Альберт Зиязитдинов, директор Analyticum+, соорганизатор стажировок в Академии дизайнерских профессий Pentaschool, рассказал о том, как SEO-оптимизация связана с веб-дизайном и какие SEO-требования нужно учитывать при разработке сайтов.
В погоне за вниманием клиентов компании часто стремятся сделать свой сайт необычным, интересным и запоминающимся. Дизайнеры рисуют 3D-графику, используют сложную анимацию и броские цвета. К сожалению, при этом часто забывают о технической стороне вопроса и удобстве для пользователей. Итог — сайт утопает на 2-3 странице поисковой выдачи.
Как избежать подобных ошибок и сделать сайт не только красивым, но и продающим? Все просто: нужно привлечь SEO-специалиста еще на этапе разработки дизайна.
Как SEO связано с дизайном?
SEO — это комплекс мер по оптимизации, направленных на улучшение позиций сайта в результатах поиска. Включает в себя работу с технической частью: скорость загрузки, микроразметка, карта сайта, robots.txt и прочее. Кроме того, SEO-специалист работает с юзабилити. То есть определяет, насколько удобно пользователю взаимодействовать с сайтом: найти нужную информацию, оставить заявку или добавить товар в корзину.
Создание этих блоков, работа с юзабилити — обязанность веб-дизайнера. Поэтому данные, которые собирает SEO-специалист, нужны для разработки технического задания на дизайн.

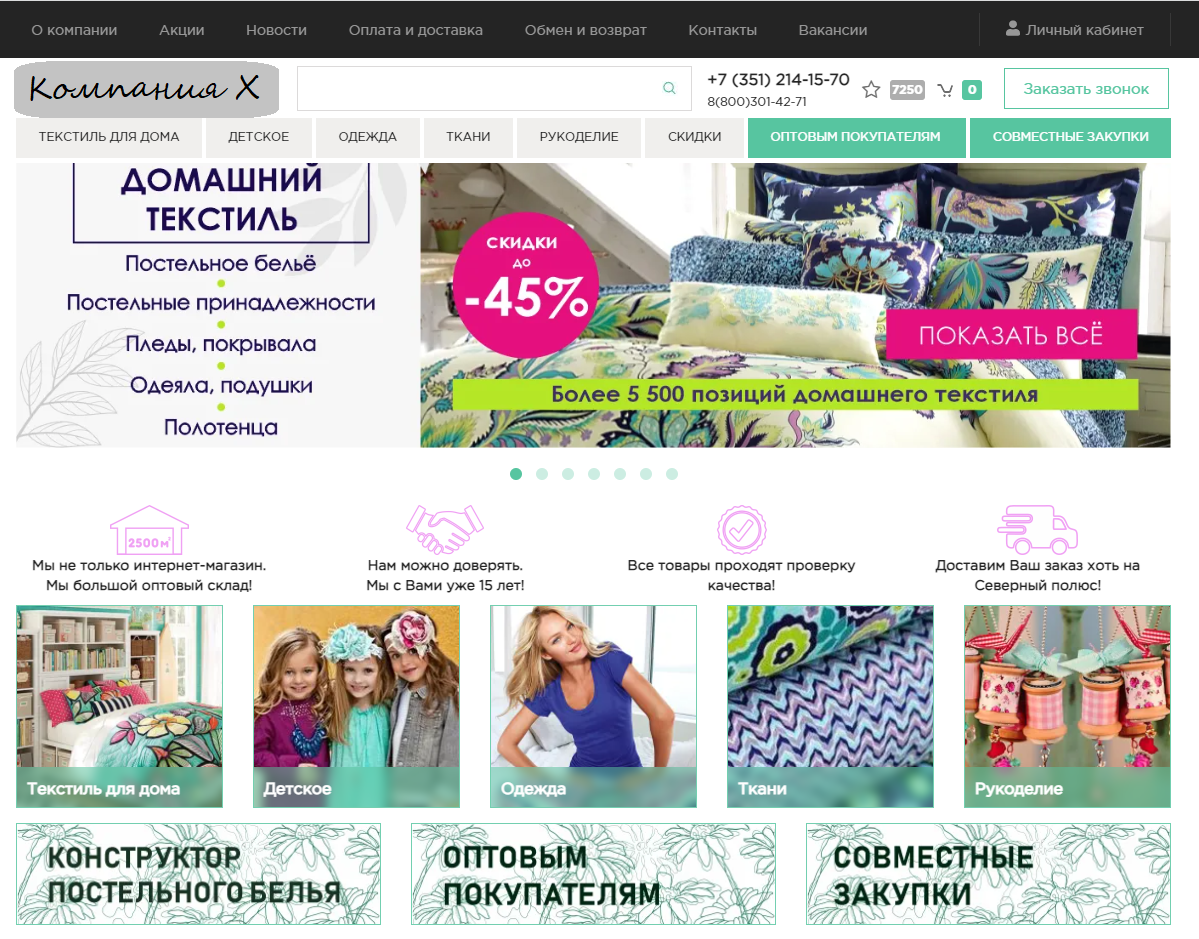
Пример реального сайта по продаже текстиля. Много визуального шума, яркие картинки, среди которых теряется УТП компании и важная часть заголовка: черная полоса не воспринимается глазом
Семантическое ядро
SEO-специалист собирает семантическое ядро. Это набор ключевых слов, по которым пользователь попадает на ваш сайт. В идеале создание любого цифрового продукта начинается со сбора семантики, так как на ее основе разрабатывается структура сайта.
Структура сайта
Структура сайта — это логическое расположение страниц и их взаимосвязь. Он должен быть простым и понятным как для пользователей, так и для поисковых роботов.
Чтобы правильно построить структуру, нужно определить, что ищут пользователи и что их может заинтересовать. Так вы поймете, какие страницы нужно связать друг с другом.
Когда конструкция собрана, дизайнер может приступить к созданию варфрейма (прототипа) — черно-белых блоков с базовыми элементами и навигацией. В нем легко менять блоки местами или добавлять новые, не нарушая концепции.
Навигация
Даже неопытный пользователь должен понять, как ориентироваться на сайте. На каждой странице дизайнеру необходимо разместить меню и ссылки на основные блоки. Также следует подумать о пути к конкретной странице (например, как перейти из блога компании в раздел контактов), добавить фильтр по каталогам.
Если на сайте много статей или товаров, обеспечьте поиск. Добавьте возможность навигации вперед, назад, а также на первую и последнюю страницы.

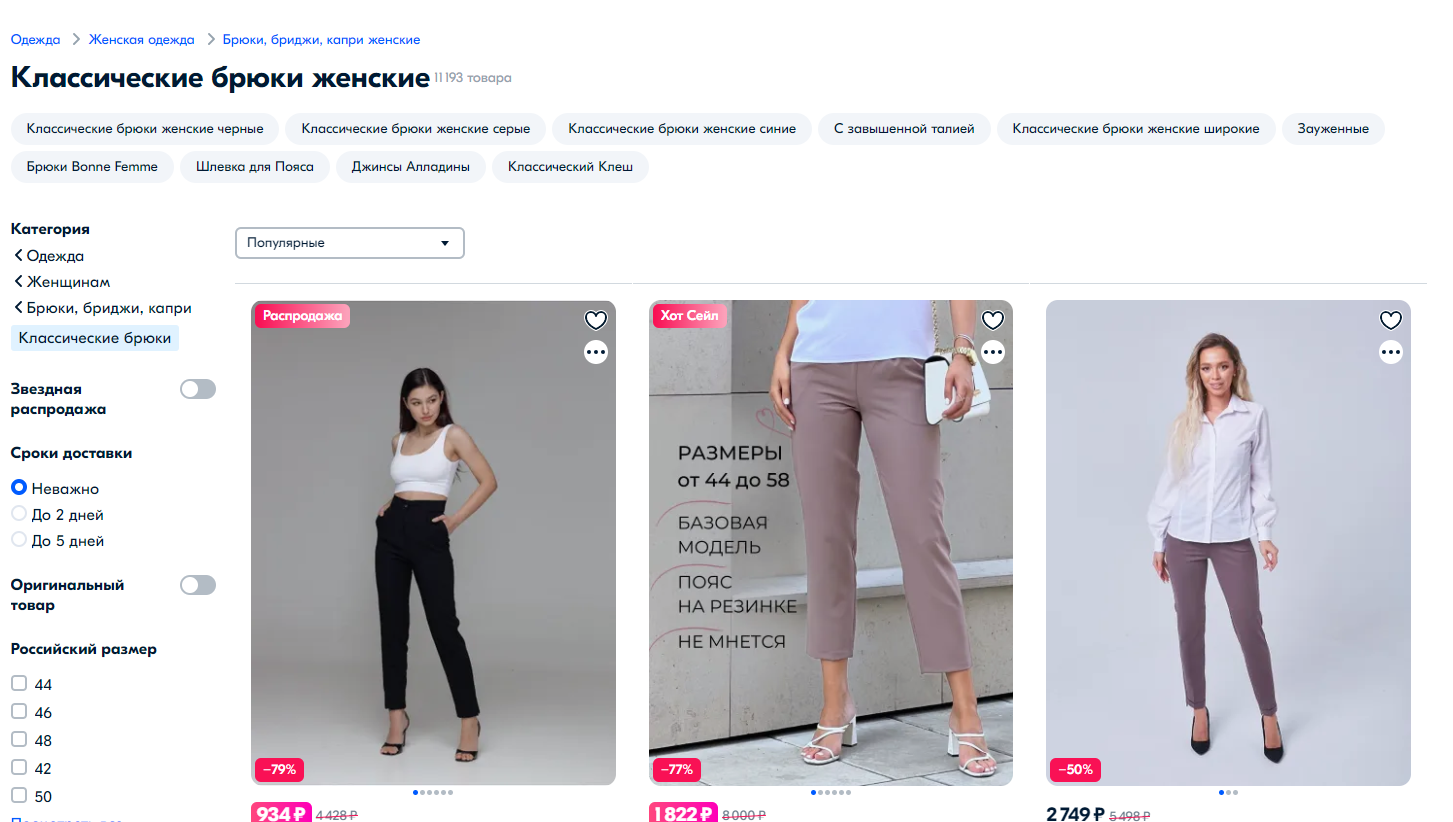
Хороший пример навигации и фильтров в каталоге: пользователь видит, как попал на страницу и может перейти на предыдущую
SEO-текст
Это полезный контент, ориентированный не только на пользователей, но и на поисковых роботов. Цель такого текста — привлечь трафик на сайт.
При разработке макета необходимо предусмотреть место для SEO-текста на главной странице. Такой контент может быть довольно объемным. Это означает, что текст должен быть размещен так, чтобы он выглядел гармонично и был адаптивным для разных устройств (смартфонов, планшетов).
SEO-тексты также можно найти в описаниях карточек товаров, блогах, каталогах и т. д. Везде дизайнеру необходимо разработать решение, удобное и полезное для поисковой системы.


Небольшой SEO-текст, который аккуратно смотрится на компьютере и смартфоне
Информативный заголовок сайта
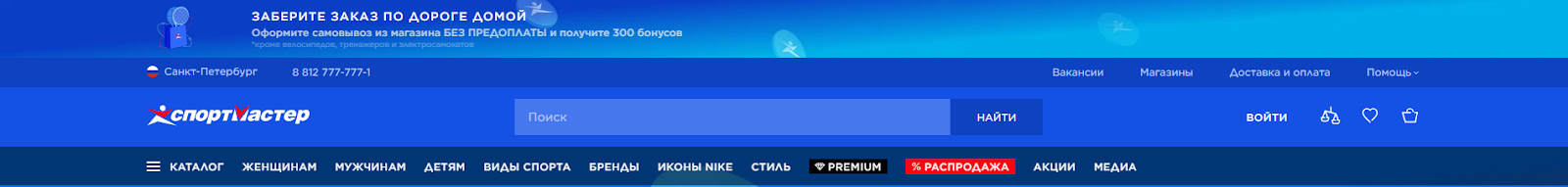
В шапке сайта пользователь ищет меню, контакты, каталог, корзину и другую важную информацию. Задача SEO-специалиста — подготовить контент, который будет здесь размещен, таким образом, чтобы учесть пожелания пользователя, но при этом не перегрузить шапку.
Большое количество текста в шапке создает визуальный шум и затрудняет поиск главного. К тому же такая шапка мало адаптивна. Этот момент часто становится яблоком раздора между дизайнером и SEO-специалистом. Один старается предоставить как можно больше информации для поисковых роботов, другой борется за гармоничное отображение.
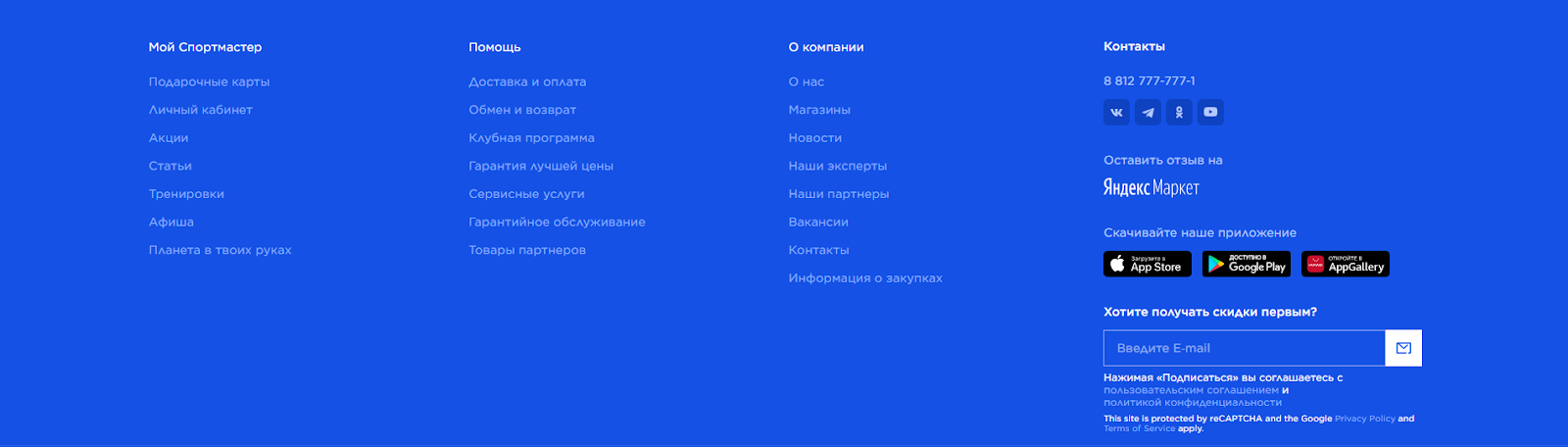
При создании шапки нужно найти золотую середину между SEO-оптимизацией и красивым дизайном. Кроме того, информация из шапки дублируется в футере сайта, где часто дается более подробное описание пунктов.


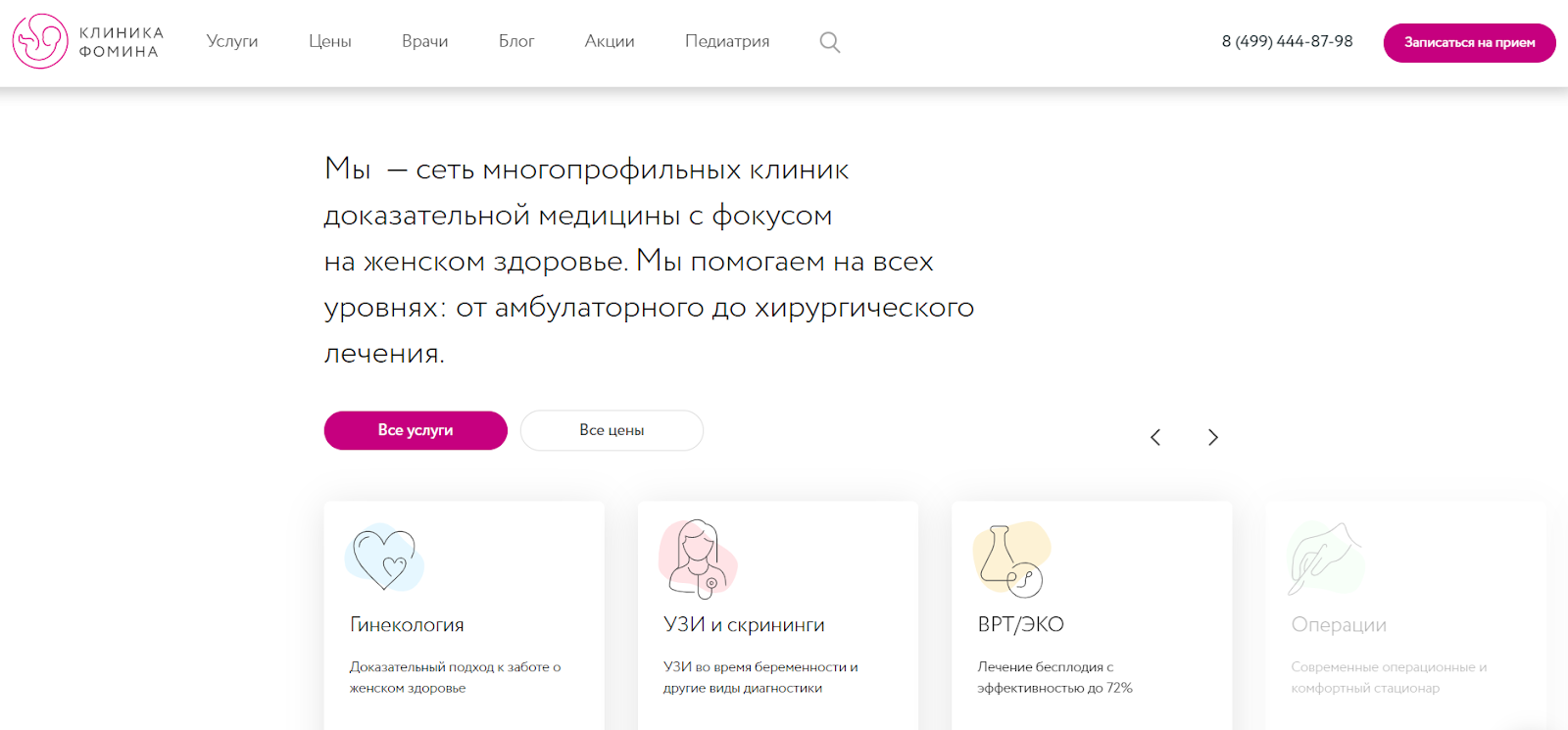
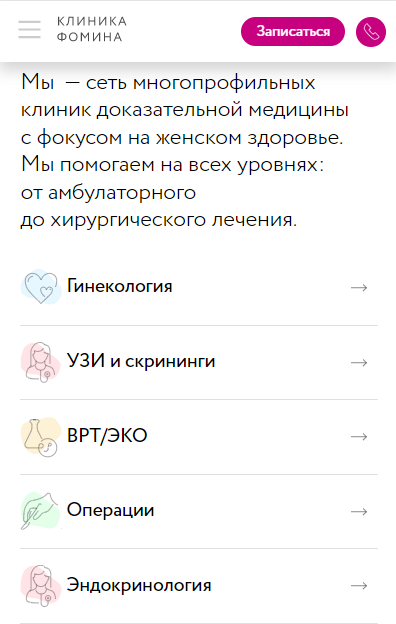
Хороший пример: информативный заголовок с большим количеством пунктов меню и контактов. Футер сайта содержит ссылки на социальные сети и приложения, частично дублирует шапку, но содержит больше информации
Заголовки H1-H6
Поисковые роботы читают заголовки. Дизайнер размещает на странице один заголовок H1. Далее идут заголовки по иерархии: H2, после него H3 и так далее. Важно соблюдать иерархию и продумывать текст так, чтобы заголовки содержали ключевые запросы.
Уникальное торговое предложение (УТП)
УТП — это то, что отличает вас от конкурентов. Эту информацию обычно предоставляет маркетолог, но более четко сформулировать УТП часто помогают SEO-специалисты при изучении сайтов конкурентов.
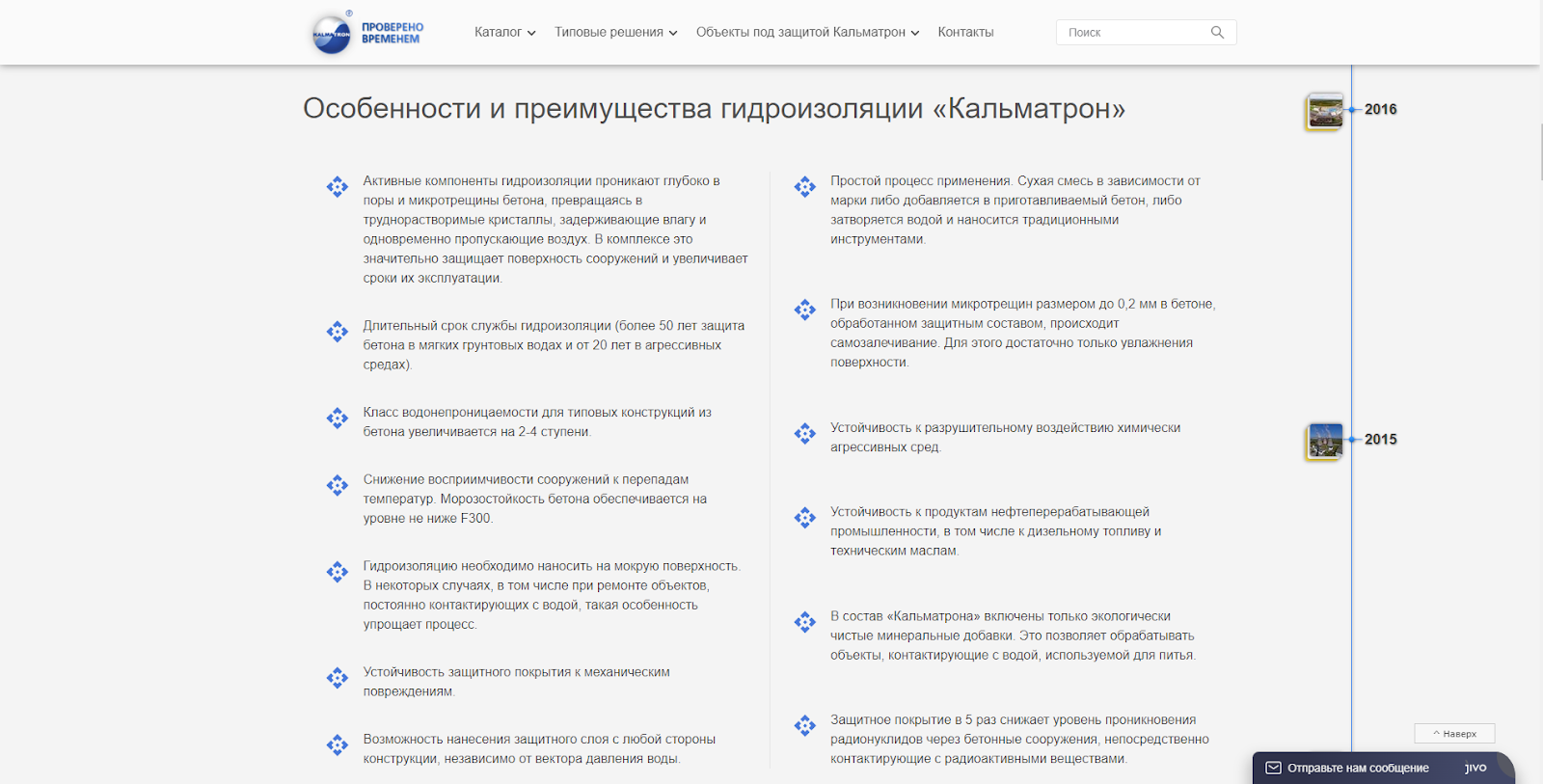
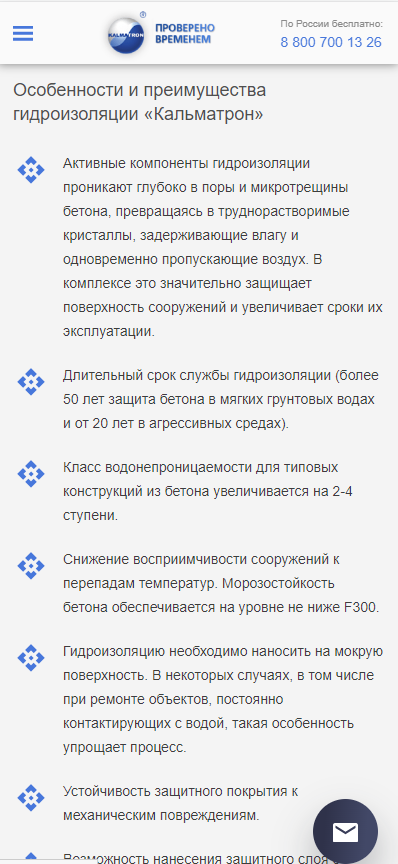
Задача дизайнера — акцентировать внимание на этом блоке. Все абзацы в нем должны быть читабельными, понятными и заметными.


Объемный текст, который трудно читать. При просмотре на телефоне он сливается в большую ленту, которую пользователь просто прокручивает.
Кнопки конвертации
Чаще всего сайт нужен для продажи товаров и услуг. Таким образом, пользователь должен иметь возможность заказать ваш продукт. Именно SEO-специалист определяет, где нужно разместить кнопку и какую именно: купить, заказать звонок, скачать презентацию и т.д.
Здесь задача дизайнера — сделать акцент на кнопке. Пользователь должен ее сразу увидеть и понять, что на нее можно и нужно нажимать.
Скорость загрузки
Тяжелые картинки и анимация увеличивают время загрузки, а это еще один минус для поисковых систем. Не позволяйте красивому дизайну преобладать над удобством, используйте сервисы сжатия и оптимизации изображений.
Опыт конкурентов
SEO-специалист изучает сайты конкурентов, которые занимают лидирующие позиции в поиске. Дизайнер также изучает эти сайты: какие UX-паттерны используются, какова структура страниц, какие на них блоки и удерживающие внимание элементы.
Для интернет-магазинов лучше использовать аналогичную навигацию и привычные карточки товаров. Не гонитесь за оригинальностью — лучше сыграть на пользовательском опыте и сделать что-то простое и понятное.
Необходимо учитывать неудачные решения конкурентов. Это также ценная информация, которая помогает понять, как делать именно то, чего делать не следует.
Ссылки на социальные сети
Предусмотрите место на сайте для виджетов социальных сетей — ссылки на них также активно читаются поисковыми системами.
Мы перечислили основные требования, которые необходимо учитывать при разработке каждого сайта. На самом деле их может быть больше, поэтому перед тем, как приступить к созданию дизайна, необходимо провести подготовительные работы.
Подборка статей о продвижении сайта в интернет. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.






Специальная подборка для Вас