтобы убедиться, что вы используете правильный формат. Для таргетинга на определенный регион вам потребуется использовать формат ISO 3166-1 Alpha 2.
Дополнительные ресурсы:
Избранное изображение: por_suwat/Shutterstock
Аналитическая информация для руководителей и специалистов SEO, SMM. Продвижение сайта в Яндекс, Google, Вконтакте и других социальных сетях. Обучение востребованным профессиям в сфере IT. Настройка рекламных компаний в интернет. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных компаний. Все для PR-менеджера.







Специальная подборка для Вас