Core Web Vitals (CWV) — это набор показателей, разработанный Google для измерения пользовательского опыта посетителей сайта.
Они дают представление о том, насколько хорошо работает веб-страница, и помогают определить области, требующие улучшения.
Google предлагает несколько показателей для измерения производительности страницы, называемых Web Vitals, которые отличаются от Core Web Vitals. Web Vitals предоставляет детальное техническое представление о производительности веб-страницы.
Core Web Vitals — это подмножество Web Vitals, которые измеряют взаимодействие с пользователем, характерное для посетителей сайта, независимо от того, какой сайт они посещают.
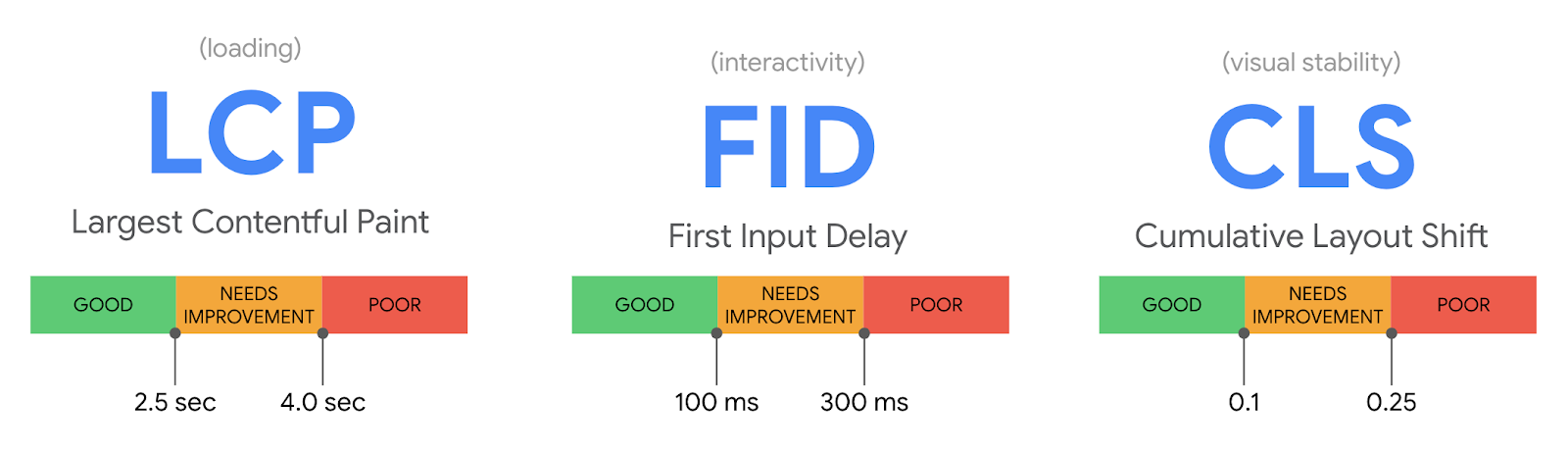
В частности, Google определяет основные потребности пользователей как загрузка, интерактивностьа также визуальная стабильность.
Все веб-сайты должны стремиться к высоким баллам Core Web Vitals.
Согласно Google:
«Web Vitals — это инициатива Google, направленная на предоставление унифицированных рекомендаций по сигналам качества, которые необходимы для обеспечения удобного взаимодействия с пользователем в Интернете.
Владельцы сайтов не должны быть гуру производительности, чтобы понять качество работы, которую они предоставляют своим пользователям.
Инициатива Web Vitals направлена на то, чтобы упростить ландшафт и помочь сайтам сосредоточиться на наиболее важных показателях, Основные веб-жизненные показатели».
Измерение пользовательского опыта с помощью Core Web Vitals
Следующие три показателя измеряют качество пользовательского опыта посетителя сайта:
- Самая большая содержательная краска: измеряет воспринимаемую скорость загрузки страницы и представляет количество времени, которое требуется для загрузки самого большого блока контента (текста или изображения).
- Задержка первого входа: измеряет задержку с момента, когда посетитель сайта впервые взаимодействует со страницей, до момента, когда браузер может отреагировать на взаимодействие.
- Совокупный сдвиг макета: измеряет стабильность веб-страницы во время ее загрузки, предлагая обратную связь о том, насколько сильно смещается макет страницы.
 Скриншот с сайта web.dev/vitals, август 2022 г.
Скриншот с сайта web.dev/vitals, август 2022 г.Google объясняет, почему именно эти три показателя так важны:
«Google считает, что Core Web Vitals имеет решающее значение для любого веб-опыта.
В результате компания стремится отображать эти показатели во всех своих популярных инструментах».
Связанный: Сотрудник Google объясняет факторы ранжирования юзабилити и пользовательского опыта
Два вида основных показателей Web Vitals
Google предлагает два вида измерений Core Web Vitals: полевые данные и лабораторные данные.
Полевые данные
Полевые данные — это измерения Core Web Vitals, полученные от посетителей сайта до веб-страниц. Измерения проводятся среди посетителей сайта, использующих браузер Chrome, которые решили отправлять свои анонимные данные о пользовательском опыте в Google.
Данные о пользовательском опыте создают отчет о пользовательском опыте Chrome (CrUX).
Он не включает данные уровня страницы, пока не будет достигнуто не менее 1000 посещений этой страницы в месяц.
Вы можете найти полевые данные, собранные в рамках отчета об опыте использования Chrome, с помощью инструмента Google PageSpeed Insights.
Search Console также показывает данные полей, сообщаемые таким образом, чтобы было легко просматривать URL-адреса, объединенные по трем показателям Core Web Vitals.
Панель управления Data Studio CrUX визуализирует данные CrUX (дополнительная информация здесь).
Лабораторные данные
Лабораторные данные состоят из смоделированных показателей Core Web Vitals.
Целью отчетов, созданных на основе лабораторных данных, является получение диагностической информации для улучшения показателей скорости веб-страницы.
Поскольку каждый раз при выполнении теста возникает небольшое отклонение, многие люди проводят по крайней мере три теста, а затем усредняют результат.
Оценки лабораторных данных Core Web Vitals также доступны через инструмент PageSpeed Insights, а также любой другой сторонний инструмент, который использует инструмент Chrome Lighthouse.
Безголовый бот Chrome отправляется на веб-страницу для загрузки и имитации данных.
Инструмент Lighthouse применяет искусственное регулирование для имитации загрузки веб-страницы мобильным устройством при подключении к мобильному телефону.
Вот как работает моделирование лабораторных данных:
«Эти точные цифры определены в константах Lighthouse и используются по умолчанию для регулирования Lighthouse.
Они составляют примерно 25 % нижних 4G-соединений и 25 % верхних 3G-соединений (в настоящее время в Lighthouse эта конфигурация называется «Медленный 4G», но раньше она обозначалась как «Быстрый 3G»).
Этот пресет идентичен предустановке WebPageTest «Mobile 3G — Fast» и, благодаря меньшей задержке, немного быстрее для некоторых страниц, чем предустановка WebPageTest «4G».
Для тех, кто интересуется подробностями регулирования, существует четыре вида симулированного регулирования сети.
1. Имитация троттлинга. Это то, что используется инструментом Lighthouse.
2. Применил троттлинг. Это называется регулированием на уровне запроса, но в инструментах разработчика Chrome называется прикладным регулированием. Согласно документации, это регулирование не такое точное, поэтому алгоритм Lighthouse компенсирует это.
3. Регулирование на уровне прокси. Это не влияет на UDP и поэтому не идеально.
4. Дросселирование на уровне пакетов. Это наиболее точная форма регулирования, но она также может привести к большим расхождениям между тестами. Сторонний тест веб-страницы использует эту форму регулирования.
Как измерить основные веб-жизненные показатели
Полевые данные
Как уже упоминалось, полевые данные — это метрики Core Web Vitals, собранные с посетителей сайта.
Консоль поиска Google предлагает данные отчета об опыте использования Chrome (CrUX).
PageSpeed Insights также предоставляет данные полей CrUX.
Лабораторные данные
PageSpeed Insights и Chrome Dev Tools (под панелью аудита) предлагают смоделированные лабораторные данные Core Web Vitals.
Сторонние инструменты измерения, использующие Chrome Lighthouse, также предоставляют данные Core Web Vitals Lab.
Неполный список бесплатных и преимущественно бесплатных сторонних инструментов тестирования скорости:
Связанный: Как заставить SEO и пользовательский опыт работать вместе
А как насчет других показателей скорости страницы?
Какими бы важными ни были Core Web Vitals, они не Только показатели пользовательского опыта для анализа.
Расширенный набор показателей под названием Web Vitals доступен с помощью таких инструментов, как PageSpeed Insights.
Google недавно анонсировал новую метрику под названием Interaction to Next Paint.
Взаимодействие с Next Paint — это метрика, которая измеряет, сколько времени требуется для взаимодействия со всей веб-страницей, которую Google называет фразой общая задержка взаимодействия.
Источник: Блог Хрома
Дополнительные ресурсы:
Избранное изображение: Мирослава Гербер/Shutterstock
Самое время подумать о том, как прокачать себя и своих работников. Освоить новую профессию, повысить уровень квалификации, занять высокооплачиваемую должность. Вы сможете увеличить свою прибыль многократно. Все в Ваших руках!
Стать Digital профессионалом.Подборка статей по SEO оптимизации сайта. Выбора стратегии продвижения. Продвижение сайта в поисковых системах и социальных сетях. Обучение востребованным профессиям в сфере IT. Настройка рекламных кампаний в интернет. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Все для PR — менеджера.







Специальная подборка для Вас