
Google Core Web Vitals впервые стал фактором ранжирования еще в 2021 году. В феврале 2022 года это изменение было полностью развернуто для всех мобильных и настольных поисковых систем.
С тех пор Google также работал над созданием новых технологий для оптимизации веб-производительности, а также экспериментировал с потенциально новой метрикой производительности.
Что такое Core Web Vitals и что они означают для рейтинга?
Core Web Vitals — это набор из трех показателей взаимодействия с пользователем:
Google собирает данные для этих показателей от реальных пользователей в рамках отчета об опыте использования Chrome. Страницы с высокими показателями по этим показателям занимают более высокие позиции в результатах поиска.
Используйте приоритетные подсказки, чтобы ускорить работу вашего сайта
В апреле прошлого года Chrome выпустил Priority Hints, новую функцию HTML, которая дает владельцам веб-сайтов возможность отмечать наиболее важные ресурсы на странице. Это особенно полезно для изображений, которые вызывают наибольшую отрисовку содержимого.
По умолчанию все изображения на странице загружаются с низким приоритетом. Это связано с тем, что перед первоначальным рендерингом страницы браузер не может сказать, будет ли элемент изображения главным изображением или маленьким значком в нижнем колонтитуле веб-сайта.
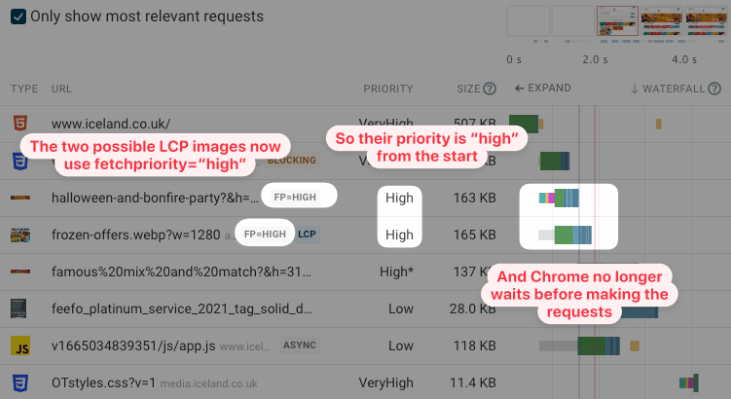
Поэтому образы LCP обычно сначала загружаются с низким приоритетом, а затем переключаются на высокий приоритет. Это означает, что браузер будет ждать дольше, прежде чем начать загрузку изображения.
Этот водопад запросов показывает пример этого. Обратите внимание на длинную серую линию, где браузер знает об изображении, но решает, что ему пока не нужно начинать его загрузку.

Добавление fetchpriority="high" атрибут устраняет эту проблему. Браузер начинает загружать изображение LCP, как только оно обнаруживается, в результате чего рисование с наибольшим содержанием происходит намного раньше.

Проведите качественные тесты скорости сайта
В Интернете доступно множество бесплатных инструментов для повышения скорости сайта. Однако многие из них, основанные на инструменте Google Lighthouse, используют то, что называется имитацией регулирования, что может привести к получению неточных показателей. Это также относится к инструменту Google PageSpeed Insights.
Вы можете использовать бесплатный тест скорости веб-сайта DebugBear, чтобы получить точные данные о производительности вашего веб-сайта. Отчеты включают в себя как подробные результаты лабораторных испытаний, так и реальные пользовательские данные из отчета об опыте использования Chrome (CrUX).

Новая метрика Interaction to Next Paint (INP)
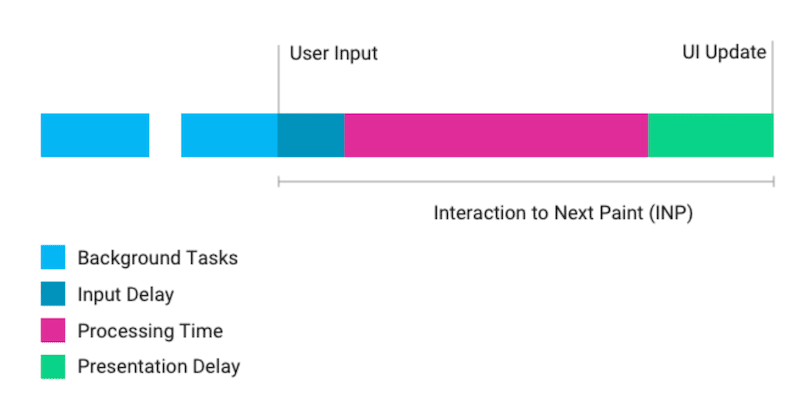
Core Web Vitals будет развиваться, и в 2022 году Google выпустила новую экспериментальную метрику Interaction to Next Paint. Он измеряет, сколько времени требуется пользователю для обновления после того, как пользователь взаимодействует со страницей.
Взаимодействие с пользователем часто запускает JavaScript на странице, который обновляет HTML-код страницы. Затем эти изменения страницы должны быть отображены браузером, чтобы отобразить обновленный контент для пользователя.

Взаимодействие со следующей краской направлено на устранение двух ограничений метрики «Задержка первого ввода»:
- FID не включает время, затрачиваемое на обработку пользовательского ввода.
- FID смотрит только на первое взаимодействие с пользователем
В настоящее время более 90% сайтов хорошо справляются с первой задержкой ввода, что намного больше, чем в случае с двумя другими ключевыми веб-показателями. Таким образом, в будущем INP может заменить функцию First Input Delay, поскольку она обеспечивает лучшую оценку того, насколько хорош пользовательский интерфейс веб-сайта.
Воспользуйтесь улучшенной поддержкой изображений в Safari
Загрузка изображений занимает много трафика, поэтому производители браузеров постоянно работают над новыми форматами изображений и функциями платформы. К сожалению, для полной поддержки этих функций во всех основных браузерах требуется некоторое время.
К счастью, в прошлом году в Safari произошел некоторый прогресс. Safari был последним крупным браузером, который начал поддерживать новый, более компактный формат изображений AVIF. Safari теперь поддерживает ленивую загрузку собственных изображений с помощью loading="lazy" атрибут.
Выявление и устранение ресурсов, блокирующих рендеринг
Ресурсы, блокирующие рендеринг, могут сильно повлиять на скорость вашего сайта. Многие таблицы стилей CSS и запросы JavaScript блокируют рендеринг, что означает, что контент не будет отображаться на вашем веб-сайте, пока эти файлы не будут загружены.
Чтобы помочь владельцам веб-сайтов оптимизировать время загрузки страниц, Google начал улучшать инструменты для отчетов о ресурсах, блокирующих рендеринг. Например, новая вкладка Performance Insights в Chrome DevTools показывает, какие запросы блокируют рендеринг.

Мониторинг Core Web Vitals с течением времени
Готовы применить некоторые из этих советов на практике?
Использование инструмента для постоянного мониторинга вашего веб-сайта позволяет вам убедиться, что ваши оптимизации производительности действительно работают, и гарантирует, что вы будете предупреждены, когда производительность ухудшится. Вы также можете оглянуться на прошлые результаты тестирования, чтобы понять, что изменилось.
DebugBear может отслеживать показатели Core Web Vitals вашего веб-сайта и ваших конкурентов с течением времени и предоставлять подробные отчеты, необходимые для оптимизации вашего веб-сайта. Отчеты также позволяют продемонстрировать влияние, которое вы оказали на клиентов и остальную часть вашей команды.

DebugBear также отслеживает оценки Lighthouse по производительности, поисковой оптимизации и доступности. Вы получите подробную информацию о том, какие аудиты необходимо улучшить. Начните бесплатную 14-дневную пробную версию сегодня и познакомьтесь с Core Web Vitals в этом году.
Подборка статей о ИТ компаниях. Обмен опытом. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезная информация. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас