Какой бы ни была конверсия сайта, всегда хочется больше. Больше обращений, больше продаж, больше выручки, больше прибыли. Желательно, при тех же затратах на рекламу.
В статье разбираем 4 результата изменений посадочных страниц наших клиентов.
Делимся онлайн-калькулятором, чтобы вы смогли самостоятельно рассчитывать маркетинговую воронку и отслеживать влияние показателей юнит-экономики на выручку.
2 минуты теории. Если и так всё знаете – переходите сразу к примерам
Посадочная страница – страница, куда приходят посетители из поисковых систем, с рекламы, из других каналов.
Чем лучше проработана посадочная страница, тем выше ее конверсия. Если конверсия 1%, значит, из каждых 100 посетителей страницы 1 оставит заявку. А если 2% – 2 заявки. Менеджер превращает заявки в продажи. Затем вы считаете доходы и прибыль.
Поэтому важно, чтобы посетитель задерживался на странице дольше, находил ответы на все свои вопросы и оставлял заявку. Чем больше заявок, тем больше прибыль.
Посетители могут приходить на разные страницы сайта. Рассмотрим основные варианты.
Главная страница
Главная страница отвечает на вопросы:
- куда я попал;
- что мне предлагают и почему нужно купить именно здесь;
- где находятся – важно для офлайн-компаний.
Если за первые 3 секунды посетитель не получит ответ на эти вопросы, то, скорее всего, вы его потеряете.
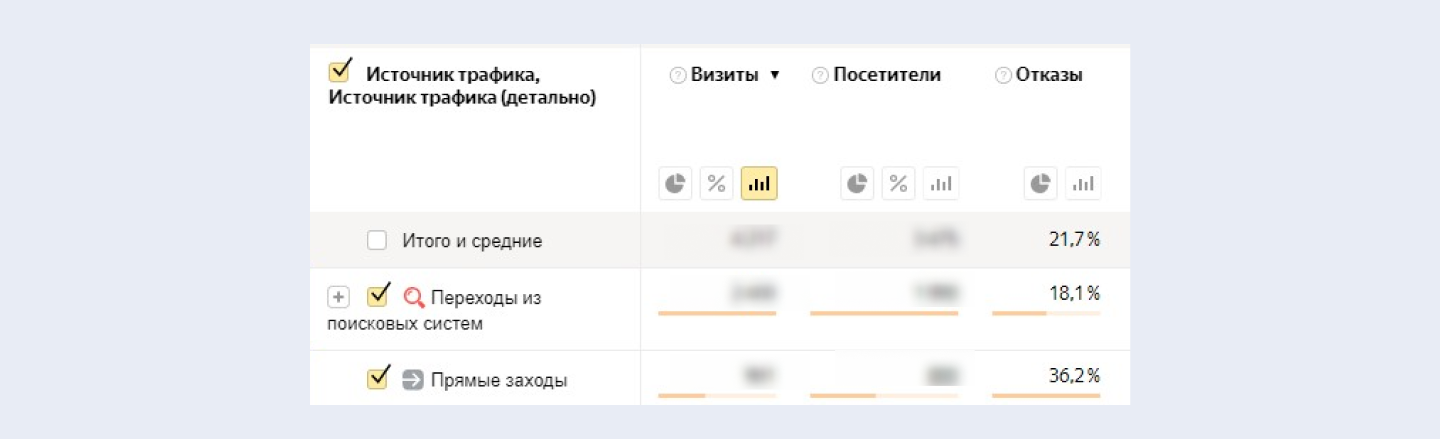
Когда посетитель сразу (почти сразу) закрывает сайт – вы получаете отказ. Когда отказов много, поисковики понижают рейтинг вашего ресурса. Вы получаете меньше трафика. А тут зависимость простая: меньше трафика → меньше заявок → меньше продаж → меньше доходов → меньше прибыли → грустнее жена. Впрочем, это уже не о том.

Пример показателя отказов. Чем лучше проработана страница, тем меньше показатель отказов
Первый экран
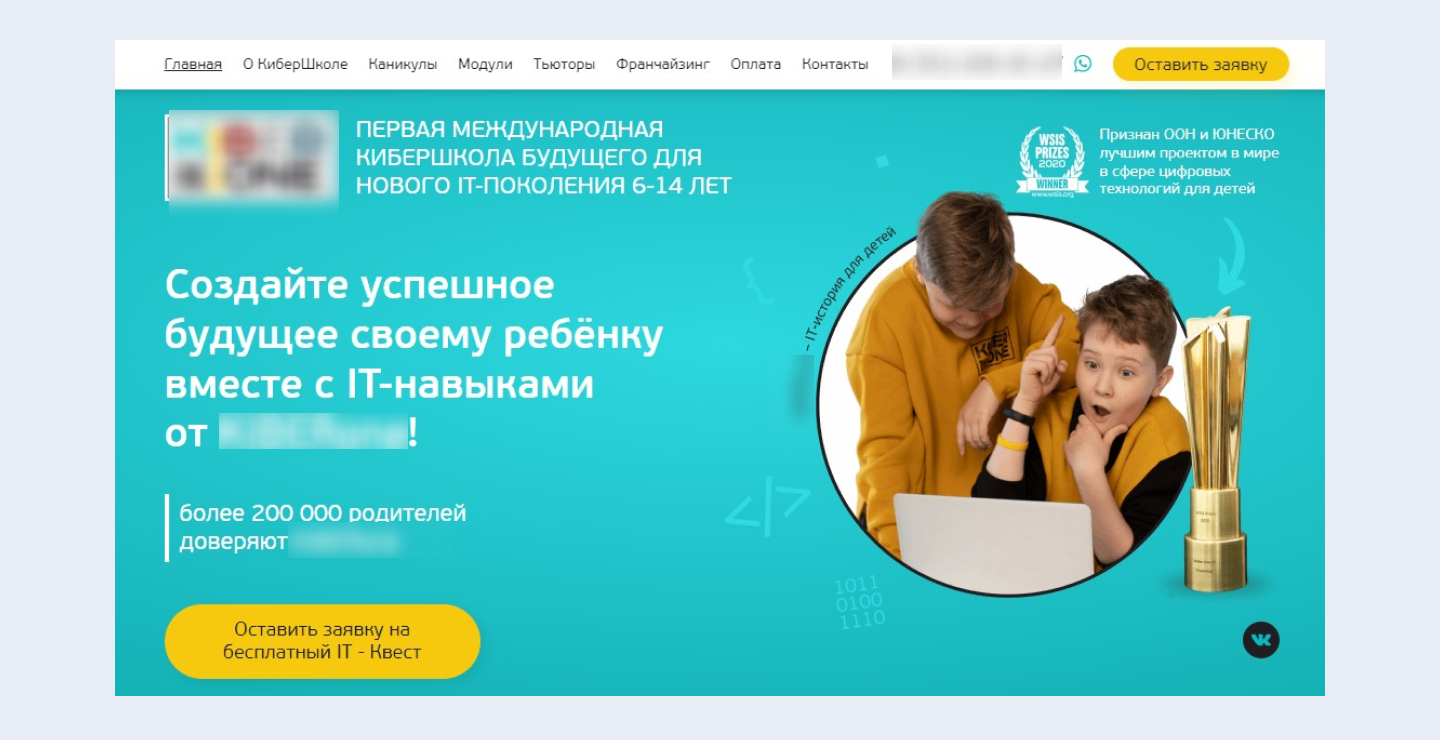
На первом экране сайта лучше разместить фотографию продукта или предприятия. Фото можно затемнить, поверх – нанести заголовок. Заголовок дает пользователю простое и понятное описание того, чем занимается предприятие. Объясняет, почему стоит купить именно у вас. Если у вас проработано УТП, то читатель должен понять его из заголовка.

Главная страница сайта IT-школы для детей. Первый экран
Для сайта компании на первом экране нужно разместить яркую контрастную кнопку с призывом к действию. Для интернет-магазина важен переход в каталог.
Шапка
Шапка дополняет главную информацию и помогает ориентироваться на сайте. Хорошо, когда шапка жестко закреплена.

Шапка сайта IT-школы для детей
В шапке должны быть:
- логотип и название;
- кликабельный адрес email;
- телефон;
- кнопка целевого действия;
- корзина для интернет-магазина;
- меню или поиск по сайту.
Каталог и карточки товара
Каталог помогает посетителю сайта:
- быстро найти нужный товар;
- узнать его характеристики;
- рассмотреть в разных ракурсах.
Посетитель часто переходит с рекламы на карточки товара. Поэтому важно тщательно прорабатывать карточки:
- давать информацию, нужную для принятия решения;
- закрывать возражения;
- использовать триггеры доверия. Например, отзывы.
Теперь разберем реальные ситуации. Начнем с магазина обуви.
Изменили сайт интернет-магазину обуви, получили рост конверсии в 2,67 раза

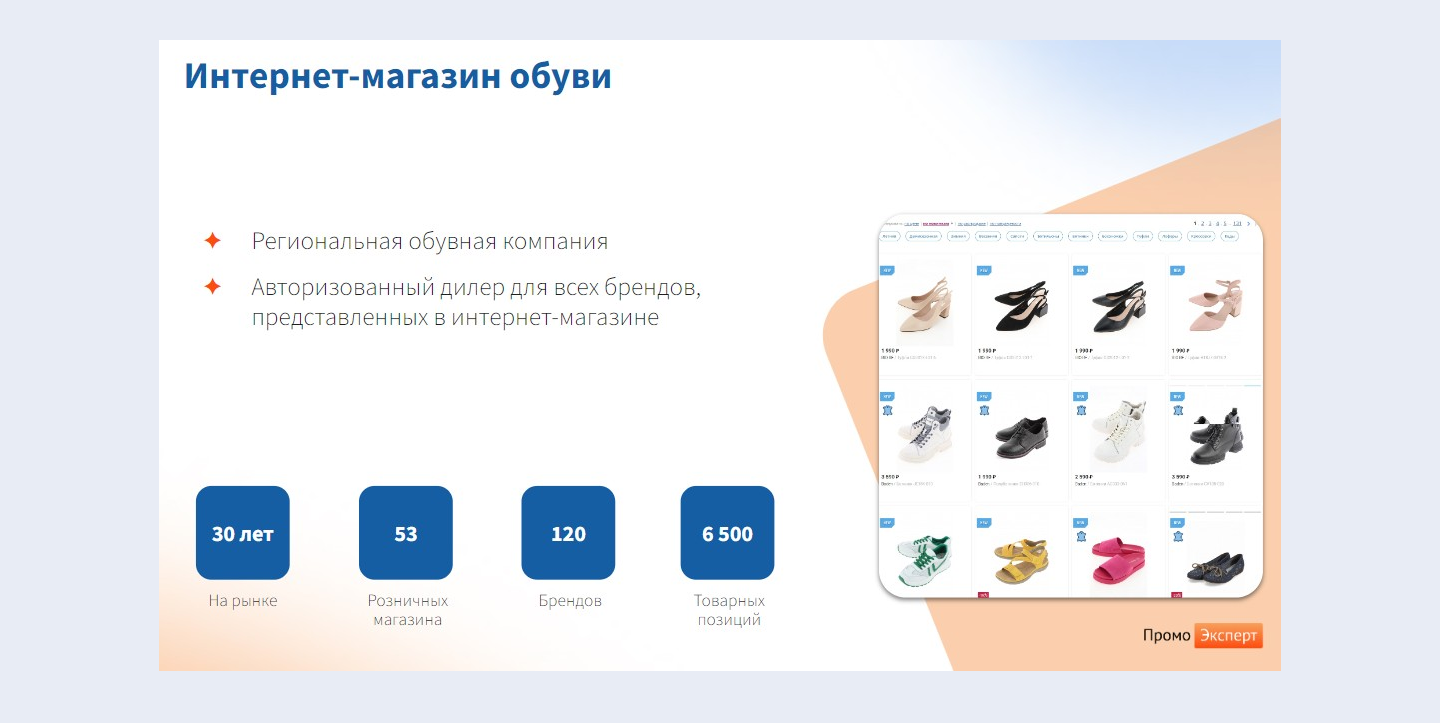
Интернет-магазин обуви
Интернет-магазин обуви – один из старейших и любимых наших клиентов. Начали сотрудничать в 2012 г.
Заказчик прислушивался к нашим рекомендациям и внедрял их.
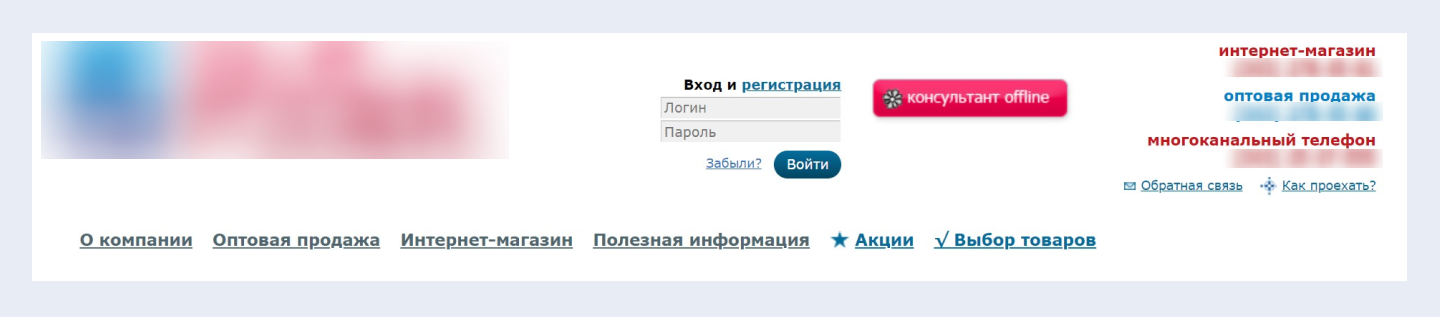
Шапка

Шапка сайта интернет-магазина обуви. 2012
Как видим на скрине выше, все не так уж и плохо. Учитывая, что это 2012 г. В шапке есть
- название и кликабельный логотип;
- основные разделы и переход в интернет-магазин;
- вход в личный кабинет.
Чего не хватает:
- информации по геолокации;
- email-адреса, но есть обратная связь и телефон;
- корзины и поиска по сайту.
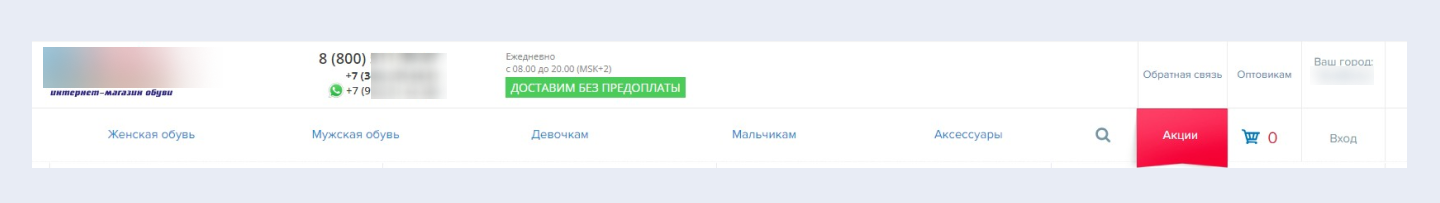
Что изменили:
- Улучшили навигацию. Добавили поиск и переходы в основные разделы.
- Ярко выделили акции, чтобы привлечь внимание.
- Добавили корзину с цифрой товаров в привычном месте – справа вверху.
- Указали город – определяется автоматически.
- Прописали преимущество «Доставка без предоплаты».
- Дополнительно добавили разделы с ответами на самые распространенные вопросы:
- доставка,
- пункты самовывоза,
- оплата,
- гарантия.

Шапка сайта интернет-магазина обуви. 2023
Первый экран
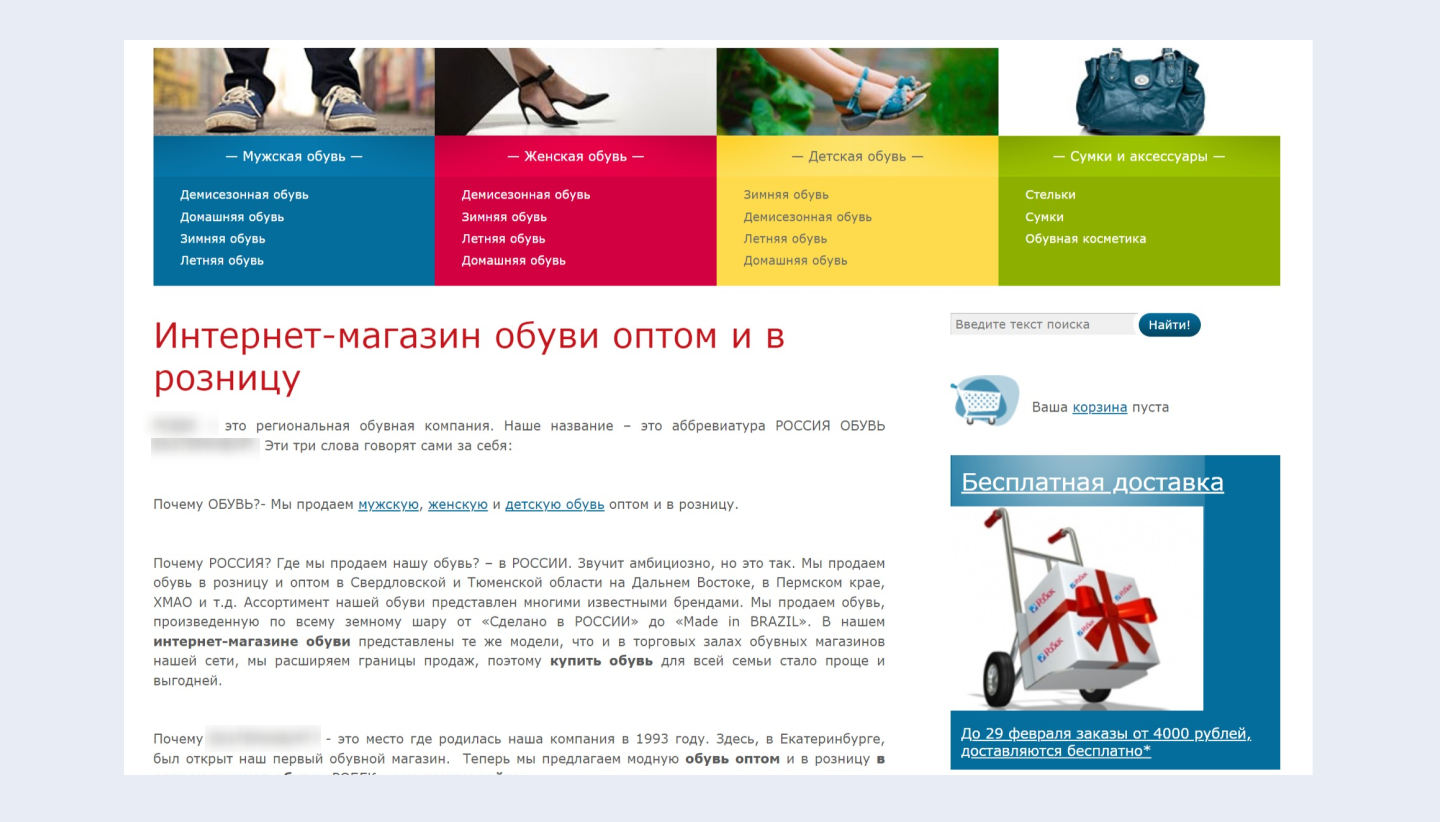
Посмотрим, каким был первый экран интернет-магазина обуви в 2012 г.

Первый экран интернет-магазина обуви. 2012
Интернет-магазин использовал упрощенную кластеризацию. Разделы каталога распределены по основным кластерам:
- мужская обувь;
- женская обувь;
- детская обувь;
- сумки и аксессуары.

Пример простой кластеризации для магазина обуви
Переходы в разделы каталога занимают существенную часть первого экрана. Далее идет длинный текст об интернет-магазине. В заголовке текста не просматривается УТП. Преимущества показаны в правом блоке.
Что изменили:
- Первый блок сделали из 7 баннеров, которые автоматически сменяют друг друга. Заголовки баннеров раскрывают преимущества и дают ответ на вопрос: «Почему мы?».
- Под баннерами показали разделы с ответами на самые распространенные вопросы:
- доставка,
- пункты самовывоза,
- оплата,
- гарантия.
- Ниже показали бренды. Нажатие на бренд перебрасывает в соответствующий раздел каталога.
- Под брендами разместили новинки каталога. Превью карточек новинок помещается в первый экран.

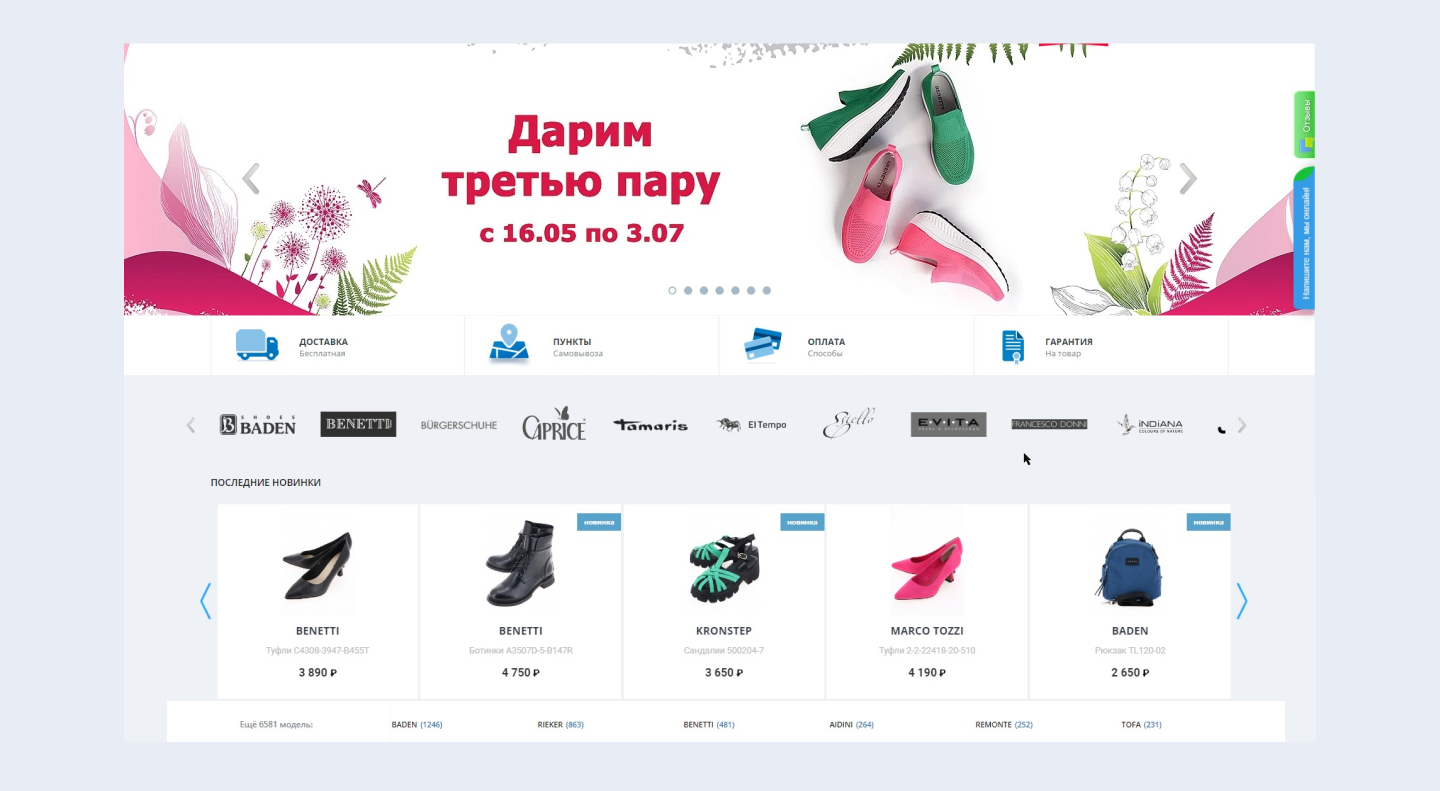
Первый экран интернет-магазина обуви. 2023
Каталог
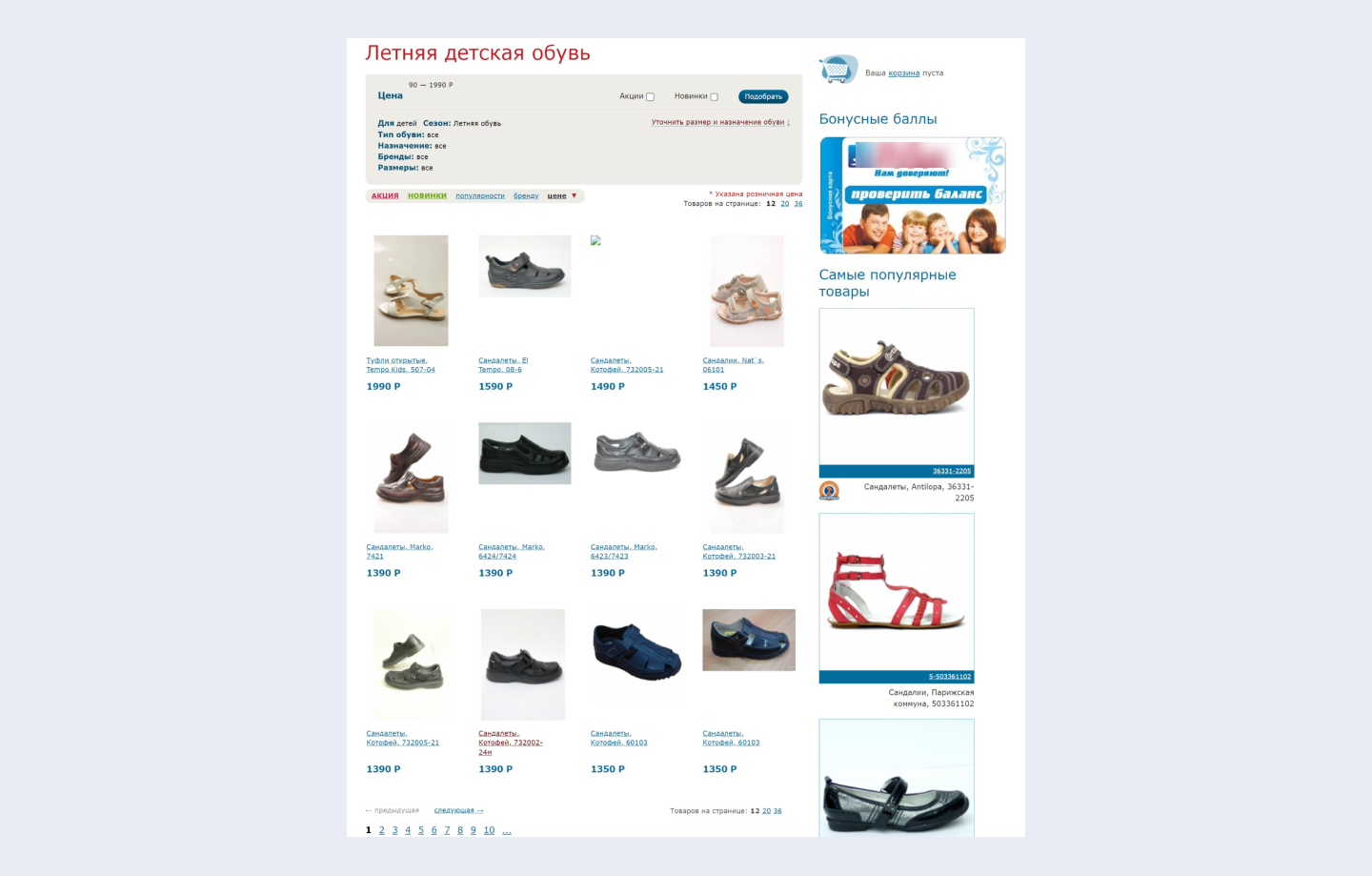
В 2012 г. основные разделы каталога разделены по полу и возрасту. Ниже показана разводящая страница каталога для летней детской обуви. В каталоге используются фильтры:
- акции;
- новинки;
- бренд;
- цена;
- популярность;
- размер.

Каталог интернет-магазина обуви. 2012
Что изменили:
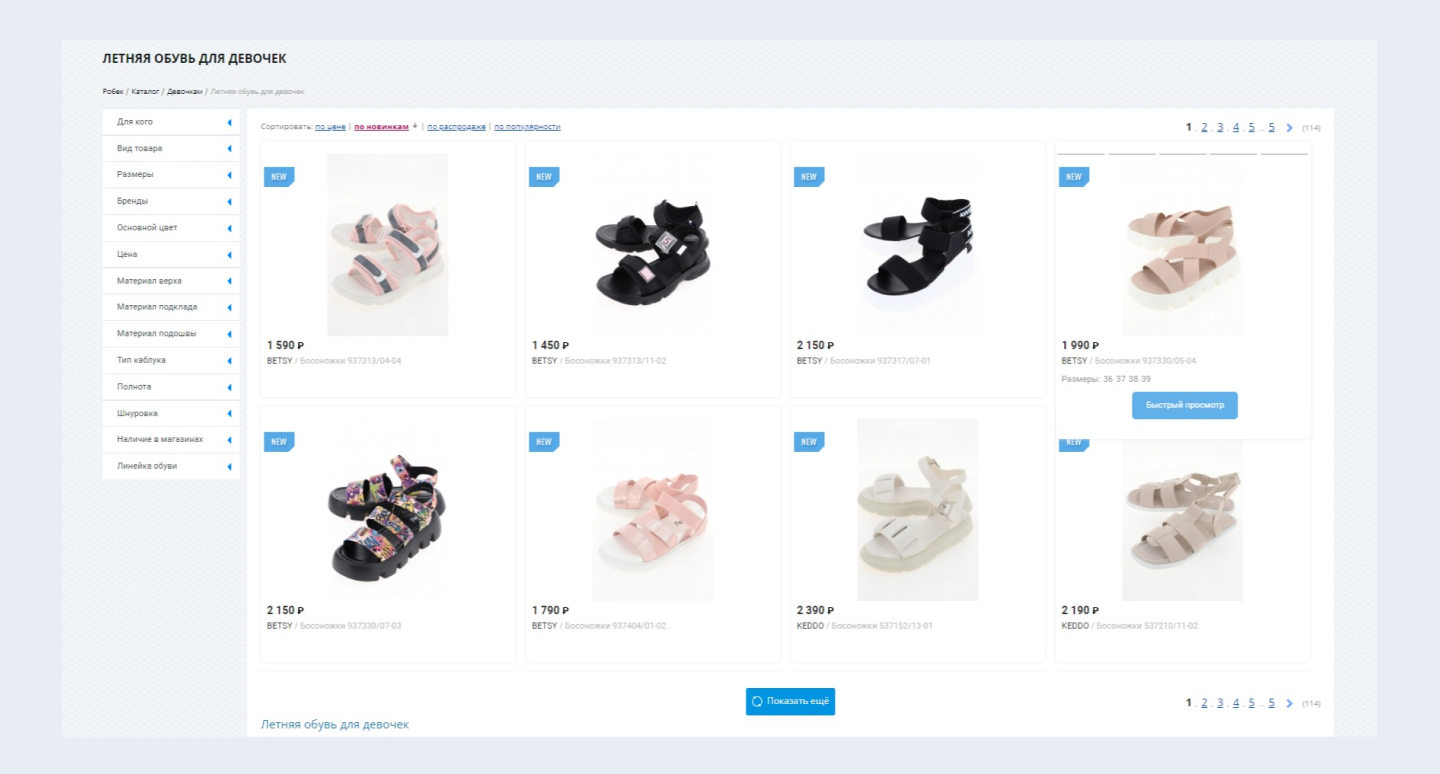
- Усложнили кластеризацию. Выше рассматривали страницу летней детской обуви. В 2023 такой страницы нет. Но есть отдельные страницы для девочек и мальчиков.
- Для удобства навигации под заголовком разместили «хлебные крошки». По ним пользователь сразу легко понимает, где находится на сайте и может вернуться на страницу более высокого уровня.
- Слева добавили множество фильтров для удобства подбора обуви.

