У разных бизнес-сайтов разные цели в зависимости от их основного предложения, бизнес-модели и отрасли. Но посетители сайта, ну у нас, видимо, одна цель — судить их, причем беспощадно.

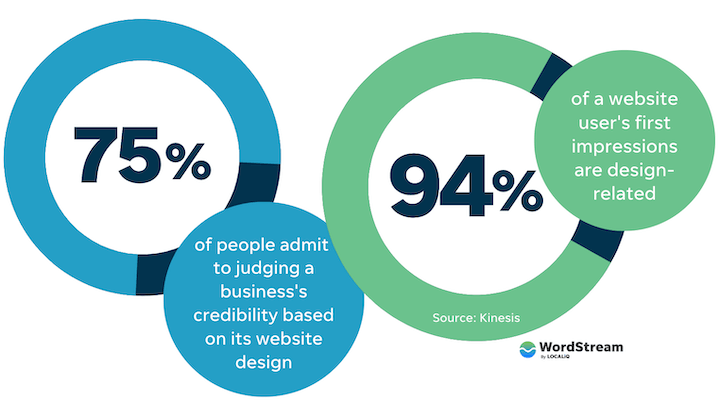
75% людей признают , что судят о надежности компании по дизайну ее веб-сайта. Акцент на признании, потому что, на мой взгляд, эти 25% просто не признаются в этом. И это только первое впечатление. Если у вас есть посетители, которые остаются на вашем сайте, теперь дело за пользовательским интерфейсом и копией веб-сайта, чтобы удержать их там и заставить их выполнять действия, которые поддерживают ваши бизнес-цели.
Итак, что делает отличный сайт? Давайте посмотрим на 17 примеров веб-сайтов из разных отраслей, чтобы выяснить это — от копирования до креатива и всего, что между ними.
Примеры сайтов малого бизнеса
В прошлом веб-сайты предназначались в основном для крупных компаний с большими бюджетами. Но с современными технологиями и инструментами они осуществимы для предприятий любого размера. Эти примеры веб-сайтов для малого бизнеса относятся к сфере информационных технологий, здравоохранения и недвижимости.
Пример ИТ-сайта: Beast Code
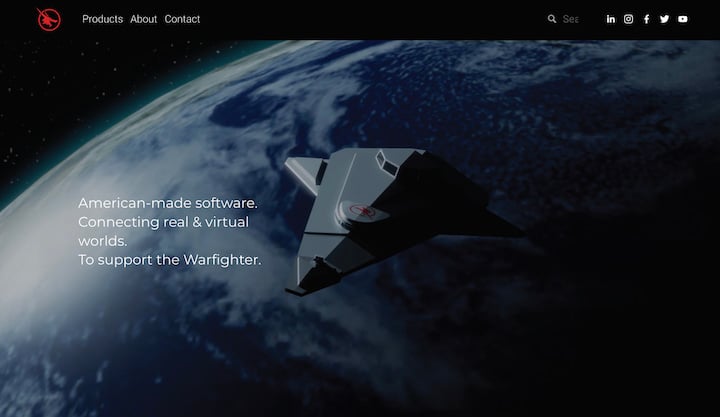
Beast Code — это небольшая и средняя технологическая компания, разрабатывающая программные решения. Теперь, как технологическая компания и с таким названием, я возлагал большие надежды на этот сайт, и он не разочаровал — и не только с домашней страницей космического корабля и слоганом истребителя.

Что делает его отличным
- Первое впечатление: хотя над сгибом нет заметной кнопки CTA, это не из-за других отвлекающих элементов. Простота этой первой раскраски (слегка анимированный футуристический фон космического корабля) оказывает свое влияние на ваше восприятие технических возможностей этой компании.
- Цветовой контраст: красные кнопки призыва к действию выделяются на черном фоне.
- Видеоэлементы: В Z-паттерне вместо статичных изображений визуальными блоками являются видеоролики. Ненавязчивые, бесшумные видео, которые оживляют страницу.
- Копирайтинг: Разговорный тон и способность излагать сложные процессы с точки зрения непрофессионала отражают интеллект, профессионализм и чувство юмора.
Пример веб-сайта для бизнеса в сфере здравоохранения: Aledade
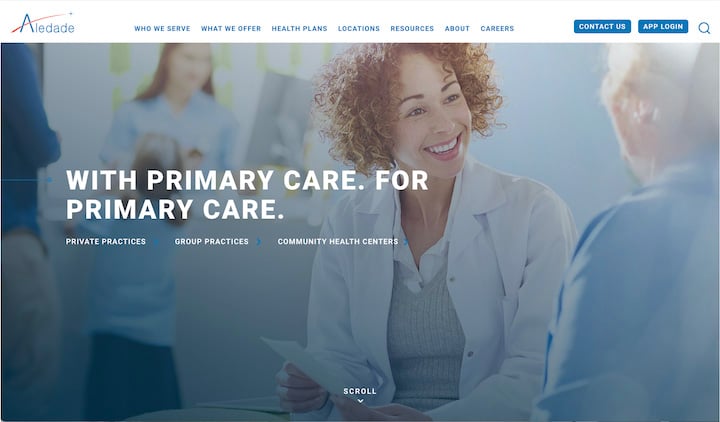
Мы начинаем с Aledade, партнера-врача первичной медико-санитарной помощи, у которого есть набор предложений — поддержка управления практикой, партнерские программы, приложение и многое другое — для частных практик, групповых практик и общественных медицинских центров. Но, несмотря на сложное предложение и аудиторию, веб-сайт отлично помогает посетителям.

Что делает его отличным
- Общее впечатление : Улыбающееся лицо и мягкие изображения в сочетании с жирным шрифтом, заглавными буквами, создают нежный, но авторитетный вид.
- Организация: интуитивно понятный, организованный заголовок, а также небольшое меню под заголовком, призванное помочь различным сегментам аудитории найти свой путь.
- Движение: элементы появляются при прокрутке, придавая сайту дополнительное движение и жизнь.
- Ресурсы. Хотя на главной странице представлены колоссальные восемь ресурсов, катушка в виде карточек с миниатюрами изображений делает ее чистой и упорядоченной.
Пример сайта недвижимости: Frisbie Realty
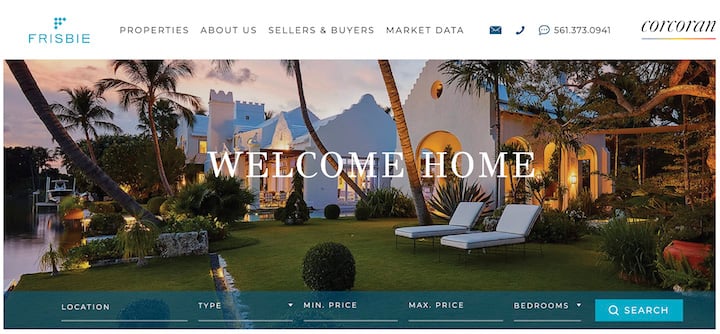
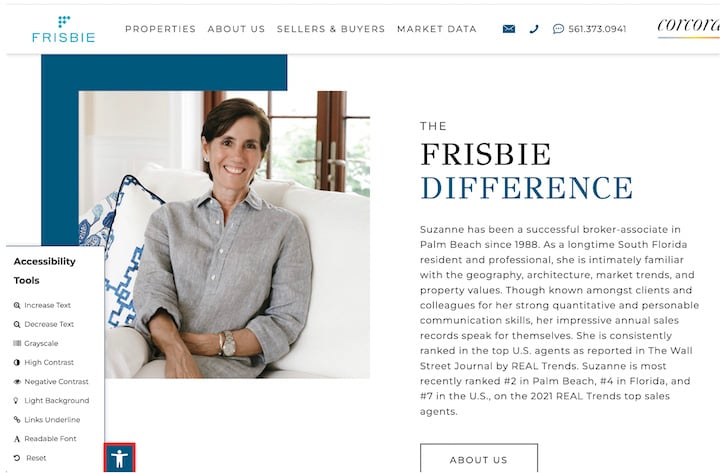
С этим примером веб-сайта у нас есть еще одно отличное визуальное первое впечатление, но на этот раз вернемся к земле. Ниже вы видите домашнюю страницу Frisbie, небольшой компании по недвижимости в Палм-Бич.

Что делает его отличным
- Визуальные сообщения: изображение сразу дает понять, что это высококлассный риелтор, а теплое освещение и заголовок «Добро пожаловать домой» создают ощущение гостеприимства.
- Функционал: Функция поиска недвижимости прямо под изображением с красивой контрастной синей кнопкой.
- Движение: общая тема среди этих примеров (и тенденция веб-сайта), элементы появляются и слегка перемещаются при прокрутке.
- Контент: прямо на главной странице размещены путеводители по районам — отличный пример контент-маркетинга.
- Доступность: параметры доступности веб-сайта в левом нижнем углу, такие как увеличение или уменьшение размера текста, настройка контрастности, подчеркивание ссылок и т. д.

Примеры сайтов электронной коммерции
Веб-сайты электронной коммерции — это своего рода животное, особенно если у вас есть много продуктов, которые вы можете предложить. Вот несколько примеров из разных вертикалей.
Пример веб-сайта продуктовой электронной коммерции: Gopuff
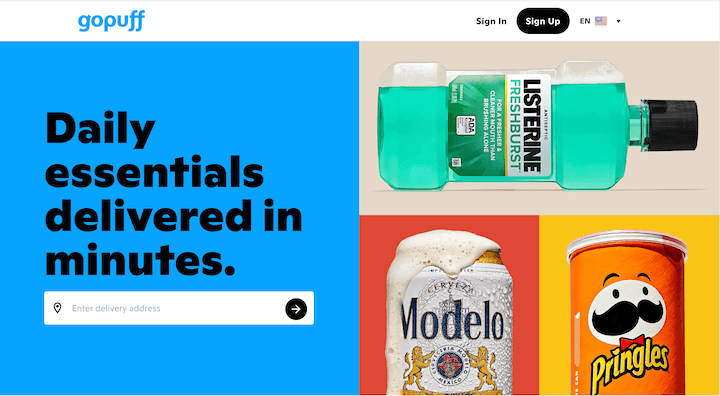
Gopuff — это не типичный сайт доставки продуктов. Точно так же, как Tend (выше) по-другому занимается стоматологией, Gopuff создает уникальный опыт покупок в продуктовых магазинах/магазинах шаговой доступности.

Что делает его отличным
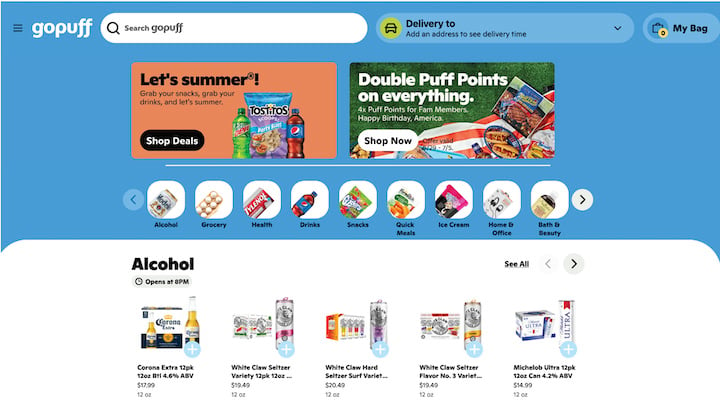
- Макет: В то время как большинство сайтов электронной коммерции имеют сложные мегаменю, GoPuff имеет более простой макет с форматом карусели, который переносится на страницы его подкатегорий.
- Соотносимость: по представленным продуктам (Pringles, Beer, жидкость для полоскания рта) и используемому тексту («Мы не повышаем цены. Да, вы правильно прочитали») вы можете сказать, что GoPuff хорошо знает свою целевую аудиторию.
- Консистенция: Gopuff не предназначен для еженедельных покупок. Это для вас, когда вы находитесь в затруднительном положении и вам нужно что-то в последнюю минуту. Лаконичный, не витиеватый текст на сайте, простота дизайна и даже отсутствие на сайте углов 90 градусов — все это способствует ощущению удобства и легкости.

Пример сайта электронной коммерции по аренде: Zumper
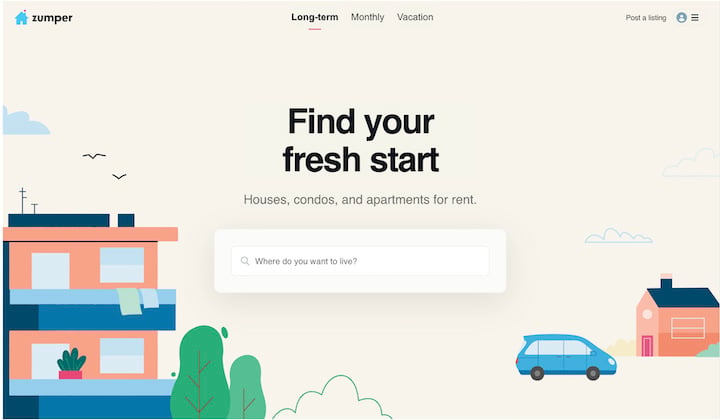
Цумпер говорит, что «сегодняшняя практика аренды испорчена. Он устарел, утомителен и медлителен», и его миссия — «навсегда изменить способ аренды». Я думаю, что они отлично начали.

Что делает его отличным
- Небольшие подробности: вместо «введите место» в окне поиска будет написано «Где вы хотите жить?» На иллюстрации квартиры на главной странице изображены полотенца, накинутые на перила балкона. Эти маленькие штрихи придают сайту характер.
- Ценности на главной странице: прокрутите вниз, и вы увидите три основные ценности Zumper — инклюзивность, безопасность и уважение — со ссылкой на дополнительную информацию. Как мы уже видели в некоторых приведенных выше примерах, это становится все более важным приоритетом для предприятий в разных отраслях.
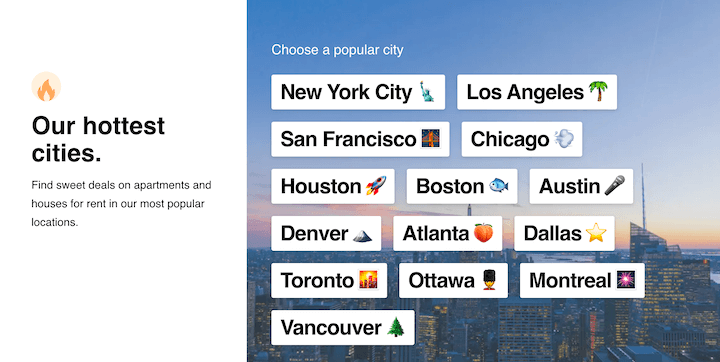
- Графика: нарисованные от руки иллюстрации и плоский дизайн — это тренды как веб-сайтов, так и целевых страниц, которые мы наблюдаем в этом году, и Zumper привносит и то, и другое. Кроме того, загляните в раздел «Самые горячие города», и вы увидите отличное использование смайликов.

Пример веб-сайта розничной электронной торговли: изысканные азиатские угощения
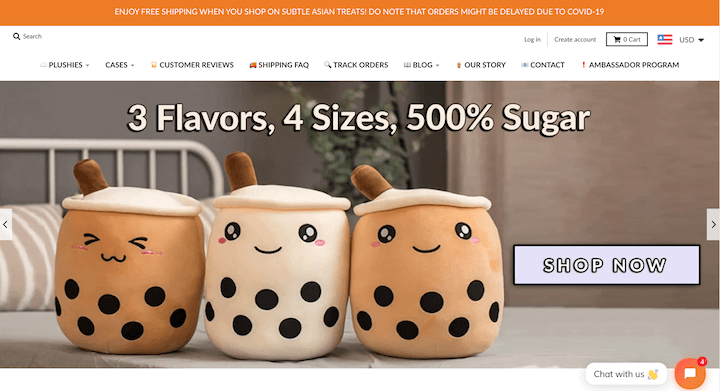
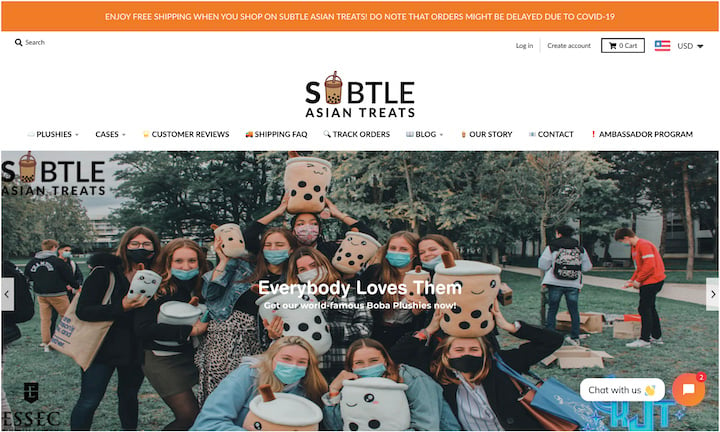
Тонкие азиатские угощения — игра слов из популярной группы Facebook — отличный пример очень маленького веб-сайта электронной коммерции.
Что делает его отличным
- Анимированный логотип: насколько симпатична эта маленькая иконка чая с пузырьками?
- Top nanobar: это обычное дело для сайтов электронной коммерции, поскольку вы можете использовать его для важных объявлений, включая рекламные акции.
- : в наши дни мы видим все больше и больше смайликов на веб-сайтах. Добавление их в меню навигации здесь помогает отделить их друг от друга — и выглядит мило!
- Логотип по центру: на большинстве сайтов есть кликабельный логотип (на главную страницу) в левом верхнем углу. Этот (как и у Chinelle) находится в центре, под некоторыми другими навигационными элементами — достаточно разными, чтобы быть уникальными, но при этом достаточно интуитивно понятными для удобного взаимодействия с пользователем.
- Не так тонко. 500% сахара. Дело в точке

Примеры сервисных бизнес-сайтов
Бизнес-сайты, ориентированные на лидогенерацию или услуги, преследуют иные цели, чем сайты электронной коммерции. Вот несколько примеров из большого и малого бизнеса.
Пример сайта дизайнерского агентства: Born & Bred
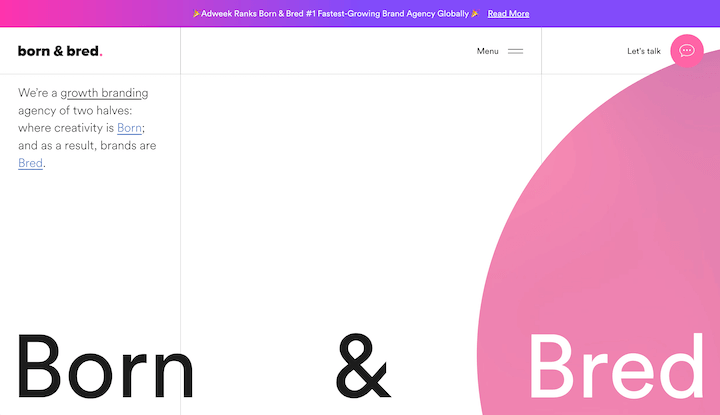
Для большинства предприятий лучше придерживаться традиционного макета и дизайна других сайтов в вашей отрасли. Но как дизайнерская компания, вы можете пойти против течения. В конце концов, вы хотите показать, на что вы способны. Скриншот здесь не совсем соответствует сайту Born & Bred, потому что именно прокрутка делает его действительно крутым, поэтому обязательно ознакомьтесь с ним.

Что делает его отличным
- Тема тура . Сайт предназначен для того, чтобы вы могли знакомиться с туром по мере прокрутки. Кроме того, видеоролик, воспроизводимый вверху, фиксирует откровенные моменты в офисе.
- Ценности: Основные ценности прямо на главной странице. Мой вид сайта.
- Комментарий: Как и в случае с Beast Code, этим ребятам очень весело. Например: «А справа от вас… больше кейсов. Пожалуйста, всегда держите глаза и курсор внутри окна браузера».
- Nanobar: полоса вверху ссылается на статью о недавней награде и рекламирует приятный привлекательный градиентный фон.
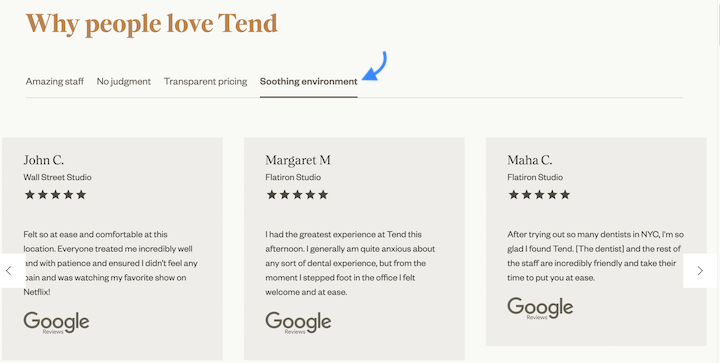
Пример сайта стоматолога: Tend
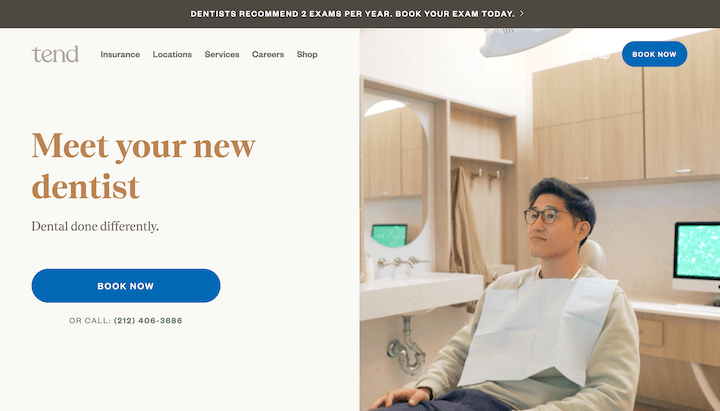
Переходя от дизайна, у нас есть пример веб-сайта стоматолога, и он действительно классный. Слоган Tend — «Стоматология делается по-другому», и мы сразу видим это на главной странице. Давайте взглянем.

Что делает его отличным
- Видео: примерно через 10 секунд на разделенном экране беззвучное видео на главной странице показывает отрывки из визита пациента, показывающие, как именно Tend по-разному относится к стоматологии. Не ваше традиционное объяснительное видео, но очень эффективное.
- Чистый дизайн: здесь нет каламбура, но простой макет делает этот сайт привлекательным.
- Социальное доказательство: есть не только привлекательная карусель отзывов, но и четыре вкладки, используемые для организации отзывов, также служат особенностями бизнеса. Очень умный стоматологический маркетинг!

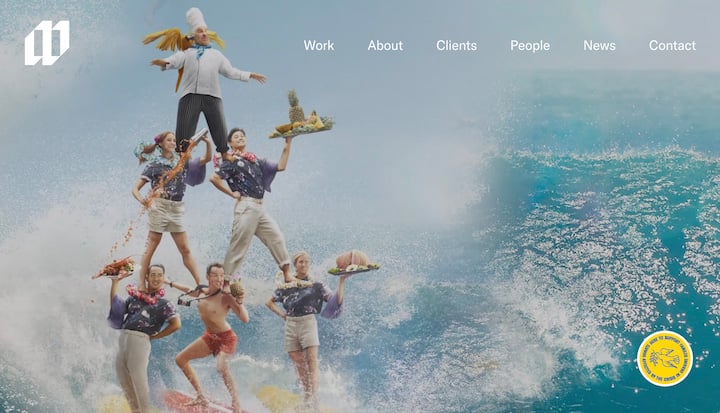
Пример рекламного сайта: Eleven
Как и в случае с дизайнерским агентством, веб-сайт рекламного агентства должен быть первоклассным, и Eleven не разочаровывает. Опять же, скриншот не передает должное главной странице, но вы все равно можете почувствовать вкус этого очаровательного сайта.

Что делает его отличным
- Фоновое видео . Полноэкранное фоновое видео на главной странице представляет собой ролик с множеством потрясающих визуальных эффектов, привлекающих ваше внимание (пример A выше).
- Чистый дизайн: в первой раскраске нет заметной кнопки CTA, и это сделано со вкусом. Простые белые элементы, наложенные на фон видео, удерживают видео в центре внимания, что является призывом к действию.
- Ориентация на людей: Eleven не только имеет четко выраженный раздел о разнообразии, равенстве и инклюзивности на своей странице о нас, но и выделяет совершенно отдельную страницу хедшотам/портретам всех своих сотрудников (плюс их собак).

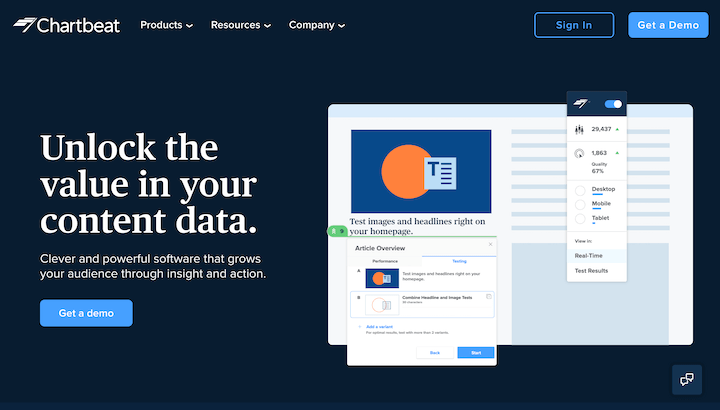
Пример веб-сайта SaaS: Chartbeat
Веб-сайты SaaS могут быть сложными, потому что вы хотите продемонстрировать, на что способна ваша платформа, но без перегрузки посетителей. Chartbeat отлично справляется с этим благодаря своим иллюстрациям и лаконичному тексту.
- Заголовок: хорошее ценностное предложение в заголовке с надписью «Раскройте ценность ваших данных контента».
- Анимация: изображение приборной панели на главной странице анимируется с нужной скоростью, чтобы показать вам различные аспекты инструмента, но не слишком много.
- Уникальное навигационное меню: Chartbeat минимизирует пространство, которое занимает его навигационное меню, перечисляя элементы в раскрывающемся списке по горизонтали — другая, но приятная форма организации.
- Не много разговоров: на главной странице очень мало маркетинговой информации. Иллюстрации и отзывы клиентов говорят сами за себя, в то время как маркетинговый текст остается кратким и сплетает все воедино.
Примеры сайтов-портфолио
Веб-сайты портфолио используются студентами и профессионалами для демонстрации своей работы и расширения своего резюме. Дизайнеры, разработчики, фотографы, организаторы мероприятий и модели — это лишь некоторые из многих профессий, которые используют веб-сайты в стиле портфолио.
Пример сайта-портфолио фотографа
Шинель Рохас — фотограф-автопортретист, дизайнер логотипов и предприниматель с очень крутым веб-сайтом-портфолио. Войдите, и вы почувствуете, что вошли в ее мир.

Что делает его отличным
- Музыка: на главной странице вы можете выбрать одну из шести песен, которые будут воспроизводиться при просмотре сайта.
- Яркие цвета: в дополнение к коллажу в качестве ее главного изображения цветовая схема в средней части похожа на музыку для глаз (? Просто соглашайтесь с этим).
- Персонализация: на этом сайте все подобрано вручную, что дает вам ощущение, что вы находитесь прямо там, где тусуется Шинель.
- Дизайн галереи: ее галерея «Мое черное я» представляет собой простую сетку слева и увеличенный вид справа — простой и интуитивно понятный способ просмотра ее работ.
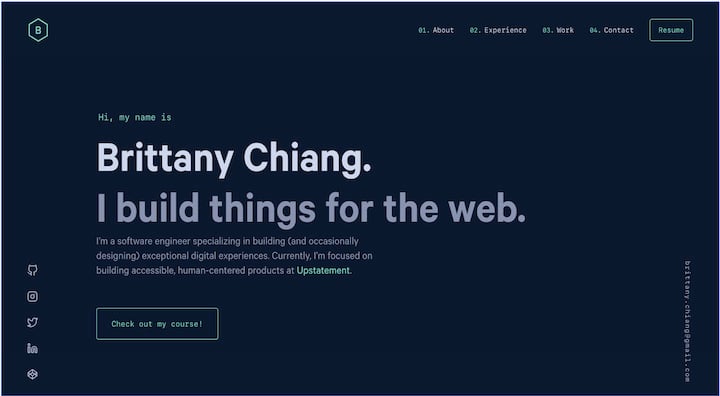
Пример веб-сайта с портфолио веб-разработчика: Бриттани Чанг
Это пример веб-сайта-портфолио в стиле резюме, созданного веб-разработчиком по имени Бриттани Чанг.

Что делает его отличным
- Цветовая схема: темный фон и несколько нейтральные цвета выделяют зеленые элементы, привлекая внимание к названию ее компании и кнопке CTA.
- Большой заголовок: Здесь также выделяется большой заголовок на главной странице. Для бизнес-сайтов это обычно название компании или ценностное предложение, но простое утверждение здесь кажется фирменным для этого веб-сайта-портфолио.
- ощущение: на странице «Опыт» используются перекрывающиеся элементы и прозрачные наложения для создания эффекта нескольких измерений.
- Информационная презентация: Демонстрация проектов веб-разработки не так проста, как дизайн или фотография, где вы можете иметь галерею, но страница Бриттани «Работа» очень организована и на нее легко смотреть, несмотря на то, что она состоит только из текста.
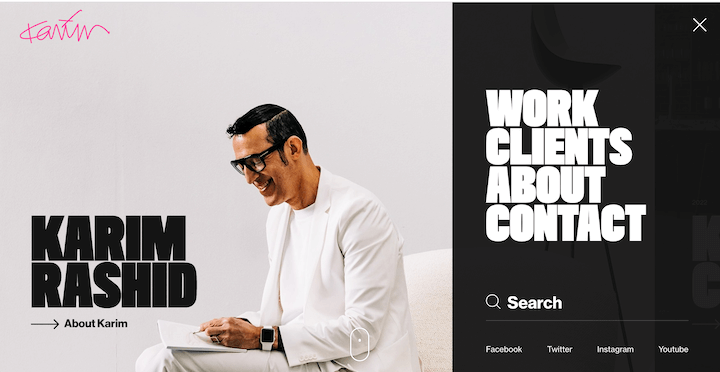
Пример сайта-портфолио дизайнера интерьеров: Карим Рашид
Наш последний сайт-портфолио создан плодовитым дизайнером Каримом Рашидом. Это своего рода гибрид сайта-портфолио и бизнес-сайта.

Что делает его отличным
- Крупный шрифт: уникальный портрет, черно-бело-серая тема, минимальная копия и изображения работ Карима создают ощущение спокойствия, в то время как крупный шрифт и смелые цвета, которые появляются при наведении курсора, громкие и четкие — уникальное сочетание, которое уравновешивает красиво.
- Параллакс: сочетание скоростей прокрутки дает эффект многомерности/слоев на сайте — еще один способ повеселиться с движением, но без анимации.
- Подлая боковая панель: этот раздел справа, который выглядит так, как будто вы слишком сильно уменьшили масштаб или видите некоторые проблемы с отзывчивостью? Это то, что заставляет вас заниматься. Любопытно, вы наводите на него курсор, и он расширяется ровно настолько, чтобы показать вам стрелку с надписью «см. пр-», а затем обрезается. Вы нажимаете на эту стрелку и бум, вы попадаете в новый вид одной из его коллекций. Или, может быть, ваш взгляд привлекает белая кнопка меню, которая выделяется на затемненном фоне. Нажмите на него и бум, массивные элементы меню просто умоляют вас щелкнуть.

Примеры некоммерческих сайтов
Наша последняя группа примеров веб-сайтов — это некоммерческие организации. Вы заметите, что, несмотря на то, что они некоммерческие, они по-прежнему ориентированы на конверсию, где конверсионным действием является пожертвование.
Операция «Подземная железная дорога»
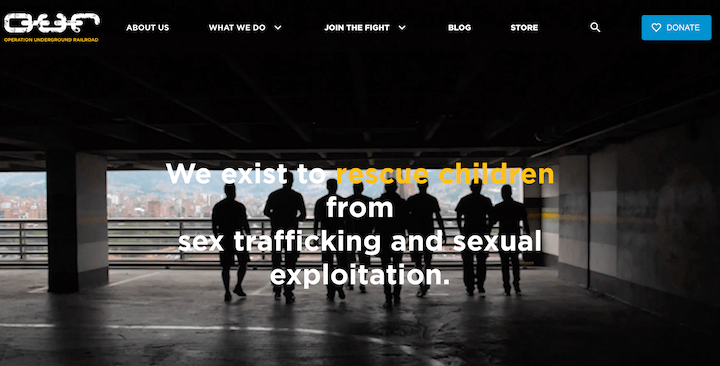
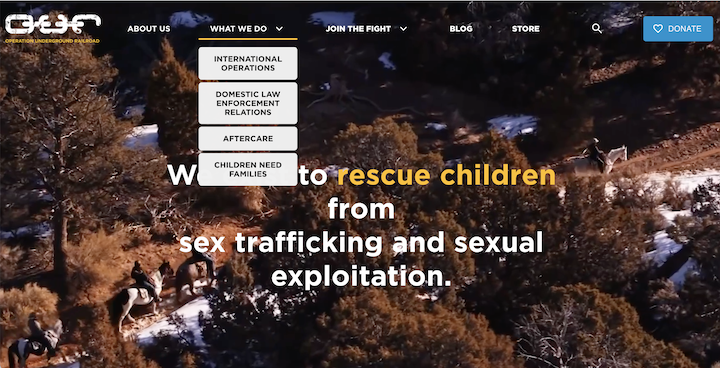
Когда вы попадаете на веб-сайт Operation Underground Railroad, вы сразу же понимаете его громкое и четкое мышление, полное нетерпимости и готовности идти на все.

Что делает его отличным
- Мощное видео: фоновое видео на главной странице вызывает у вас целый ряд эмоций. От танцев детей до полицейских наручников и миссии по верховой езде вы чувствуете невинность, вдохновение и негодование одновременно.
- Желтые акценты: не только желтая графика выделяется на темно-сером фоне, но и потому, что изображения, используемые на сайте, очень реальны и в окопах, они не самого высокого качества. Желтые контуры на изображениях помогают скрыть это и придают дополнительный оттенок действию и эмоциям.
- Меню в виде кнопок: с таким загруженным фоновым изображением использование сплошных блоков в качестве элементов меню делает их легко читаемыми и кликабельными.

Международный женский медиафонд
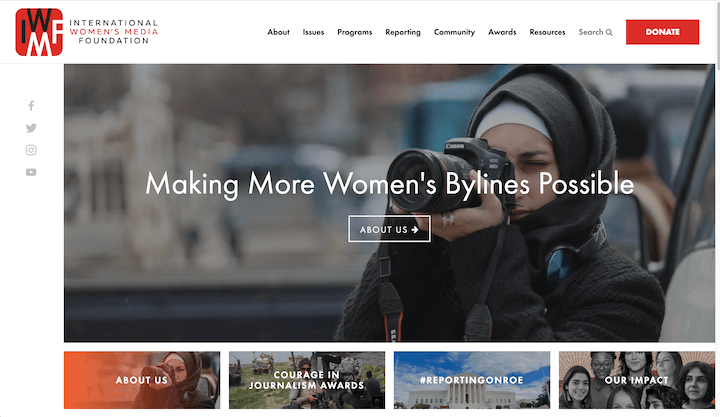
Международный женский медиа-фонд — еще один крутой (по его собственным словам) пример некоммерческого веб-сайта с яркими образами и серьезным текстом.

Что делает его отличным
- Изображения в виде кнопок: под большой каруселью изображений находится небольшая миниатюра этого изображения с текстом поверх него, что создает эффект кнопки изображения.
- Выдающаяся кнопка пожертвования: это CTA, который вы увидите на большинстве некоммерческих сайтов, а ярко-красное поле в правом верхнем углу облегчает его обнаружение.
- Миссия в нижнем колонтитуле: вместо обычного списка чернил в нижнем колонтитуле мы видим кнопки социальных сетей, контактную информацию и ее миссию. Это не распространено, но идея его появления независимо от того, на какой странице сайта вы находитесь, придает ему дополнительный уровень целостности.
- слова: на всем сайте мы видим мощные слова, такие как «Мы раскрываем потенциал женщин-журналисток как борцов за свободу прессы» и «Познакомьтесь с крутыми журналистами, которых мы поддерживаем».
Используйте эти примеры веб-сайтов для идей и вдохновения
Веб-сайты — это произведения искусства. Хотя в большинстве отраслей есть свои базовые стандарты того, как веб-сайт в этой нише должен выглядеть и функционировать, у вас есть свобода добиться такого внешнего вида и функционирования различными способами. И вы также можете перенимать идеи из других отраслей. Так что используйте примеры веб-сайтов в этом посте, чтобы подумать и проверить множество способов приветствовать посетителей, показать, на что вы способны, сделать все возможное и достичь своих бизнес-целей.
Подборка статей о продвижении сайта в интернет. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.









Специальная подборка для Вас