Юзабилити интернет-магазинов – это инструмент, который увеличивает продажи с сайтов, устраняя препятствия на пути посетителя к совершению покупки. Здесь важно учитывать не индивидуальное мнение специалистов, постоянно работающих с сайтом и досконально его знающих, а посетителей, выступающих в роли обычных покупателей. Этот подход поможет точно определить, где в вашей воронке продаж находится блокировка.
В этой статье мы рассмотрим юзабилити как эффективный инструмент превращения посетителей в покупателей. Для этого выделим три основных узких места в воронке продаж, где возникают препятствия. Для каждого из трех мы представим действенные рекомендации, наиболее важные для повышения конверсии.
Первый. Поиск по сайту
Где искать основные проблемы при поиске товара:
- В поле ввода поискового запроса.
- На странице результатов поиска.
Топ-5 элементов поиска на сайте, влияющих на конверсию:
- Поле для ввода запроса.
- Автоматические предложения, отображаемые при вводе запроса.
- Быстрая покупка из выпадающих подсказок, без перехода в карточку товара.
- Автоматическое распознавание ошибок языка и синонимов при вводе запросов.
- Отображение результатов поиска: вверху страницы, исходя из максимального сходства с запросом.
Функционал, влияющий на рост конверсии:
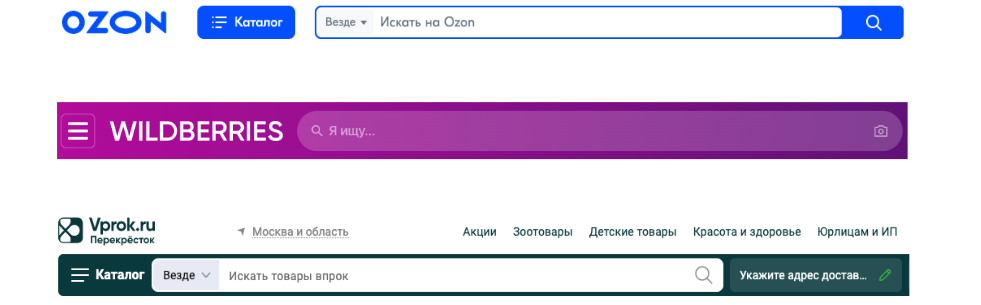
1. Поле поиска по сайту

Сделайте его хорошо видимым, разместив вверху страницы. Размещение строки поиска в шапке сайта, рядом с меню – это новый стандарт, к которому привыкли все, кто пользуется поисковыми системами.
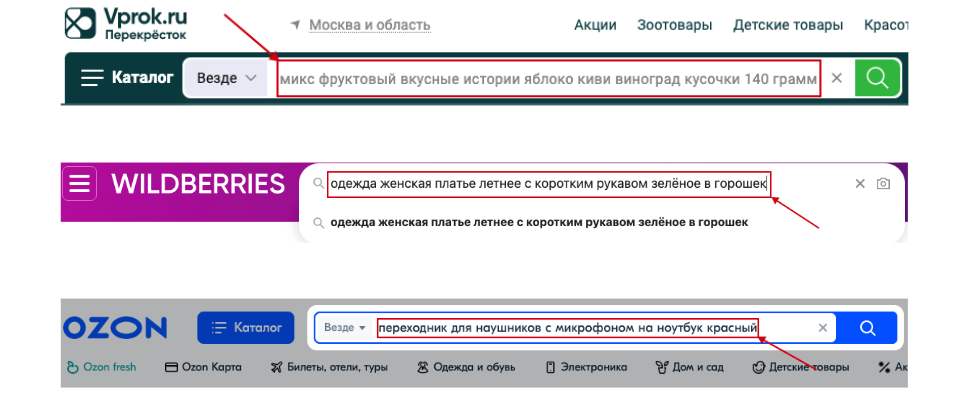
2. Длина поля ввода поискового запроса.

Строка поиска должна быть такой, чтобы можно было ввести сложный запрос из 5-6 слов. Это даст посетителю возможность увидеть весь введенный им поисковый запрос и избавит от необходимости дополнительных действий по проверке введенного текста.
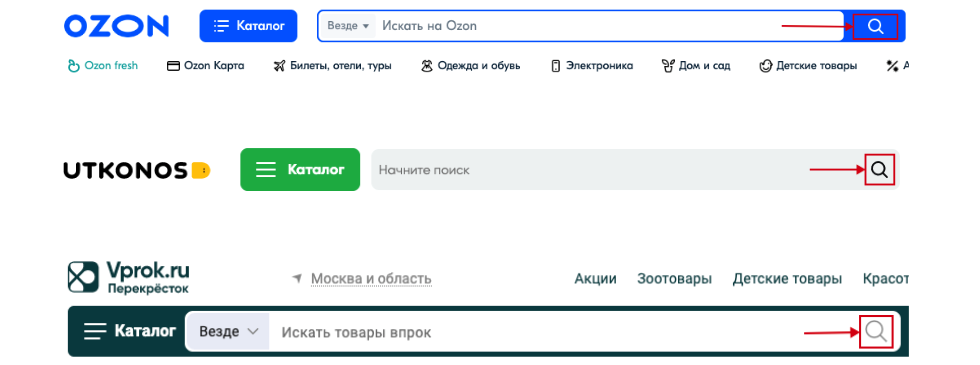
3. Найти значок

Визуализируем иконку «Найти» так, чтобы посетитель сразу понимал, что на эту иконку нужно нажать. Это, например, может быть просто текст на кнопке «Найти» или иконка в виде лупы.
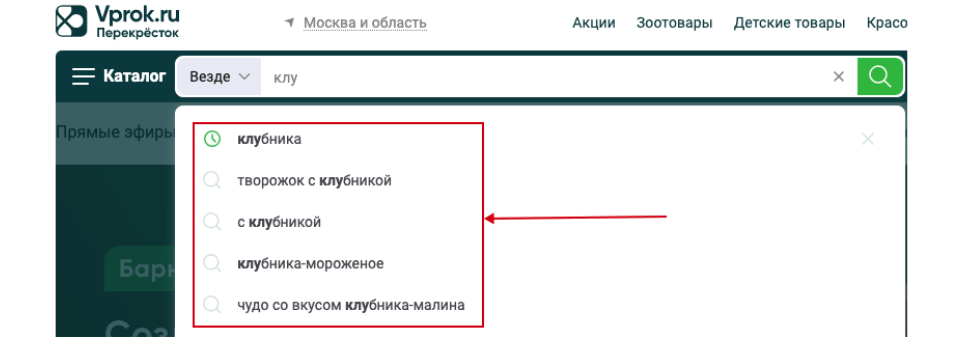
4. Автозаполнение запросов

Автозаполнение при вводе запроса в строку поиска избавляет посетителя от долгой процедуры ввода, особенно если он делает это с мобильного телефона. Используйте автозаполнение в сочетании с проверкой ошибок/опечаток. Это значительно сократит время посетителя на поиск нужного товара, плюс фактор комфорта, повышающий лояльность.
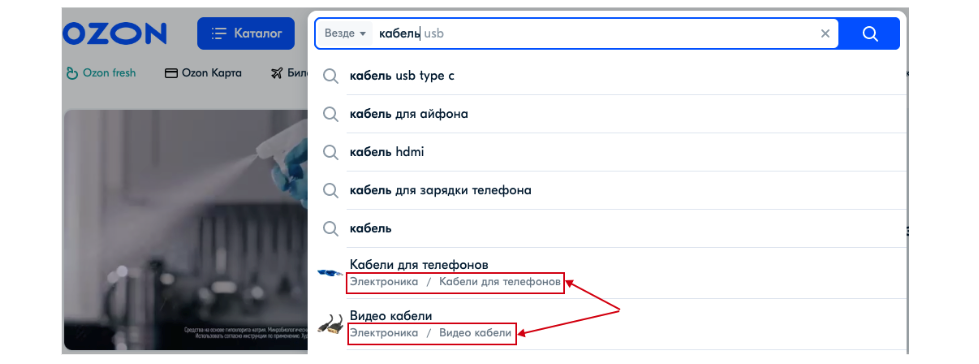
5. Предложения категорий при вводе поискового запроса

Отображение категорий товаров во всплывающих подсказках значительно упростит работу с вашим интернет-магазином для тех пользователей, которые хотят найти все товары, относящиеся к определенной категории.
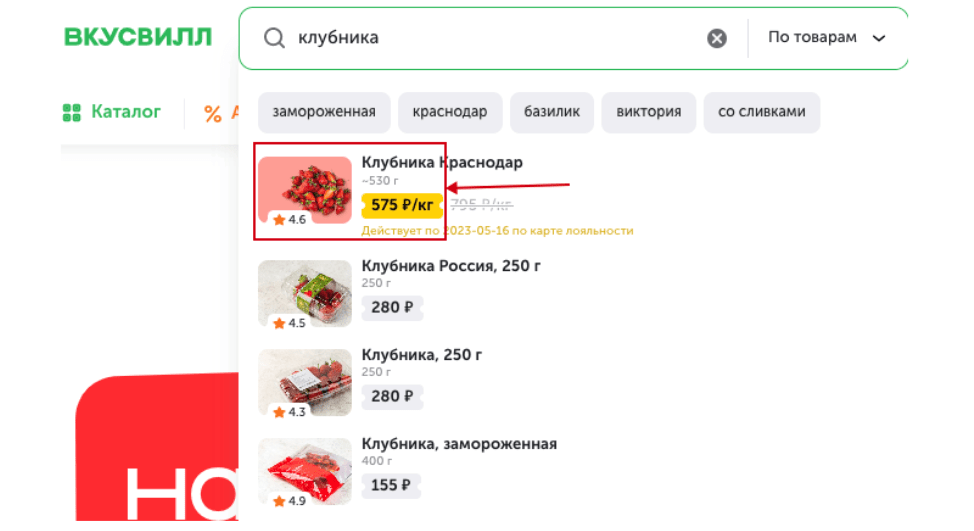
6. Расширенный выпадающий список товаров при поиске

В выпадающем списке товаров, отображаемом при вводе поискового запроса, отображать предварительный просмотр товара и его стоимость.. Визуализация товара и его стоимости помогает быстро принять решение о покупке.
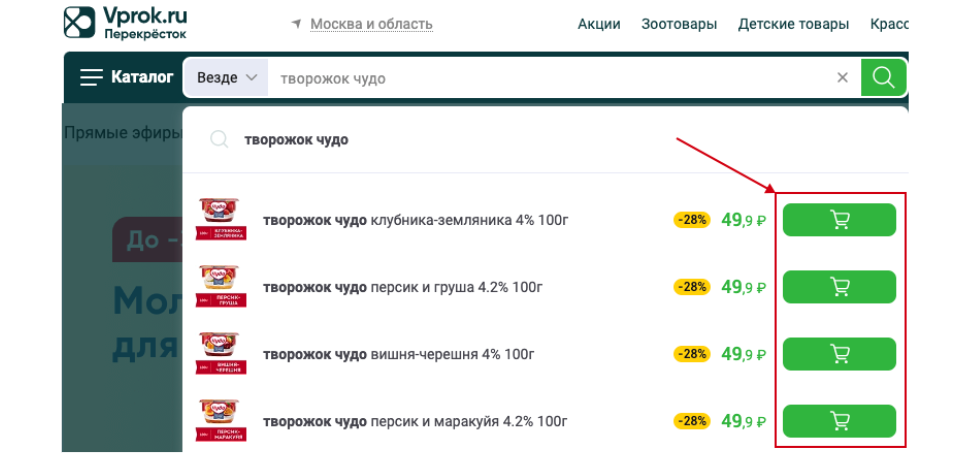
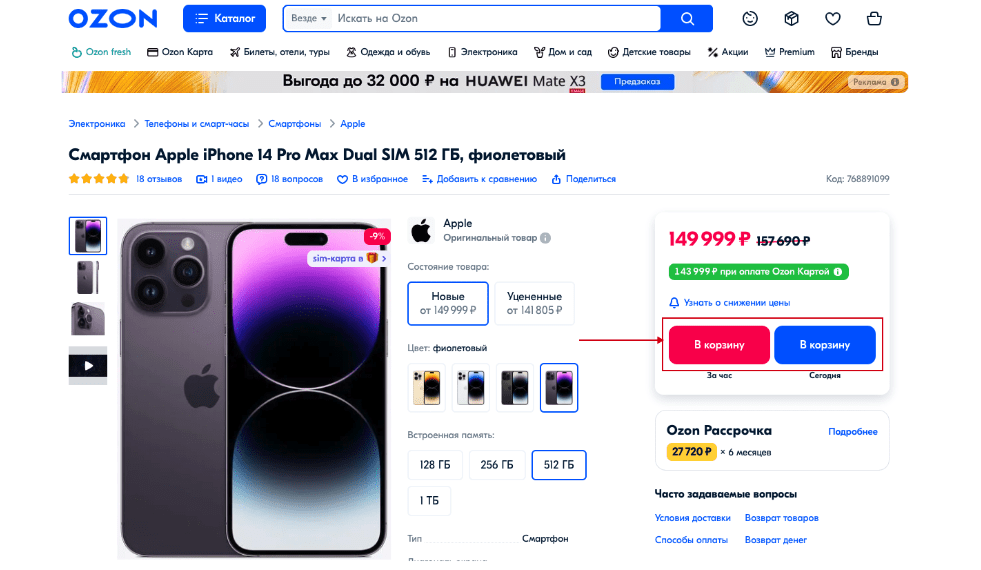
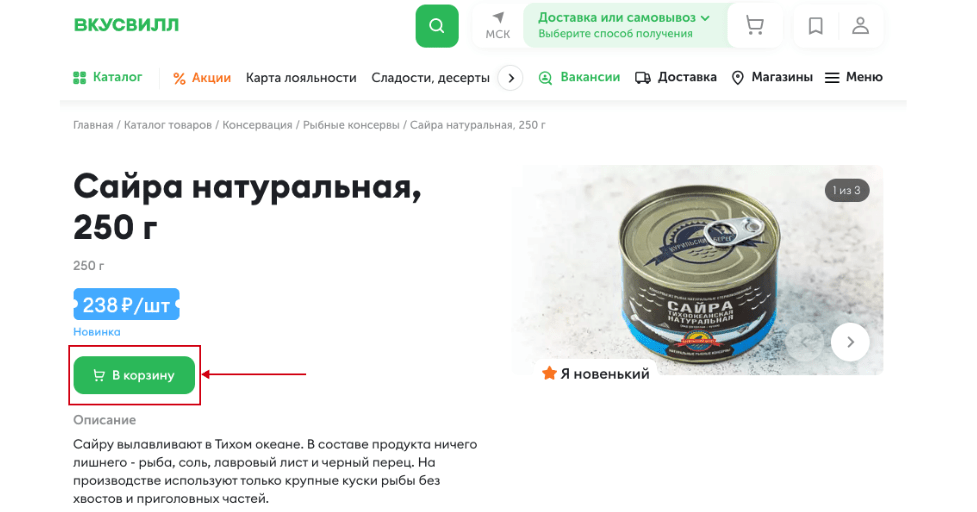
7. Кнопка «Купить/Добавить» в списке результатов поиска.

Дайте вашему посетителю возможность совершить покупку, не переходя на другие страницы сайта. Чем короче путь посетителя от входа на сайт до корзины, тем больше вероятность совершить покупку.
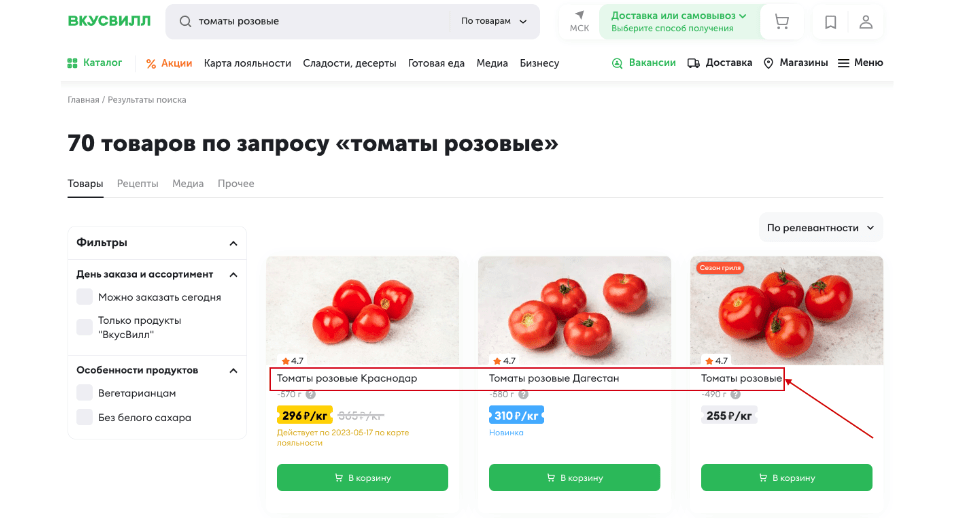
8. Предварительный просмотр продукта в результатах поиска.

Отображайте на странице результатов поиска превью продуктов, которые лучше всего соответствуют запросу посетителя.
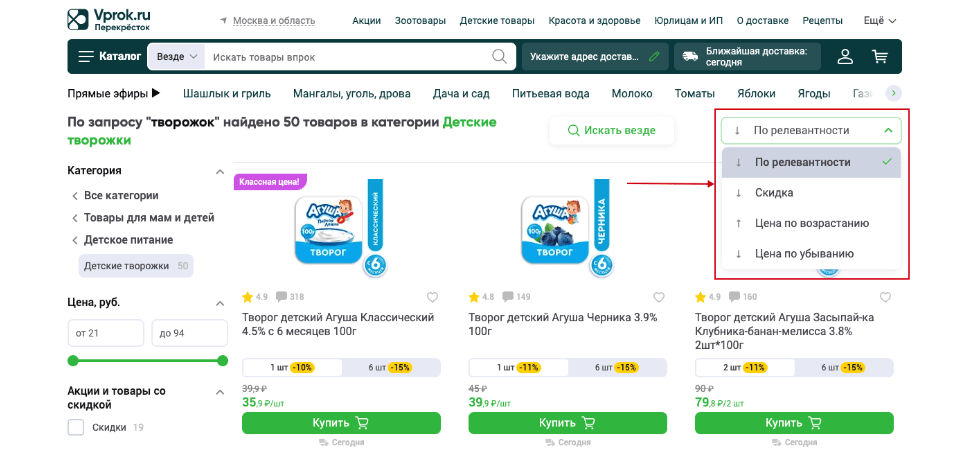
9. Сортировка товаров на странице результатов поиска.

Добавить функционал фильтрации результатов поиска по: релевантности (сделать по умолчанию), цене (выше/ниже), наличию и т.д.
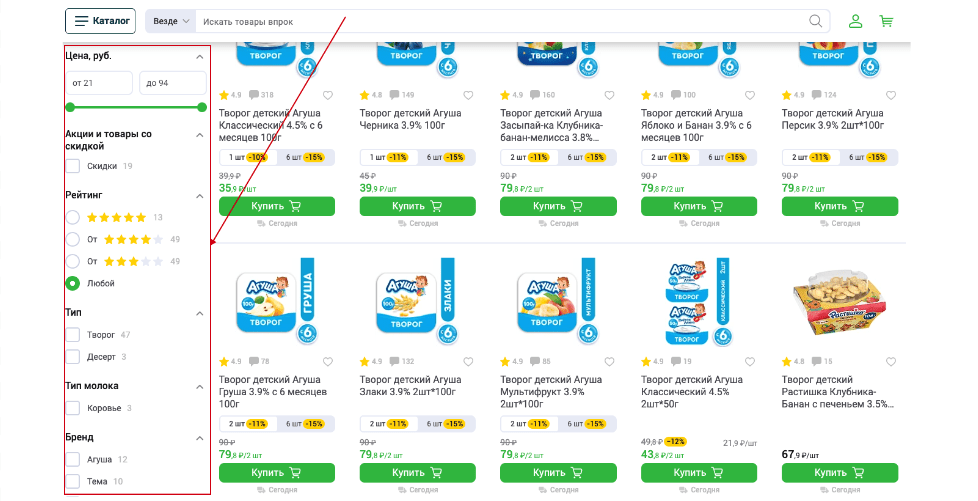
10. Фильтрация результатов поиска

Дополнительная, тонкая настройка результатов поиска по заданным параметрам: цена, размер, вес, цвет и т.д. Таким образом, мы продолжим помогать посетителю в поиске нужного ему товара.
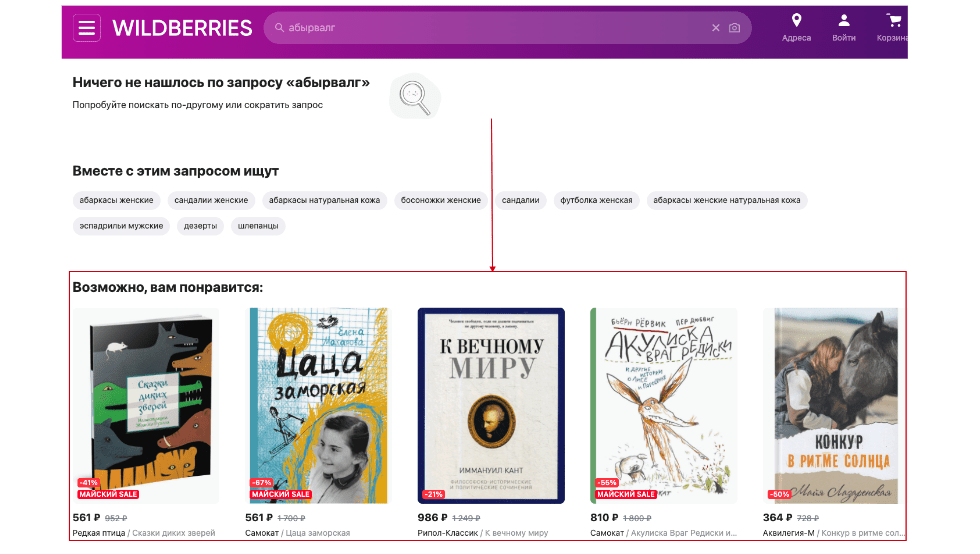
11. Нулевой результат поиска

Не должно быть так, чтобы при отсутствии соответствия запросу в результатах поиска на странице ничего не отображалось, кроме служебного сообщения: «Ничего не найдено. Посмотри снова! Рекомендуем выводить в отдельном блоке превью товаров, наиболее близких к запросу, либо выводить самые продаваемые/самые производимые.
Второй. Карточный продукт
Удобно оформленная карточка товара чаще всего является тем местом, где посетитель принимает окончательное решение о совершении покупки. Наша цель – не усложнить, а упростить путь посетителя, разместив в карточке товара самую важную информацию о товаре для принятия решения о покупке и нажав на кнопку CTA (кнопка, отвечающая за совершение действия, обычно по покупке товара). ).
Какие основные проблемы в карточке товара:
- Кнопки, отвечающие за выполнение действий.
- Цена/оплата/наличие товара.
- Качество и количество изображений товара.
- Характеристика продукта.
- Наличие дополнительных услуг.
Топ-5 элементов карточки товара, на которые нужно обратить особое внимание:
- Кликабельность кнопок, отвечающих за выполнение действий.
- Визуализация скидок на товары.
- Изображения продуктов.
- Расположение блока характеристик товара.
- Полная информация о доставке
Функционал карточки товара, влияющий на рост конверсии:
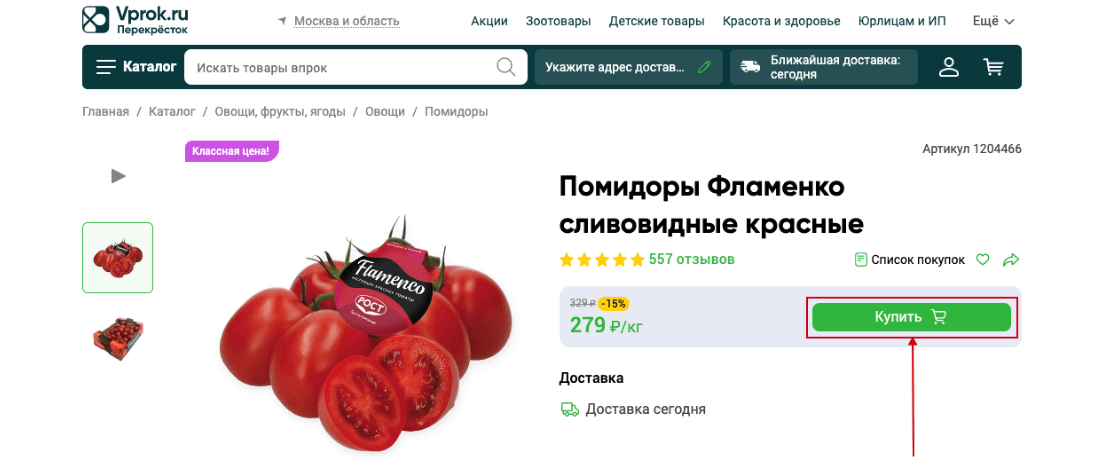
1. Цвет кнопки призыва к действию

Кнопки CTA не должны сливаться с фоном сайта. Необходимо подобрать цвет так, чтобы он был доминирующим на странице, чтобы привлечь внимание посетителей и побудить их совершить целевое действие – в нашем случае покупку.
2. Кликабельная область кнопок CTA

Сделайте кликабельной всю область CTA-кнопок, помимо названия, это поможет посетителю наверняка добраться до кнопки.
3. Название кнопки призыва к действию.

Название кнопки CTA должно быть понятно интерпретируемым и соответствовать действию, к которому мы призываем.
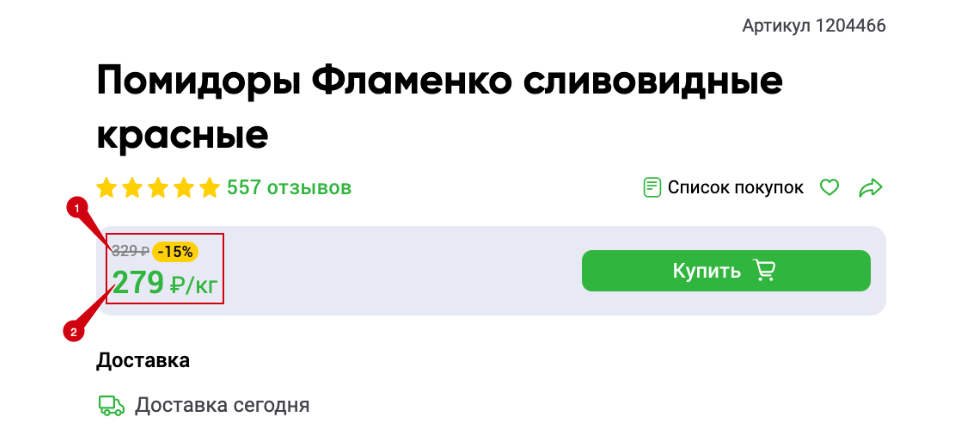
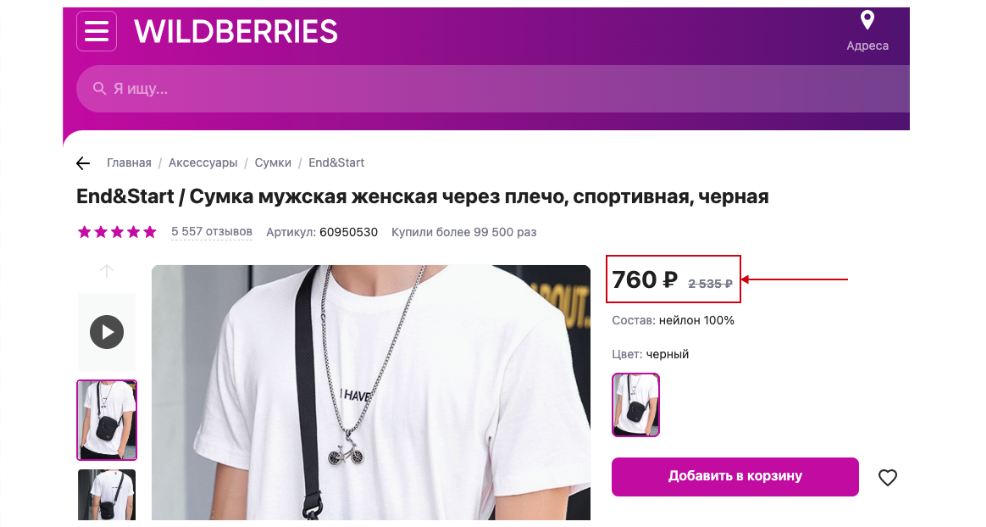
4. Цена без скидки

Помимо цены после предоставления скидки, укажите цену до ее предоставления. Посетителю легче ощутить свою выгоду, когда он видит, сколько стоил товар до скидки, и за какую сумму он может его приобрести со скидкой.
5. Сумма скидки

Выделите цену со скидкой шрифтом большего размера и контрастнее, чем цена товара до скидки.
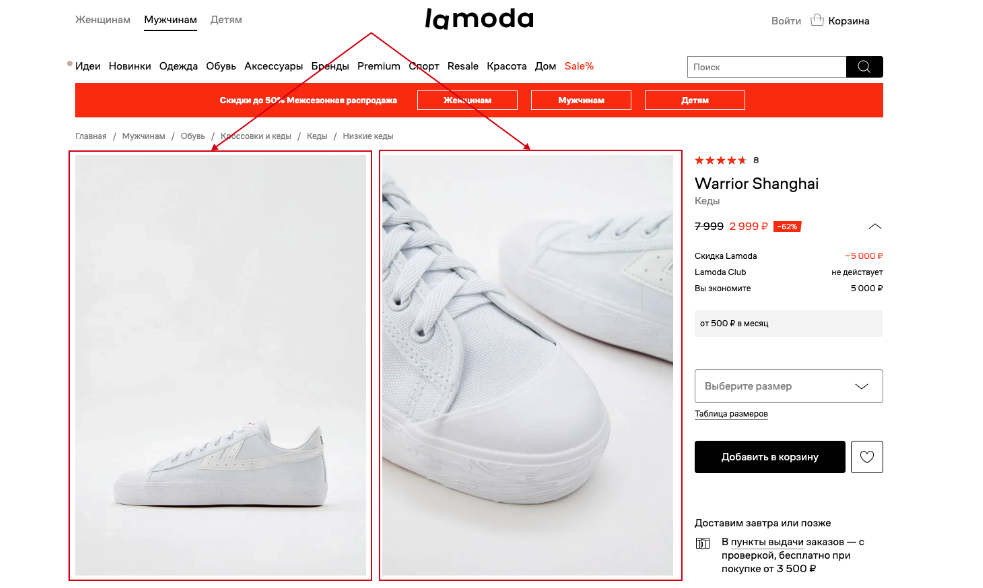
6. Изображения продуктов

Чтобы создать полное представление о вашем товаре, всегда размещайте изображения максимально высокого качества, с возможностью детального изучения товара.
С развитием дистанционных продаж товаров этот вариант стал особенно актуален.
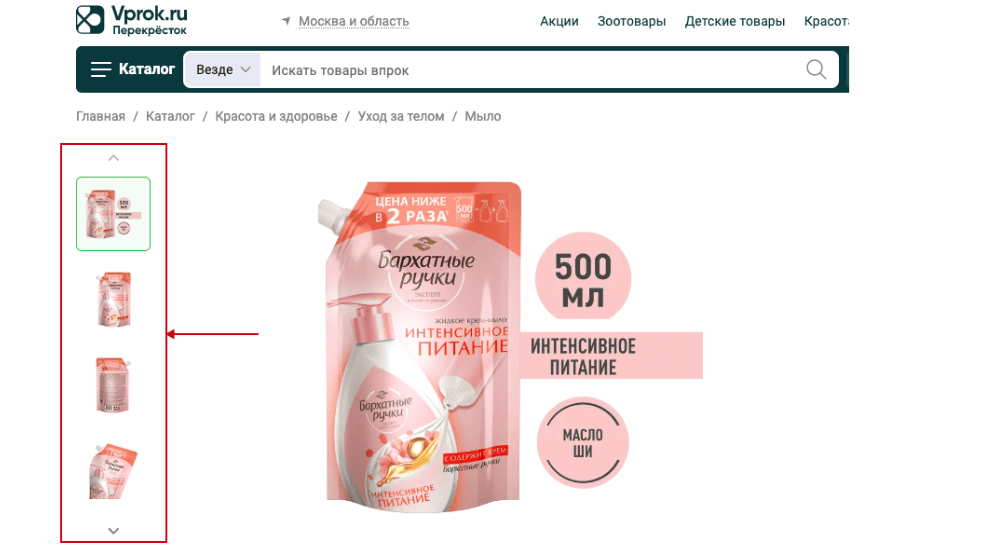
7. Размер дополнительных изображений товара

Выводите компактное основное изображение с превью дополнительных изображений для максимально эффективного использования площади карточки товара.
Мы рекомендуем размещать не менее 3-5 изображений с разных ракурсов.
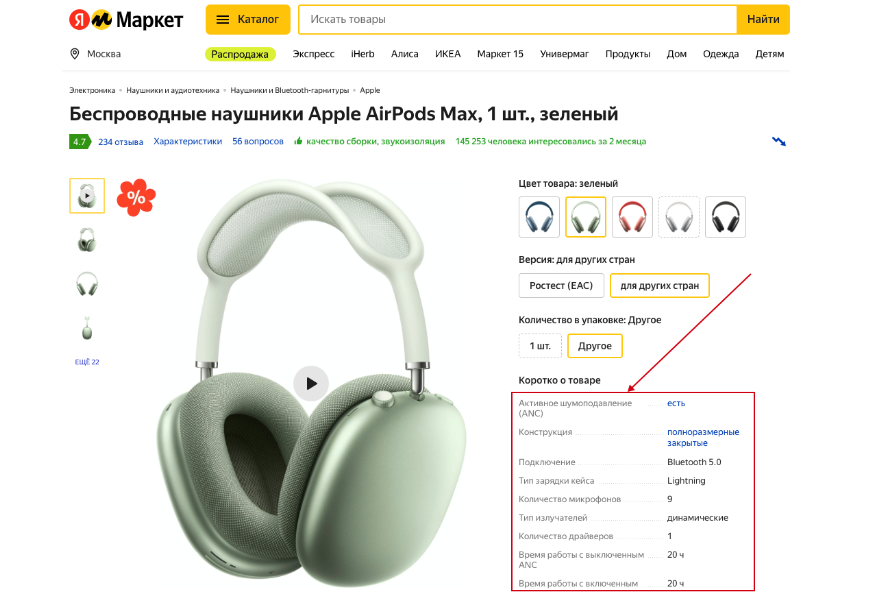
8. Блок характеристик товара

Разместите блок характеристик товара рядом с его основными изображениями, чтобы визуализировать информацию, влияющую на решение о покупке.
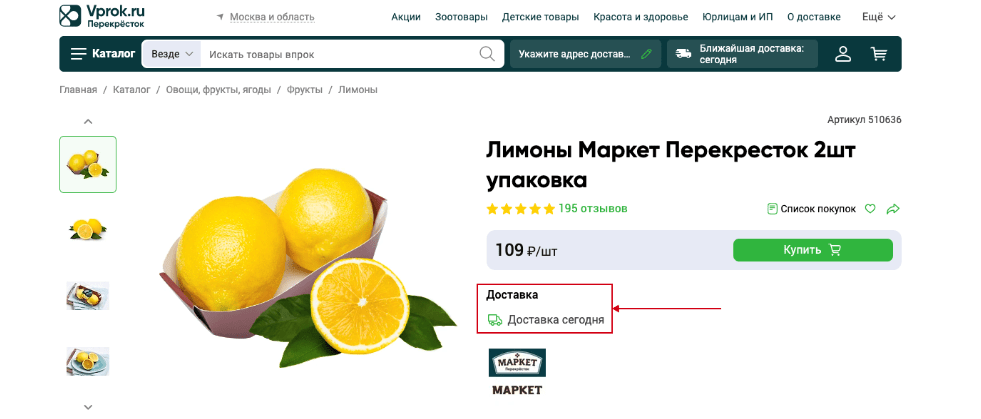
9. Дата доставки

Добавьте на страницу информацию о ближайшей дате доставки с возможностью выбора наиболее удобной для посетителя даты.
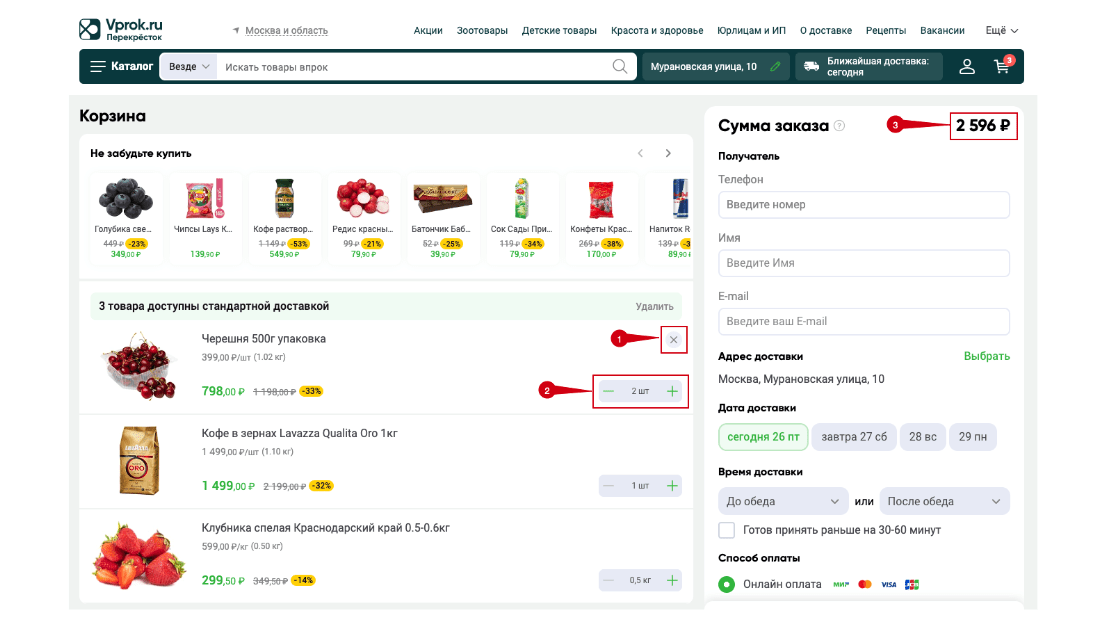
Третий. Корзина товаров
Важно сделать корзину такой, чтобы посетителю хотелось совершить покупку, а не кинуть товар в корзину и уйти с сайта навсегда.
На каком этапе мы еще можем вернуть посетителя к покупке:
- Безбарьерный дизайн продукта.
- Наши активные действия после того, как неуспешный покупатель бросил товар в корзине.
Топ-3 самых важных товара в корзине:
- Редактирование корзины.
- Быстрая обратная связь.
- Способы оплаты.
Функционал, влияющий на рост конверсии:
1. Максимальная посещаемость корзины покупок

Рекомендуем предоставить посетителям возможность удалить или заменить товары, а также изменить количество товаров в заказе. А также добавить функционал автоматического пересчета общей суммы заказа без перезагрузки страницы.
2. Быстрая обратная связь

Например, наличие того же онлайн-консультанта позволяет оперативно реагировать на запросы посетителей, сомневающихся в своем выборе.
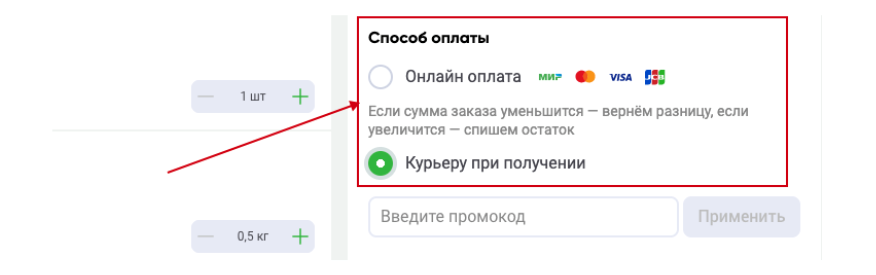
3. Способы оплаты

Предоставьте посетителям варианты оплаты в момент доставки товаров (наличными или кредитной картой), чтобы преодолеть недоверие посетителей к онлайн-платежам.
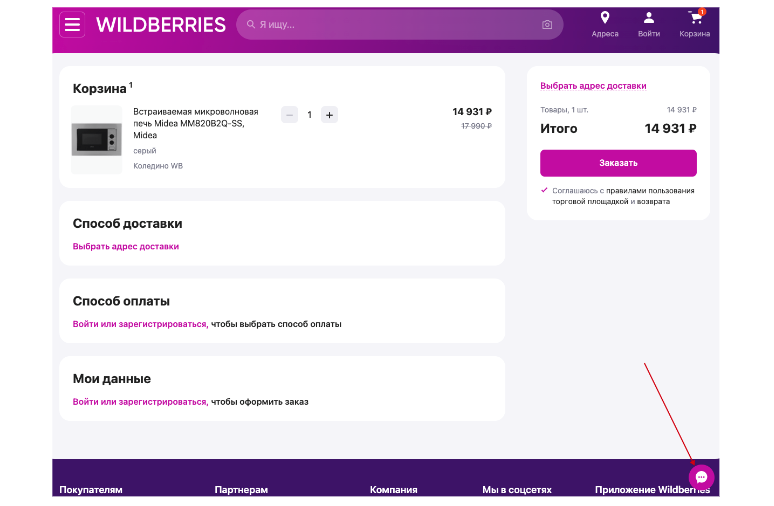
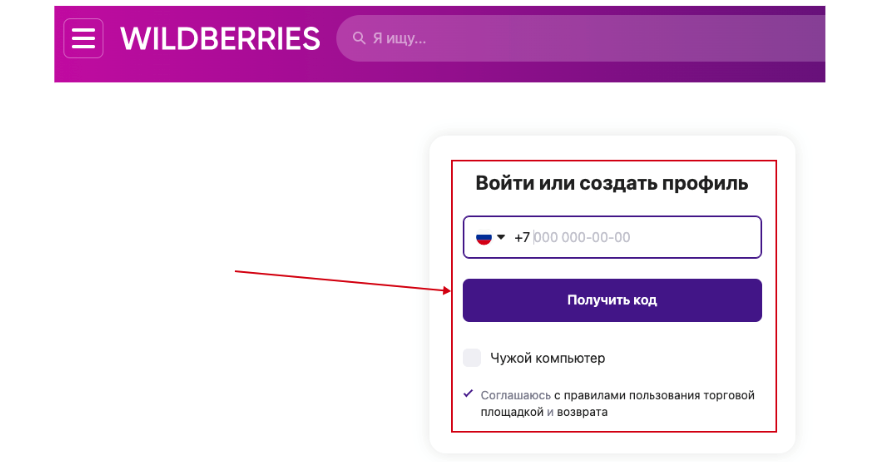
4. Регистрация при оформлении заказа

Если вы внедрили обязательную регистрацию для приобретения товаров, сделайте ее максимально компактной, содержащей только действительно необходимые для заполнения поля.
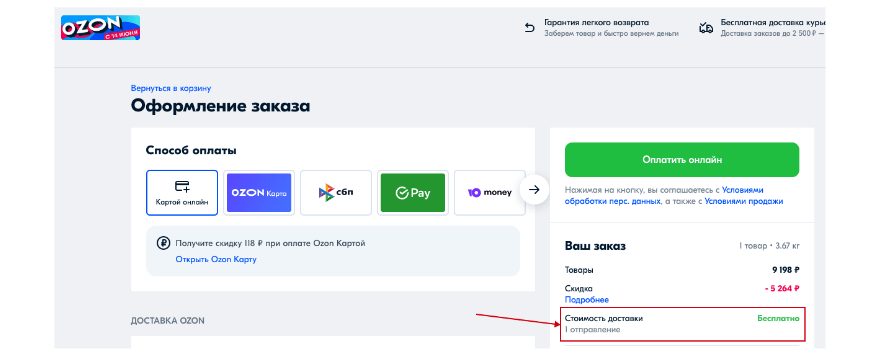
5. Способы доставки

Мотивируйте посетителей бесплатной доставкой на дом или удобными пунктами самовывоза.
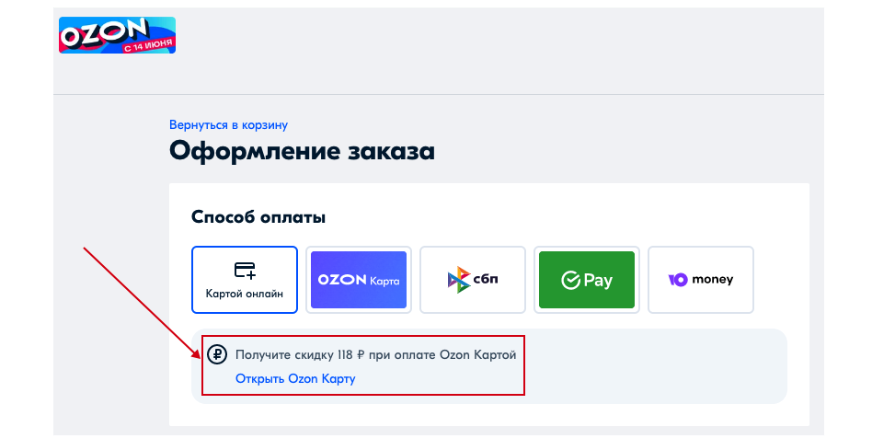
6. Скидка при выборе способа оплаты.

Предоставьте скидку при выборе наиболее удобного для вас способа оплаты. Такие скидки стимулируют посетителей принять положительное решение о покупке. Даже если вы предоставите скидку на тот способ оплаты, который наиболее выгоден вам как владельцу интернет-магазина.
Давайте подведем итоги
Итак, что же нам дают удобный поиск по сайту, карточка товара и корзина покупок?
1. Увеличение количества первичных продаж – благодаря удобству использования сайта на всех этапах поиска товара и принятия решения о его покупке.
2. Сокращение затрат на рекламу при одновременном увеличении повторных продаж у постоянных клиентов, лояльных к вашему бренду – благодаря простоте и удобству, а также наличию всей полезной информации о товарах, отвечающей на вопросы клиентов.
Подборка статей о продвижении сайта в интернет. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.








Специальная подборка для Вас