Нет ничего более разочаровывающего, чем медленный сайт.
Медленная загрузка нарушает общий пользовательский опыт и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Поэтому, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, и если нет, то как их улучшить.
Используйте это руководство, чтобы понять свой отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения контента в верхней части страницы.
- Сколько времени требуется браузеру, чтобы полностью отобразить страницу.
Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кэша могут повлиять на время загрузки.
Поэтому, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы так важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о том, следует ли продвигать ее в поисковой выдаче.
Потратив время на оптимизацию вашего контента для повышения скорости, вы показываете Google, что вы хотите создать высококачественный опыт для посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но он, безусловно, лучший для тех, кто заинтересован в повышении скорости для целей SEO.
С помощью PageSpeed Insights владельцы сайтов могут в деталях увидеть, как Google оценивает технические характеристики их страниц.
PageSpeed Insights и рейтинг
Хотя скорость сайта является фактором ранжирования, показатель PSI — нет. Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это всего лишь «лабораторный» инструмент, помогающий вам находить проблемы, над которыми нужно работать. Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль. Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
—
Джонму из Швейцарии (личное)
(@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета баллов PSI, например, Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая стратегия SEO будет сорвана из-за неэффективных страниц.
Скорость страницы и пользовательский опыт
Помимо SEO, скорость страницы также важна для общего пользовательского опыта.
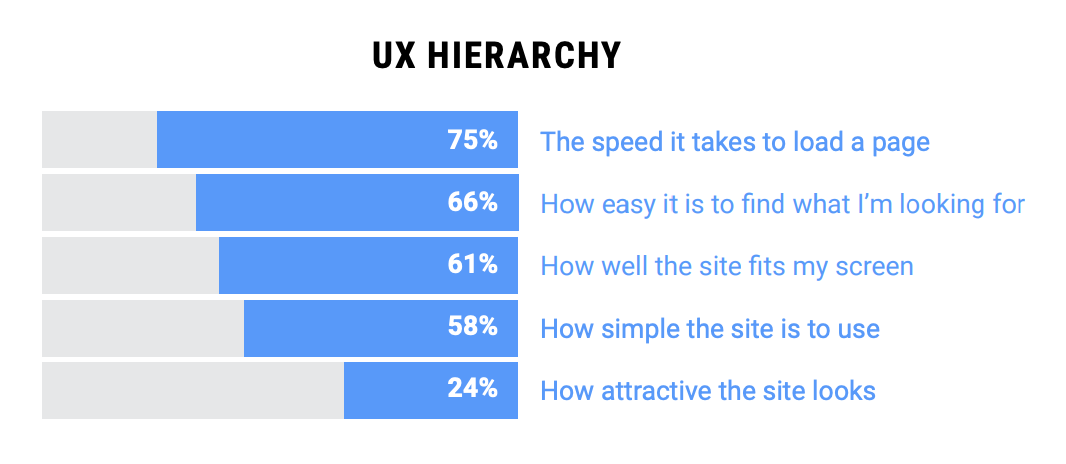
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
 Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г. Задержка от одной до трех секунд увеличивает вероятность отказа посетителя на 32%.
Хуже того, коэффициент конверсии падает в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент PSI от Google — лучшее место для начала работы, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights
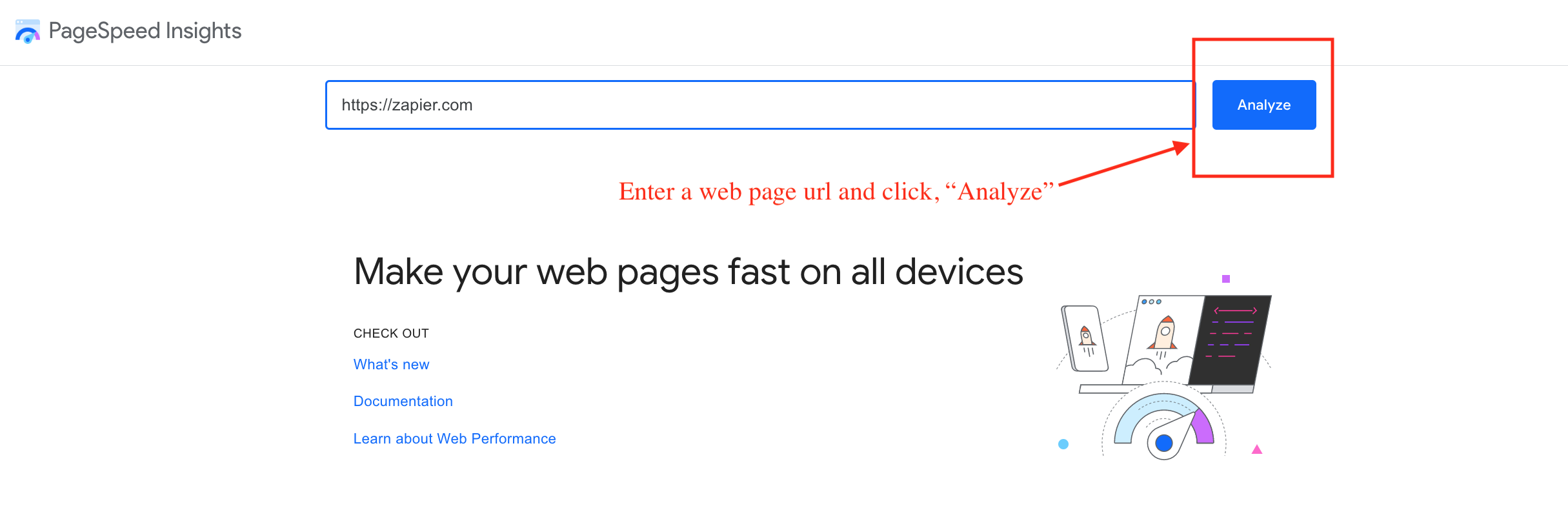
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите « Анализ » и PSI начнет работать.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
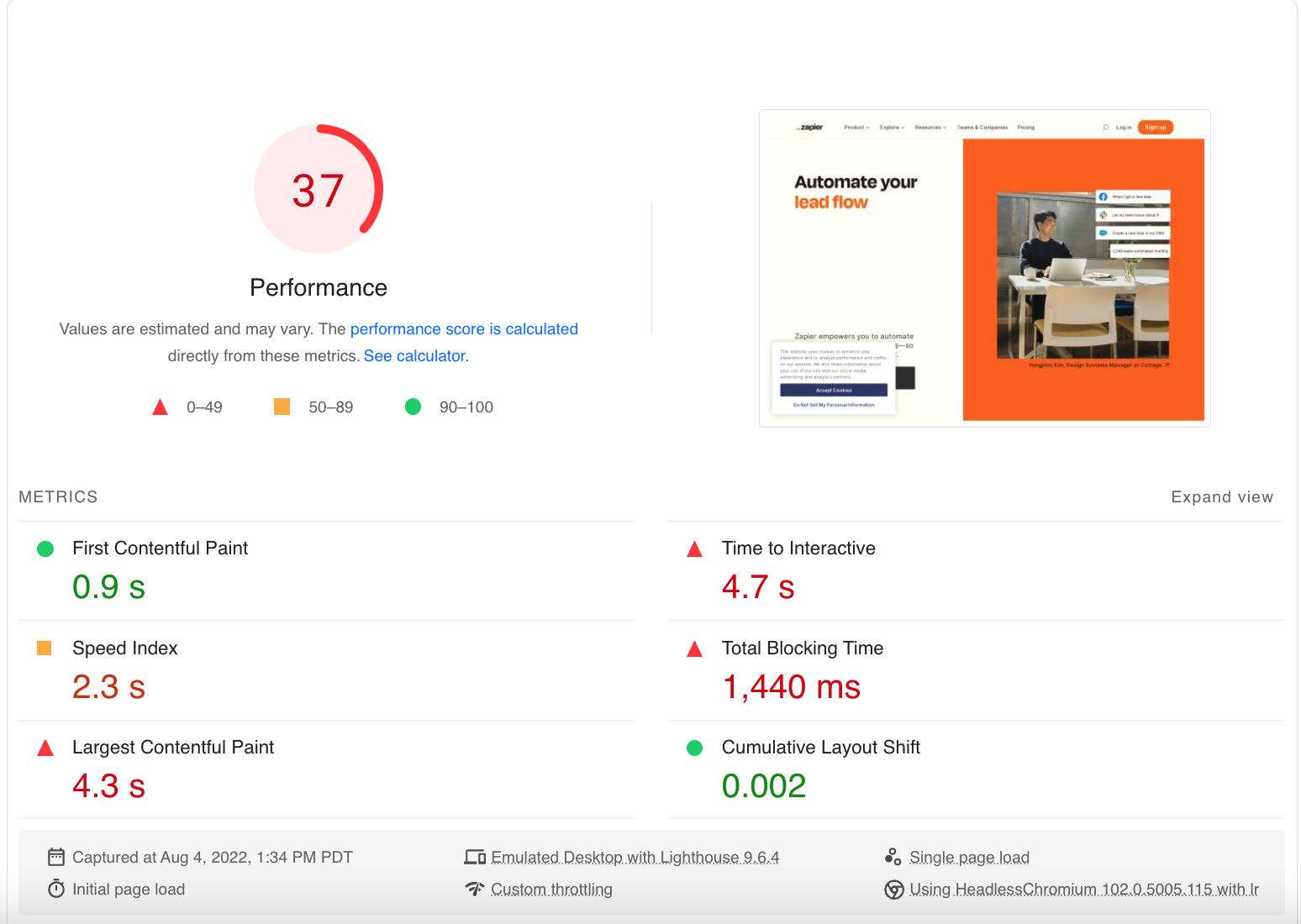
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Во всем отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = нуждается в улучшении.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
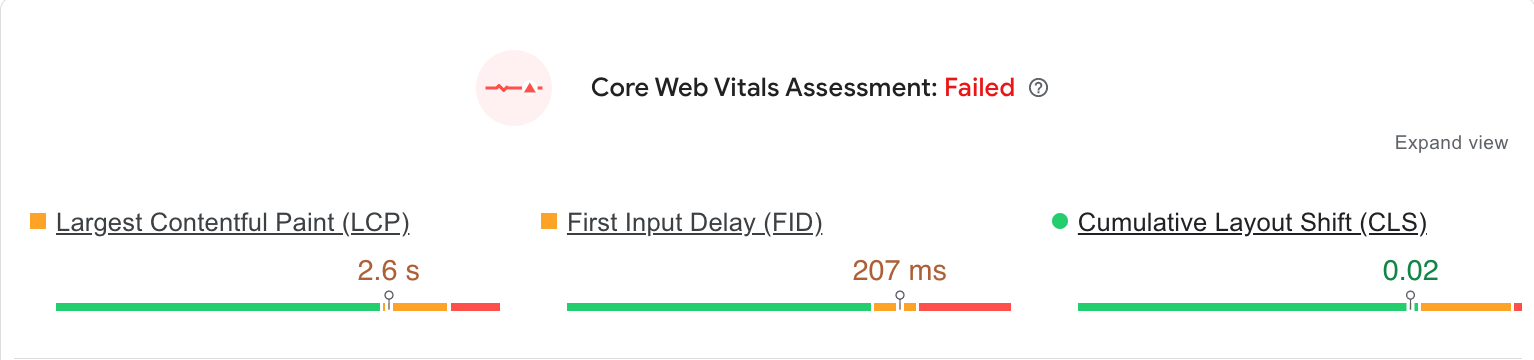
Базовая оценка Web Vitals (полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX Report и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. - First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Самая большая отрисовка содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- Кумулятивное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.
Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что Field Data состоит из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствовала стандартам FCP в 69 % случаев, но не соответствовала этим стандартам в 31 % случаев.
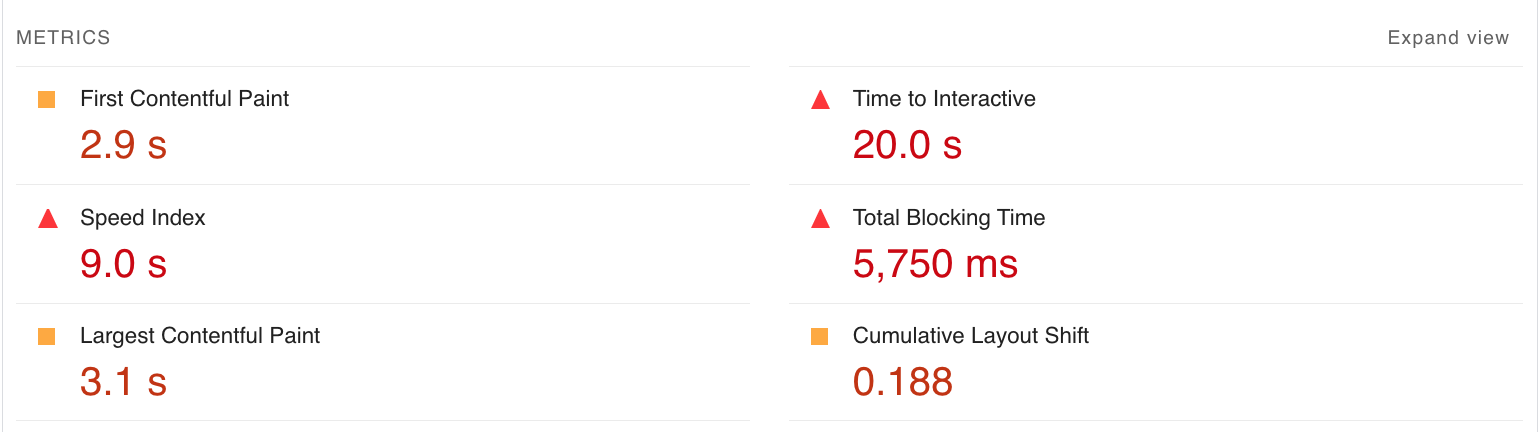
Лабораторные данные
Данные Google PageSpeed Insights Lab включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. - Индекс скорости: время, необходимое для визуального отображения контента во время загрузки страницы.
- Время до интерактивности : время, необходимое для того, чтобы страница стала полностью интерактивной.
- Общее время блокировки : сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а просто метки времени или результаты лабораторного теста.
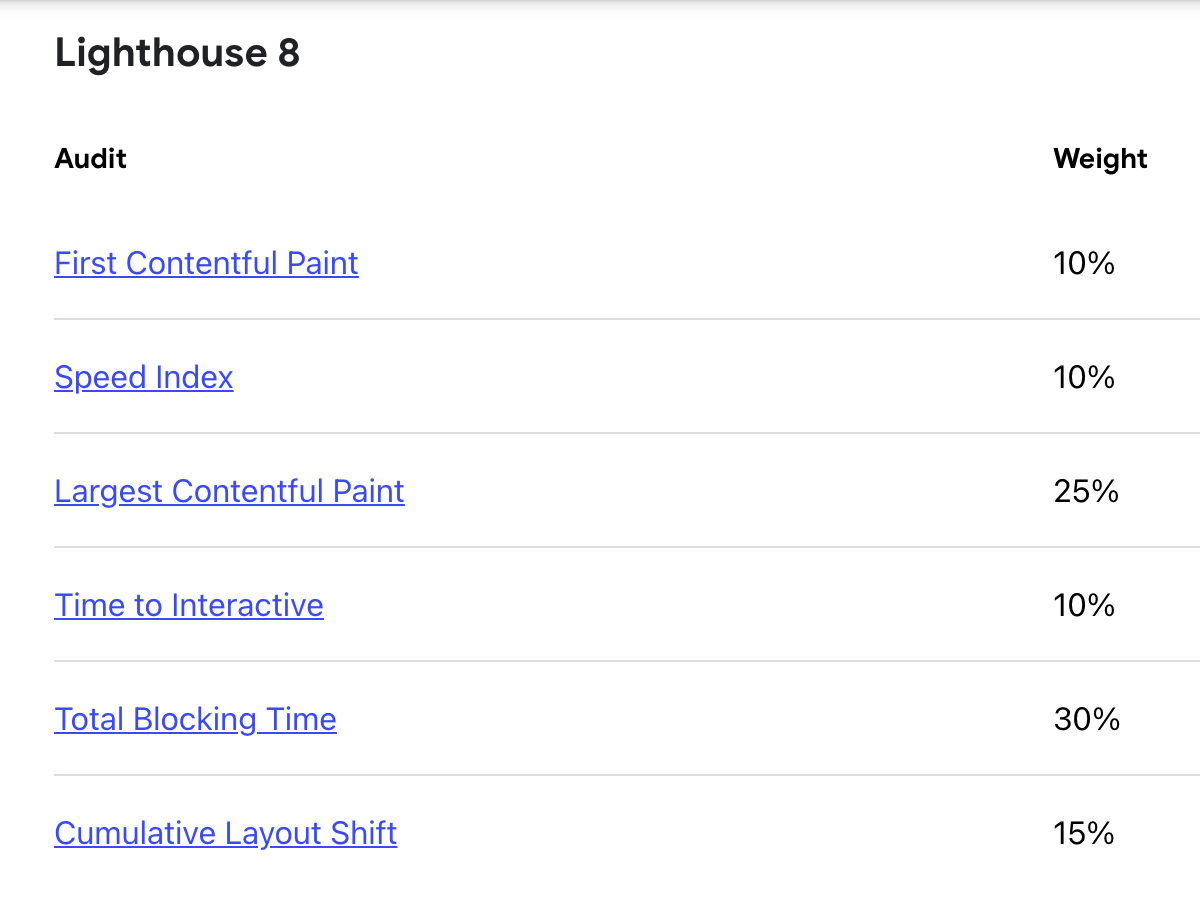
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
 Скриншот с маяка 8, август 2022 г.
Скриншот с маяка 8, август 2022 г. Возможности и диагностика
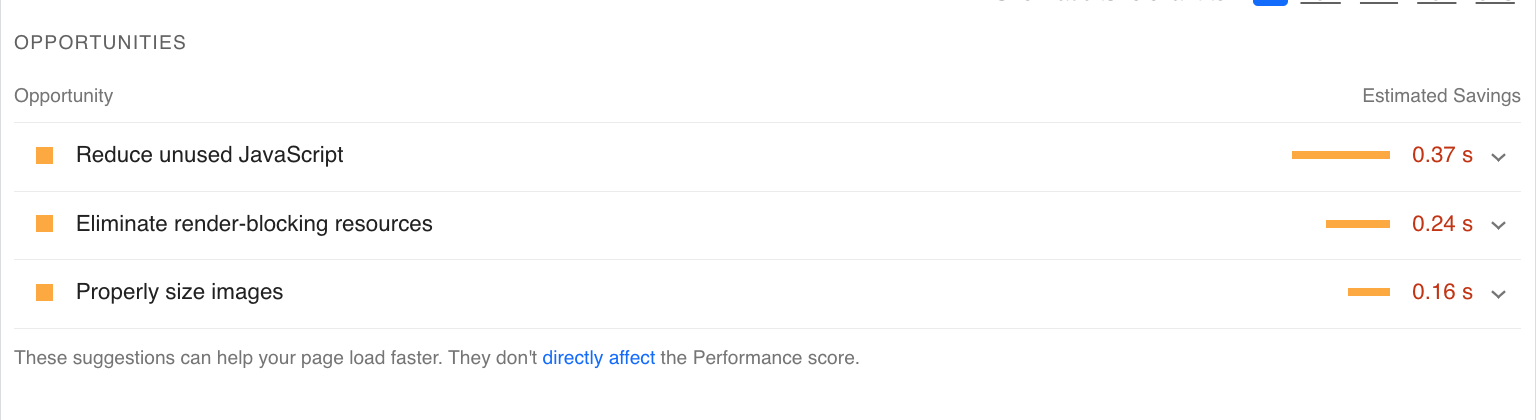
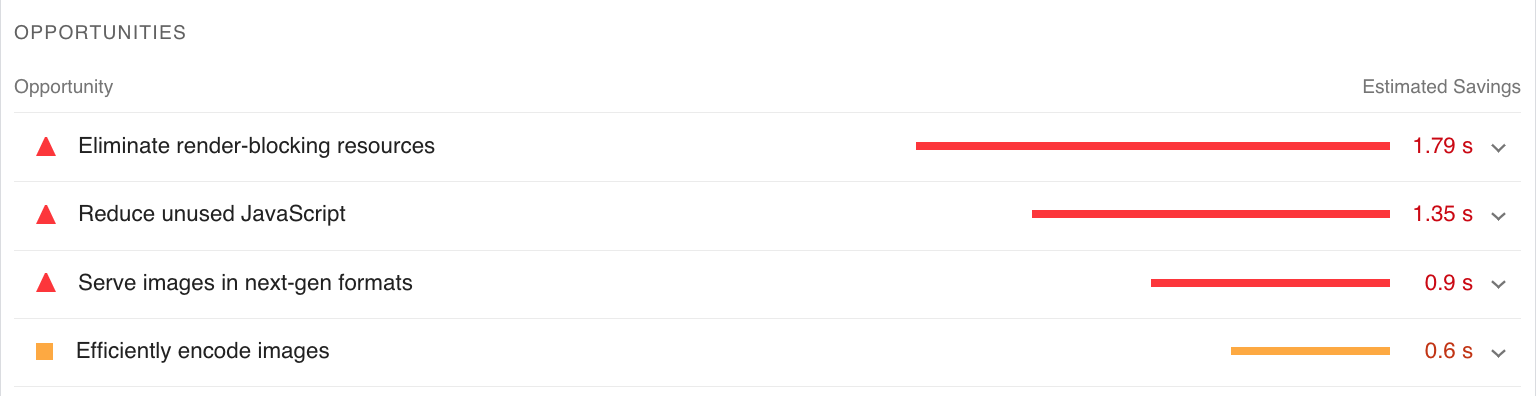
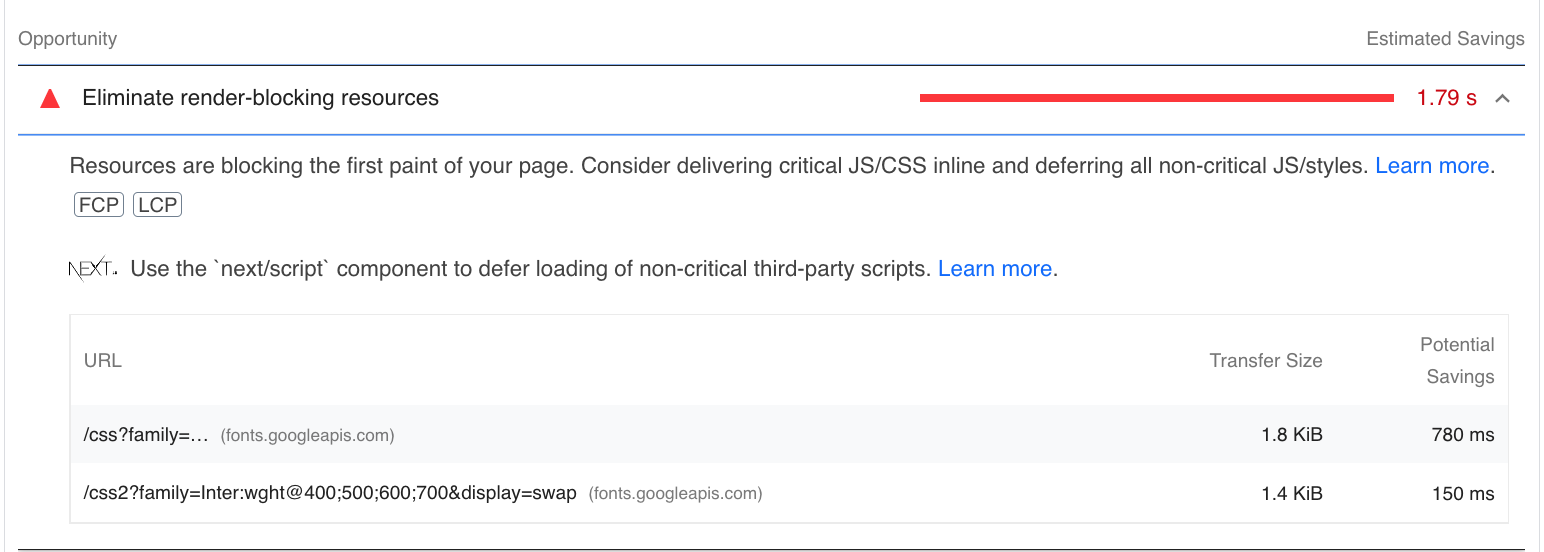
Разделы «Возможности» и «Диагностика» содержат конкретные рекомендации по повышению скорости страницы.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. В отчете также подробно описывается расчетная экономия времени, которую может принести выполнение рекомендаций.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и предоставит рекомендации по ее устранению.
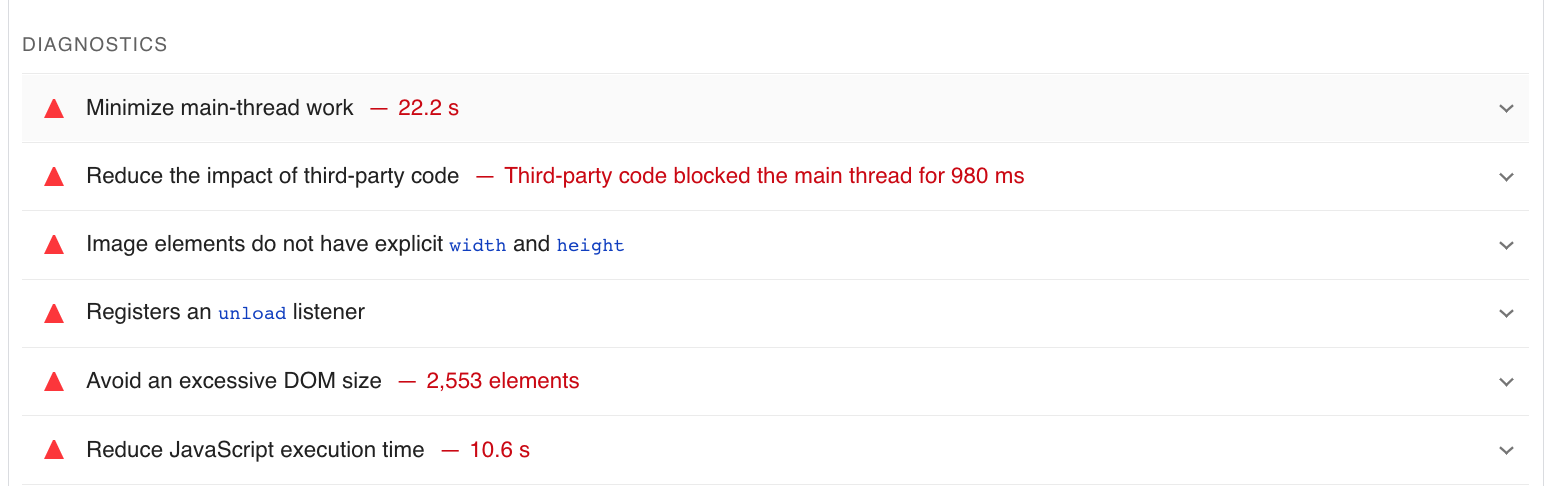
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Точно так же в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница не следует, основываясь на анализе страницы.
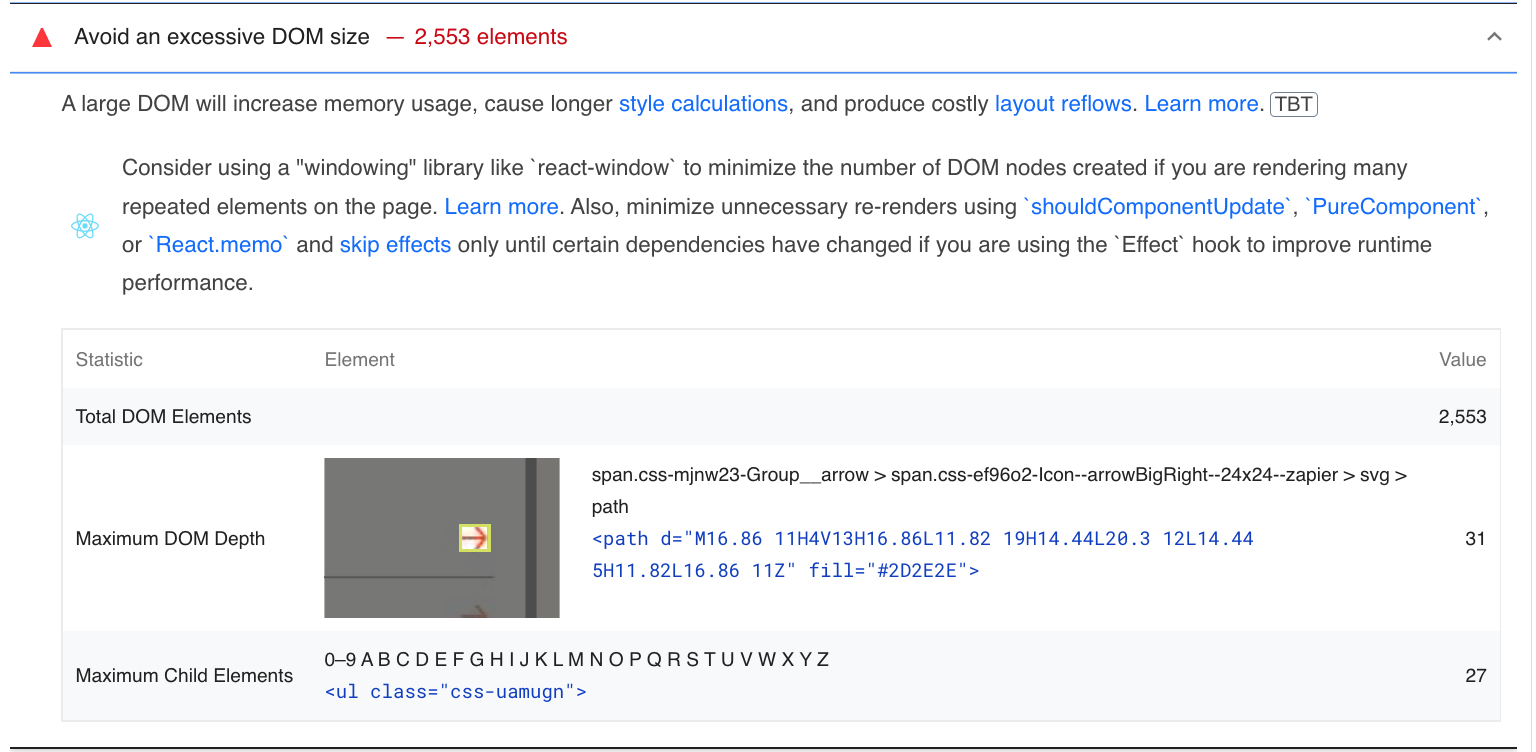
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Щелкните стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовых методах и конкретных данных анализа страницы, связанных с этой проблемой.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Количество возможностей и диагностики, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, которые инструмент PSI обнаруживает на странице.
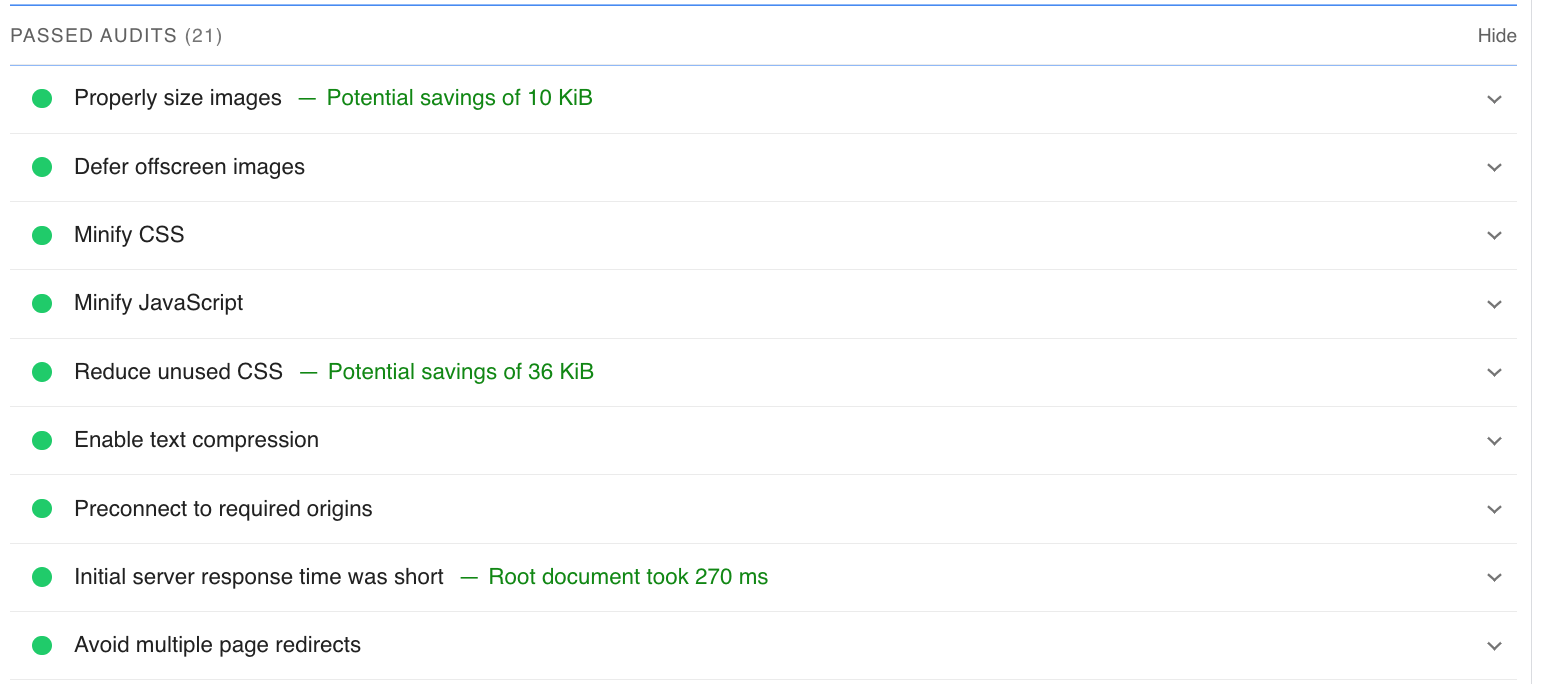
Пройденные аудиты
Этот раздел отчета в основном позволяет владельцам сайтов узнать, что страница делает правильно.
 Скриншот страницы pagespeed.web.dev, август 2022 г.
Скриншот страницы pagespeed.web.dev, август 2022 г. Длинный список пройденных аудитов является хорошим признаком и означает, что ваша страница показывает лучшие практики скорости страницы.
После отчета PSI и 6 советов по улучшению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чрезвычайно техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Тем не менее, некоторые распространенные проблемы влияют на скорость страницы, которую обычно делают веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте свои изображения
Больше, чем любой другой ресурс контента, изображения и видео чаще всего вызывают проблемы, связанные с более низкой скоростью и временем загрузки.
Правильно оптимизированные образы могут значительно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые передовые методы включают в себя:
2. Вставьте видеоконтент
Если на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если много пользователей одновременно воспроизводят видео.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличить время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек переадресации может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайтов оптимизированы для скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить свои показатели PSI и общее SEO.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше справляться с несколькими задачами.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкэнде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включите кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Включение кэширования в браузере требует редактирования (или создания) файла .htaccess, который также лучше реализовать опытным веб-разработчиком.
Заключительные мысли о PageSpeed Insights
Чтобы понять отчеты PageSpeed Insights, не требуется технических знаний SEO.
Хотя для определенных исправлений может потребоваться помощь ваших веб-разработчиков, отчет PageSpeed Insights предоставит четкий план действий по увеличению скорости сайта.
Если Google увидит, что вы потратили время на то, чтобы следовать рекомендациям в отчете и предоставить пользователям более качественную работу в Интернете, они с большей вероятностью вознаградят вас в поисковой выдаче.
Дополнительные ресурсы:
Избранное изображение: Роман Самборский/Shutterstock








Специальная подборка для Вас