Диспетчер тегов Google (GTM) — это мощный инструмент, который может изменить способ управления вашими тегами и кодами отслеживания на вашем веб-сайте. Но это может быть сложно использовать и настроить правильно.

Источник
Вот почему я создал это удобное руководство, чтобы помочь вам раскрыть истинный потенциал Диспетчера тегов Google! Вместе мы погрузимся в мир GTM, распаковывая его мощные компоненты: теги, триггеры и переменные. Но мы не остановимся на этом; Я лично проведу вас через практические шаги по настройке GTM на вашем веб-сайте, предоставив вам возможность создавать, управлять и развертывать эти элементы, как профессионал.
Независимо от того, являетесь ли вы владельцем бизнеса, стремящимся лучше контролировать свой веб-сайт, маркетологом, желающим упростить процесс отслеживания, или разработчиком, стремящимся упростить управление кодом, это руководство создано для вас.
Оглавление
Для чего используется Диспетчер тегов Google?
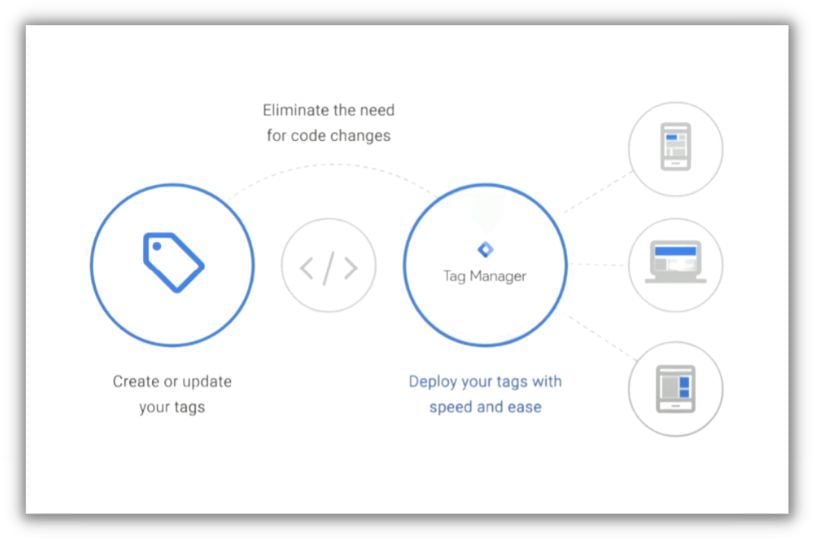
Диспетчер тегов Google (GTM) — это бесплатный инструмент, разработанный Google, который позволяет владельцам веб-сайтов управлять и развертывать маркетинговые теги (фрагменты кода или пиксели отслеживания) на своем веб-сайте (или в мобильном приложении) без необходимости изменять код. Это делается путем установки одного фрагмента кода контейнера в исходный код, после чего всеми остальными тегами можно управлять и развертывать из интерфейса GTM. Это эффективно устраняет необходимость вмешательства разработчиков при установке каждой метки и предлагает маркетологам большую гибкость и контроль над их усилиями в области цифрового маркетинга.
Диспетчер тегов Google состоит из трех ключевых компонентов:
- Теги: Теги — это фрагменты кода, которые выполняются на странице или в мобильном приложении. Они могут служить различным целям, но большинство тегов, используемых в GTM, предназначены для отправки информации об измерениях с вашего сайта третьей стороне. Примеры включают тег Google Analytics и тег конверсии Google Ads.
- Триггеры: Триггеры — это условия, которые должны быть соблюдены для выполнения тега. Например, вы можете установить триггер для запуска тега при просмотре определенной страницы или при нажатии определенной кнопки.
- Переменные: Переменные предоставляют дополнительную информацию, которая может понадобиться GTM для работы тега и триггера. Например, если вы устанавливаете триггер для определенного URL-адреса, URL-адрес является переменной.
В этом видео я более подробно расскажу о том, как понять Диспетчер тегов Google:
Преимущества использования Диспетчера тегов Google
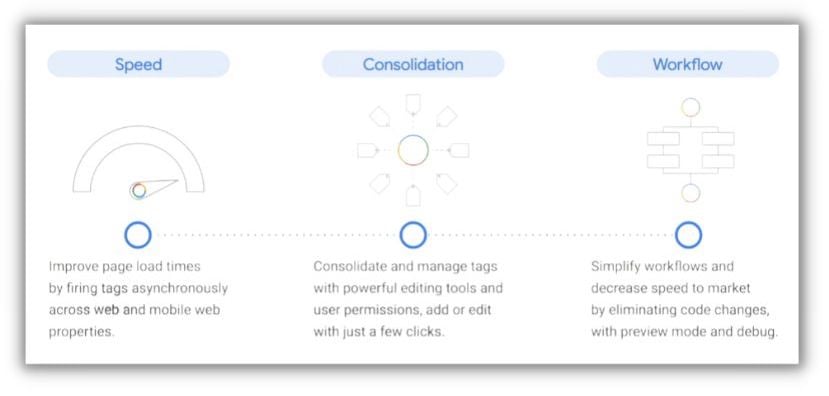
Зачем использовать Диспетчер тегов Google? Рассмотрим эти преимущества.
- Эффективность и скорость: GTM позволяет маркетологам и разработчикам работать более эффективно, позволяя добавлять или обновлять теги, не требуя изменения кода на веб-сайте. Это значительно сокращает время развертывания и позволяет быстрее запускать маркетинговые кампании.
- Гибкость: GTM обеспечивает высокую степень гибкости для специалистов по цифровому маркетингу, позволяя им настраивать и развертывать теги в соответствии со своими конкретными потребностями, не полагаясь на разработчиков.
- Снижение ошибок: GTM поставляется с опцией отладки, которая гарантирует, что теги работают правильно, прежде чем они будут запущены. Эта функция значительно снижает вероятность ошибок.
- Контроль версий: GTM автоматически создает новую версию каждый раз, когда вносятся изменения. Если что-то пойдет не так, можно легко вернуться к предыдущей версии.
- Улучшена производительность сайта: разрешая асинхронную активацию тегов, GTM гарантирует, что теги с медленной загрузкой не будут снижать скорость загрузки вашего веб-сайта.
- Консолидация и организация: GTM помогает поддерживать чистый и организованный код веб-сайта, сохраняя все теги в одном месте.

Источник
Как создать учетную запись Google Tag Manager
Используйте это пошаговое руководство для создания учетной записи GTM.
- Посетите главную страницу Диспетчера тегов Google: Начните с перехода на главную страницу Диспетчера тегов Google (tagmanager.google.com).

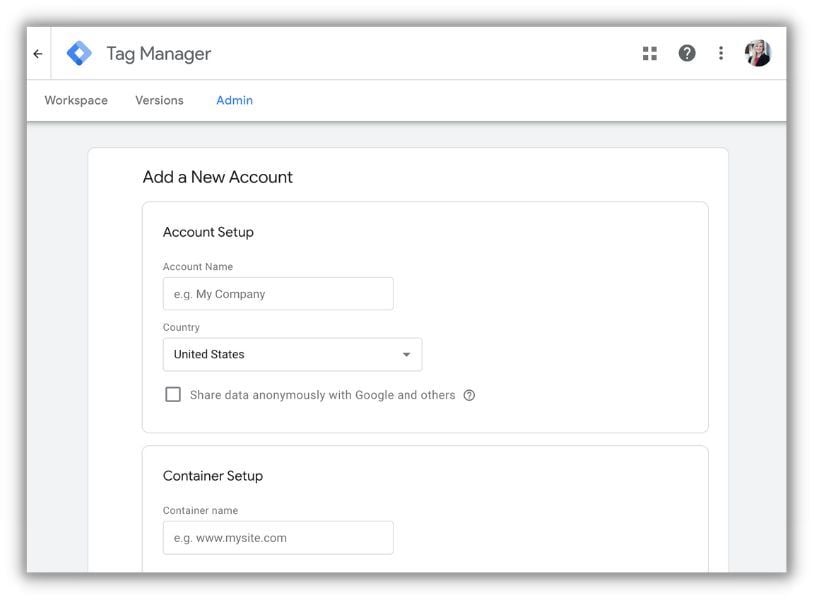
- Завести аккаунт: Нажмите кнопку «Начать бесплатно», если у вас нет учетной записи, или нажмите «Создать учетную запись», если вы уже вошли в систему с учетной записью Google.
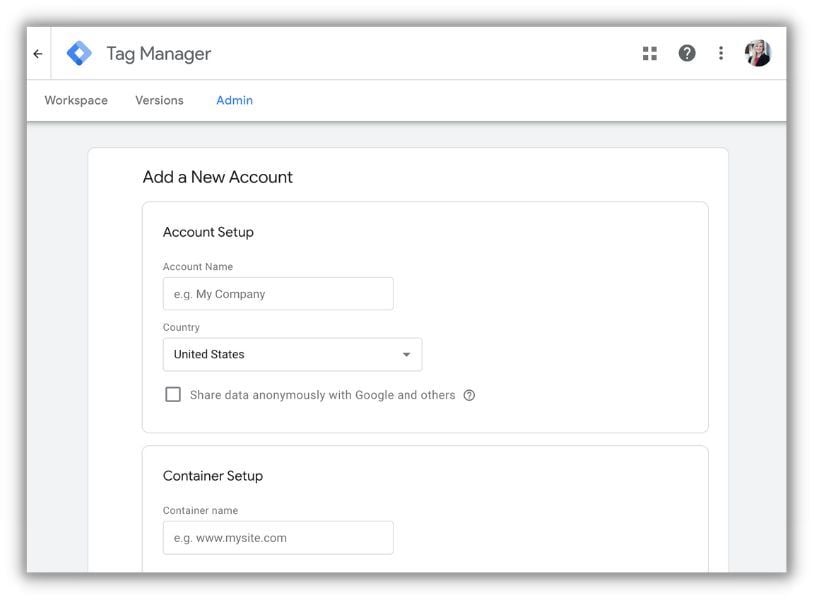
- Введите данные учетной записи: Вам будет предложено ввести имя учетной записи (обычно название вашей компании) и выбрать страну.
- Настройте контейнер: Далее вам нужно создать контейнер для вашего веб-сайта. Введите название своего веб-сайта и выберите, где вы хотите использовать Диспетчер тегов (Интернет, iOS, Android или AMP).
- Принять Условия использования: После создания контейнера просмотрите и примите Условия использования Диспетчера тегов Google.
- Ваша учетная запись GTM готова: Как только вы это сделаете, ваша учетная запись GTM будет готова к работе, и вы попадете в свое рабочее пространство GTM.
Вы также можете выполнить следующие действия:
Как установить Диспетчер тегов Google на свой сайт
После создания учетной записи GTM вам необходимо установить ее на свой веб-сайт. Вот пошаговое руководство:
- Получите доступ к коду GTM: В вашей учетной записи Диспетчера тегов Google вы увидите всплывающее окно с фрагментами кода Диспетчера тегов Google. Это два фрагмента кода, которые необходимо добавить на ваш сайт.

- Установите первый фрагмент кода: Первый фрагмент кода нужно вставить как можно выше в страницы. Это гарантирует, что Диспетчер тегов может загружаться синхронно и может участвовать в отображении страницы.
- Установите второй фрагмент кода: Второй фрагмент кода необходимо вставить сразу после открывающего тега на каждой странице вашего сайта. Это гарантирует, что Диспетчер тегов будет работать, даже если JavaScript отключен в браузере зрителя.
- Обновите свой сайт: Вставив коды в нужные места, сохраните изменения и опубликуйте свой веб-сайт.
- Проверьте установку: Чтобы убедиться, что вы правильно установили Диспетчер тегов Google, вы можете использовать режим предварительного просмотра в GTM или использовать расширение Tag Assistant для Chrome. Если он установлен правильно, вы должны увидеть идентификатор контейнера GTM при посещении своего сайта.
Помните, что для того, чтобы Диспетчер тегов мог управлять вашими тегами, вам необходимо добавить и настроить их в интерфейсе GTM. GTM не принимает автоматически теги, которые жестко закодированы на вашем сайте.
Получите полный видеоурок здесь:
Что я должен отслеживать в Диспетчере тегов Google?
Вот некоторые дополнительные функции Диспетчера тегов Google, которые вы можете использовать для эффективного отслеживания информации для своего бизнеса.
Уровень данных и его использование
Уровень данных — это объект JavaScript, который используется в большинстве систем управления тегами, включая Диспетчер тегов Google, для безопасной передачи информации с вашего веб-сайта в контейнер диспетчера тегов. Он действует как центральный репозиторий данных на вашем сайте, к которому GTM может получить доступ для чтения значений или отслеживания изменений.
Когда вы управляете интернет-магазином, очень полезно отслеживать дополнительные сведения о покупках. Это поможет вам лучше понимать своих клиентов и принимать более взвешенные бизнес-решения. Для этого вы можете использовать нечто, называемое слоем данных. Это как специальный контейнер, в котором хранится вся важная информация. В фрагменте кода, которым вы поделились, уровень данных собирает конкретные сведения о событии конверсии, например, когда кто-то совершает покупку.

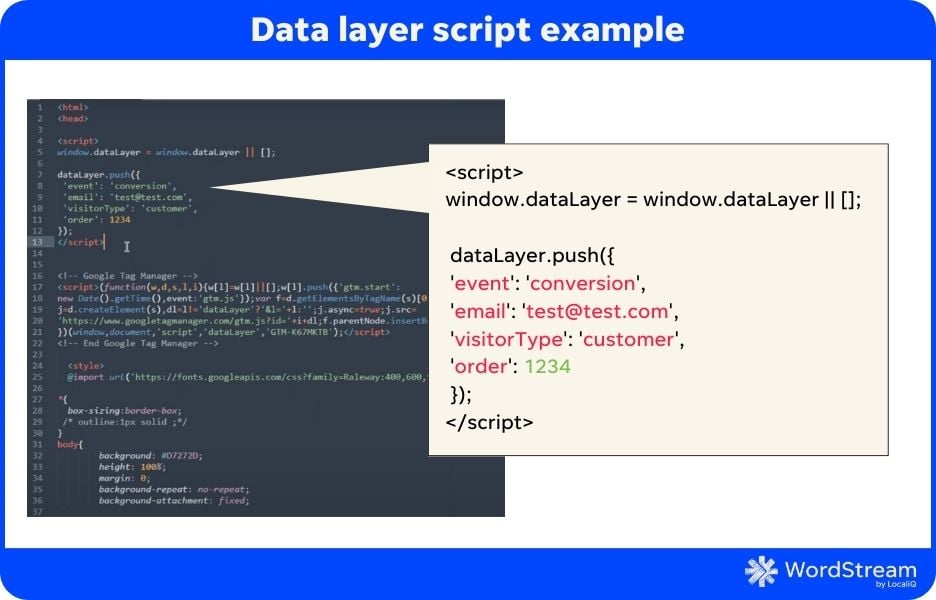
В этом коде window.dataLayer объект инициализируется (если он еще не существует) как массив. толкать() Затем метод используется для добавления объекта JavaScript в массив, содержащий определенные пары ключ-значение, связанные с событием покупки.
‘событие’ ключ установлен на ‘преобразование’, указывая на то, что событие-конверсия отслеживается. ‘электронная почта’ ключ представляет связанный адрес электронной почты, в то время как ‘Тип посетителя’ key обозначает тип посетителя, в частности клиента. Кроме того, ключ «заказ» содержит значение 1234который может представлять идентификатор заказа или любой другой соответствующий идентификатор.
Важно отметить, что для более детального отслеживания в сценариях электронной торговли, таких как расширенное отслеживание электронной торговли, Google предоставляет рекомендуемую структуру уровня данных. Эта структура обеспечивает более полное и подробное отслеживание событий, связанных с электронной торговлей, обеспечивая мощную аналитику и информацию для оптимизации производительности вашего интернет-магазина.
Пользовательские HTML-теги
Пользовательские теги HTML в GTM особенно полезны, когда вы хотите выполнить тег, который не является частью встроенных шаблонов, предоставляемых GTM, или когда вы хотите настроить тег сверх того, что позволяют доступные шаблоны.
Давайте рассмотрим пример, когда вы хотите добавить на свой веб-сайт пользовательский код JavaScript чат-бота из стороннего сервиса. Вот как это сделать:
- В рабочей области GTM нажмите «Теги», а затем «Создать», чтобы создать новый тег.

- Для «Конфигурация тега» выберите «Пользовательский HTML».
- Вставьте свой сторонний код JavaScript в предоставленную текстовую область HTML.
- Укажите триггер для этого тега (например, вы можете захотеть, чтобы этот тег активировался на «Всех страницах»).
- Сохраните и опубликуйте тег.
Как только тег будет опубликован, он вставит ваш пользовательский HTML-код (в данном случае код JavaScript чат-бота) на основе указанных вами условий срабатывания. Это означает, что вы можете легко управлять пользовательскими скриптами и развертывать их на своем сайте прямо из GTM.
Узнайте больше об этих функциях в этом видеоуроке:
Начните работу с Диспетчером тегов Google
Централизуя процесс добавления тегов и отслеживания с помощью Диспетчера тегов Google, вы можете упростить рабочий процесс, повысить эффективность и снизить вероятность ошибок, которые могут возникнуть при ручном изменении кода. Благодаря таким функциям, как уровень данных и возможность использования пользовательских тегов HTML, GTM дает вам огромную гибкость для отслеживания практически любого взаимодействия с пользователем на вашем сайте.
Как мы видели в этом руководстве, настройка GTM включает в себя создание учетной записи, установку ее на свой веб-сайт, понимание ее компонентов (теги, триггеры, переменные) и использование ее функций, таких как уровень данных и пользовательские теги HTML. Хотя сначала это может показаться немного сложным, с практикой вы обнаружите, что GTM может быть незаменимой частью вашего набора инструментов цифрового маркетинга.
Если вы хотите углубиться и узнать больше о GTM, вот несколько дополнительных ресурсов, которые могут оказаться полезными:
- Официальный справочный центр Диспетчера тегов Google
- Академия Google Analytics – Основы диспетчера тегов
- Сообщество Google Tag Manager на Reddit
Помните, что освоение Диспетчера тегов Google не происходит в одночасье. Это требует времени, терпения и постоянной практики. Но с его возможностями это определенно стоит затраченных усилий.
Удачной пометки!
Подборка статей о продвижении сайта в интернет. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.










Специальная подборка для Вас