У вас может быть лучший продукт или услуга в мире. У вас может быть даже самый привлекательный и привлекательный брендинг в мире. Тем не менее, все это может потерпеть неудачу из-за одной предотвратимой, хотя и серьезной ошибки…
Обслуживание вашего сайта не на должном уровне.
Легко пренебречь обслуживанием веб-сайта, особенно если в вашей компании нет специальной веб-команды. Тем не менее, обслуживание веб-сайта играет решающую роль в успехе любой компании. К счастью, обслуживание веб-сайта доступно для больших и малых компаний, особенно с помощью удобного контрольного списка!

Чтобы вооружить вас всем, что вам нужно знать для достижения успеха, мы расскажем:
Давайте начнем.
Что такое обслуживание сайта?
Проще говоря: техническое обслуживание веб-сайта — это практика обеспечения безопасности и надежности вашего сайта, его правильной работы и обеспечения отличного пользовательского опыта.
В частности, обслуживание веб-сайта — это общий термин для нескольких действий, которые играют роль в общей функциональности и успехе вашего веб-сайта.
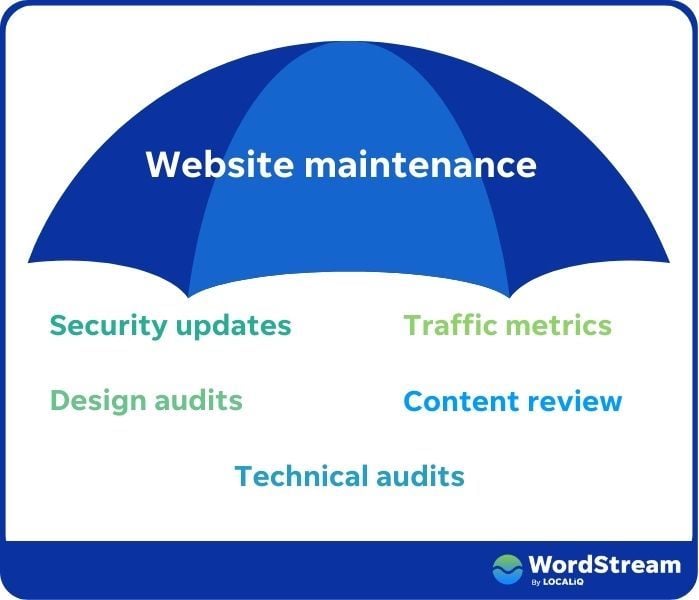
Некоторые из этих мероприятий включают в себя:
- Обновления безопасности: регулярная проверка обновлений плагинов и системы управления контентом (CMS), чтобы убедиться, что ваш сайт свободен от угроз безопасности.
- Показатели трафика: проверка трафика вашего сайта на наличие значительных провалов и внезапных повышений показателя отказов, которые указывают на проблемы с техническими аспектами вашего сайта или самим контентом.
- Проверка контента: проверка вашего сайта на предмет отсутствующих фрагментов контента, неработающего HTML-кода или изображений, а также страниц, которые загружаются особенно долго.
- Аудит дизайна: проверка дизайна вашего сайта на предмет медленной загрузки, сложности навигации на любых устройствах и доступности для всех ваших клиентов.
- Технические аудиты: отслеживание общего времени безотказной работы сайта, проверка неработающих ссылок, обеспечение возможности сканирования всех страниц и многое другое, чтобы технические проблемы не мешали вам.

Существует множество дополнительных действий, которые подпадают под обслуживание веб-сайта, многие из которых зависят от типа сайта, платформы, на которой он работает, вашей отрасли и многого другого. Например, компании электронной коммерции, как правило, имеют более глубокие меры по обслуживанию веб-сайтов, поскольку им приходится беспокоиться о функциональности корзины, приеме платежей и т. д.
Почему обслуживание сайта важно
Обслуживание веб-сайта несет в себе ряд преимуществ, помимо очевидного преимущества «ваш сайт просто работает».
- 67% людей стали чаще совершать покупки в Интернете после пандемии коронавируса.
- Коэффициент конверсии в 5 раз выше для сайтов B2B, загружаемых за 1 секунду, по сравнению с сайтами, загружаемыми за 10 секунд.
- Среднее время загрузки сайта на первой странице Google составляет 1,65 секунды.
- 45% покупателей с меньшей вероятностью совершат покупку, если страницы загружаются медленно.

Помните вышеупомянутый отличный продукт, услугу, бренд и так далее? Когда обслуживание вашего веб-сайта находится в отличной форме, вы не только можете сосредоточиться на предоставлении наилучшего продукта и опыта — ваши продукты и бренд могут по-настоящему сиять.
Как заниматься обслуживанием сайта
Веб-сайты имеют много, много движущихся частей. Таким образом, неудивительно, что обслуживание веб-сайта влечет за собой множество процессов. К счастью, вам не нужно сразу заниматься обслуживанием сайта, что позволяет вам разделить его.
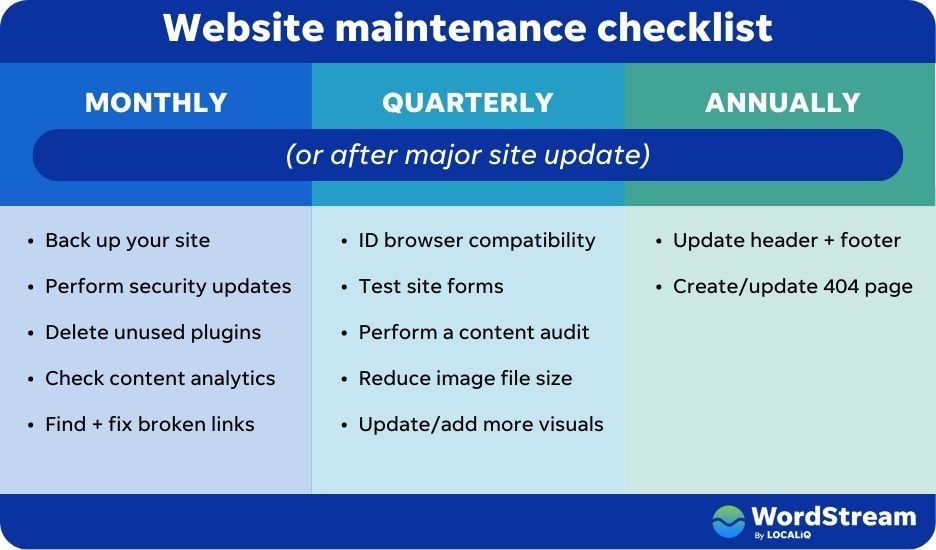
Сделайте глубокий вдох и следуйте этому контрольному списку обслуживания веб-сайта, чтобы предоставить своим клиентам, бренду и продуктам платформу, которую они заслуживают.
Резервное копирование вашего сайта
Прежде всего, важно, чтобы ваш сайт был просто живым. (Живой и здоровый может подождать.) То, что начинается как простое обновление плагина или редактирование статьи, может мгновенно превратиться в пустые страницы и сломанные веб-сайты. Регулярное резервное копирование сайта предотвращает превращение этих сбоев в бесчисленные часы потерянной работы.
Ваш хост или CMS должны иметь автоматическое резервное копирование сайта. Убедитесь, что они активны, чтобы предотвратить любую катастрофу на сайте. Также рекомендуется загружать копии вашего сайта на защищенный жесткий диск.
⏰ Как часто: ежемесячно + после крупных изменений на сайте.
Проверить скорость сайта
Скорость загрузки вашего сайта играет огромную роль в вашем общем успехе в Интернете. (Помните: коэффициент конверсии выше для быстро загружаемых сайтов.)
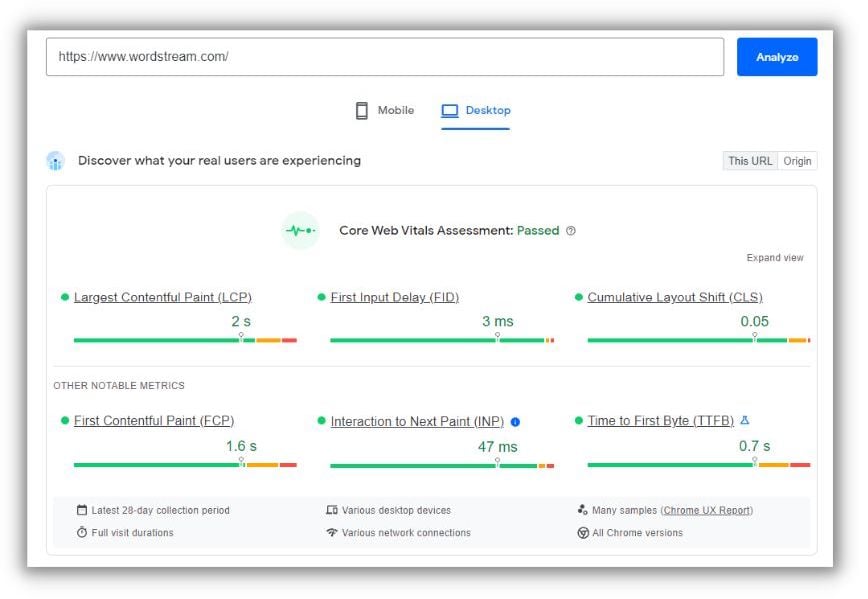
Используйте инструмент, например Google PageSpeed Insights, для проверки времени загрузки вашего сайта. Если дела идут медленно, пришло время провести технический аудит и определить, что вас сдерживает. Кроме того, не забудьте проверить скорость своей страницы на ряде устройств и браузеров .

⏰ Как часто: ежемесячно + после крупных изменений на сайте.
Выполнять обновления безопасности
Производительность вашего веб-сайта мало что значит, если он не защищен. Когда ваша безопасность отстает, вы подвергаете риску своих клиентов и свой бренд.
Возьмите за правило ежемесячно проверять, обновлена ли платформа/CMS вашего сайта. Кроме того, не пренебрегайте проверкой обновлений плагинов, так как устаревшие плагины могут иметь уязвимости в системе безопасности, которые подвергают риску весь ваш сайт.
После запуска любых обновлений убедитесь, что ваш сайт по-прежнему работает на всех устройствах и во всех браузерах и что это не повлияло на время загрузки.
⏰ Как часто: ежемесячно
Удалить неиспользуемые плагины
Говоря о плагинах, удалите плагины, которые вы больше не используете. Удаляя неиспользуемые плагины, вы не только уменьшаете свои потенциальные проблемы с безопасностью из-за устаревших плагинов, вы также делаете свою CMS чище и проще в навигации на бэкэнде.
⏰ Как часто: ежемесячно
Проверить контент-аналитику
Используйте инструмент аналитики и регулярно проверяйте эффективность своего контента, чтобы проверить:
- Общий трафик сайта
- Самые эффективные страницы
- Страницы с самой низкой эффективностью
- Страницы с самым высоким показателем отказов
- Тенденции месяца за месяцем
Если вы заметили общее снижение трафика, возможно, техническая проблема мешает вашему SEO. Точно так же, если вы заметили, что страница или статья внезапно стали работать намного хуже, чем раньше, поищите неработающие элементы на самой странице.

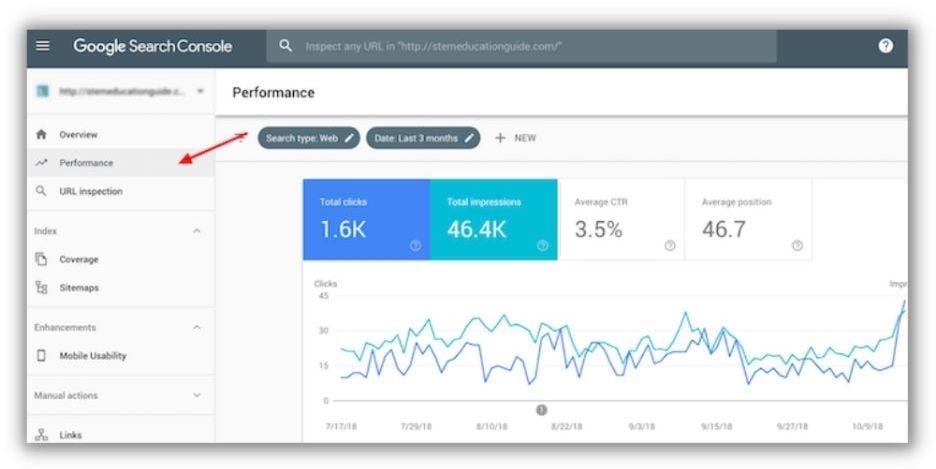
Вы можете использовать такие инструменты, как Google Analytics 4 или Google Search Console, чтобы глубже изучить показатели производительности контента и URL-адресов.
Хотя аналитика контента играет важную роль в обслуживании веб-сайта, ее также могут проверить ваши специалисты по маркетингу. Независимо от того, кто проверяет аналитику, поощряйте взаимодействие между отделами, чтобы и ваша команда по контенту/маркетингу, и техническая команда знали, что происходит.
⏰ Как часто: ежемесячно
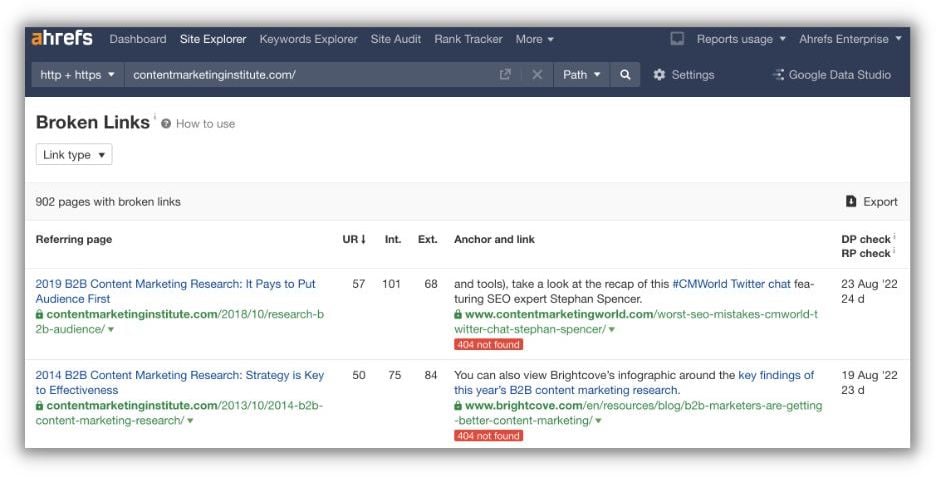
Охота на битые ссылки
Неработающие ссылки приводят к негативному пользовательскому опыту, что, в свою очередь, влияет на показатель отказов, SEO и репутацию бренда. В рамках процедуры обслуживания вашего веб-сайта используйте инструмент для проверки неработающих ссылок.
Например, Ahrefs предлагает бесплатный инструмент для неработающих ссылок, который быстро покажет, какие ссылки ведут на страницы 404 на вашем сайте.

Замените неработающую ссылку обновленным содержимым или полностью удалите ссылку, если целевой страницы для замены не существует.
⏰ Как часто: ежемесячно
Проверьте совместимость браузера
Возможно, ваш сайт работает в Chrome, но вылетает и горит в Edge или Safari. То же самое касается мобильных устройств и планшетов.
Запустите вышеупомянутые тесты скорости на своем сайте, используя основные браузеры и мобильные устройства (включая планшеты). Убедитесь, что ваша скорость одинакова для каждого опыта, и обратите внимание на общий пользовательский опыт. Навигация по сайту на телефоне так же проста, как на компьютере? Все ли элементы отображаются правильно?
⏰ Как часто: Ежеквартально + После крупных изменений на сайте
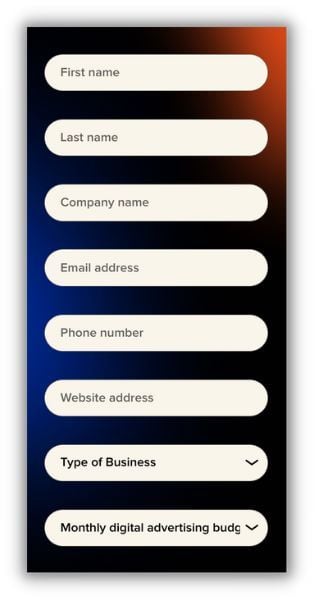
Формы тестового сайта
Контактные формы и лид-формы помогают только в том случае, если они работают. От недавно запущенных целевых страниц для закрытых активов до старых контактных форм — все формы сайта время от времени требуют вашего внимания.
