Внутренние ссылки являются важным аспектом любого веб-сайта, но особенно важны для веб-сайтов электронной коммерции.
Внутренние ссылки помогают улучшить навигацию и взаимодействие с пользователем для посетителей вашего веб-сайта, а также могут помочь улучшить поисковую оптимизацию вашего веб-сайта (SEO).
В этой статье будут обсуждаться передовые методы внутренних ссылок на страницы на веб-сайтах электронной коммерции. Чтобы проиллюстрировать эти возможности, я буду использовать некоторые из моих любимых примеров хорошо выполненного SEO для электронной коммерции — портфолио брендов Williams Sonoma. (Отказ от ответственности: я не аффилирован и никогда не работал ни на одном из этих сайтов.)
Но сначала давайте заложим основу того, почему эта тактика так важна.
Что такое внутренние ссылки?
Внутреннее связывание означает связывание одной веб-страницы с другой в том же домене веб-сайта. Когда пользователь нажимает на внутреннюю ссылку, он попадает на другую страницу вашего сайта. Эти ссылки могут быть словами, фразами или изображениями.
Внутренние ссылки важны, потому что они помогают людям находить информацию, которую они ищут на вашем веб-сайте, и помогают им переходить с одной страницы на другую.
Это также помогает поисковым системам понять структуру и иерархию вашего веб-сайта, облегчая поиск в результатах поиска.
Чем не является внутренняя перелинковка
Внутренняя ссылка не то же самое, что внешняя ссылка.
Внешние ссылки — это когда вы размещаете ссылки на своем веб-сайте, которые ведут пользователей на другие веб-сайты. Это может помочь им найти соответствующую информацию из других источников.
Использование обоих типов ссылок необходимо, но они имеют разные цели.
Почему внутренние ссылки важны для сайтов электронной коммерции?
Внутренние ссылки — важный аспект поисковой оптимизации (SEO) для всех веб-сайтов, особенно для электронной коммерции.
Хотя, вероятно, причин гораздо больше, чем я перечислил ниже, это четыре основные причины, которые всегда имеют первостепенное значение при работе с веб-сайтом электронной коммерции с десятками тысяч, если не миллионами, страниц.
- Веб-сайты электронной коммерции часто имеют большое количество страниц, включая страницы продуктов, страницы категорий и другие информационные страницы. Внутренние ссылки помогают пользователям перемещаться по этим страницам и находить нужную им информацию.
- Веб-сайты электронной коммерции часто имеют большую конкуренцию и, возможно, множество поставщиков, предлагающих одинаковые или очень похожие продукты. Внутренние ссылки могут помочь улучшить SEO веб-сайта, сделав его более заметным в результатах поиска.
- Внутренние ссылки могут помочь улучшить обнаружение веб-сайтов электронной коммерции, помогая поисковым системам обнаруживать и сканировать все страницы веб-сайта. Это может привести к увеличению трафика и потенциальных клиентов для веб-сайта.
- Внутренние ссылки могут освещать рекламные акции и распродажи, новые продукты и отзывы клиентов на веб-сайтах электронной коммерции. Это может привлечь внимание к этим элементам и побудить пользователей воспользоваться ими.
Это помогает улучшить видимость и рейтинг веб-сайта на страницах результатов поисковых систем (SERP) и улучшает взаимодействие с пользователем, позволяя посетителям легко перемещаться по веб-сайту.
Но прежде чем мы перейдем к общим передовым методам, как отмечено в пунктах выше, важно отметить разницу между внутренней навигационной ссылкой и внутренней ссылкой внутри контента.
Внутриконтентные и навигационные внутренние ссылки: в чем разница?
Внутренние ссылки в содержании включают в себя ссылки в содержании страницы (как правило, сообщение в блоге), а внутренние ссылки в навигации — это когда у вас есть ссылки в меню навигации вашего веб-сайта.
Например, если вы пишете сообщение в блоге о мужской обуви, вы можете указать ссылку на страницу о кроссовках. Это поможет пользователям найти дополнительную информацию, связанную с содержимым текущей страницы.
Напротив, внутренние ссылки для навигации помогают людям находить главные страницы вашего веб-сайта и легче перемещаться по нему.
С учетом этого объяснения, вот 9 лучших практик для внутренних ссылок на страницы на веб-сайтах электронной коммерции с разбивкой по содержанию или навигации.
Рекомендации по внутренней навигации по ссылкам
Давайте начнем с некоторых основ надежного веб-сайта электронной коммерции.
Организация и использование вашей основной навигации — это основа надежной стратегии внутренних ссылок.
Когда на страницу ссылаются из общесайтового меню, это, по сути, означает, что на нее ссылаются с каждой страницы сайта, что может сигнализировать Google о том, что страница важна. Тем не менее, необходимо помнить о том, чтобы не перегружать свое меню.
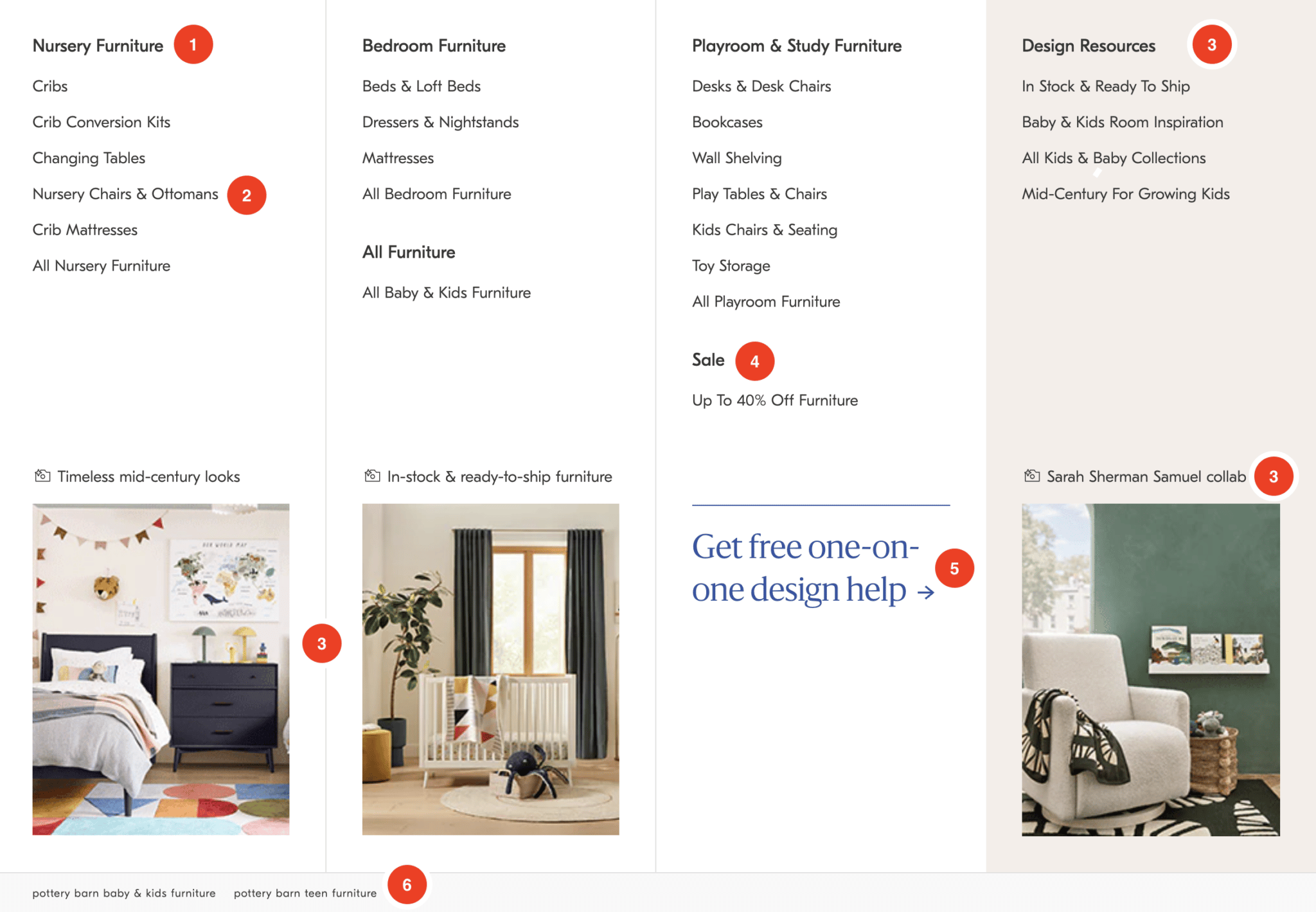
На всех сайтах Williams Sonoma основная навигация представляет собой мастер-класс по эффективной стратегии внутренних ссылок. Для иллюстрации я воспользуюсь приведенным ниже примером из раздела «Дети West Elm».

1 и 2 – Ссылки на категории/подкатегории: West Elm ссылается на важные страницы категорий из общесайтового меню, повышая внутренний авторитет этих страниц. Ссылки на подкатегории помогают Google лучше понять организацию веб-сайта и семантические отношения между ними.
3. Сосредоточение внимания на пользовательском пути . Имея дело с этим, я знаю, что дизайнерский паралич является большим препятствием для покупки мебели. В разделе «Ресурсы для дизайна» West Elm не только предоставляет поисковым системам доступ ко всем продуктам в категории («Все детские и детские коллекции»), но и отвечает на распространенные блокировщики при покупке (вдохновение, наличие на складе и т. д.).
Росс Хадженс резюмирует дополнительные преимущества включения этого контента более красноречиво, чем я мог бы:
«Интеграция контента в категории навигации может помочь добиться значительно большего результата. Большинство людей не хотят посещать «Ресурсы» или «Блог». Это заставит их игнорировать такие выпадающие списки.
Они хотят решить конкретную проблему и с большей вероятностью захотят прочитать о ней, если она естественным образом встроена в каждую категорию.
Это поможет направить пользователей вниз по воронке, особенно для продуктов с длительным циклом продаж. В навигации вы можете напрямую перейти к категории узлов для раздела, в котором обсуждается этот контент.
Если его не существует, это намек на то, что ваш контент-хаб мог бы использовать лучшую архитектуру для решения реальных проблем, с которыми сталкиваются люди.
Вы можете видеть, как это сильно взаимодействует с точки зрения внутренних ссылок и преимуществ взаимодействия».
4. Внутренняя ссылка для поддержки бизнес-приоритетов. Важно отметить, что в этом примере внутренняя ссылка не просто говорит «Продажа». Это специальная распродажа («Скидка до 40% на мебель») , соответствующая категории.
По мере того, как вы перемещаетесь по каждому подменю, вы обнаружите, что ссылки на распродажи совпадают с основной категорией . Отличное использование глубоких ссылок, даже в разделе продажи.
5 — Внутренняя ссылка для поддержки вторичных KPI: в эпоху, когда сбор данных от сторонних разработчиков должен быть приоритетом, West Elm предлагает четкий CTA, который ведет пользователей в их дизайн-центр, чтобы назначить встречу.
Хотя я не могу подтвердить это, я ожидаю, что собранные данные будут использованы для дополнительных маркетинговых усилий.
В конечном счете, если кто-то решит воспользоваться этими услугами, я ожидаю, что эти средние размеры заказов будут намного больше (я знаю, что это было для меня), что также, вероятно, является причиной того, что они могут предлагать эти дизайнерские услуги бесплатно.
6 – Стратегия внутренней перелинковки всего портфолио. Я работал над многими сайтами электронной коммерции, входившими в портфолио компаний. Типичный подход состоит в том, чтобы добавить кучу ссылок в нижнем колонтитуле к доменам портфолио и на этом закончить.
Это первый раз, когда я вижу столь целенаправленные усилия по использованию внутренней структуры ссылок для повышения уровня всех доменов в портфолио. Здесь важно отметить, что даже внутренняя междоменная ссылка очень актуальна (например, Детская мебель West Elm → Детская мебель Pottery Barn).
Престижность тому, кто продал эту корпоративную стратегию SEO!
Портфолио сайтов Williams Sonoma использует сочетание глобальных навигационных меню. Я сосредоточусь на двух на скриншоте ниже.

Вверху опять же видим список внешних ссылок на сайты электронной коммерции в портфолио. (Gap также делает это хорошо.)
Непосредственно под логотипом Mark & Graham использует ряд «быстрых ссылок», которые обновляются для поддержки сезонных мероприятий, рекламных акций и распродаж, новых категорий продуктов и других глубоких ссылок на страницы категорий, которые в противном случае могли бы не найти дома в фиксированной навигации. меню (например, события, интересы и т. д.)
Это отличный пример вторичной навигации, которая повышает ценность для пользователя (и поисковых систем) помимо «Найти магазин», «Корзина» и т. д.
3. HTML-навигационная цепочка
Хлебные крошки HTML обычно отображаются в верхней части страниц категорий и продуктов. Они включают ряд ссылок, которые показывают путь, по которому пользователь попал на текущую страницу.
Есть несколько преимуществ внедрения хлебных крошек:
Они помогают пользователям понять, где они находятся на веб-сайте, и упрощают переход на предыдущие страницы.
- Улучшенная сканируемость : внутренние ссылки в навигационной цепочке помогают поисковым системам обнаруживать и сканировать страницы на вашем веб-сайте, а также помогают свести к минимуму потерянные страницы. Это может улучшить общую видимость вашего сайта в результатах поиска.
- Улучшенный пользовательский интерфейс . Внутренние ссылки в навигационной цепочке могут улучшить пользовательский интерфейс вашего веб-сайта, облегчая пользователям навигацию и поиск информации, которую они ищут. Это может привести к увеличению взаимодействия с вашим сайтом, а также может помочь улучшить ваш рейтинг в результатах поиска.
- Повышенная релевантность . Используя внутреннюю навигационную цепочку, чтобы показать взаимосвязь между различными страницами на вашем веб-сайте, вы можете помочь поисковым системам понять структуру ваших страниц, особенно если они размечены схемой навигационной цепочки.
Прекрасной иллюстрацией этого является использование Williams Sonoma «хлебных крошек» для создания естественных внутренних ссылок на основные страницы категорий на основе моего навигационного пути к тому же продукту:



4. HTML-карта сайта
Карта сайта в формате HTML — это страница, на которой перечислены все страницы вашего веб-сайта и даны ссылки на эти страницы.
Например, вы можете включить карту сайта на свой веб-сайт, в которой перечислены все страницы вашего веб-сайта и даны ссылки на эти страницы, или вы можете использовать внутренние ссылки, чтобы выделить наиболее важные страницы на вашем веб-сайте.

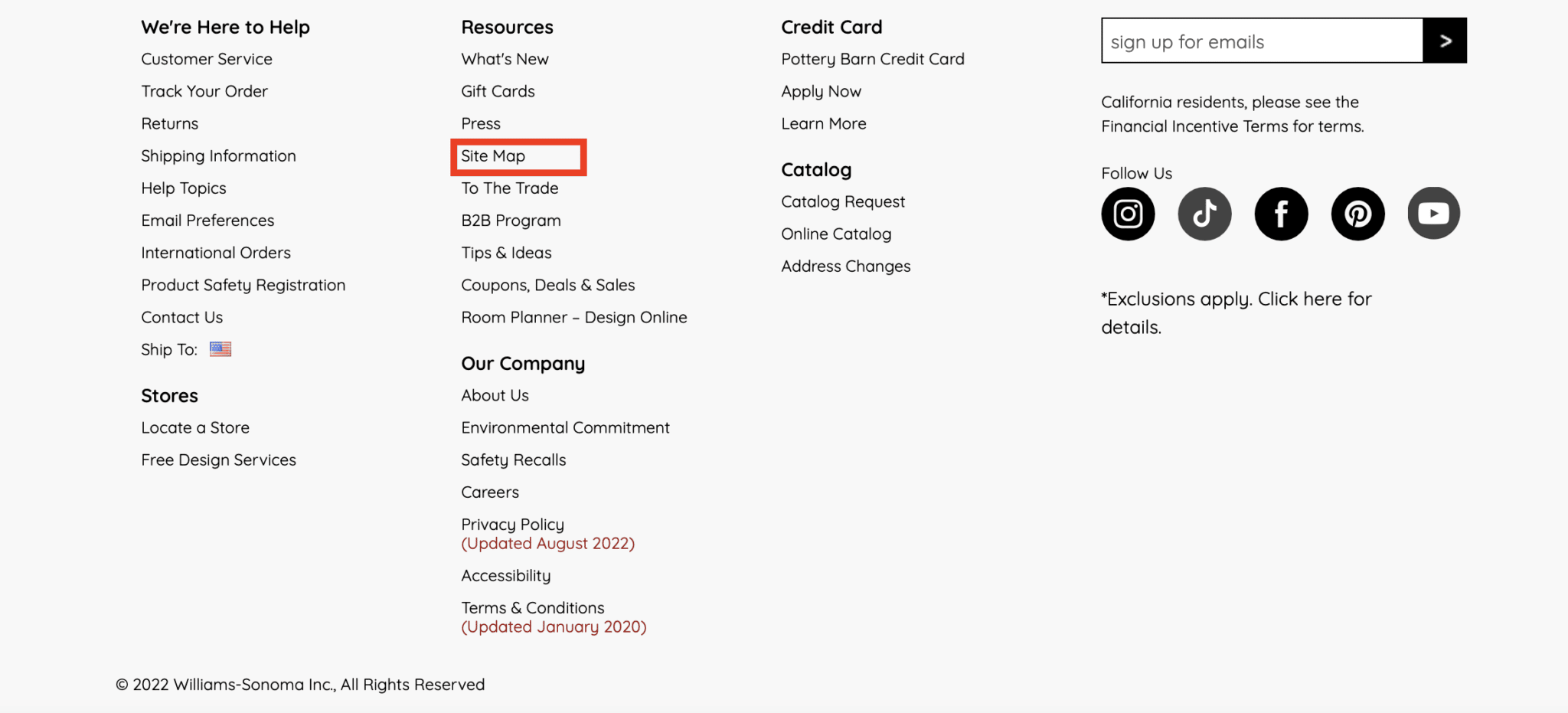
Создание хорошо структурированной HTML-карты сайта и ссылка на нее из нижнего колонтитула, как это сделали Pottery Barn Kids, гарантирует, что большинство страниц сайта находятся всего в нескольких кликах, что способствует как доступности для пользователей, так и SEO.

Поскольку поисковые системы сканируют сайты последовательно и следуют контекстным подсказкам, полезно иметь одну страницу, которая ссылается на основную и второстепенную страницы сайта.
Это может быть полезно для пользователей, которые ищут определенные страницы на вашем веб-сайте, и помогает поисковым системам обнаруживать и сканировать все страницы на вашем веб-сайте.
После создания важно поддерживать обновленную HTML-карту сайта на сайте, чтобы пользователи и поисковые системы могли добраться до любой страницы с помощью минимальной навигации.
Рекомендации по внутренним ссылкам в контенте
Сайты электронной коммерции печально известны отсутствием контента, особенно на страницах категорий и подкатегорий. В результате можно утверждать, что некоторые из этих примеров носят «навигационный» характер.
Однако я могу возразить, что эти реализации менее «стандартны» для целей навигации и обычно скрыты внизу страницы (куда контент обычно добавляется для страниц категорий).
5. Поддержка содержимого страницы категории
Есть много способов встроить вспомогательный контент на страницы категорий — это может быть отдельная статья.
В приведенном ниже примере West Elm добавляет несколько вспомогательных абзацев в нижней части страниц своих категорий с дополнительными тегами заголовков и контентом, который повышает ценность взаимодействия с пользователем.
В этом контенте они, естественно, включают ссылки на другие страницы категорий и подкатегорий, страницы отдельных продуктов и даже образовательный контент / блог, где это имеет смысл.

6. Модули внутренних ссылок
Над вспомогательным содержимым страницы Pottery Barn, Mark & Graham и West Elm используют строку связанных поисковых запросов (подробнее о модулях внутренних ссылок читайте здесь).

Pottery Barn Kids использует тот же ряд прямо над нижним колонтитулом.

Во всех случаях эти текстовые ссылки принимают форму длинных внутренних ссылок с большим количеством ключевых слов на подкатегории и страницы сведений о продукте (PDP).
Как вы можете видеть из приведенного выше примера, это дает возможность создавать богатые якорные текстовые ссылки на страницы по цвету, текстуре и даже размеру, что невероятно ценно для этих длинных, но высококвалифицированных поисков.
7. Сопутствующие товары/просмотр
Для электронной коммерции SEO 101 требуется какой-то виджет связанных продуктов. Это может помочь пользователям обнаружить дополнительные продукты, которые могут их заинтересовать, и является одной из основных тактик построения внутренних ссылок.
Однако то, что традиционно было зарезервировано для страницы сведений о продукте, расширилось до страниц категорий, и даже «типы» связанных продуктов выросли в геометрической прогрессии.
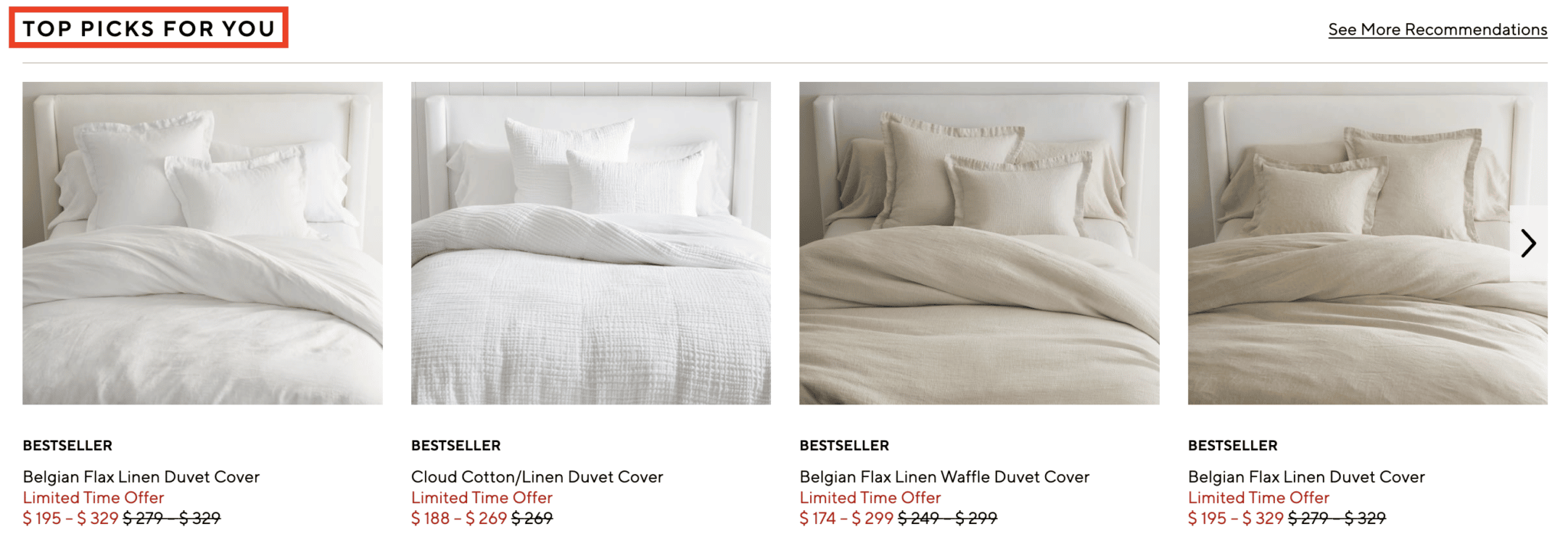
Например, Williams Sonoma использует стандартный виджет «Сопутствующие товары » , а Pottery Barn использует виджет «Лучшее для вас» на страницах своих категорий.

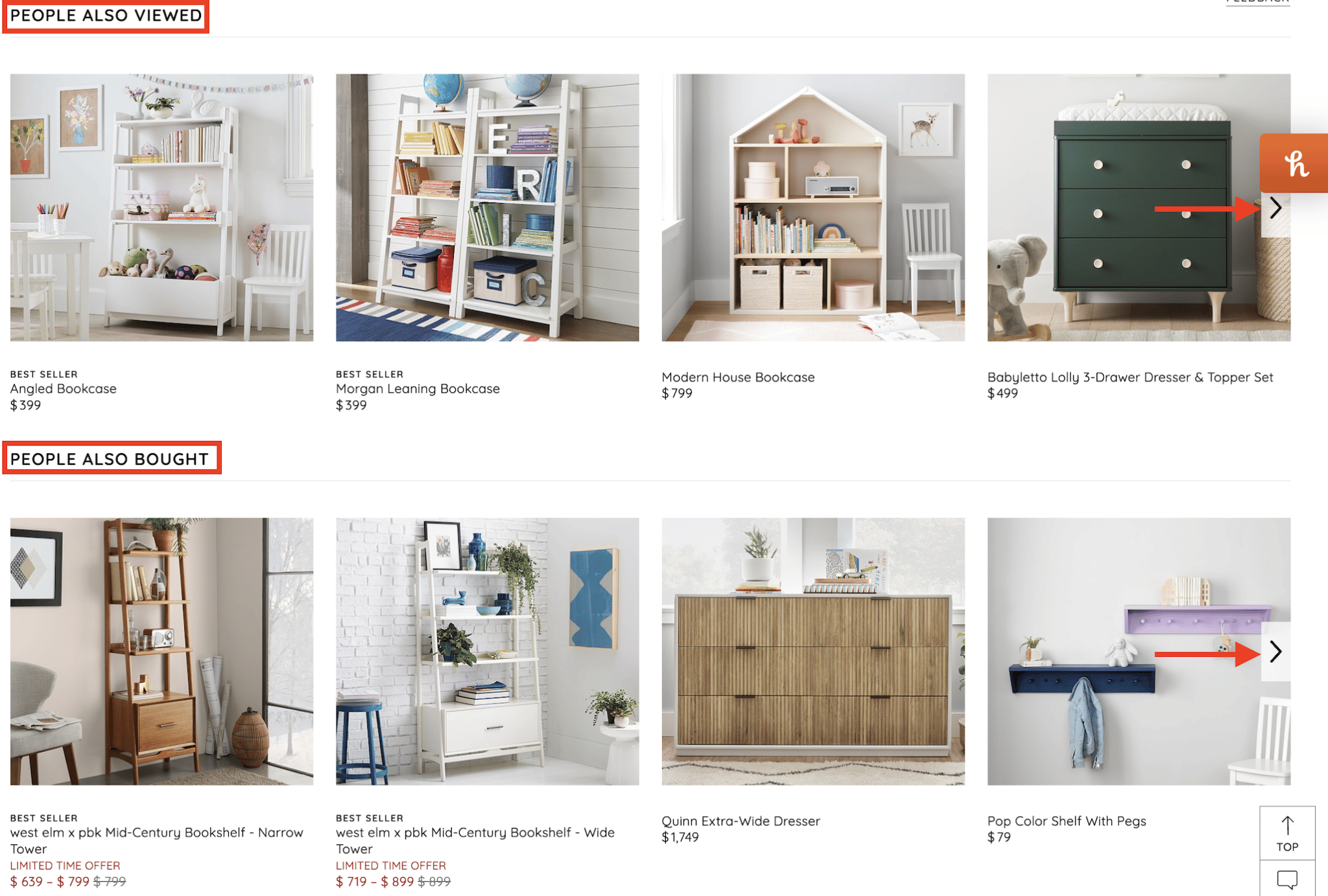
На страницах сведений о продукте эта реализация расширяется до самых разных реализаций и имен, как правило, с несколькими строками на странице в карусели, что позволяет использовать более обширный список внутренних ссылок на странице:
- «Люди также смотрели» (Pottery Barn Kids)
- «Люди также покупали» (Дети гончарного сарая)
- «Также в этой коллекции» (Гончарный сарай)
- «Хорошо сочетается с» (West Elm)
- «Люди также просматривали» (West Elm)
- «Клиенты также смотрели» (Уильямс Сонома)
- «Клиенты также купили» (Уильямс Сонома)
- «Сопутствующие товары» (Уильямс Сонома)
- «Вам также может понравиться» (омоложение)
- И более!

Эти ссылки бесценны для перекрестных продаж, дополнительных продаж и выравнивания общей архитектуры веб-сайта.
8. Атрибуты продукта
Там, где хлебные крошки невозможны, пустоту могут заполнить атрибуты продукта.
Когда можно использовать оба, они эффективно дополняют друг друга и могут ссылаться на любые/все атрибуты, которые может иметь продукт:
- Размер
- Стиль
- Цвет
- Бренд
- Вкус
- Текстура
Хотя этот тип внутренней ссылки, возможно, лучше демонстрируется на другом сайте (посмотрите на REI.com), я смог найти пример этого на West Elm:

В этом случае «Подробнее» ведет на страницу сотрудничества для Scout Regalia. Я бы сказал, что здесь можно было бы сделать лучшую реализацию анкорного текста.
На коллективных сайтах есть более широкие возможности для использования преимуществ взаимосвязи между страницами сотрудничества и брендами на самих страницах сведений о продукте.
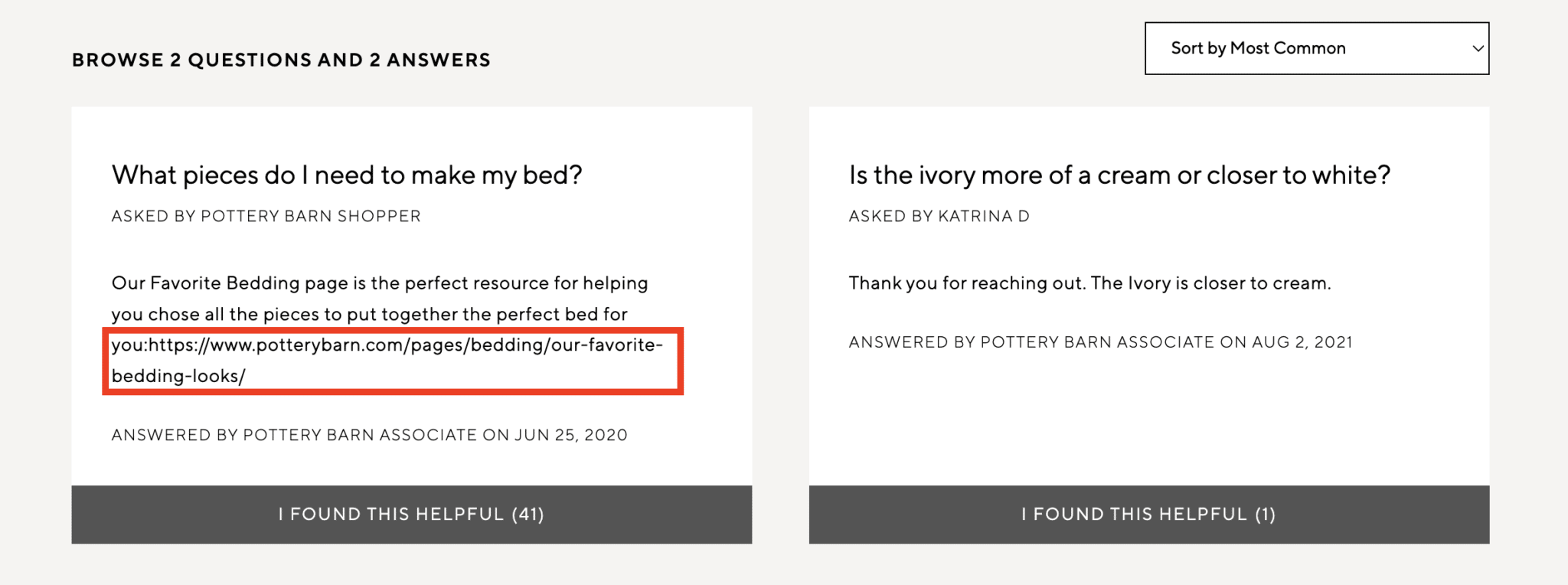
9. Пользовательский контент (UGC)
Контент пользовательского контента может принимать различные формы:
- Отзывы.
- Отзывы.
- Вопрос и ответы.
Трудно придраться к SEO-стратегии Williams Sonoma. Однако это одна из областей, где могут быть значительные возможности.

В приведенном выше примере сотрудник Pottery Barn оставил ответ на комментарий с незащищенным URL-адресом. Однако ссылка не кликабельна.
Как правило, раздел вопросов и ответов по доменам предлагает множество возможностей для автоматизации внутренних ссылок.
Каковы общие рекомендации по внутренним ссылкам?
Теперь, когда у вас есть обзор того, почему и где размещать внутренние ссылки, вы можете задаться вопросом «что делать» и «как это сделать».
Множество статей очень хорошо описывают эти лучшие практики внутренних ссылок, включая Moz, Semrush и, конечно же, Google.
Я предлагаю вам перейти по ссылкам выше для более подробной разбивки. На мой взгляд, пять наиболее важных передовых практик внутренних ссылок, которым следует следовать (в произвольном порядке), приведены ниже:
- Ссылки на глубокие страницы.
- Используйте описательный якорный текст.
- Ссылка на релевантные/связанные страницы.
- Ссылка на каноническую версию URL.
- Не используйте один и тот же якорный текст для нескольких страниц.
Как реализовать внутреннюю перелинковку на моем сайте электронной коммерции?
Многое из этого может потребовать некоторой черновой работы и партнерства с вашей командой разработчиков для эффективной реализации этих стратегий.
Реализация с наибольшей отдачей (и, возможно, с наибольшим уровнем усилий) — это внутренние модули ссылок. Я связал его выше, но я настоятельно рекомендую прочитать эту статью от Холли Миллер Андерсон для получения более подробной информации.
В качестве альтернативы, аудит существующих внутренних ссылок, чтобы определить, какие страницы могут выиграть от увеличения количества внутренних ссылок, всегда является отличным началом.
Пол Шапиро определяет этот процесс как определение «внутреннего PageRank», что является разумным подходом к этому вопросу.
Независимо от того, как вы это определите, результат этого упражнения, несомненно, даст ценную информацию для начала работы.
Максимальное увеличение количества внутренних ссылок для электронной коммерции
Внутренние ссылки являются важным аспектом любого веб-сайта электронной коммерции.
Следуя передовым методам, описанным в этой статье, вы можете сделать свой веб-сайт удобным для пользователей и оптимизированным для поисковых систем.
Мнения, выраженные в этой статье, принадлежат приглашенному автору, а не обязательно поисковой системе. Штатные авторы перечислены здесь.
Подборка статей о ИТ компаниях. Обмен опытом. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезная информация. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас