Как цифровым маркетологам может показаться, что мы гоняемся за показателями, которые постоянно меняются.
В то время как трудно для некоторых, это страсть для других. В любом случае, мы всегда ищем новый вид оптимизации, который может приблизить нас к нашим целям.
В погоне за яркими и блестящими маркетинговыми тенденциями, одержимостью желанным рейтингом ключевых слов SEO, созданием контента или изменением платных поисковых объявлений для повышения CTR, нам нужно остановиться и замедлиться, чтобы «увидеть лес за деревьями».
Основной опыт вашего веб-сайта, которым пользуются пользователи и поисковая система, — это не только ваш контент; это ваша основная навигация.
Ваша основная навигация — это средство, помогающее пользователю добраться до вашего контента, а поисковой системе — понять иерархию ваших страниц.
Что еще более важно, это помогает пользователю и поисковой системе понять, что важно для вашего бренда и что должно быть важно для них. Это элементарный «продавец», которого часто упускают из виду.
Так часто мы просматриваем веб-сайты со слишком большим количеством информации, представленной в основной навигации, что вызывает путаницу.
С другой стороны, поскольку многие сайты упрощены для мобильных устройств, основная навигация не обеспечивает достаточного руководства.
По мере продвижения вперед вы увидите несколько различных соображений, которые следует учитывать при оптимизации основной навигации веб-сайта.
Кроме того, стоит отметить, что этот процесс не является работой одного человека. Хотя данные расскажут нам о ключевых факторах того, чего хотят пользователи, для принятия наилучших навигационных решений требуется участие нескольких сторон. Это включает:
- Лидерство, которое может детализировать будущее направление организации и то, что станет важным в будущем.
- Поддержка продаж, которая может подробно описать, о чем постоянно просят потенциальные клиенты и клиенты.
- Поставщики SEO могут подробно описать, что уже активно связано на веб-сайте, а что нет.
Эти семь советов помогут вам понять, как пользователи перемещаются по вашему веб-сайту, где ваша навигация недостаточна, и как ее улучшить.
1. Проанализируйте поток пользователей Google Analytics
Наша первая остановка в погоне за идеальной основной навигацией — это обзор того, как наша текущая человеческая аудитория использует нашу структуру верхних ссылок.
Мы хотим сделать поисковые системы счастливыми, а также показать наши предпочтения в отношении контента, но пользовательский опыт важнее всего этого.
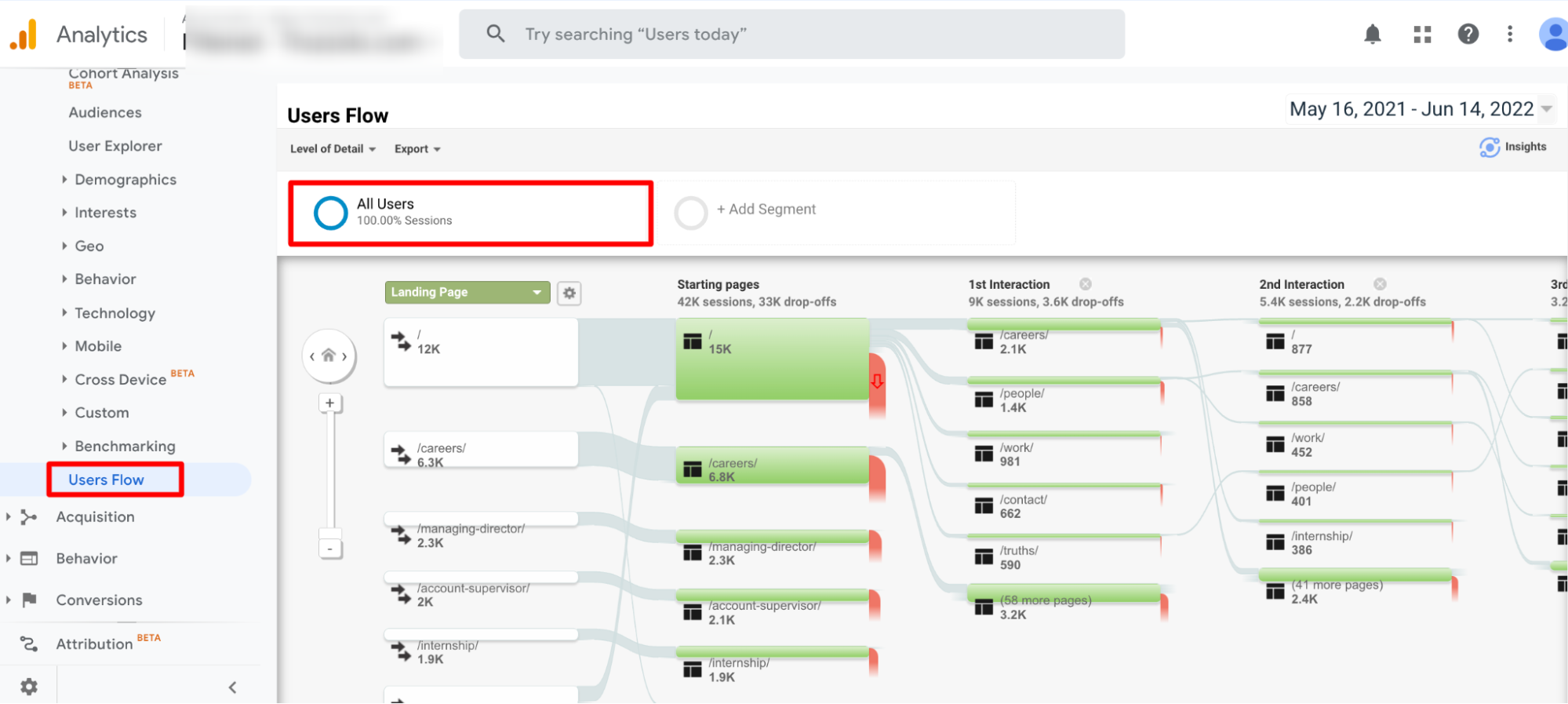
В своем профиле Google Analytics перейдите к Поток пользователей внутри Аудитория сегмент. Первоначально мы хотим увидеть, каковы общие пути пользователей на сайте.
 Скриншот из Google Analytics, июнь 2022 г.
Скриншот из Google Analytics, июнь 2022 г.Видите ли вы определенное поведение движения?
Здесь важно рассмотреть, что будет делать тот, кто попадет на домашнюю страницу, а также те, кто попадет на внутреннюю страницу.
Есть ли что-то общее в предпочтениях посещений второй страницы?
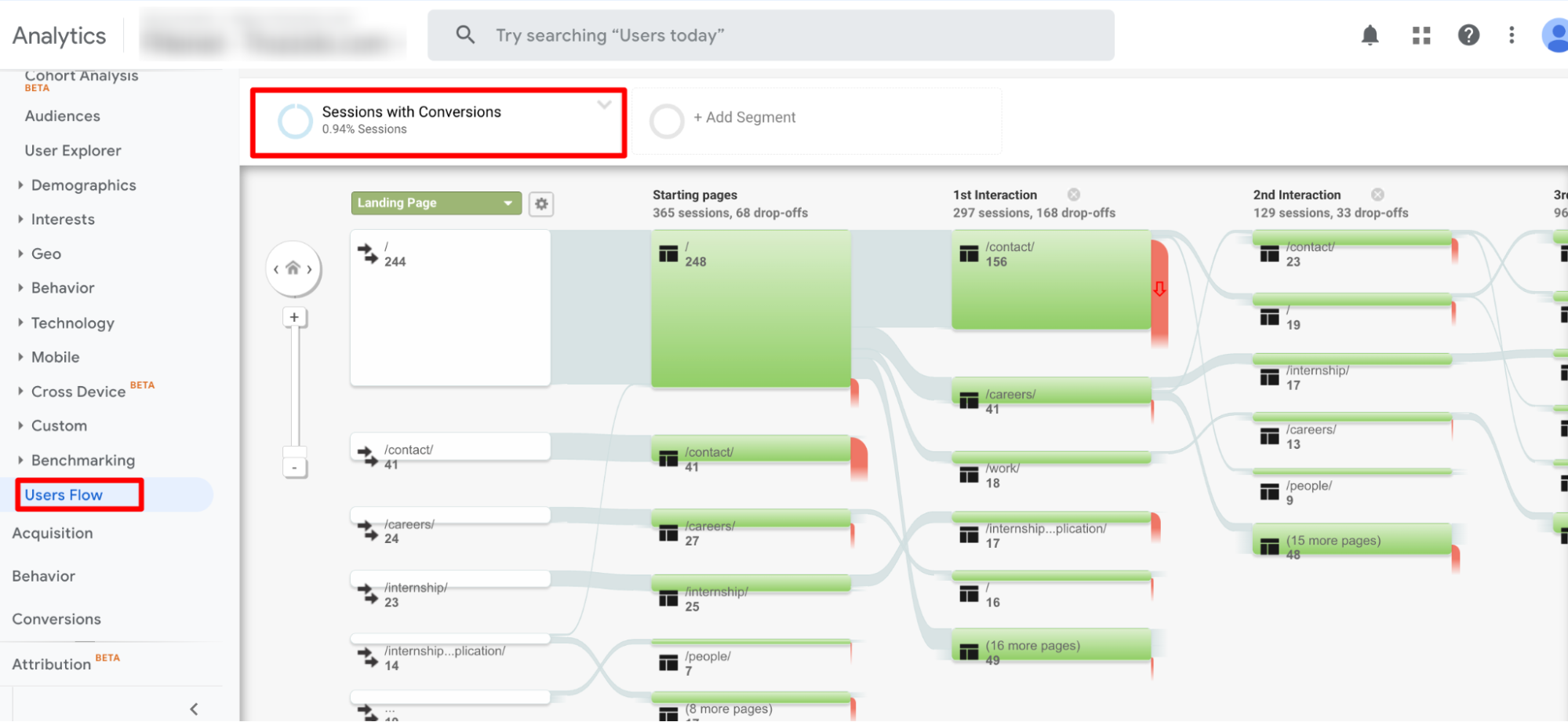
Затем, поскольку мы первоначально рассмотрели поток пользователей из представления «Все пользователи», создайте расширенный сегмент для просмотра тех посещений, которые привели к конверсии или транзакции.
 Скриншот из Google Analytics, июнь 2022 г.
Скриншот из Google Analytics, июнь 2022 г.Опять же, видите ли вы определенное поведение движения или подобное обычному пользователю?
Не для того, чтобы соблазнять «кроличьи норы» в этом стиле обзора, но у вас есть возможность использовать другие предопределенные расширенные сегменты, а также множество вариантов на выбор при создании пользовательских расширенных сегментов. Вы можете просмотреть путешествия:
- Новые и вернувшиеся пользователи.
- Конкретные географии и языки.
- По привлеченным каналам трафика.
- Даже те, которые посещали определенный раздел сайта во время своего визита.
2. Изучите внутренний поиск по сайту
Мы исследовали, по каким навигационным ссылкам переходят пользователи Интернета, чтобы найти интересующий их контент.
Однако давайте рассмотрим контент, который они ожидают увидеть, но не находят.
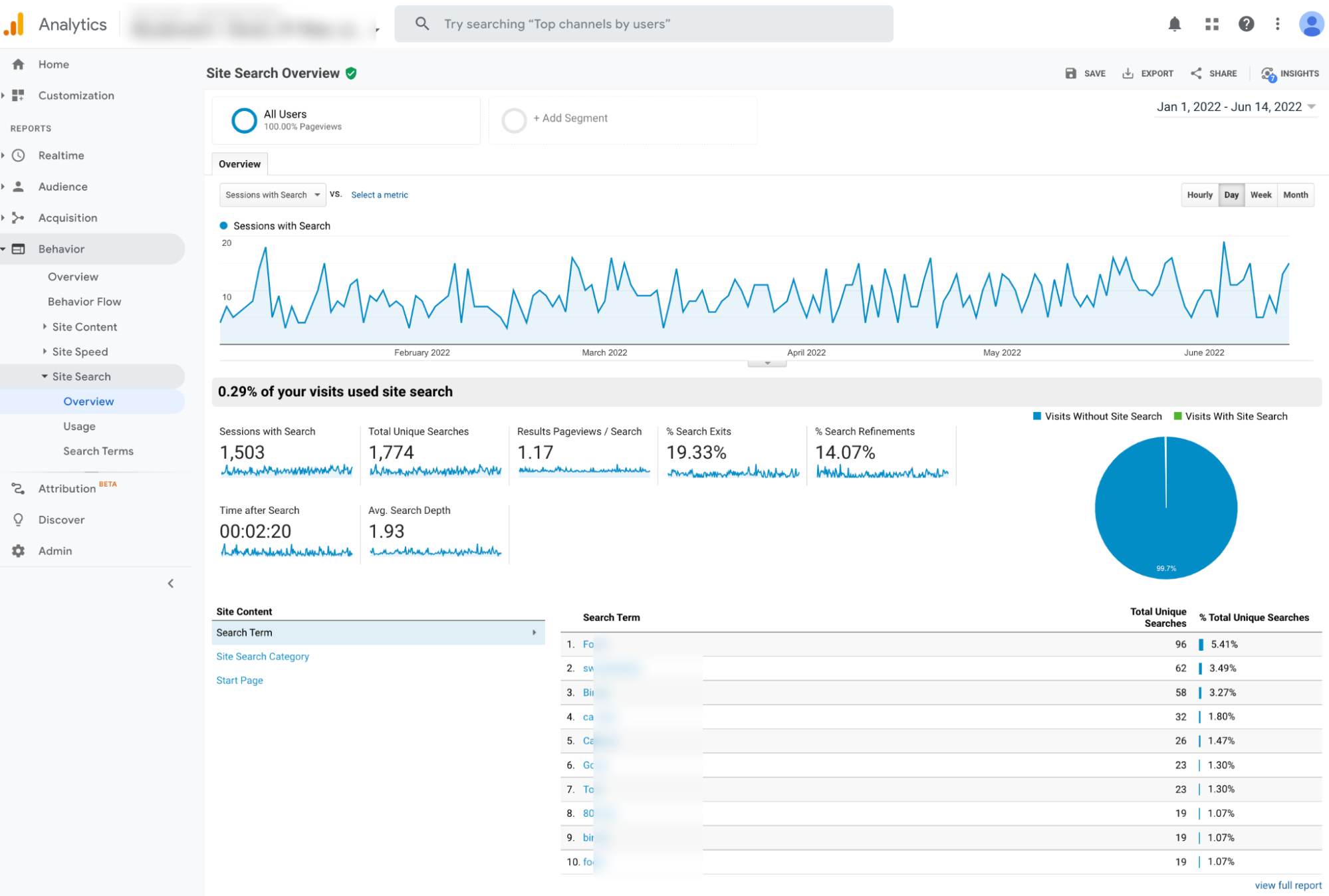
Контент, который недоступен или непонятен в основной навигации. Вы можете сделать это, проанализировав Поиск по сайту в Google Analytics.
Взгляните на конкретные условия поиска, которые вводят пользователи, уточняют ли они свой поиск и процент выхода.
Это поможет вам понять, какие ссылки и контент они ожидают от вашего сайта, а какой контент они не нашли в вашей основной навигации.
 Скриншот из Google Analytics, июнь 2022 г.
Скриншот из Google Analytics, июнь 2022 г.Копнув глубже, вы также можете пропустить общие результаты поиска по сайту, чтобы проанализировать данные по соответствующим стартовым страницам пользователя. Это может дать представление о дополнительных навигационных потребностях, которые могут сохраняться за пределами основной навигации.
3. Визуализируйте взаимодействие пользователя с помощью тепловой карты
В предыдущем анализе мы больше использовали подход, основанный на данных/цифрах, для понимания поведения пользователя с помощью основной навигации.
Теперь мы отойдем от таких детальных данных о поведении, чтобы получить визуальное представление о том, как пользователи реагируют на основную навигацию.
Для выполнения этого упражнения вам понадобится поставщик данных теплового картирования (я предпочитаю Lucky Orange).
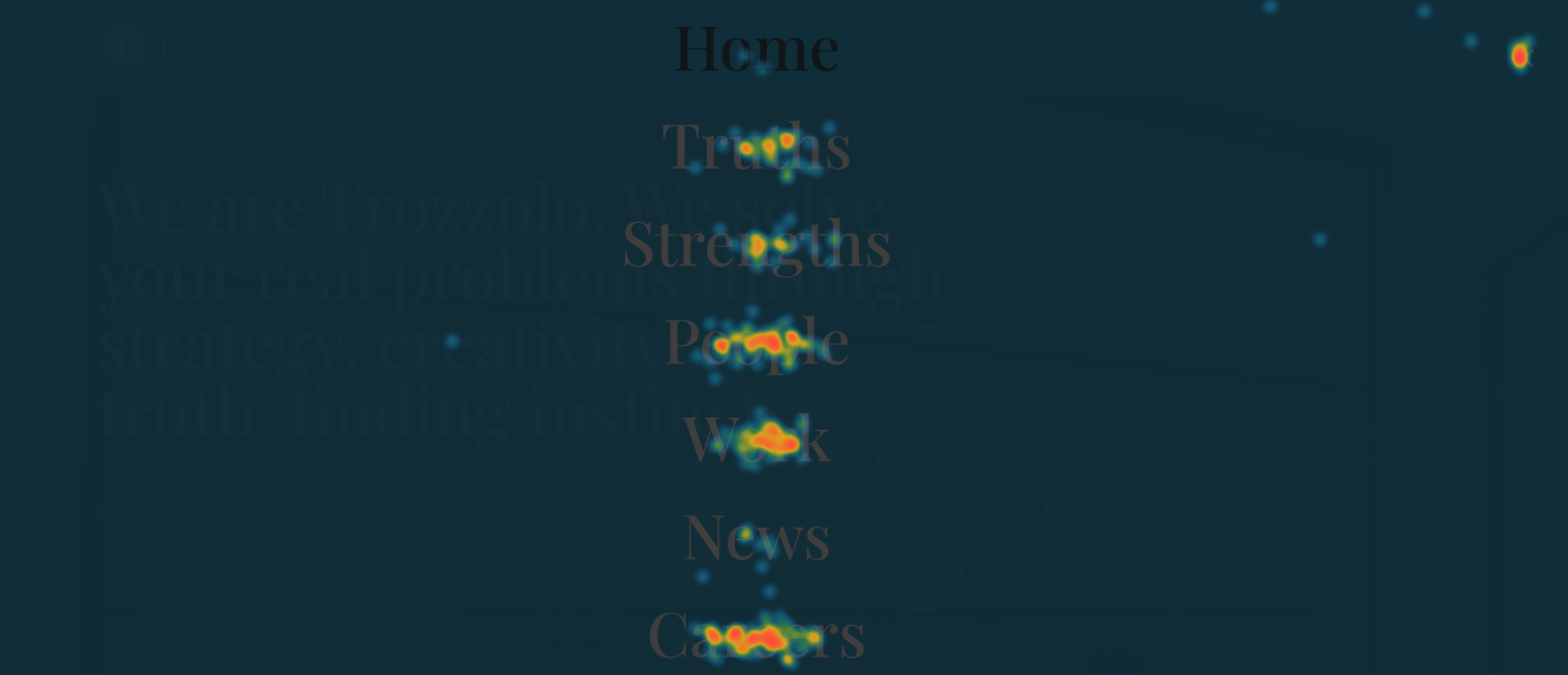
Обратите особое внимание не только на движение кликов основной навигации пользователей главной страницы, но и на действия пользователей внутренней страницы.
Самое главное, очень важно проанализировать, как меняется поведение между настольными и мобильными пользователями.
Десктопные и мобильные примеры:
 Скриншот с сайта Luckyorange.com, июнь 2022 г.
Скриншот с сайта Luckyorange.com, июнь 2022 г. Скриншот с сайта Luckyorange.com, июнь 2022 г.
Скриншот с сайта Luckyorange.com, июнь 2022 г.Вы можете заметить, что в вашем приложении поведение рабочего стола и мобильного устройства может сильно различаться, как показано в примере.
Презентации между настольными и мобильными устройствами часто сильно различаются.
В сжатом отображении вы должны учитывать, насколько простой или расширяемой может быть основная навигация. Ссылки с мелким шрифтом не получают ссылок.
Стоит отметить, что при редизайне вашего следующего веб-сайта рассмотрите возможность навигации на рабочем столе, имитирующую приведенный выше пример.
Этот опыт позволяет вашим пользователям настольных компьютеров представить то же самое, что и мобильным пользователям, начиная свое путешествие по веб-сайту всего с нескольких основополагающих моментов. Это становится обычным дизайнерским представлением простоты.
Вы приложили все усилия, чтобы понять поведение пользователей. Это начинает показывать важную информацию о том, какие ссылки или основные элементы навигации мы должны сохранить.
4. Научите пользователей, чего ожидать от анкорного текста
Фраза, которую я постоянно повторял себе в течение двух десятилетий, заключается в том, чтобы «вылезти из своей головы и обратиться к своим клиентам».
Например, ваш потенциальный клиент не знает, что такое «Индивидуальный набор XL» для «Приоритетных пользователей». Они просто пытаются понять, какие услуги вы предлагаете.
Прежде чем извлечь выгоду из продвижения своего фирменного предложения в главной навигации, расскажите тем, кто заходит на ваш сайт, какую отрасль, семейство продуктов и жанр продуктов вы обслуживаете.
То, что вы должны назвать своими основными навигационными якорями, в значительной степени зависит от нескольких областей.
Во-первых, заручитесь поддержкой своих отделов продаж, продуктов и обслуживания, чтобы понять, как ваши клиенты и потенциальные клиенты относятся к предложениям продуктов или услуг. Возьмите на себя образ мыслей ваших клиентов, и ваша навигация станет еще лучше.
Во-вторых, исследование ключевых слов означает весь мир в этом общем упражнении. Вы можете использовать Планировщик ключевых слов Google Реклама или сторонний инструмент для исследования спроса и объема ключевых слов.
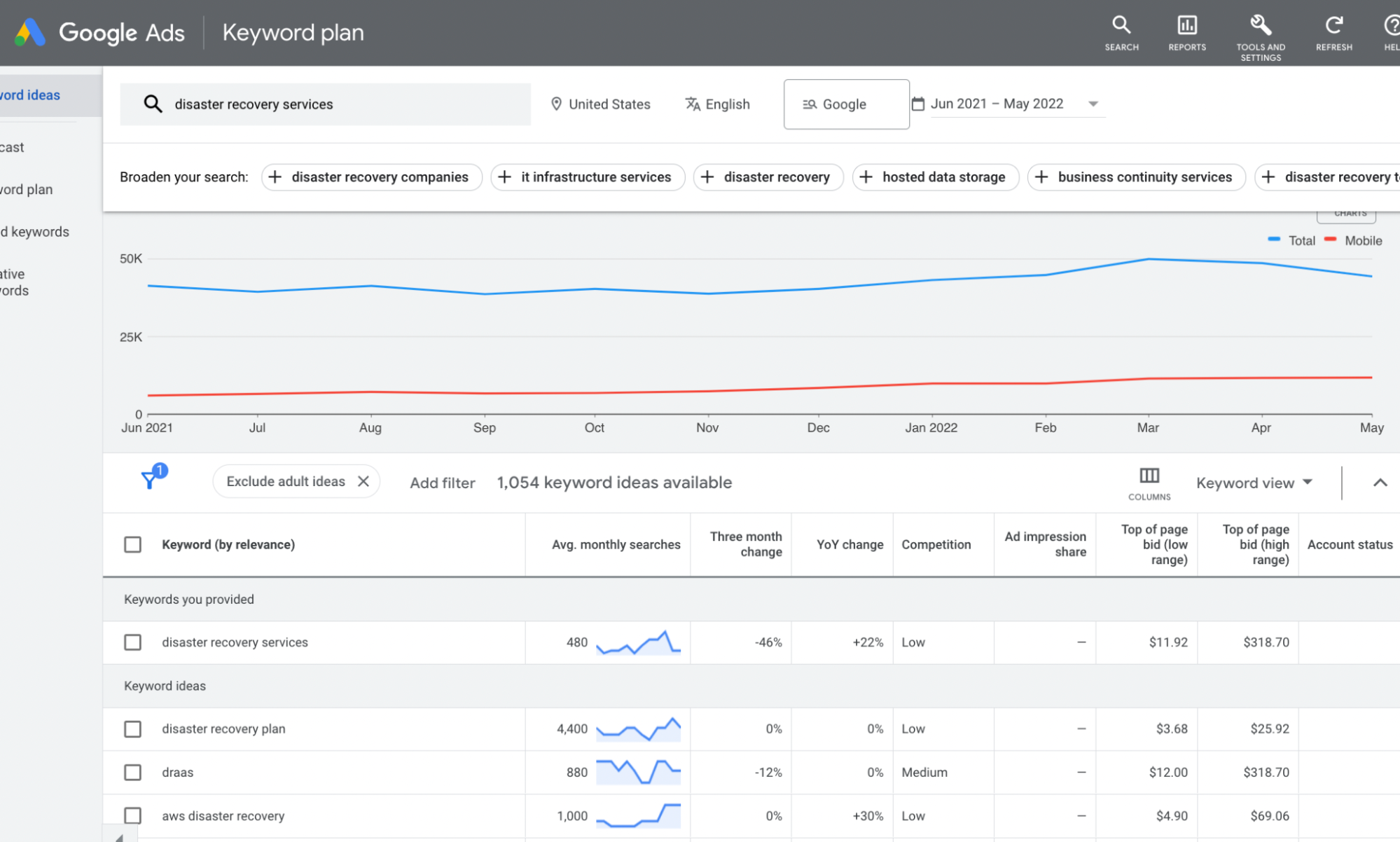
 Скриншот из Google Ads, июнь 2022 г.
Скриншот из Google Ads, июнь 2022 г.Это исследование может рассказать вам, как пользователи, которые заходят на ваш сайт, ищут и называют ваши продукты и услуги. Эта информация жизненно важна при обновлении основного текста привязки навигации.
В сфере SEO это исследование ключевых слов также помогает поисковым системам понять, какие секторы продуктов или услуг вы обслуживаете.
5. Найдите страницы, на которые чаще всего ссылаются
До сих пор мы были сосредоточены на пользовательских данных, но теперь давайте сосредоточим наше внимание на SEO.
Те, кто хорошо разбирается в SEO, знают, что чем больше вы ссылаетесь на контент внутри, тем выше его приоритет на вашем веб-сайте. Это не означает, что вы должны спамить ссылки по всему сайту.
Но важно связать ваши страницы друг с другом в основной навигации, навигации в нижнем колонтитуле, поддержке внутренней навигации, а также перекрестных ссылках, сделанных в содержании ресурса.
Однако сегодня мы здесь, чтобы убедиться, что важный контент размещен в основной навигации.
В Google Search Console в Ссылки раздел, в частности Внутренние ссылкивы увидите отчет Google о том, как часто вы ссылаетесь на страницы своего внутреннего сайта.
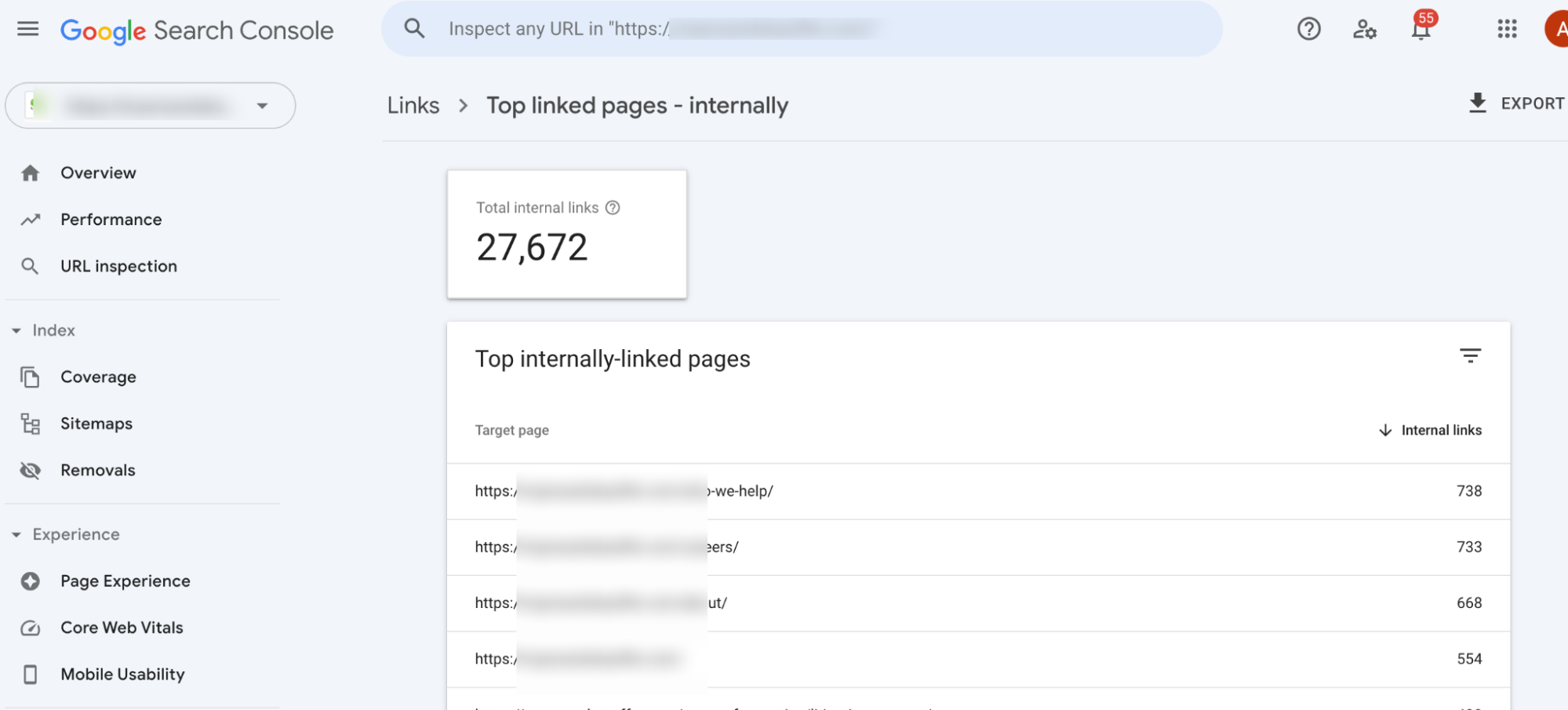
 Скриншот из Google Search Console, июнь 2022 г.
Скриншот из Google Search Console, июнь 2022 г.Вы, очевидно, можете видеть, на какие внутренние страницы вы ссылаетесь в своей основной навигации, но этот отчет дает вам представление о случаях, когда вы, возможно, уже активно ссылаетесь на другие вспомогательные экземпляры навигации.
Помните, что мы не хотим слишком усердствовать с внутренними ссылками на конкретные веб-сайты, но вы можете обнаружить, где вас представляют в значительной степени в ложном свете.
Если вы видите множество внутренних ссылок на страницы, которые вы считаете менее важными, вы хотите выяснить, почему, и удалить некоторые из ссылок. Или переместите их из основной во вторичную навигацию.
6. Помните об основах SEO
В то время как анкорный текст действительно покрывает потребности поисковой оптимизации в релевантности ключевых слов на странице, основная основная навигация, необходимая поисковой оптимизации, основана на технических соображениях.
Думайте об этом как о факторе, который окружает «эффективность сканирования».
Google и Bing за эти годы добились больших успехов в сканировании и индексировании JavaScript, но я все равно буду держаться подальше от этого стиля навигации.
Если вы случайно исключите JavaScript из robots.txt на сайте или не используете предпочтительное развертывание, такое как Progressive Enhancement, вы рискуете получить основную навигацию, которую поисковой системе будет трудно сканировать.
Лучше всего убедиться, что ваша основная навигация построена в формате HTML или в том, что обычно называют ссылками «href».
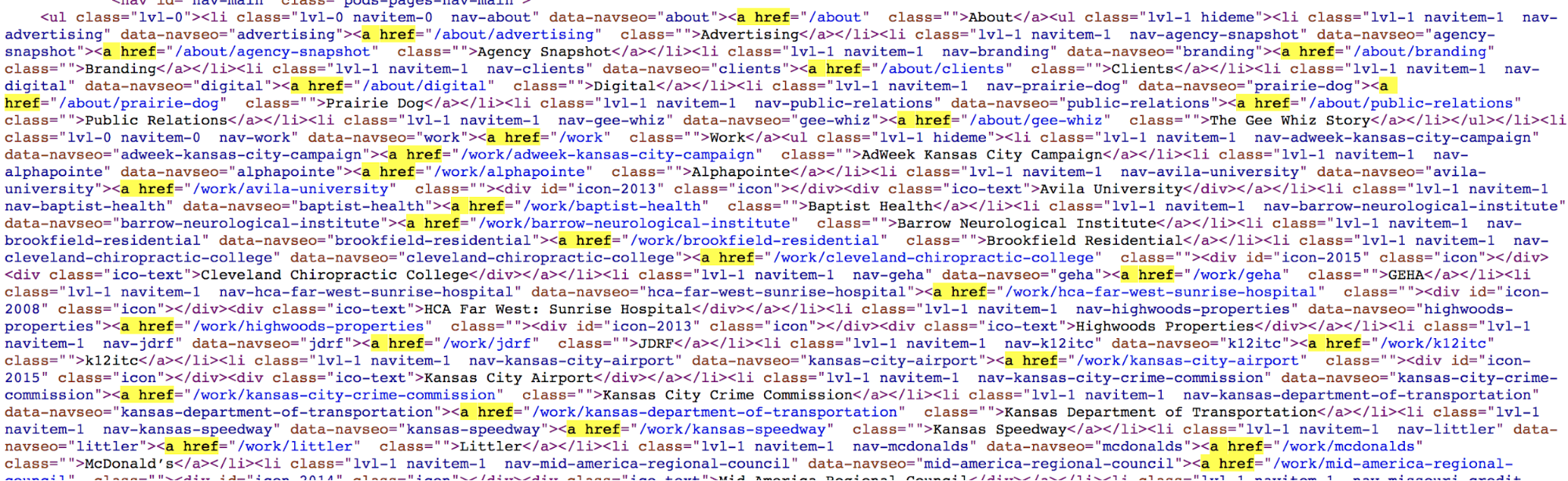
 Скриншот с сайта Trozzolo.com, июнь 2022 г.
Скриншот с сайта Trozzolo.com, июнь 2022 г.В основной навигации есть одна ошибка, которая встречается слишком часто.
В течение жизни веб-сайта вы перенаправляете URL-адреса. Легко забыть обновить основную навигацию, чтобы она ссылалась на текущие URL-адреса страниц. Итак, основная навигационная ссылка ведет на редирект.
Если заставить сканирующую поисковую систему выдержать перенаправление, это снизит скорость сканирования и сделает сканирование менее эффективным для поисковых систем.
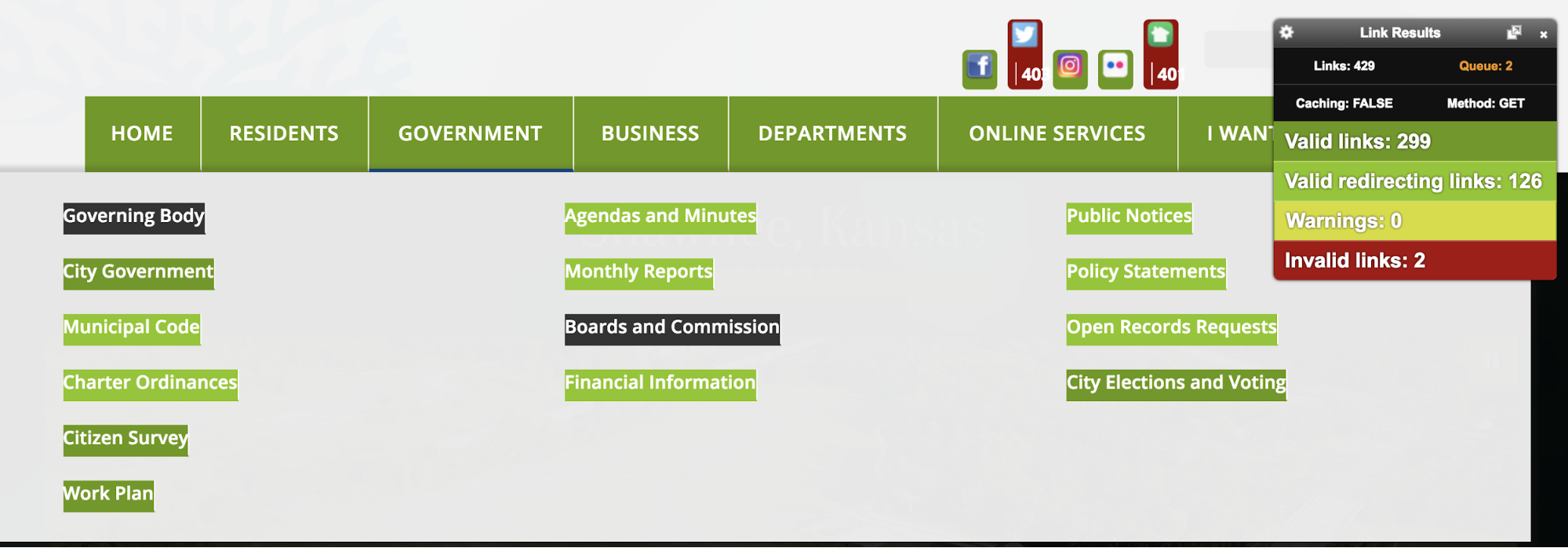
Чтобы оценить эту потенциальную проблему в текущем состоянии вашей основной навигации, используйте расширение Chrome Check My Links. Этот инструмент выделит все ссылки перенаправления (и неработающие), которые могут существовать в вашей основной навигации.
 Скриншот из Check My Links, июнь 2022 г.
Скриншот из Check My Links, июнь 2022 г.Рекомендуется выполнять это упражнение каждый раз при изменении дизайна веб-сайта, как при редизайне кода, вопросах и ответах, так и после развертывания.
7. Проверьте, что ранжируется, а что нет
Просматривая все свои верхние позиции в органическом поиске, вы можете понять, где у вас, вероятно, есть пробелы в разделах или иерархии.
Ссылки на эти внутренние разделы могут показать важность для поисковой системы.
Пример:
Вы можете обнаружить, что ваша домашняя страница ранжируется так же хорошо, как и страницы подкатегорий продуктов, но не страницы родительских категорий продуктов.
Это может быть вызвано раскрывающейся навигацией, которая хорошо справляется со ссылками на более глубокий контент сайта, но родительская категория вообще не связана.
Это вызывает огромную диспропорцию в количестве ссылок и воспринимаемой важности на более глубоких уровнях сайта по сравнению с страницами категорий родительского уровня.
Хорошим первым шагом является создание групп ключевых слов на основе того, что составляет вашу основную навигацию, а также все ваше семейство предложений.
Оцените исследование ключевых слов так же, как мы сделали выше, но также взгляните на рейтинги конкурентов, чтобы понять, какие пробелы могут существовать.
Связывать или не связывать
Шаги, которые я подробно описал, в конечном итоге представляют собой глубокое погружение в понимание того, какие темы интересуют вашу аудиторию, какие темы они хотят или ожидают от нас, а также какой контент нам нужен, чтобы показать важность для поисковых систем.
Поскольку вы, надеюсь, серьезно отнесетесь к этому основному аудиту навигации, в ближайшие месяцы обратите внимание на улучшения не только показателей конверсии и SEO-рейтинга, но и показателей поведения пользователей веб-сайта. К ним относятся показатель отказов, время пребывания на сайте и количество просмотренных страниц за сеанс.
В конечном счете, эти точки соприкосновения станут для конечного пользователя и поисковой системы способом отблагодарить вас за вашу тяжелую работу.
Дополнительные ресурсы:
Рекомендуемое изображение: маленький дизайн/Shutterstock
Аналитическая информация для руководителей и специалистов SEO, SMM. Продвижение сайта в Яндекс, Google, Вконтакте и других социальных сетях. Обучение востребованным профессиям в сфере IT. Настройка рекламных компаний в интернет. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных компаний. Все для PR-менеджера.







Специальная подборка для Вас