Каталог интернет-магазина обуви. 2023
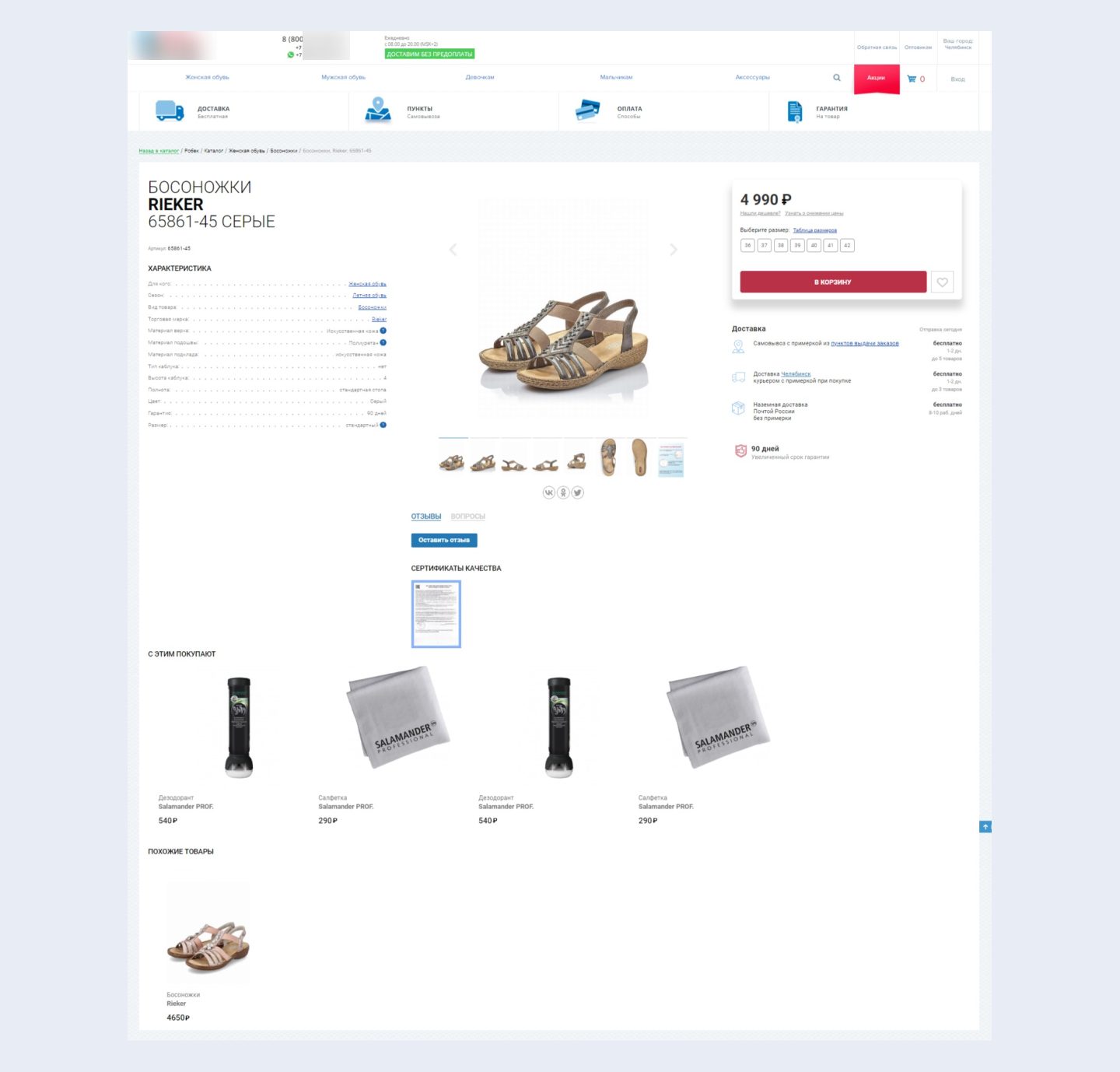
Карточка товара
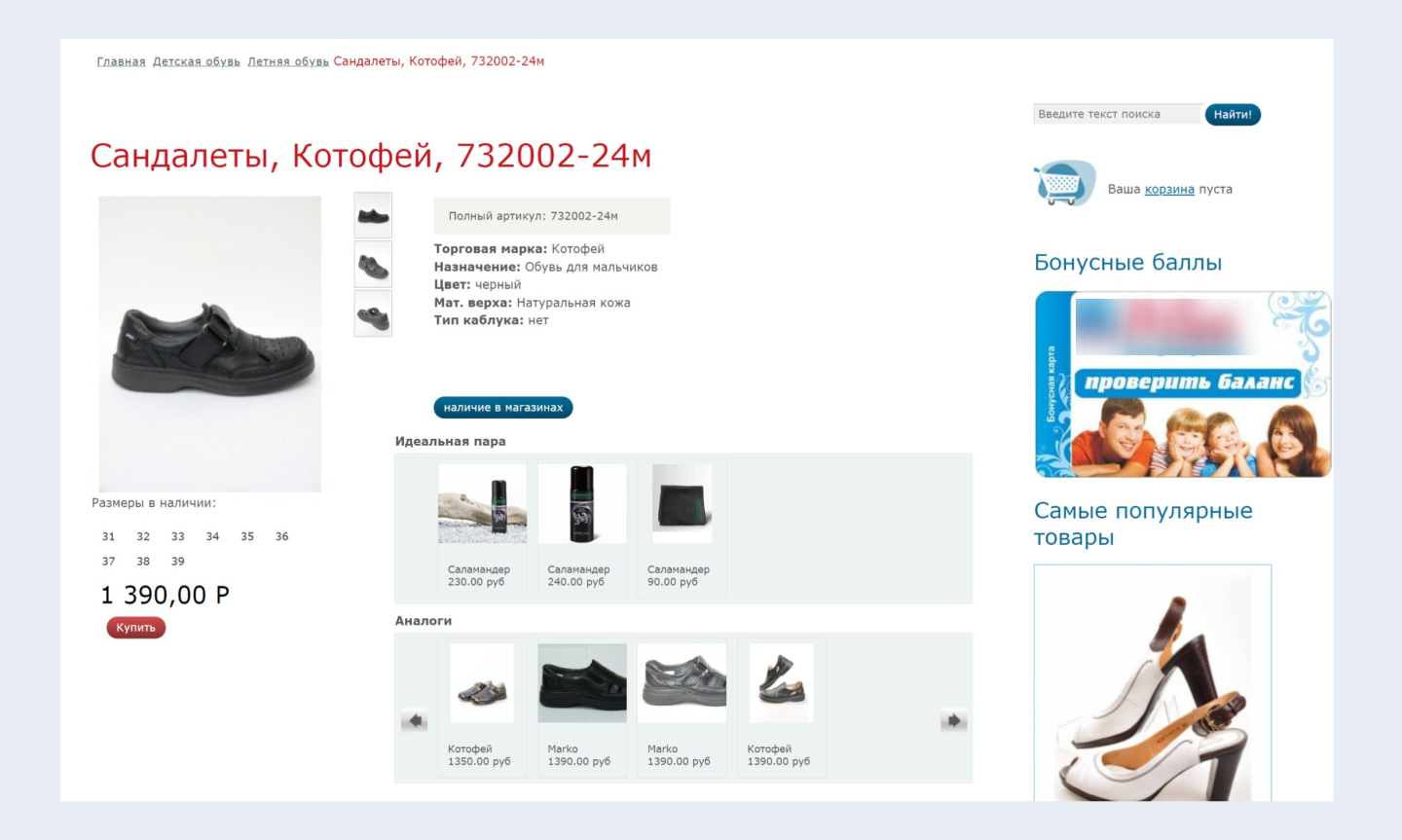
В 2012 г. карточка товара дает посетителю основную информацию:
- основные характеристики товара;
- цена;
- размеры;
- аналоги и сопутствующие товары.

Карточка товара интернет-магазина обуви. 2012
Что изменили:
- расширили характеристики товара;
- добавили отзывы и вопросы по товару;
- показали сертификаты;
- дали информацию о доставке и гарантии;
- добавили больше фотографий в разных ракурсах с возможностью листать и увеличивать картинку. Качество фото стало заметно лучше.

Карточка товара интернет-магазина обуви. 2023
Что в итоге
Конверсия сайта выросла в 2,67 раза:
- 1,48% в 2012 г.
- 3,95% в 2022 г.
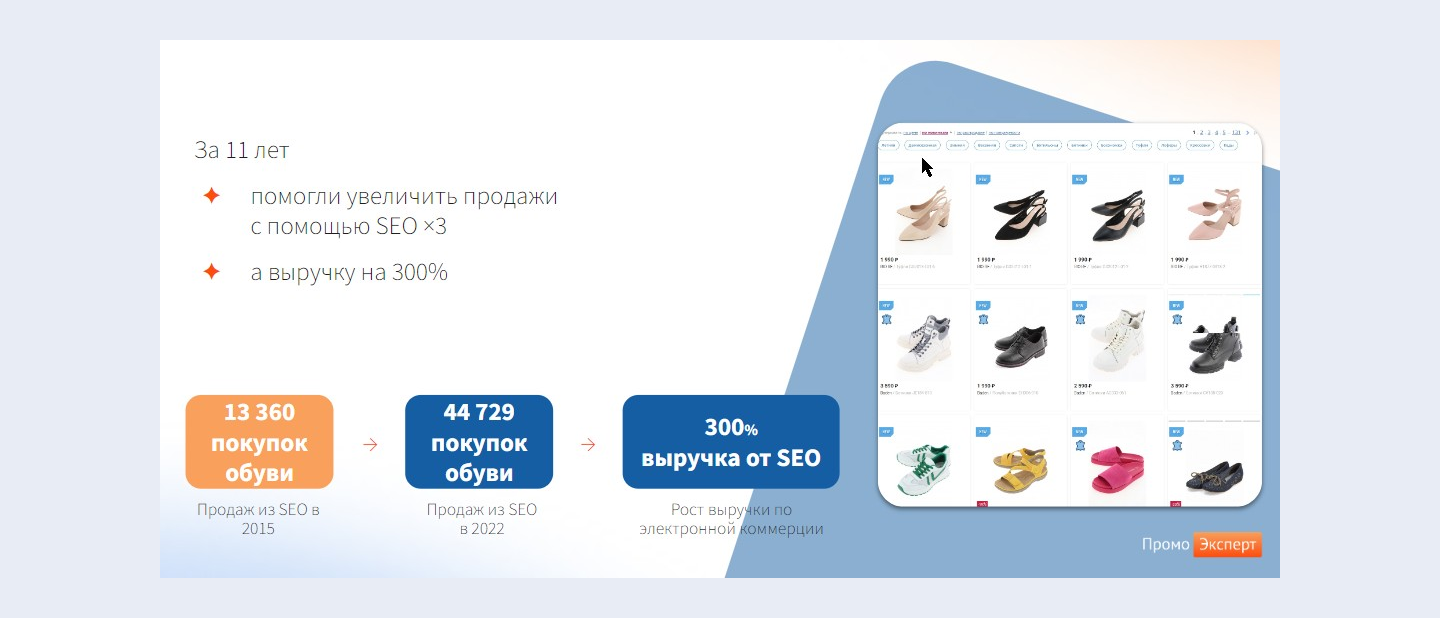
Конверсия – не единственный результат. Вырос объем продаж и выручка интернет-магазина.

Результаты продвижения интернет-магазина обуви
Посетители стали дольше задерживаться на странице интернет-магазина аксессуаров для кухни
История отношений с заказчиком начинается в 2020 г.
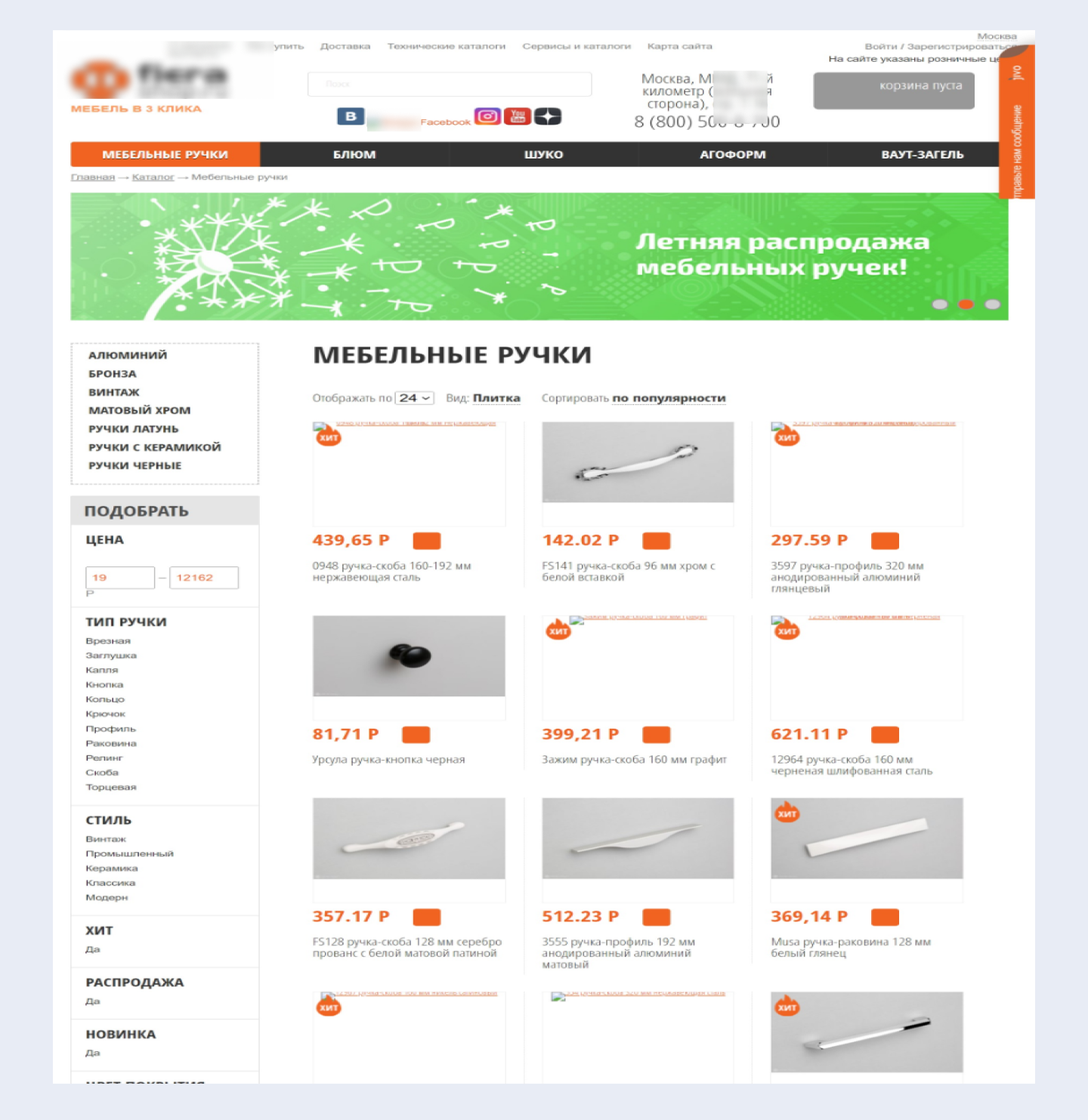
Рассмотрим изменение разводящей страницы каталога.
В мае 2020 г. пользователю неудобно было ориентироваться в каталоге. Не было нужных подразделов по типам. Например: «Ручки-скобы», «Ручки-кнопки».

Разводящая страница каталога интернет-магазина аксессуаров для кухни. 2020
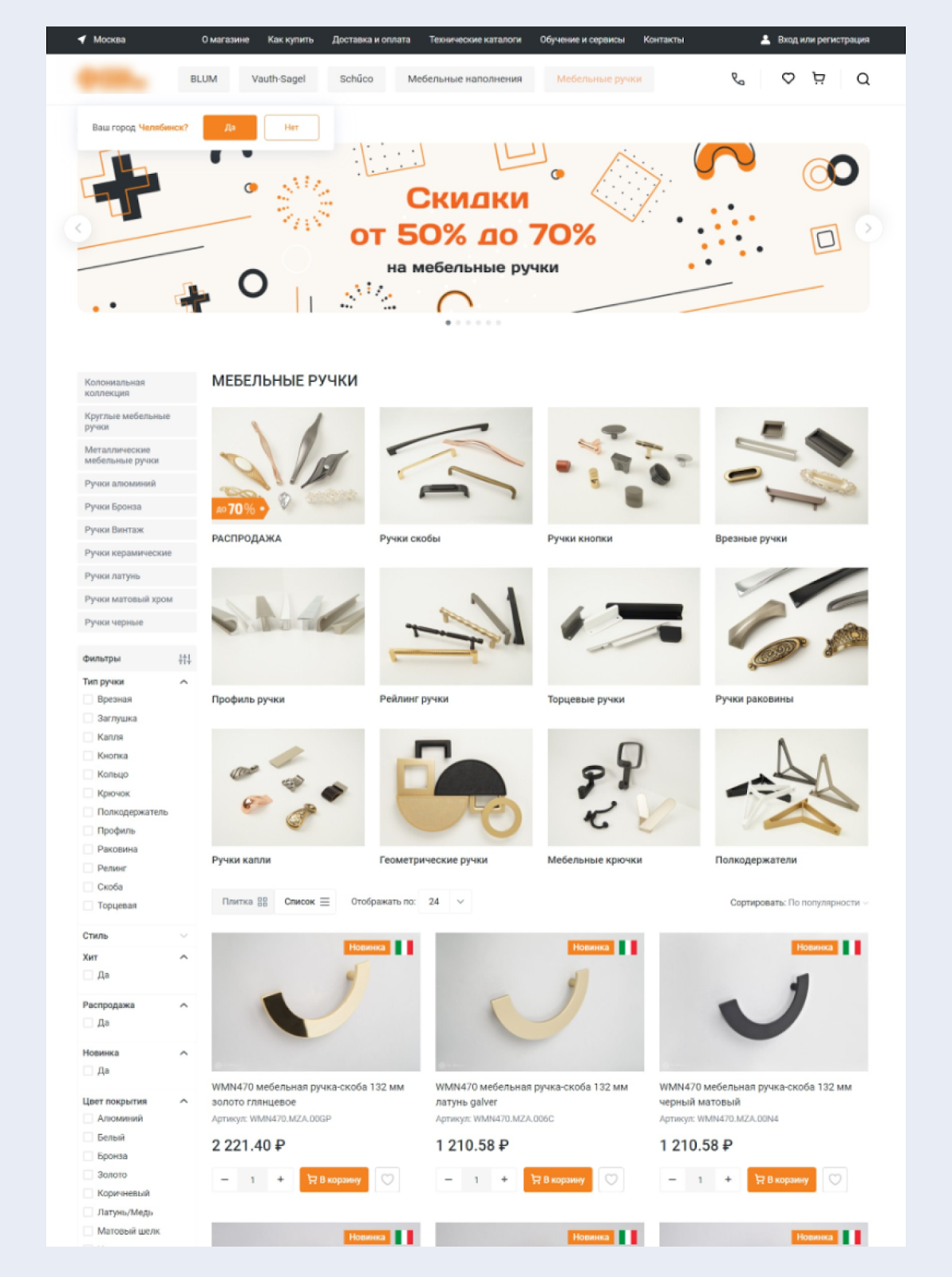
Что изменили:
- разместили ссылки на внутренние подразделы,
- структурировали шапку – расположили элементы так, чтобы пользователю было удобно,
- добавили недостающие разделы.

Разводящая страница каталога интернет-магазина аксессуаров для кухни. 2023
Что в итоге
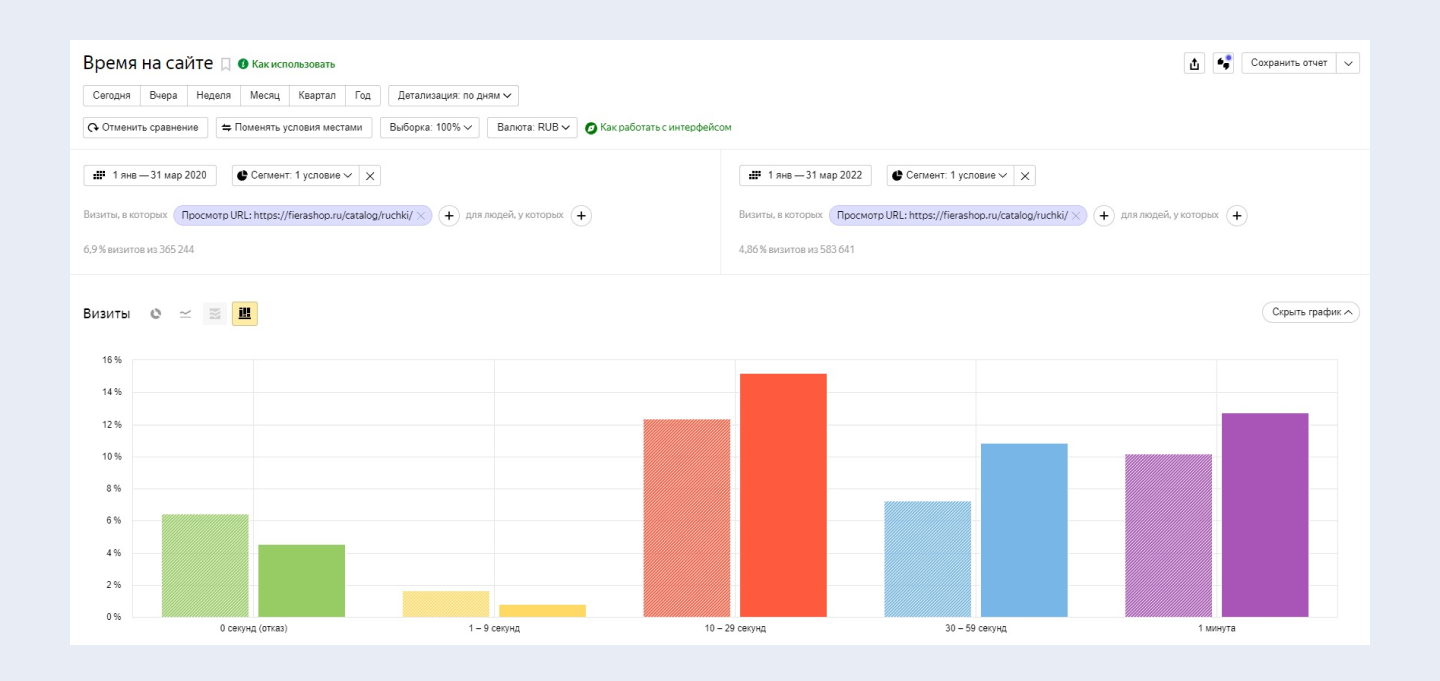
Для оценки результатов изменений воспользуемся отчетом Яндекс Метрики и сравним время, проведенное пользователем на странице до и после изменений.

Время, проведенное пользователем на странице интернет-магазина аксессуаров для кухни до и после изменений
Видим, что сократилась доля отказов и посетителей, которые провели на странице менее 10 секунд. Выросло число посетителей, которые провели на странице более 10 секунд.
По данным Яндекс Метрики, доля посетителей, совершивших заказ, выросла с 2,42 до 2,74%. Но не будем считать этот показатель основным. Мы рассматривали разводящую страницу каталога – на ней конверсии обычно не совершаются. Страница побуждает пользователя переходить внутрь карточек и там уже оставлять заявку.
Рост заинтересованности посетителей и уменьшение доли отказов для страницы сайта по продаже и аренде недвижимости
Рассмотрим разводящую страницу каталога в 2008 г. – до начала работы с нами и в 2023 г.
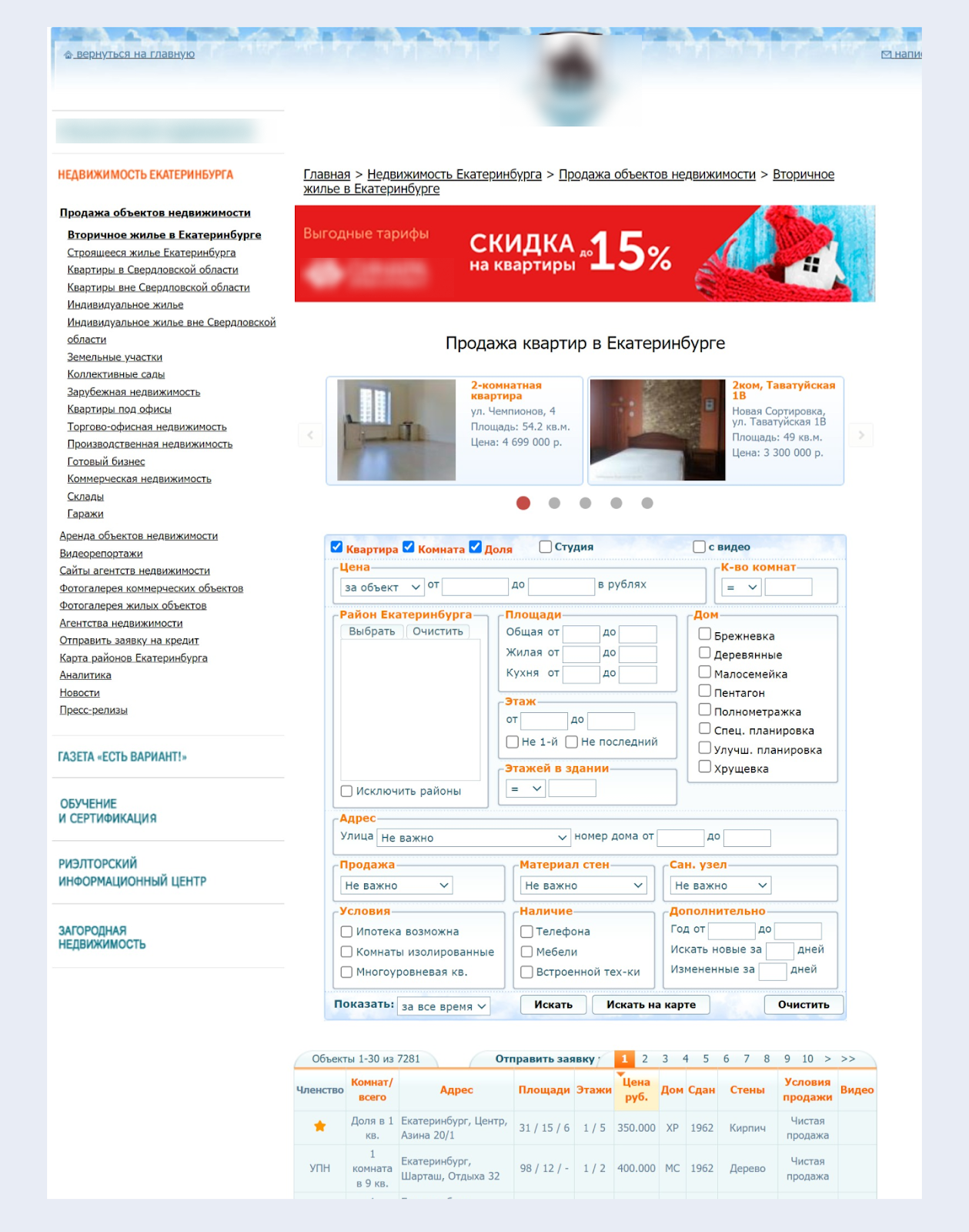
В 2008 г. на странице раздела нет фотографий объектов. Чтобы увидеть квартиру, нужно проваливаться в каждую карточку. Это сложно: вариантов много и неудобные фильтры. Поиск подходящей недвижимости превращается в квест.

Разводящая страница сайта продажи и аренды недвижимости. 2008 г.
Что изменили:
Рекомендаций мы дали очень много, заказчик переработал всё от и до. Вот основные моменты:
- расположили фильтр компактно, чтобы он не занимал весь первый экран,
- в превью карточки объекта добавили фотографии и необходимую информацию,
- убрали отвлекающие боковые меню,
- меню оставили только вверху.

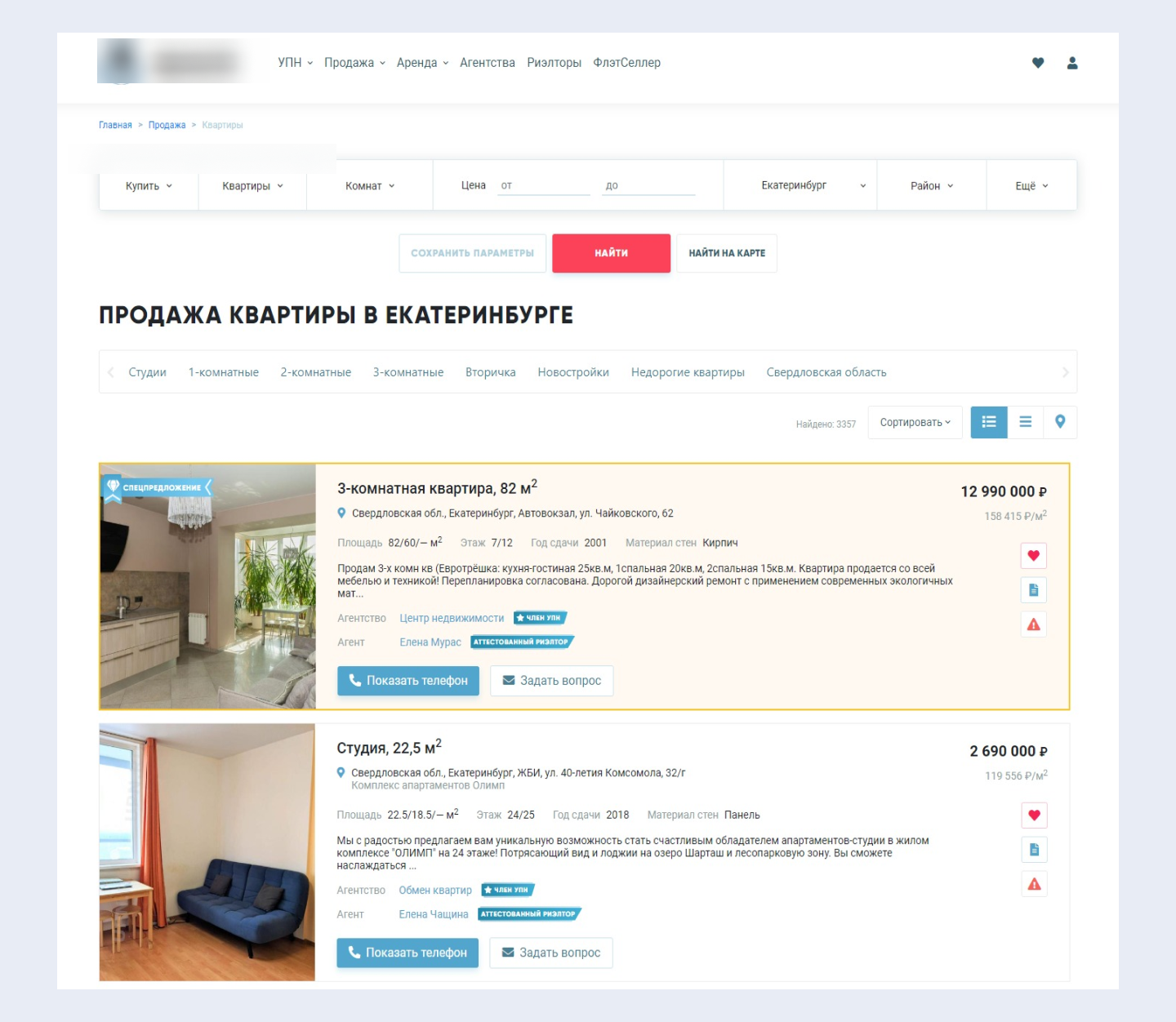
Разводящая страница сайта продажи и аренды недвижимости. 2023
Что в итоге
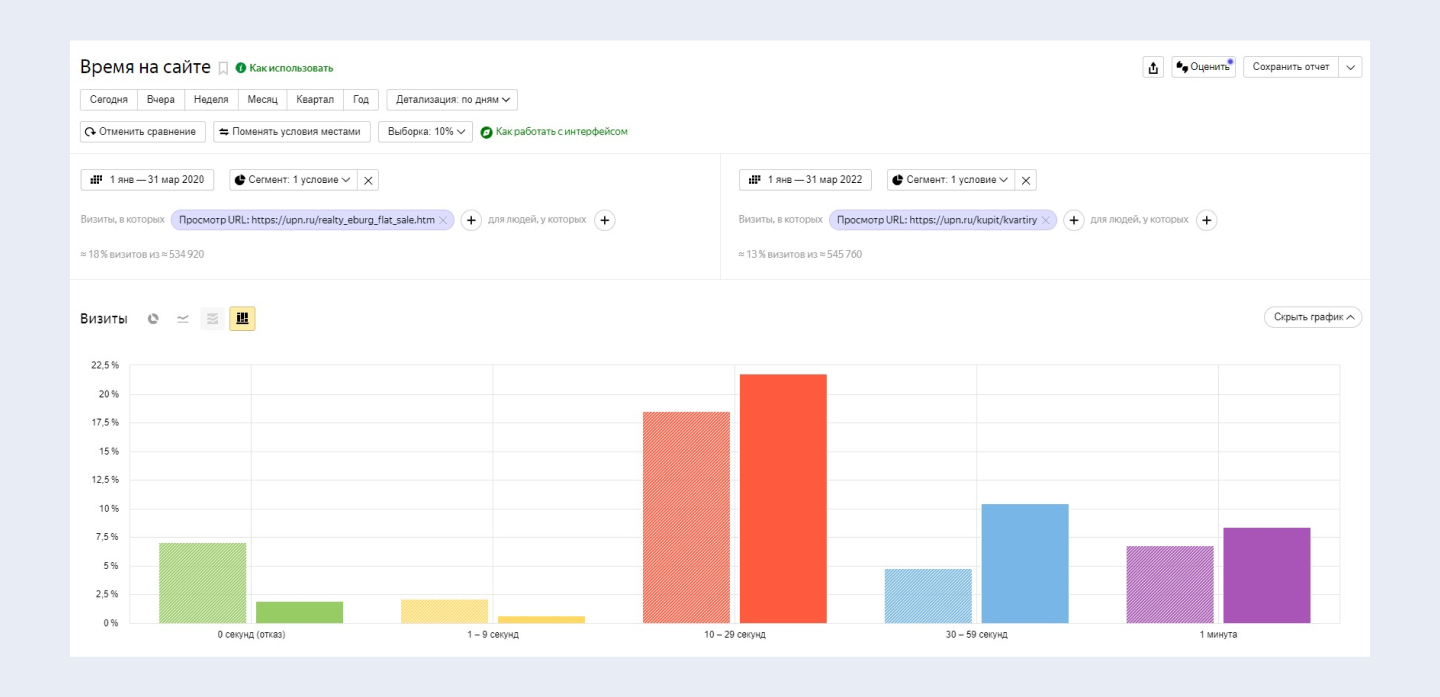
Сравним время, проведенное пользователем на странице, до и после изменений.

Время, проведенное пользователем на странице сайта продажи и аренды недвижимости, до и после изменений
Видим рост доли посетителей, которые провели на сайте более 10 секунд, и снижение доли отказов.
Изменили страницу услуги хостинг-провайдера, увеличили конверсию в 1,7 раза
Приоритетное направление работы провайдера – облачные VDS. Рассмотрим страницу этой услуги.
В 2021 г., до начала сотрудничества, на странице не было триггеров доверия и блока вопрос-ответ. Эти элементы важны, ведь услуга не всегда понятна для обычного пользователя.
Сложное нужно объяснять простыми словами. Посетитель сайта должен легко найти ответы на все вопросы, которые могут появиться перед регистрацией и заказом услуги.

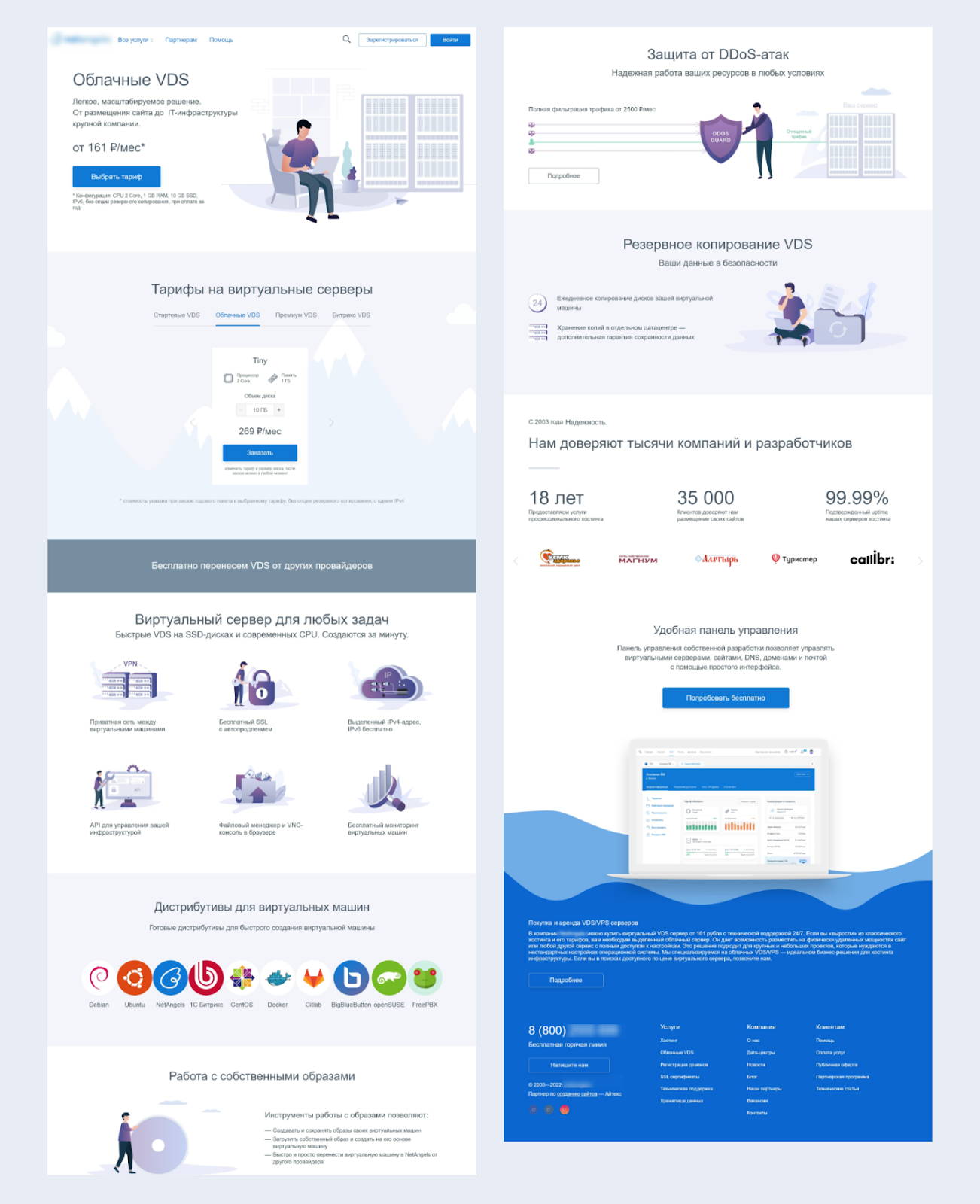
Страница услуги сайта хостинг-провайдера. 2021
Что изменили:
Добавили блоки:
- часто задаваемые вопросы,
- статьи помощи по VDS.

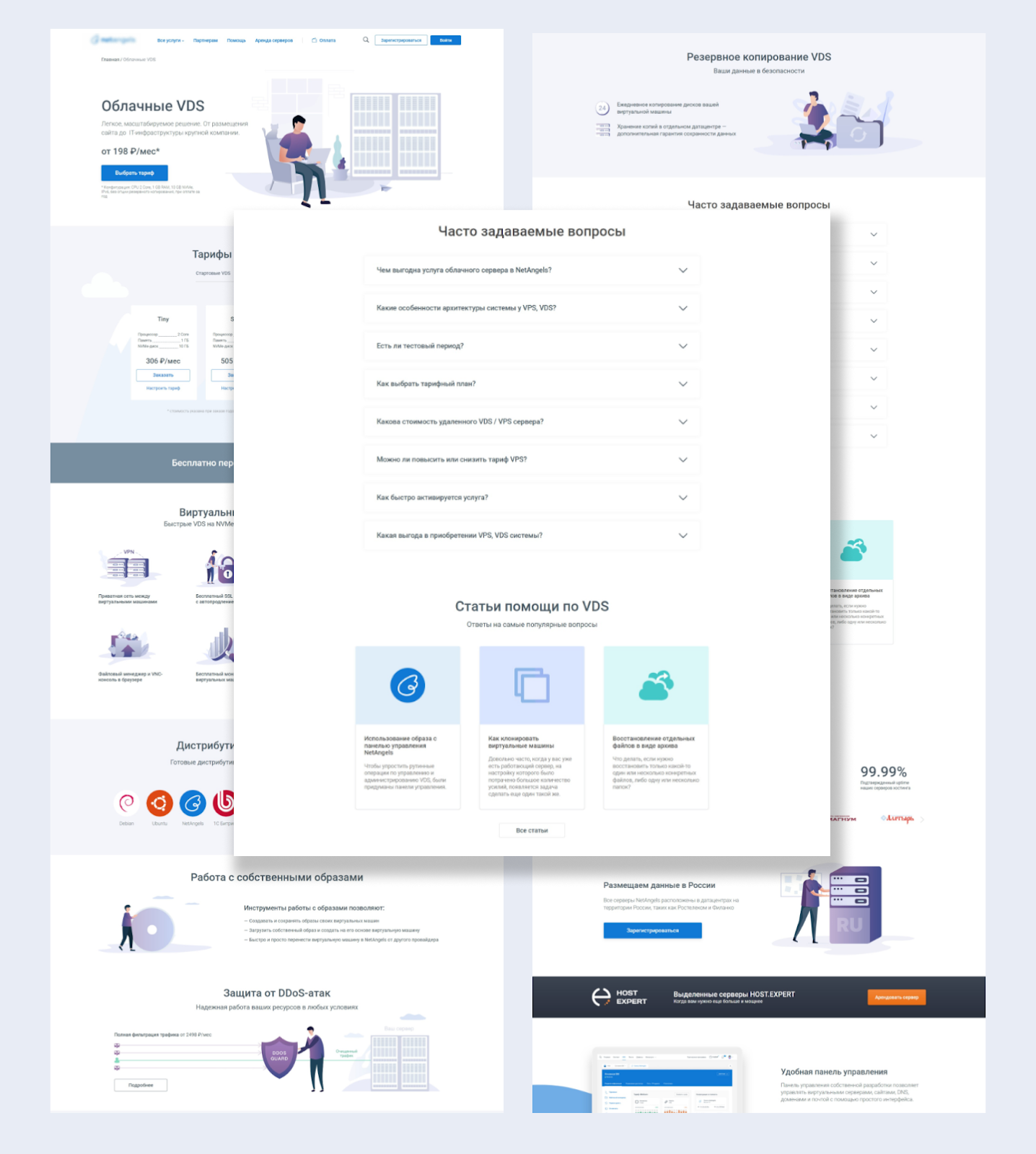
Страница услуги сайта хостинг-провайдера. 2023
Что в итоге
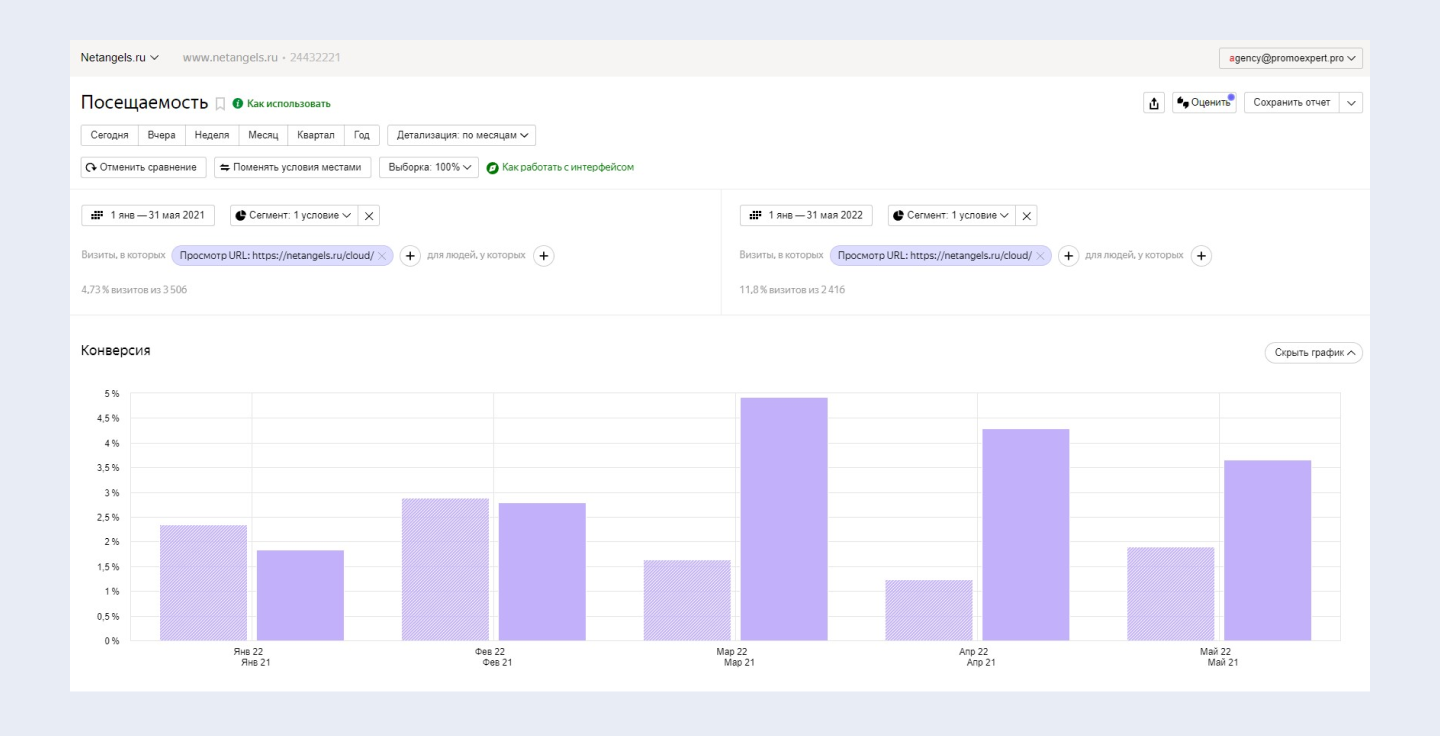
Совсем немного поменяли, но поведение пользователей стало лучше. Люди больше времени проводят на сайте и активнее регистрируются. Страхов и вопросов стало меньше. По данным Яндекс Метрики, конверсия за рассматриваемый период выросла с 1,98 до 3,36%, то есть в 1,7 раза.

Результаты изменения страницы услуги хостинг-провайдера
Резюме
Правильные изменения посадочной страницы увеличивают ее конверсию:
- сделайте страницу интуитивно понятной и удобной для пользователя;
- не превращайте поиск нужной страницы в квест;
- используйте триггеры доверия: отзывы, сертификаты, логотипы клиентов;
- сделайте хорошие фото продукта в разных ракурсах;
- дайте ответы на возможные вопросы и возражения.
Вместе с конверсией растет количество заказов. Увеличиваются доходы и прибыль бизнеса
Как изменения посадочной страницы помогут вам увеличить прибыль?
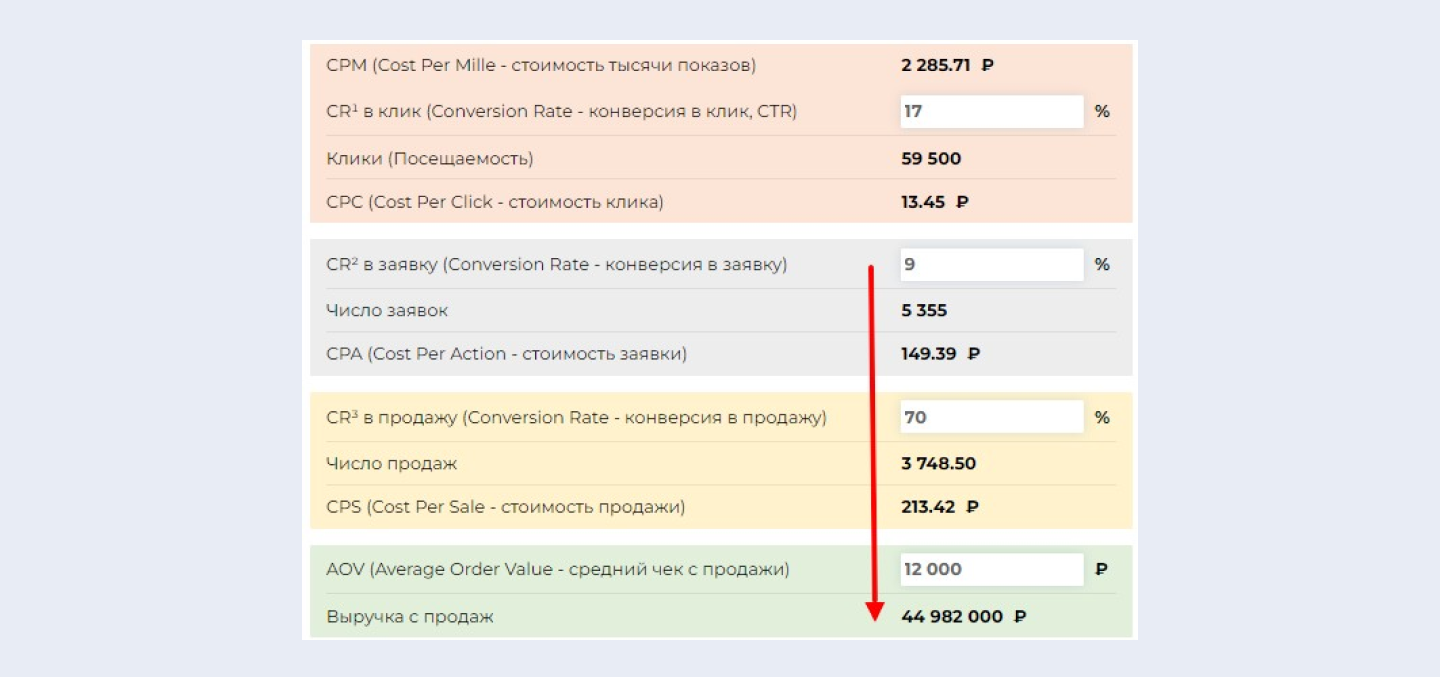
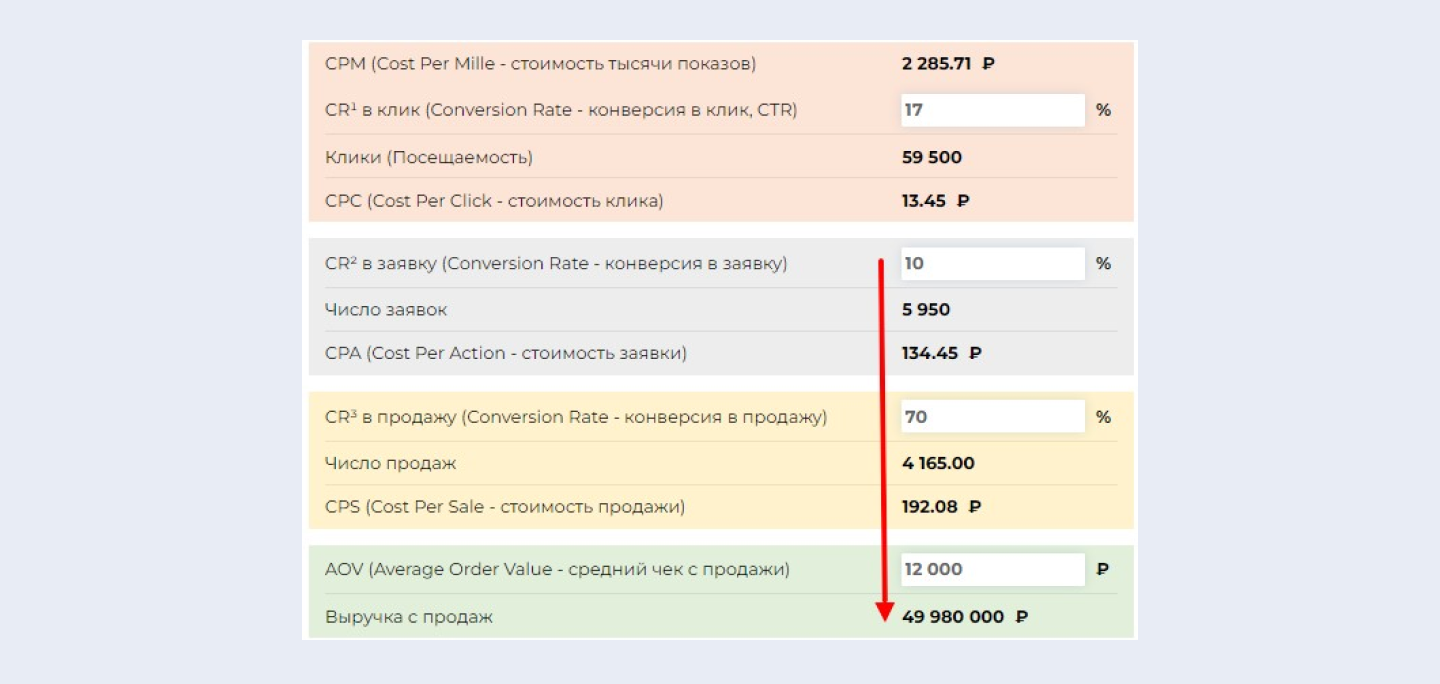
Чтобы узнать ответ на вопрос, воспользуйтесь калькулятором юнит-экономики. В начальном варианте конверсия посадочной страницы 9%, что в финале дает выручку 44 982 000 руб.

Расчет выручки с помощью онлайн-калькулятора
Увеличим конверсию на 1 п.п. до 10%. Выручка станет 49 980 000 руб. То есть, увеличение конверсии посадочной страницы на 1 п.п. дает дополнительно 4 998 000 руб. дохода.

Расчет выручки с помощью онлайн-калькулятора. Увеличили конверсию посадочной на 1 пп.
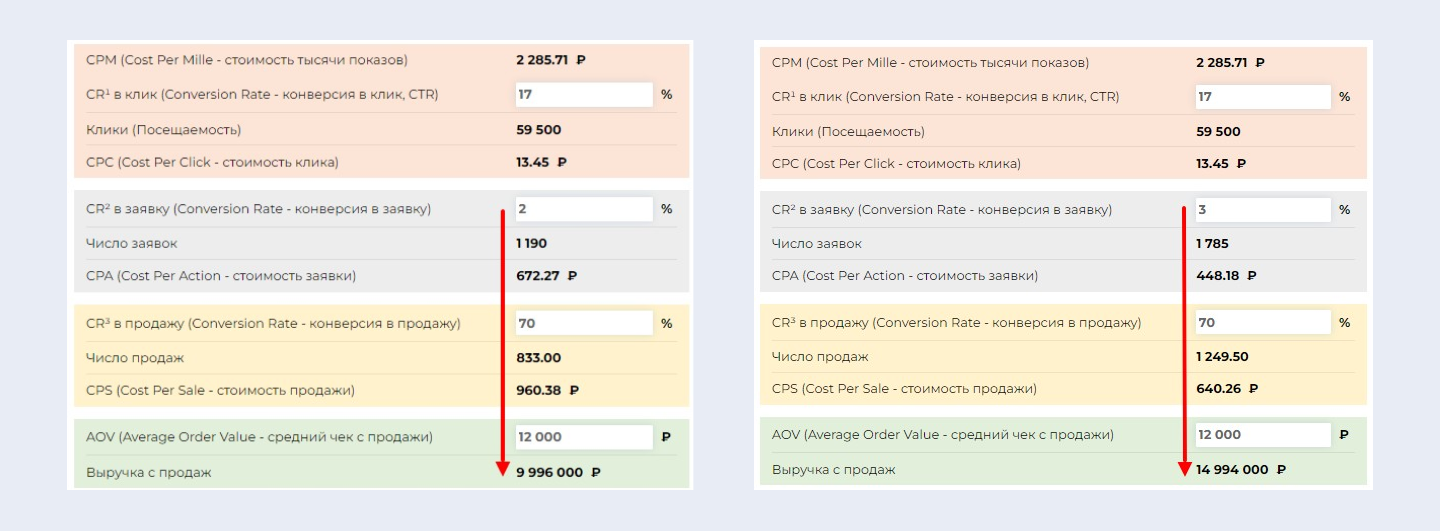
Конечно, 10% – это очень хорошая конверсия. Но и более скромные цифры дают заметный результат.

Рост конверсии в заявку с 2 до 3% дает увеличение выручки на 4 998 000 руб.
Подставьте свои цифры в калькулятор юнит-экономики и оцените влияние конверсии сайта на выручку. Попробуйте варьировать другие показатели: CTR – конверсию в клик и конверсию в продажу.
Подборка статей о продвижении сайта в интернет. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас