Ваш сайт оценивается по множеству критериев — это неизбежно. Посетители веб-сайта будут учитывать, нравятся ли им фирменные цвета, внешний вид, копия. Потенциальные клиенты оценят, насколько авторитетен ваш бизнес, ваш продукт или ваша команда. Но один большой критерий, который слишком часто упускается из виду бизнесом? Доступность веб-сайта. На самом деле, на главных страницах одного миллиона самых популярных веб-сайтов в среднем 51 ошибка доступности.
Доступность веб-сайта необходима для любого бизнеса, чтобы охватить всю свою целевую аудиторию. Вот почему сегодня мы рассмотрим все, что вам нужно сделать, чтобы начать. Здесь мы рассмотрим:
- Что такое доступность веб-сайта и почему это важно
- Восемь лучших практик доступности веб-сайтов, которые вам нужно знать
- Три инструмента обеспечения доступности веб-сайтов, которые помогут вам соответствовать требованиям
Давайте приступим к делу.
Что такое доступность веб-сайта?
Доступность веб-сайта — это практика создания и обслуживания вашего сайта таким образом, чтобы люди с любыми способностями могли получить доступ и понять информацию. Это означает, что информация на вашем веб-сайте может быть доступна и понятна любому, кто блокирует видео, использует программу чтения с экрана или просматривает ваш веб-сайт.
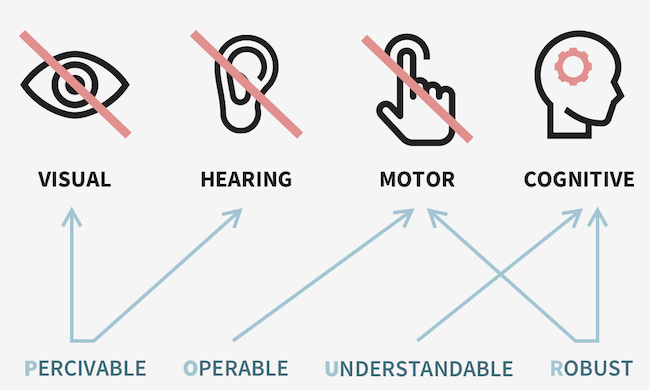
Согласно последнему Руководству по обеспечению доступности веб-сайтов, контент веб-сайта доступен, если он удобочитаем, удобен в использовании, понятен и надежен.

Источник изображения
Вот что это значит:
- Воспринимаемый: информация должна передаваться пользователям таким образом, чтобы они могли их воспринимать (она не может быть невидимой для всех их органов чувств).
- Работающий: пользовательский интерфейс и навигация веб-сайта должны работать так, как работают пользователи.
- Понятность: пользовательский интерфейс и работа веб-сайта должны быть понятны пользователю.
- Надежность: весь контент веб-сайта должен быть достаточно надежным, чтобы его можно было точно интерпретировать пользователями, независимо от того, используют ли они вспомогательные технологии или нет.
Доступность веб-сайта включает в себя ваш сайт, а также любые инструменты, информационные панели, базы данных или другие технологии, используемые на вашем сайте. Все они должны быть разработаны с одной целью — донести информацию до людей с любыми способностями. В этом посте мы сосредоточимся на ваших веб-страницах, включая вашу домашнюю страницу, вашу страницу о нас, ваши сообщения в блоге, ваши целевые страницы и многое другое. Важно, чтобы вы поняли это правильно, и давайте разберемся, почему.
Почему важна доступность веб-сайта?
Доступность веб-сайта важна для всех предприятий, чтобы каждый, кто пользуется Интернетом, мог получить доступ к информации на вашем веб-сайте и понять ее. Потому что, если ваш веб-сайт недоступен, вы рискуете упустить потенциальных клиентов, оттолкнуть свою аудиторию или даже столкнуться с судебным иском. Веб-сайты государственных учреждений или частных компаний с 15 и более сотрудниками должны соответствовать требованиям ADA. И есть прецедент судебных исков за недоступный онлайн-контент.
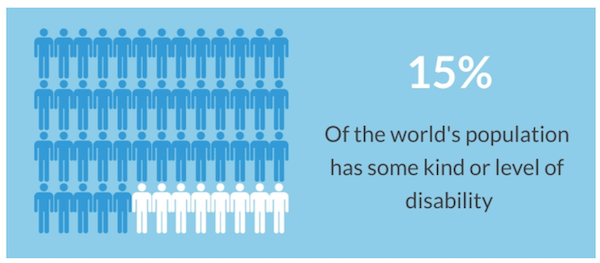
Хотя соблюдение требований является одной из важных причин, по которой нужно помнить о доступности, когда вы создаете веб-сайт или приступаете к редизайну, это далеко не единственная причина. По данным Всемирной организации здравоохранения, более одного миллиарда человек во всем мире живут с той или иной формой инвалидности.

Вы можете подумать, что если ваш веб-сайт прост, это не повлияет на вас. Но даже самые простые веб-сайты недоступны по вполне предотвратимым причинам. Фактически, 5,3% всех элементов домашней страницы имеют обнаруженную ошибку доступности. Это элементы страницы, а не просто страницы. Понятно, что доступность веб-сайта должна быть приоритетом.
Вы хотите, чтобы ваш контент был максимально инклюзивным, а это требует времени, усилий и внимания. Это не сложно, но важно, поэтому вам понадобится план. А теперь давайте поговорим о лучших методах обеспечения доступности веб-сайтов, которые вам необходимо знать, чтобы начать работу.
Стандарты доступности веб-сайтов, которые вам необходимо знать
Поддержание доступного веб-сайта требует внимания ко всем элементам дизайна вашего веб-сайта, включая мультимедийный контент, архитектуру сайта, шрифт и многое другое. Это может быть ошеломляющим, но это важно, поэтому начните с наиболее важных рекомендаций. Вот ключевые стандарты доступности веб-сайтов, которые должны знать все, кто работает над своим веб-сайтом, — как владельцы бизнеса, так и маркетологи.
1. Выберите правильную CMS
Это первая передовая практика обеспечения доступности веб-сайтов, поскольку она является наиболее фундаментальной. Вам нужна система управления контентом (CMS), которая поддерживает всех ваших пользователей и помогает создавать эффективные и простые в управлении процессы разработки и обслуживания веб-сайтов. Это особенно верно, если вы представляете малый бизнес, которому не хватает времени без веб-команды.
WordPress имеет отличные функции для доступности веб-сайтов, и его легко использовать, как только вы освоите его. Drupal — еще один идеальный вариант, но для этого может потребоваться помощь веб-разработчика. Разработчики веб-сайтов, такие как Wix и Squarespace, могут быть ограничены в поддержке поддержки доступности вашего веб-сайта — обязательно перепроверьте, прежде чем совершать, или поработайте с агентством веб-дизайна, чтобы создать веб-сайт, который соответствует всем современным рекомендациям.
2. Используйте замещающий текст везде
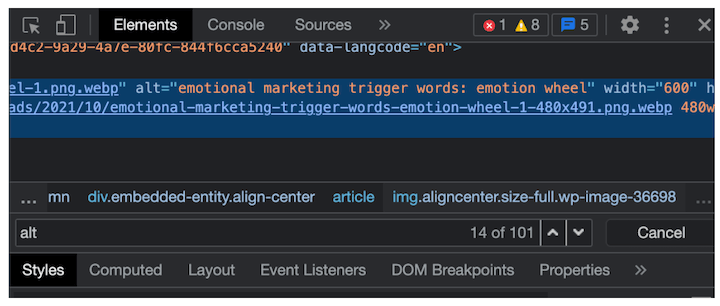
Альтернативный текст необходим для доступности веб-сайта. Текст, который вам обычно предлагается добавить ко всем изображениям в вашей CMS, содержится в элементе HTML, и это то, что программы чтения с экрана будут использовать для перевода вашего изображения для тех, кто не может видеть графику на Ваш сайт.
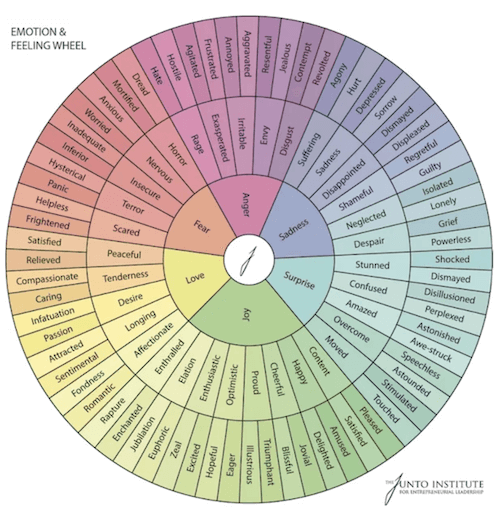
Возьмите этот пример из поста Кристен МакКормик о словах для эмоционального копирайтинга:

Изображение — это колесо, которое расширяет чувства и эмоции, чтобы дать вам больше возможностей для вашего маркетингового копирайтинга. Это именно то, что говорит альтернативный текст, так что любой, кто читает пост с помощью программы чтения с экрана, знает, что видно на экране.

Следует отметить, что альтернативный текст также является важной частью нашего контрольного списка SEO на странице, поскольку именно так Google «видит» изображения на вашей странице.
3. Избегайте передачи информации только с помощью цвета или изображений.
Чтобы содержимое вашего веб-сайта было доступно для пользователей с разными способностями, в том числе для пользователей со вспомогательными технологиями, вам необходимо избегать любых мест на своем веб-сайте, где вы передаете информацию только с помощью цвета или изображений. Это не будет понятно для всех ваших пользователей.
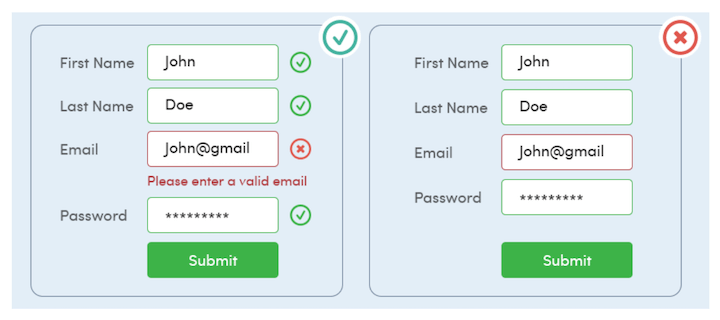
Возьмем, к примеру, формы захвата потенциальных клиентов. Вы не можете предупредить пользователя о неправильном вводе только красным полем. Люди с дальтонизмом не смогут обнаружить разницу и не получат информацию. Добавьте текстовое объяснение в дополнение к этой цветовой подсказке.

4. Расположите заголовки по порядку
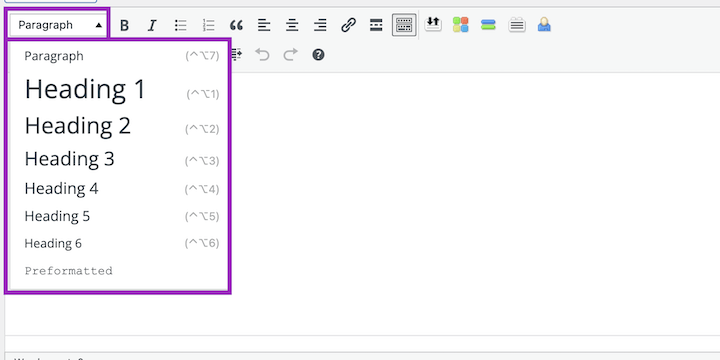
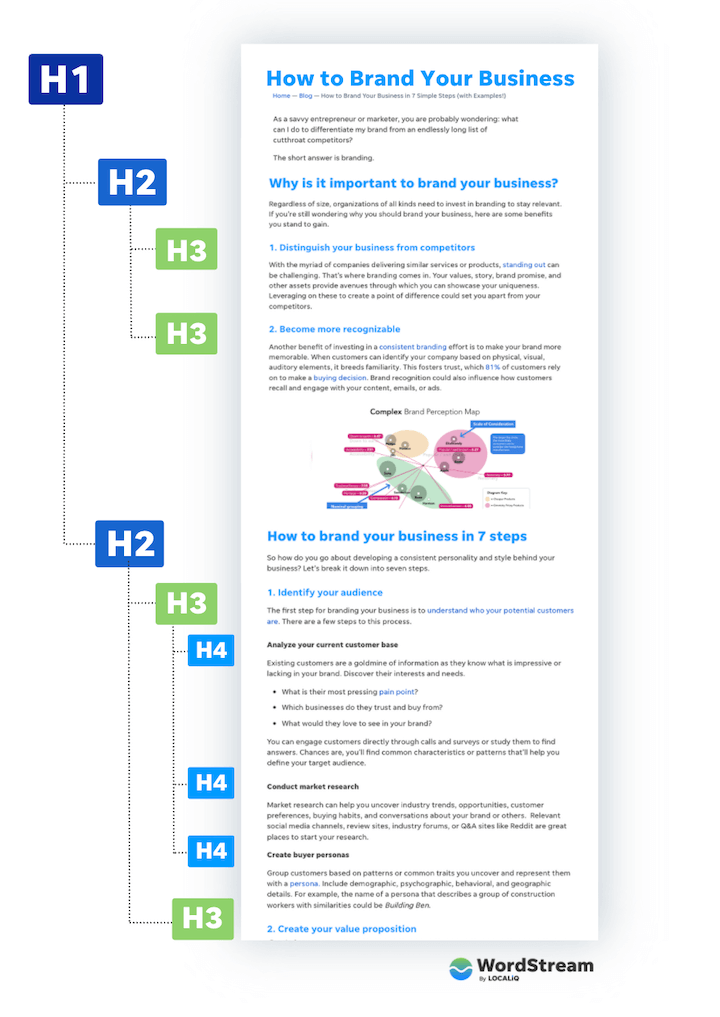
Заголовки важны для упорядочения информации в ваших сообщениях в блоге, поскольку они сообщают о важности раздела для всего сообщения, а также о переходах к новым разделам. Эти сигналы помогают передать логическую структуру поста, поэтому вы можете обратиться к заголовкам в руководстве по стилю вашего бренда.

Но заголовки — это не просто размер или форма текста, это HTML-элемент. Это означает, что они могут сообщать структуру поста и важность разделов любому, кто использует программу чтения с экрана. Это делает поддержание их в порядке еще более важным. Поэтому не забывайте всегда идти по порядку, никогда не переходить к H4 после H2 и использовать заголовки одного типа, чтобы отметить сопоставимые разделы вашего контента.

Вы также можете узнать больше о заголовках в нашем контрольном списке SEO на странице.
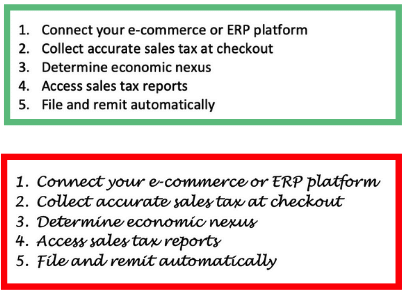
5. Используйте легко читаемые шрифты
Другой связанный с этим совет: выберите шрифт, который легко читается. С точки зрения доступности этот момент говорит сам за себя. Но есть и аспект маркетинговой психологии. Согласно эффекту когнитивной беглости, чем труднее что-то читать, тем менее надежным оно воспринимается. Кроме того, если этот текст описывает инструкции, тем сложнее воспринимается эта задача.

6. Держите всю навигацию удобной для клавиатуры
Навигация по вашему веб-сайту должна быть доступна для всех — вы хотите, чтобы ваши посетители могли взаимодействовать с вашим контентом, просматривать страницы ваших продуктов, подписываться на ваши информационные бюллетени и многое другое. Чтобы ваш веб-сайт оставался инклюзивным, вы должны убедиться, что пользователь может перемещаться с помощью клавиатуры.
Пользователи клавиатуры обычно используют клавишу Tab для перемещения по веб-сайту. Для успешного перемещения по сайту с помощью этого ключа требуется тестирование и настройка кода. Веб-сайт Accessibility in Mind предлагает отличное руководство по началу проверки вашего сайта. Кроме того, в следующем разделе мы поделимся еще некоторыми инструментами для проверки общей доступности.
СВЯЗАННЫЕ С: 16 способов сделать ваши социальные сети доступными и инклюзивными
7. Обеспечьте контраст цветов
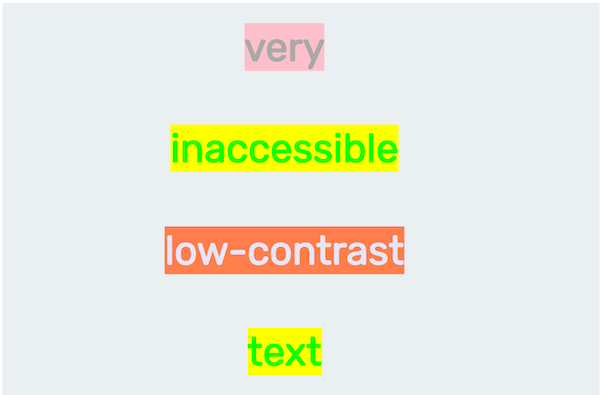
Помните, что дизайн вашего сайта тоже должен быть доступным. Одна слишком распространенная проблема связана с цветовым контрастом. 86,4% домашних страниц имеют низкоконтрастный текст, который ниже пороговых значений WCAG 2 AA, что делает это наиболее распространенным недостатком доступности веб-сайтов.
Цвета на вашем веб-сайте, особенно цвета текста и его фона, должны быть достаточно контрастными, чтобы каждый мог легко читать, независимо от того, имеет ли он нарушение зрения или нет.

Источник изображения
8. Сделайте информацию легкой для понимания в нескольких форматах
Это основа доступности веб-сайта: вам нужно создавать контент на своем веб-сайте, зная, что не все будут просматривать и прокручивать его, чтобы получить доступ и понять информацию. Если вы будете помнить об этом, вы не забудете добавить альтернативный текст и навигацию с помощью клавиатуры, и вы будете знать, что вам нужно передавать информацию в виде текста, графики, кода и т. д., а не полагаться на один источник, например видео или гифка.
Инструменты доступности веб-сайта
Стандарты доступности веб-сайтов здесь — отличная основа, но они не помогут, если вы не примените их к своему сайту. Вот несколько простых и удобных в использовании оценщиков веб-сайтов, которые могут определить элементы или элементы, которые необходимо исправить, чтобы сделать ваш сайт инклюзивным для всех ваших потенциальных клиентов.
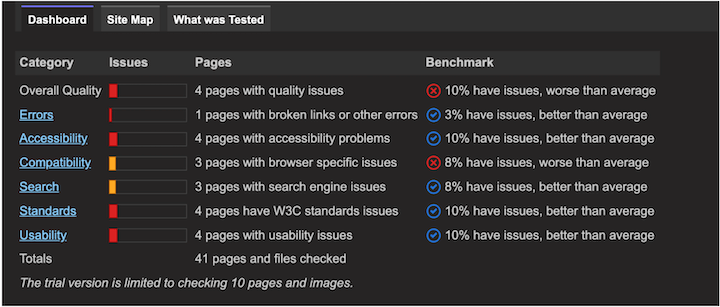
1. Сортировать сайт
Sort Site — это быстрый бесплатный инструмент, который сканирует весь ваш веб-сайт, чтобы сообщить вам о любых ошибках, и предоставляет некоторый контекст. Для каждой категории ошибок вы получаете контрольный показатель, чтобы знать, как ваш сайт соотносится со средними показателями.

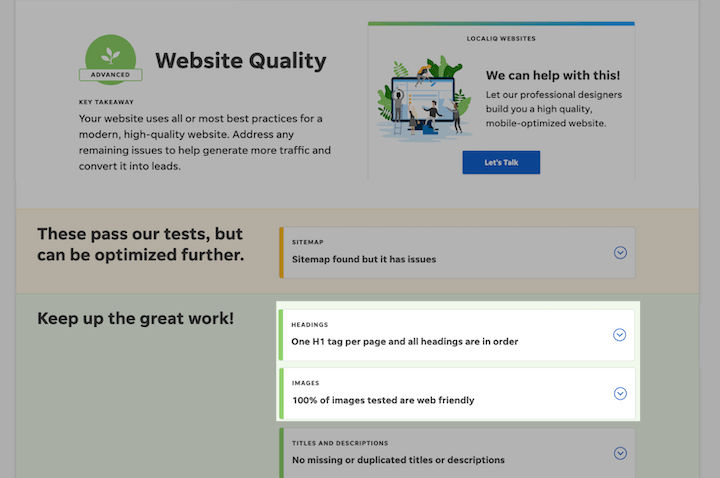
2. Проверка доступности
Проверка доступности
Этот оценщик веб-сайтов гладкий и чистый, а результаты четко отражены в отчете. Он предоставляет оценку, список проблем и то, что должно произойти, чтобы исправить это.

Пример отчета с веб-сайта, который требует доработки.
3. Расширение Chrome для проверки доступности веб-сайта
Мне нравится расширение Chrome. CSS Peeper помогает мне оценивать или проверять фирменные цвета и шрифты всякий раз, когда мне это нужно, и я считаю, что это экономит мне так много времени, которое в противном случае тратилось бы на угадывание или обращение к руководству по бренду. Эта проверка доступности веб-сайта предлагает способ быстро сканировать любую страницу, на которой вы находитесь, и сразу же получать результаты — отличный инструмент для всех, кто стремится поддерживать свой веб-сайт в актуальном состоянии.
С другой стороны, поскольку многие оптимизации специальных возможностей пересекаются с оптимизацией SEO, вы можете использовать наш бесплатный Website Grader для проверки отсутствующего замещающего текста, тегов заголовков и других элементов.

Приоритет доступности веб-сайта для вашего бизнеса
Вы хотите убедиться, что ваш бизнес и ваш маркетинг доходят до вашей аудитории, и для этого вам необходимо расставить приоритеты доступности веб-сайта. Используйте эти бесплатные инструменты, чтобы определить области, которые необходимо улучшить, а затем ознакомьтесь с приведенными выше рекомендациями по обеспечению доступности веб-сайтов, чтобы убедиться, что вы соответствуете требованиям и инклюзивны.
Напомним, вот контрольный список доступности вашего веб-сайта:
- Выберите правильную CMS
- Используйте замещающий текст везде
- Избегайте передачи информации только с помощью цвета или изображений.
- Расположите заголовки по порядку
- Используйте легко читаемые шрифты
- Держите всю навигацию удобной для клавиатуры
- Обеспечьте контраст цветов
- Сделайте информацию легкой для понимания в нескольких форматах
Удачи!
Подпишитесь на нас в социальных сетях.






Специальная подборка для Вас