Используйте тестовую электронную почту и заполните любые формы на своем сайте. Убедитесь, что ответ не только дошел до почтового ящика вашей компании, но и что форма также содержит всю правильную информацию.

Вы хотели бы убедиться, что ваш тест вытащил все соответствующие поля из вашей формы.
Запустите тот же тест в различных браузерах и устройствах, так как некоторые формы могут не отображаться должным образом на мобильном устройстве или планшете сразу после запуска.
⏰ Как часто: Ежеквартально/каждый раз, когда вы запускаете новую целевую страницу.
Проведите контент-аудит
Важно проверять весь контент на вашем сайте, от блога до пресс-релизов и различных целевых страниц. Контент с отсутствующей или устаревшей информацией может повлиять на показатель отказов, а раздутые изображения могут замедлить скорость сайта.
Настройте электронную таблицу и просмотрите весь контент на своем сайте, ища следующее и многое другое:
- Неработающие ссылки
- Сломанные изображения
- Отсутствующая/устаревшая информация
- Большие изображения/файлы
- Устаревший дизайн или брендинг
В идеале вы должны проводить аудит контента каждый квартал. Если это нереально для вашей организации, убедитесь, что это происходит не реже одного раза в год.
⏰ Как часто: Ежеквартально/Ежегодно в зависимости от нехватки ресурсов.
Уменьшить размер файла изображения
Большие размеры файлов часто превращаются в четкие главные изображения, но за счет скорости страницы. Фактически, одного большого изображения может быть достаточно, чтобы снизить общий балл Google Core Web Vitals.
Во время вышеупомянутого аудита обратите внимание на любые изображения размером более 1 МБ. Затем пропустите эти изображения через инструмент сжатия, которых существует множество. После сжатия изображения повторно загрузите его на страницу и убедитесь, что оно по-прежнему соответствует номиналу.

Один из наших любимых инструментов сжатия изображений.
Если у вас есть инфографика, электронная книга или другая тяжелая визуальная часть, не бойтесь! Предложите небольшой предварительный просмотр на своем сайте, а затем дайте аудитории возможность щелкнуть по нему и развернуть его на отдельной вкладке, где они смогут просмотреть его во всей красе размером более 1 МБ.
⏰ Как часто: Ежеквартально/При публикации новых статей.
Обновите/добавьте больше визуальных эффектов
Когда вы публикуете новый контент и пересматриваете старый, ищите возможности украсить его (соответственно сжатыми) визуальными эффектами.
Добавление различных визуальных элементов может сделать ваш контент интересным и привлекательным, помочь с SEO и действовать как способ разбить текстовые фрагменты и потенциально снизить показатель отказов — все это влияет на общую производительность веб-сайта.
⏰ Как часто: Ежеквартально/При публикации новых статей.
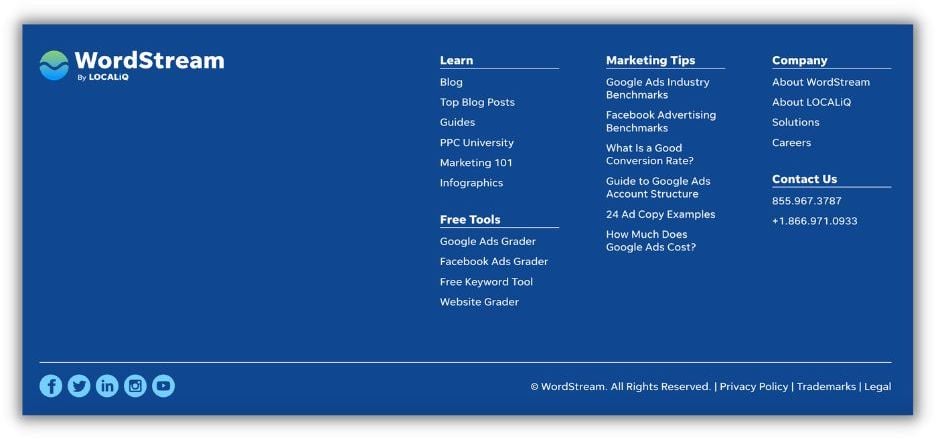
Обновите верхний и нижний колонтитулы
Легко забыть о верхнем и нижнем колонтитулах, но обычно именно там мы размещаем наиболее важную информацию о нашей организации:
- Контактная информация
- Условия использования
- Политика конфиденциальности
- Информация об авторских правах
- Сертификаты
- Важные ссылки

Например, наш собственный нижний колонтитул (выше) может выглядеть гладким, но в нем по-прежнему содержится очень важная информация. (Нажмите юридическую кнопку, мы бросаем вам вызов.)
Хотя большая часть приведенной выше информации может оставаться неизменной из года в год, важно следить за тем, чтобы она всегда была точной и актуальной. Если в вашей организации происходят какие-либо серьезные юридические изменения, такие как новое авторское право, или если вы переезжаете в другой офис, скорее всего, ваш заголовок необходимо изменить. Вы также можете поменять местами ссылки, которые вы показываете в нижнем колонтитуле (или, по крайней мере, проверить, все ли они ведут туда, куда вы хотите!).
В противном случае сделайте проверку верхнего и нижнего колонтитула частью ежегодной процедуры обслуживания веб-сайта. Это хорошая идея, чтобы привлечь вашу юридическую команду, на всякий случай, если есть какой-то юридический язык, который им нужно усовершенствовать.
⏰ Как часто: ежегодно/после крупных изменений.
Создайте страницу 404 (если у вас ее нет)
Нет ничего абсолютно надежного, и ссылки не исключение. Неизбежно, что люди будут вводить неправильный URL или ссылка не работает. Когда это произойдет, вашу аудиторию должна приветствовать полезная страница 404.
Если у вас ее еще нет, создайте страницу 404, которая информирует вашу аудиторию о том, что они находятся не на той странице. Затем дайте им ссылки на полезные ресурсы и популярные страницы вашего сайта. Это позволяет им (надеюсь) найти то, что они ищут, и удерживает их от подпрыгивания. Это также отличный способ создать несколько внутренних ссылок и помочь улучшить SEO.

Не для того, чтобы протрубить в свой собственный рог, но используйте нашу страницу 404 выше для вдохновения. Мы связались с некоторыми из наших самых популярных ресурсов и использовали страницу как место для демонстрации нашего забавного голоса.
Наконец, обязательно проверяйте страницу 404 во время ежегодного технического обслуживания сайта. Вероятно, у вас есть новые ресурсы для включения и старые для замены.
⏰ Как часто: ежегодно
Стоимость обслуживания сайта
Стоимость обслуживания веб-сайта, как и само обслуживание, варьируется в зависимости от направления. Масштаб вашего веб-сайта, занимаетесь ли вы электронной коммерцией и отраслью, в которой вы работаете, могут повлиять на затраты на обслуживание веб-сайта.
Из-за множества факторов, влияющих на стоимость обслуживания веб-сайта, оценки различаются. Тем не менее, некоторые эксперты оценивают ежегодные затраты на веб-сайт от 400 до 60 000 долларов в год.
Несмотря на множество факторов, влияющих на стоимость обслуживания веб-сайта, есть некоторые общие элементы, к которым вы можете подготовиться, независимо от отрасли или платформы.
- Продление домена: $10-100/год
- SSL-сертификат: $0-200/год
- Премиум-плагины/расширения: варьируется
- Редизайн сайта: $0-75,000
- Безопасный хостинг электронной почты: 2-25 долларов в месяц на человека
- ИТ-специалист: зарплата ~83 000 в год

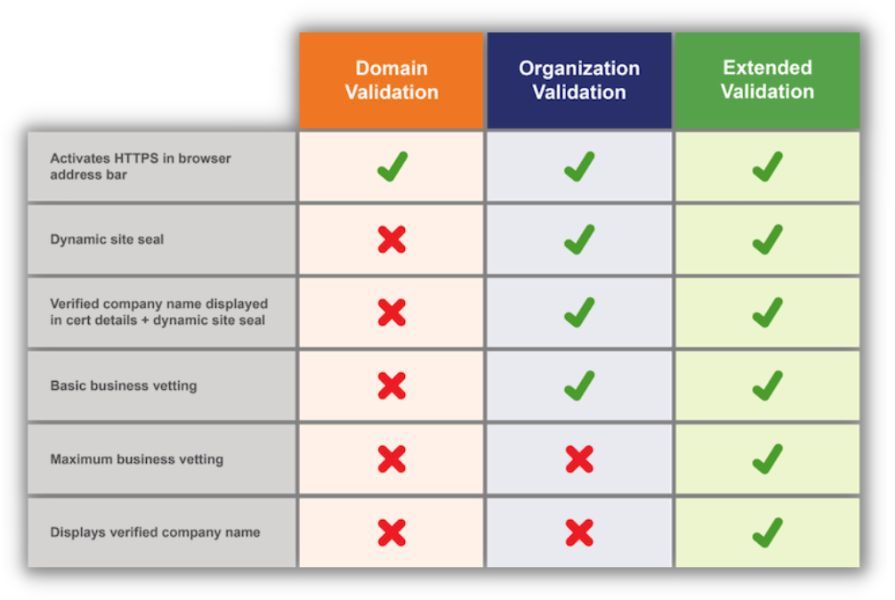
Различные типы SSL-сертификатов
Имейте в виду, что приведенный выше список ни в коем случае не является исчерпывающим. Если вы занимаетесь электронной коммерцией, вам придется беспокоиться о дополнительных проблемах, которые создает интернет-магазин. А если вы работаете в строго регулируемой отрасли, например, в сфере здравоохранения или безопасности, у вас будут дополнительные расходы на сертификацию безопасности и так далее.
Освоение обслуживания веб-сайта — независимо от бюджета
Нельзя скрывать тот факт, что многое уходит на обслуживание сайта. И да, техническое обслуживание может поглотить значительный бюджет. Но это не обязательно.
Независимо от размера вашей организации, вы достигли того, чего достигли, потому что у вас есть опыт. Используйте имеющиеся у вас ресурсы, и ваш сайт будет работать в целости и сохранности круглый год.
- Нет/ограничена ИТ-команда? Используйте инструменты и автоматизацию для преодоления ограничений ИТ. Автоматизируйте резервное копирование с помощью поставщика или платформы, упростите поиск неработающих обратных ссылок с помощью инструментов и настройте автоматический запуск обновлений безопасности.
- Ограниченный бюджет дизайна? Воспользуйтесь преимуществами множества инструментов дизайна, доступных в Интернете, и используйте любые шаблоны, которые они предлагают. Если вы не можете позволить себе штатного дизайнера, найдите авторитетного фрилансера, который может заняться капитальным ремонтом вашего сайта и пакетами контента по мере необходимости.
- Не хватает опыта в SEO или контенте? Хотя ничто не заменит настоящих специалистов по контенту, есть способы воспользоваться преимуществами обслуживания сайта, даже если у вас нет команды. Проведите интервью со своими экспертами в предметной области и превратите их стенограммы в блоги, а затем наймите внештатного редактора, чтобы навести порядок, или воспользуйтесь одним из множества отличных онлайн-инструментов для редактирования.
В идеале вы можете удалить все элементы, описанные в этом контрольном списке обслуживания. Даже если вы не можете, используйте любые внутренние ресурсы, которые у вас есть, не торопитесь и сохраняйте организованность, работая со списком.
Получение максимальной отдачи от хорошо поддерживаемого веб-сайта
Наличие хорошо поддерживаемого веб-сайта — немалый подвиг. В таком случае вы должны воспользоваться своим сайтом и извлечь из него как можно больше пользы.
Следуя нашему контрольному списку обслуживания веб-сайта, вы создаете прочную основу, на которой вы сможете постоянно увеличивать свой органический трафик. Начните с нашего подробного руководства по привлечению трафика на ваш сайт.
Подборка статей о продвижении сайта в интернет. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас