Влияет ли Lighthouse Score на рейтинг моего сайта?
В отличие от Core Web Vitals, оценка Lighthouse не влияет на ваш рейтинг в поисковых системах. Даже если Lighthouse поставит вам низкую оценку, ваши настоящие пользователи все равно могут получить хороший опыт на вашем сайте.
В дополнение к метрикам Core Web Vitals многие инструменты производительности также покажут вам показатель производительности от 0 до 100.
Это называется оценкой производительности Lighthouse, основанной на инструменте тестирования Google Lighthouse, на основе которого построены многие другие тесты скорости сайта.
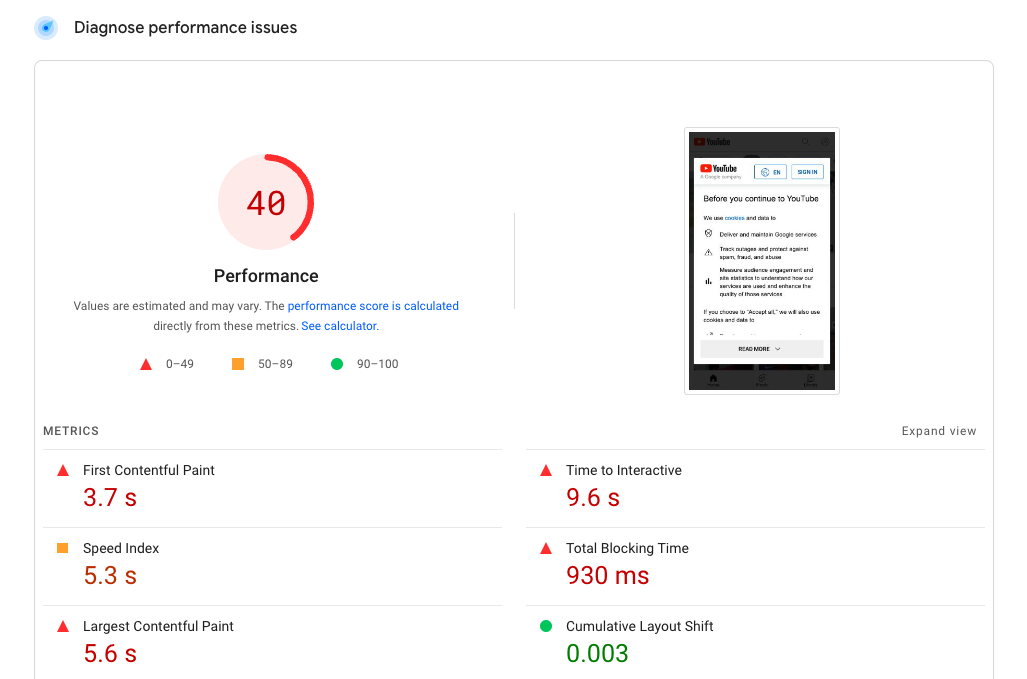
 Скриншот результата теста скорости сайта от PageSpeed Insights, октябрь 2022 г.
Скриншот результата теста скорости сайта от PageSpeed Insights, октябрь 2022 г.Этот балл обеспечивает высокую оценку вашего веб-сайта.
Однако при оптимизации своих страниц вы можете игнорировать это и вместо этого сосредоточиться на конкретных показателях, которые хотите улучшить.
Итак, давайте начнем улучшать показатели скорости веб-сайта, которые действительно имеют значение — Core Web Vitals.
Шаг 1. Проверьте, нужно ли вам оптимизировать основные веб-жизненные показатели
Посетите Search Console, инструмент Google, который предоставляет подробные отчеты о том, насколько хорошо ваш сайт отображается в результатах поиска.
Если на вашем сайте настроена Search Console, вы можете быстро просмотреть отчеты Core Web Vitals вашего сайта в режиме реального времени. Если нет, вот как настроить свой сайт в Google Search Console.
Эта вкладка Core Web Vitals показывает, насколько хорошо ваш веб-сайт работает в соответствии с показателями пользовательского опыта Google.
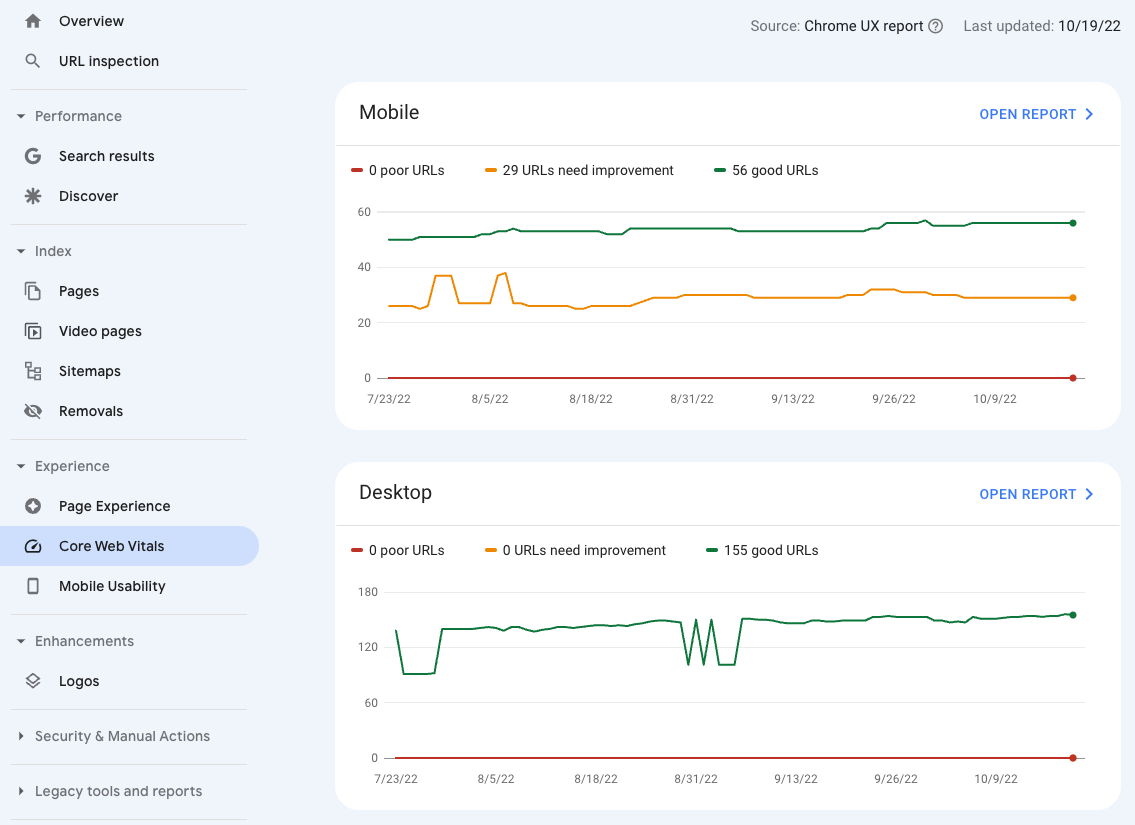
 Скриншот отчетов Core Web Vitals в Google Search Console, октябрь 2022 г.
Скриншот отчетов Core Web Vitals в Google Search Console, октябрь 2022 г.Если у вас есть только «хорошие URL-адреса», то у вас все хорошо, и вам не нужно беспокоиться о дальнейшей оптимизации Core Web Vitals для SEO.
Но если некоторые из ваших страниц помечены как «плохие» или «требует улучшения», то улучшение показателей Core Web Vitals может помочь вашему сайту занять более высокое место в Google.
Шаг 2. Определите медленные страницы на вашем сайте
Отдельные медленные страницы на вашем веб-сайте могут снизить показатели и работу всего веб-сайта. Таким образом, важно найти и исправить каждую страницу, которая возвращает «плохую» или «требует улучшения» оценку.
Как определить отдельные медленные страницы в Search Console
Если ваш сайт получает много трафика, этот шаг прост.
- Откройте вкладку Core Web Vitals.
- Нажмите «Открыть отчет» для мобильных или настольных данных.
- Выберите одну из проблем, перечисленных в разделе «Почему URL-адреса не считаются хорошими».
- Щелкните одну из групп URL-адресов с проблемой.
Google предоставит данные на уровне URL для примеров страниц в группе, и вы сможете сосредоточить свои усилия на страницах с наихудшими показателями Core Web Vitals.
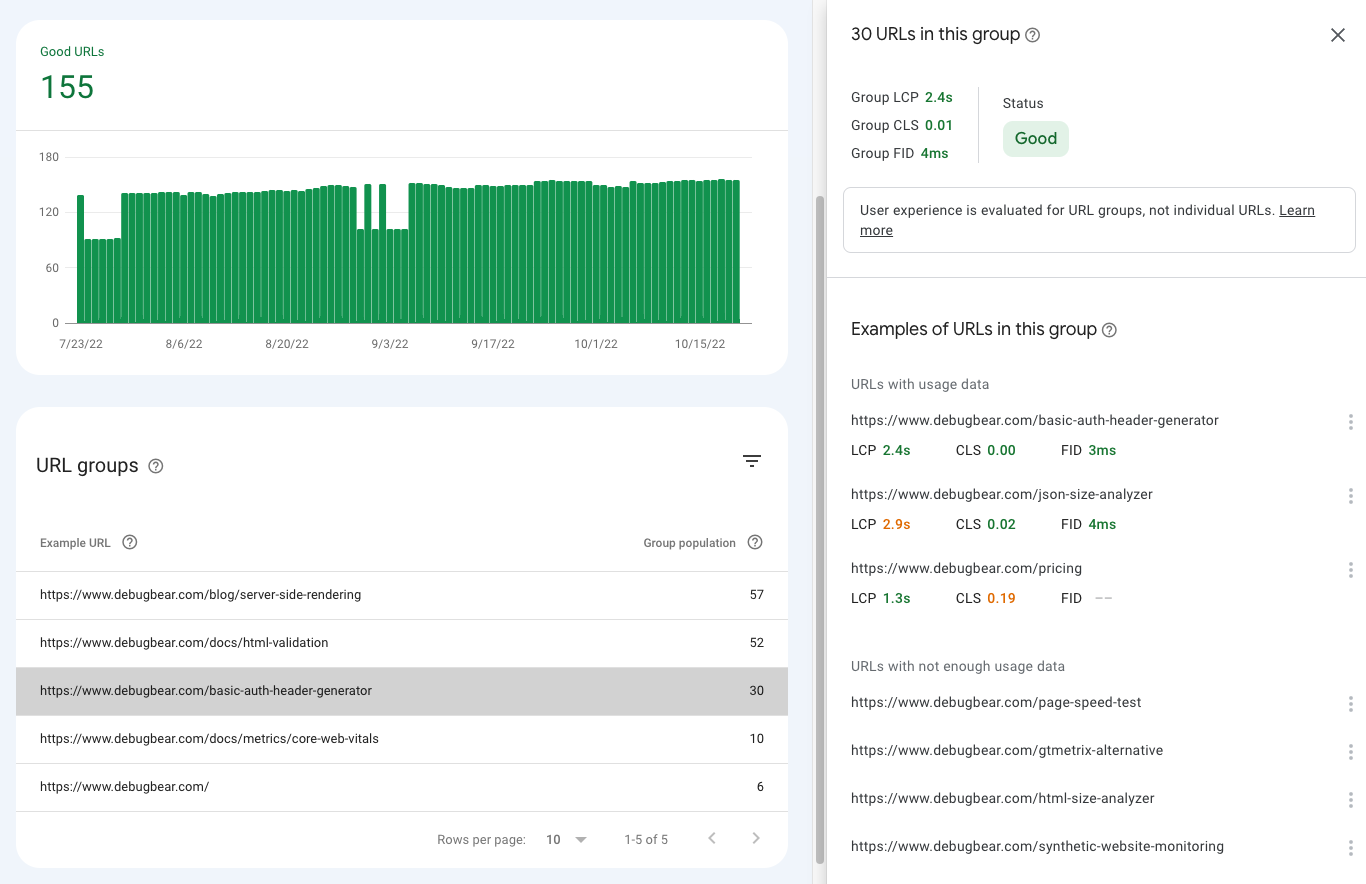
 Подробная информация о группе URL-адресов в Google Search Console, октябрь 2022 г.
Подробная информация о группе URL-адресов в Google Search Console, октябрь 2022 г.Однако, как только вы войдете в свою консоль поиска, вы можете увидеть данные только для «групп URL», а не для отдельных страниц; это совершенно нормально.
Если у вас есть новый веб-сайт, который не получает большого трафика, Google объединит несколько URL-адресов в одну группу URL-адресов и оценит группу в соответствии с Core Web Vitals.
Скорее всего, страницы в этой группе URL-адресов настолько похожи, что изменения, которые вы вносите на одну страницу, могут быть продублированы для других страниц в группе.
Как просмотреть группы медленных URL-адресов в Search Console
Консоль поиска Google иногда классифицирует похожие страницы на вашем веб-сайте по группам URL. Это связано с тем, что большинство страниц вашего веб-сайта сами по себе, скорее всего, не получают достаточно трафика, чтобы Google мог получить достаточные данные об эффективности.
Используйте подробные отчеты Core Web Vitals для компьютеров и мобильных устройств в Google Search Console, чтобы узнать, какие части вашего веб-сайта работают медленно.
В той же области, что и раньше, вы также можете увидеть группы медленных URL-адресов.
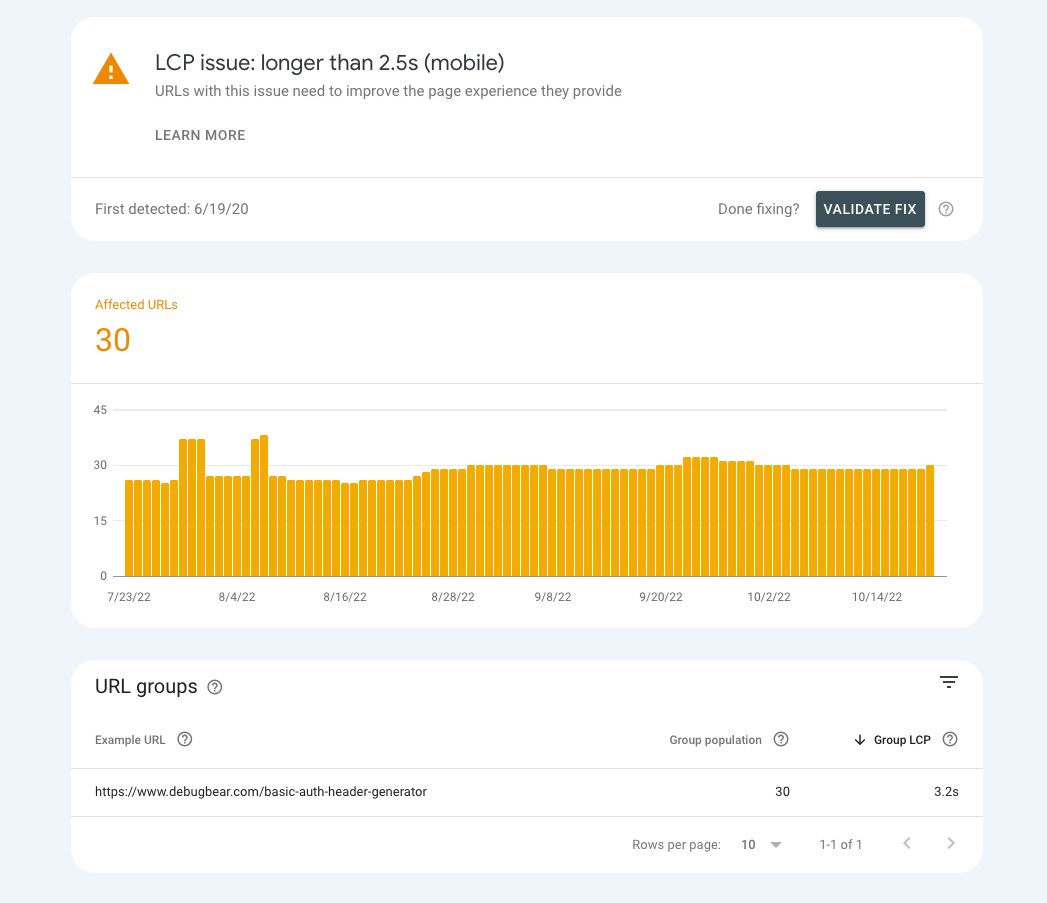
 Группа медленных URL-адресов, отображаемая в Google Search Console, октябрь 2022 г.
Группа медленных URL-адресов, отображаемая в Google Search Console, октябрь 2022 г.На приведенном выше снимке экрана мы видим, что на веб-сайте есть группа из 30 URL-адресов, которые не соответствуют максимальному порогу содержания.
По умолчанию Search Console показывает один пример URL из группы. Вы можете нажать на группу, чтобы увидеть полный список URL-адресов в группе.
Но только потому, что группа URL-адресов медленная, это не означает, что каждая отдельная страница в этой группе медленная. Вам необходимо провести дальнейшее расследование, чтобы определить, какие страницы вам нужно оптимизировать.
Как проверить скорость отдельной страницы для URL-адресов внутри группы URL-адресов
Если вы видите длинный список «URL-адресов с недостаточным количеством данных об использовании», у нас есть для вас решение.
Google предоставляет данные об эффективности на уровне URL только для отдельных страниц, которые получают достаточно трафика для записи данных.
Поскольку у вас недостаточно реальных пользовательских данных, лучше всего запустить лабораторные тесты производительности, чтобы увидеть, какие страницы в группе URL-адресов работают медленно.
Лабораторные тесты выполняются в контролируемой среде, используемой для измерения производительности страницы.
Лабораторные данные не будут соответствовать полевым данным, но вы можете использовать их для ранжирования своих страниц и выявления самых медленных.
Вы можете использовать бесплатный инструмент для тестирования скорости сайта или использовать DebugBear для массового тестирования страниц и ранжирования их по показателям Core Web Vitals.
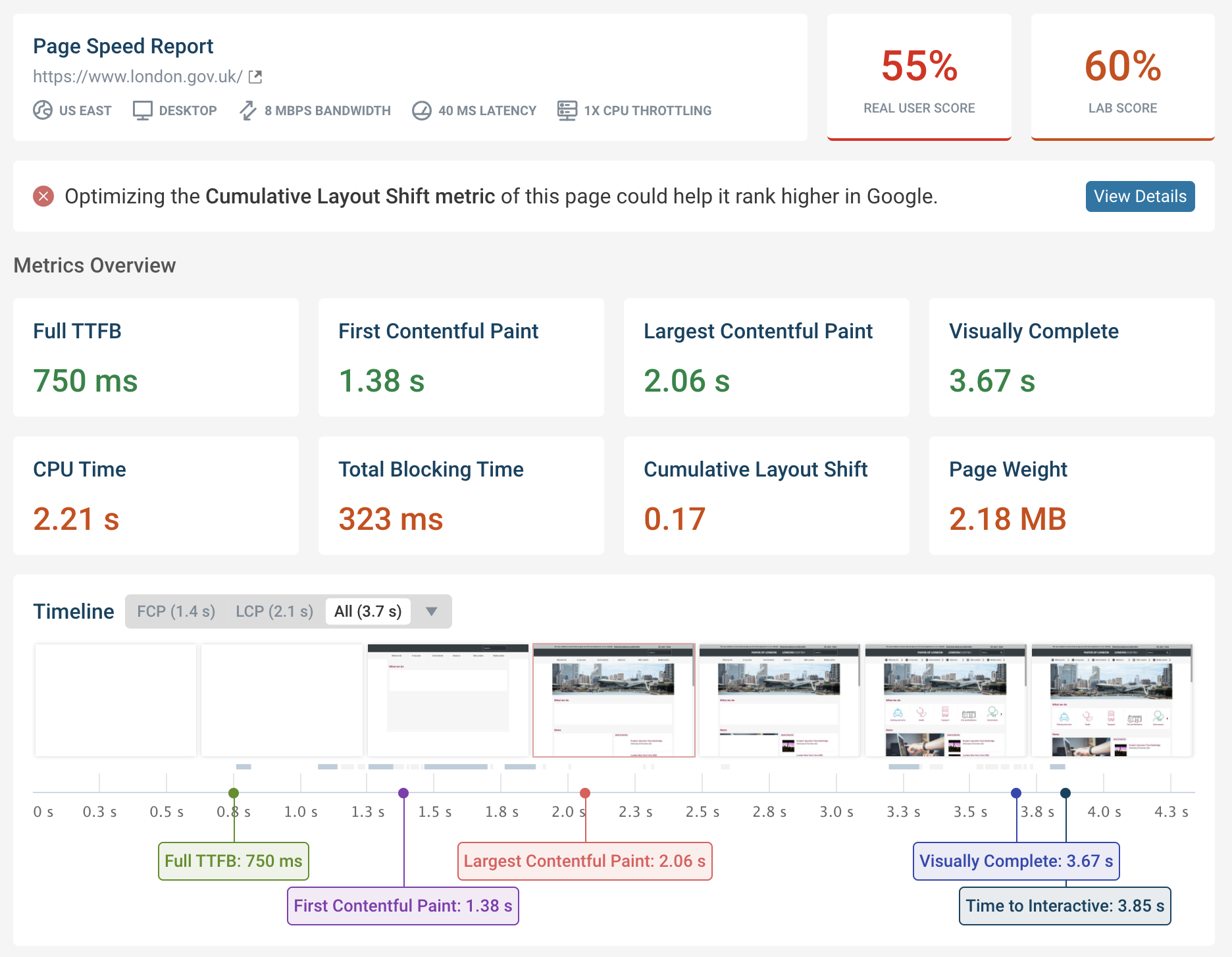
 Результат теста скорости сайта DebugBear, октябрь 2022 г.
Результат теста скорости сайта DebugBear, октябрь 2022 г.Шаг 3: Настройте мониторинг ключевых страниц на вашем сайте
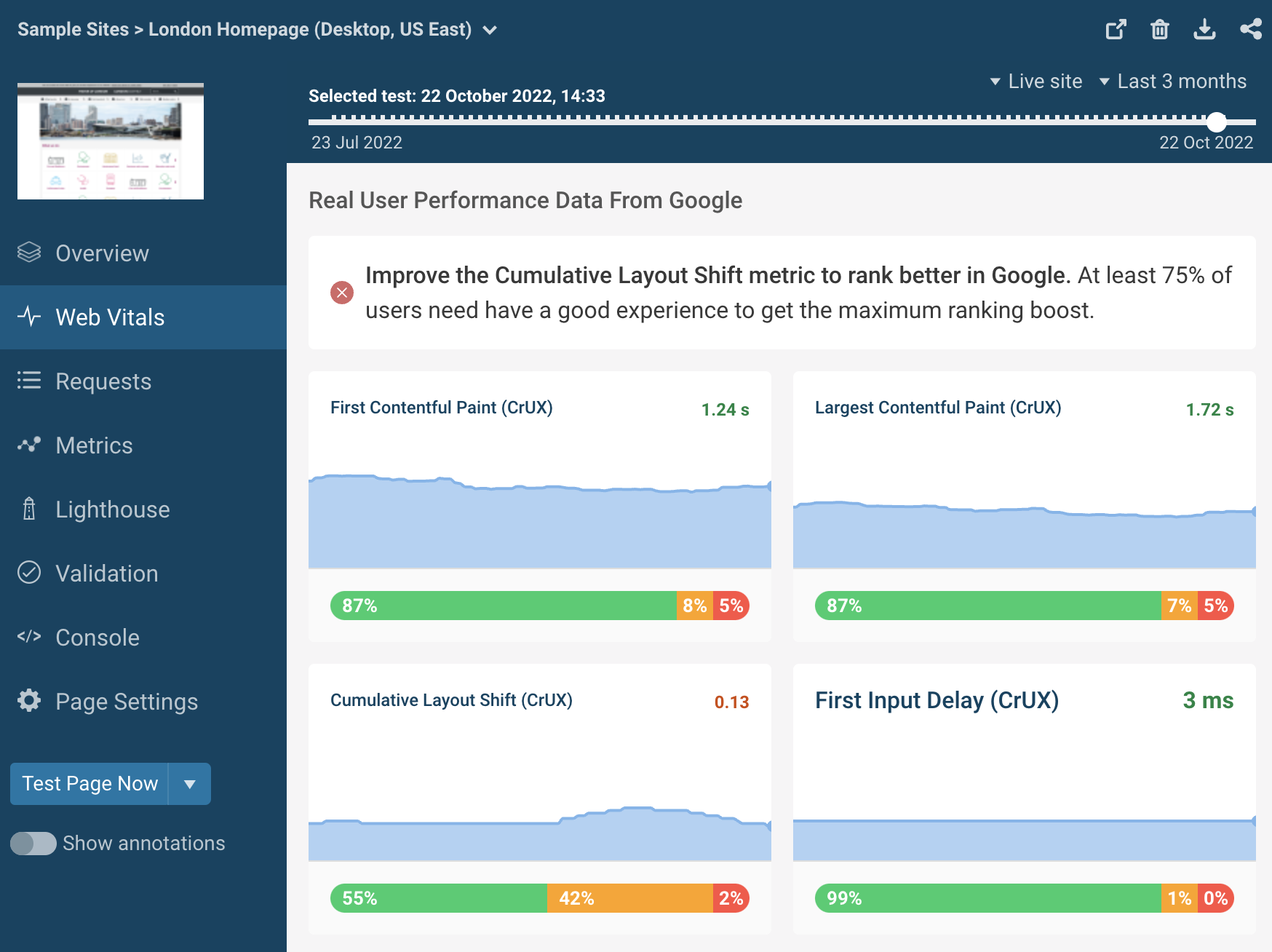
После того, как вы определили, какие страницы неэффективны, вы захотите постоянно отслеживать свой веб-сайт, чтобы быстрее обнаруживать изменения производительности.
DebugBear проводит непрерывные лабораторные тесты и отслеживает реальные пользовательские данные Google с течением времени. Таким образом вы можете подтвердить, что ваши улучшения Core Web Vitals работают, и получать предупреждения о любых случайных регрессиях.
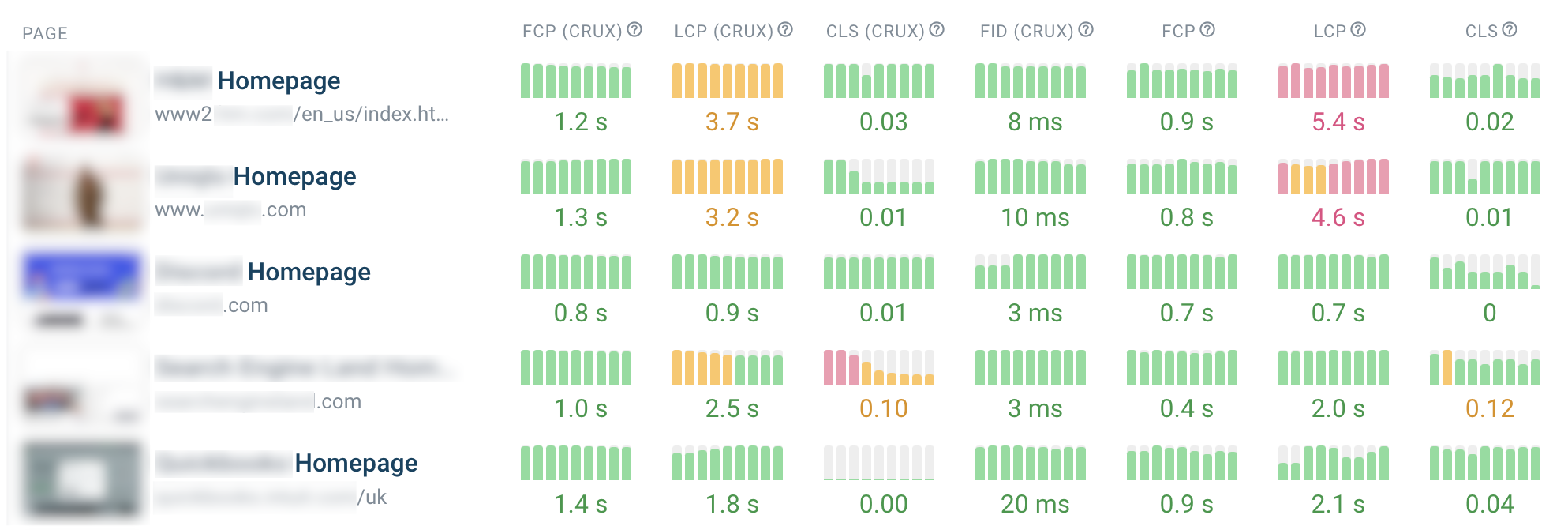
 Данные мониторинга Core Web Vitals в DebugBear, октябрь 2022 г.
Данные мониторинга Core Web Vitals в DebugBear, октябрь 2022 г.Какие страницы следует отслеживать постоянно?
Существует три типа страниц, которые следует отслеживать:
- Конкретные страницы, которые, по вашему мнению, имеют плохие показатели Core Web Vitals.
- Ключевые страницы с высоким трафиком, такие как ваша домашняя страница.
- Эквивалентные страницы конкурентов, чтобы вы могли сравнивать и сравнивать.
Профессиональный совет: Определите различные категории страниц на своем веб-сайте и отслеживайте один или два URL-адреса для каждого типа страниц.
Страницы внутри категории будут иметь схожие характеристики производительности. Мониторинг 50 похожих страниц, как правило, не поможет выявить дополнительные проблемы с производительностью.
Шаг 4. Запустите углубленные тесты производительности на медленных страницах, чтобы определить возможные исправления
С помощью теста производительности вы сможете узнать точные причины «нуждается в улучшении» или «плохих» показателей Core Web Vitals.
Чтобы запустить тест производительности на отдельных медленных страницах:
- Посещать: перейдите на страницу debugbear.com/test.
- Тест: введите URL медленной веб-страницы.
- Обзор: проанализируйте результаты Core Web Vitals и прочитайте рекомендации в своем отчете, чтобы ускорить работу вашего сайта.
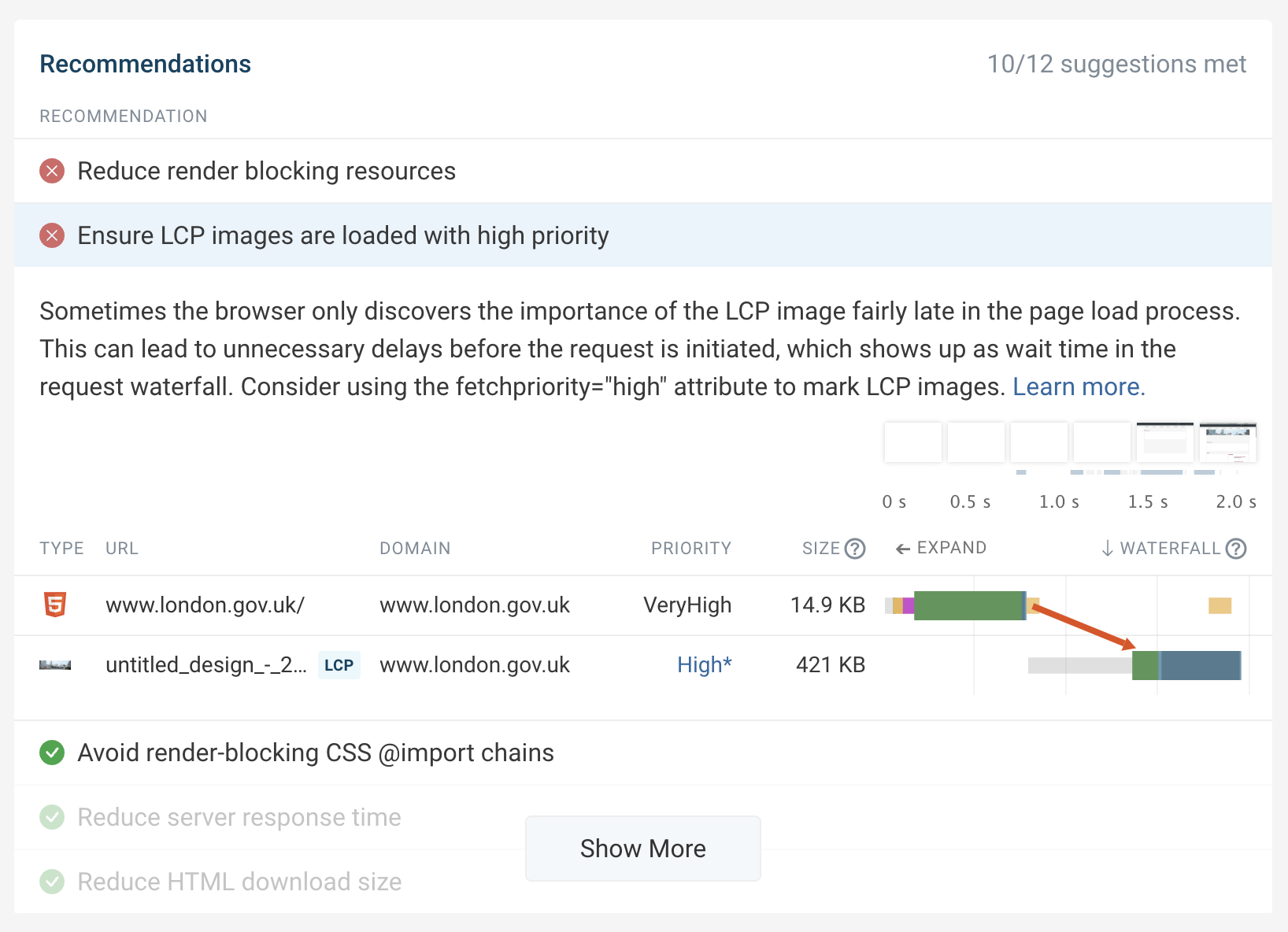
 Рекомендация по ускорению самой крупной отрисовки содержимого в DebugBear, октябрь 2022 г.
Рекомендация по ускорению самой крупной отрисовки содержимого в DebugBear, октябрь 2022 г.Как анализировать самые большие баллы Contentful Paint
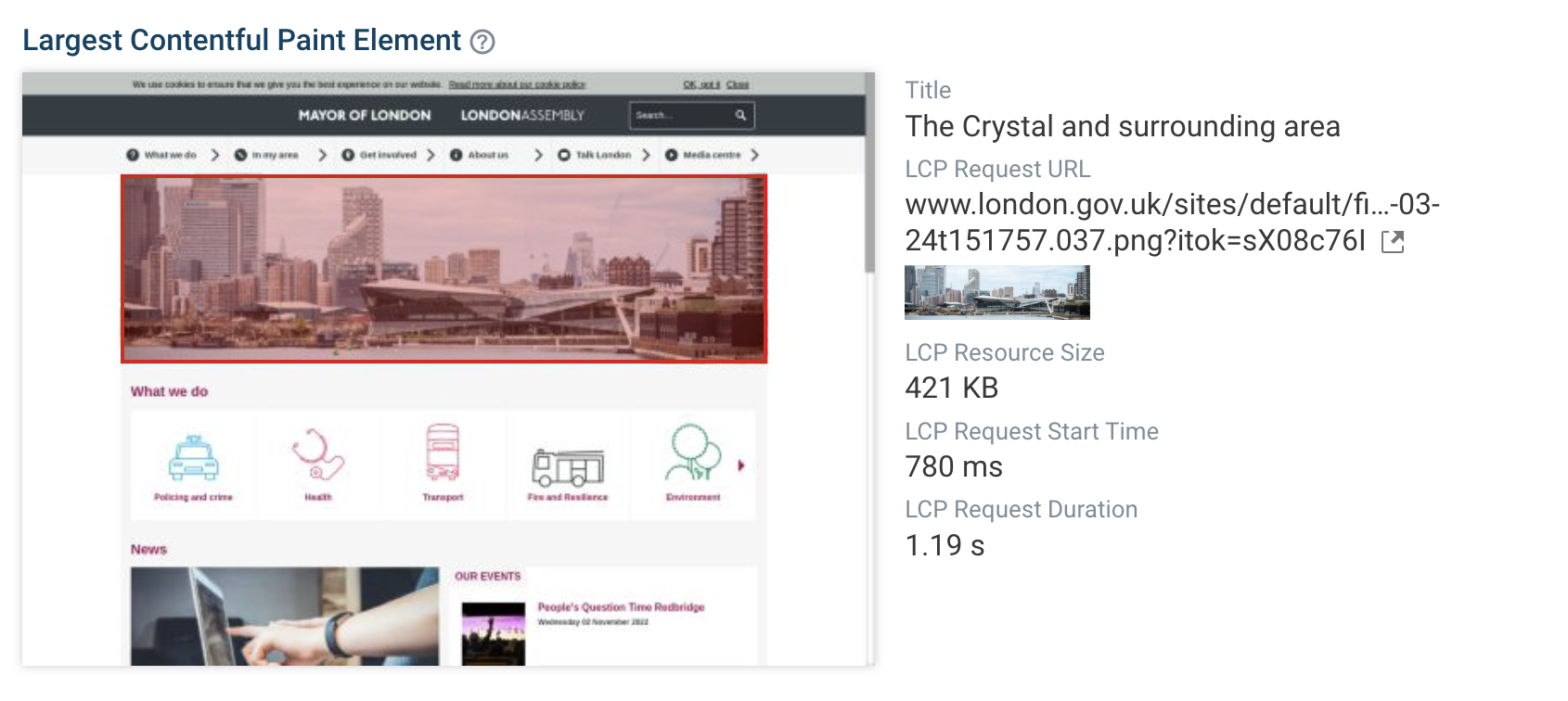
Крупнейшая отрисовка содержимого (LCP) измеряет, как скоро после навигации на странице появляется самый большой элемент содержимого.
Итак, первый шаг — определение элемента LCP — например, большого изображения или заголовка на странице.
Как только это будет сделано, вы можете посмотреть, что вы можете сделать, чтобы загрузить ресурсы, необходимые для более быстрого отображения этого контента.
 Подробная информация об элементе Largest Contentful Paint в DebugBear, октябрь 2022 г.
Подробная информация об элементе Largest Contentful Paint в DebugBear, октябрь 2022 г.Как анализировать кумулятивные оценки сдвига макета
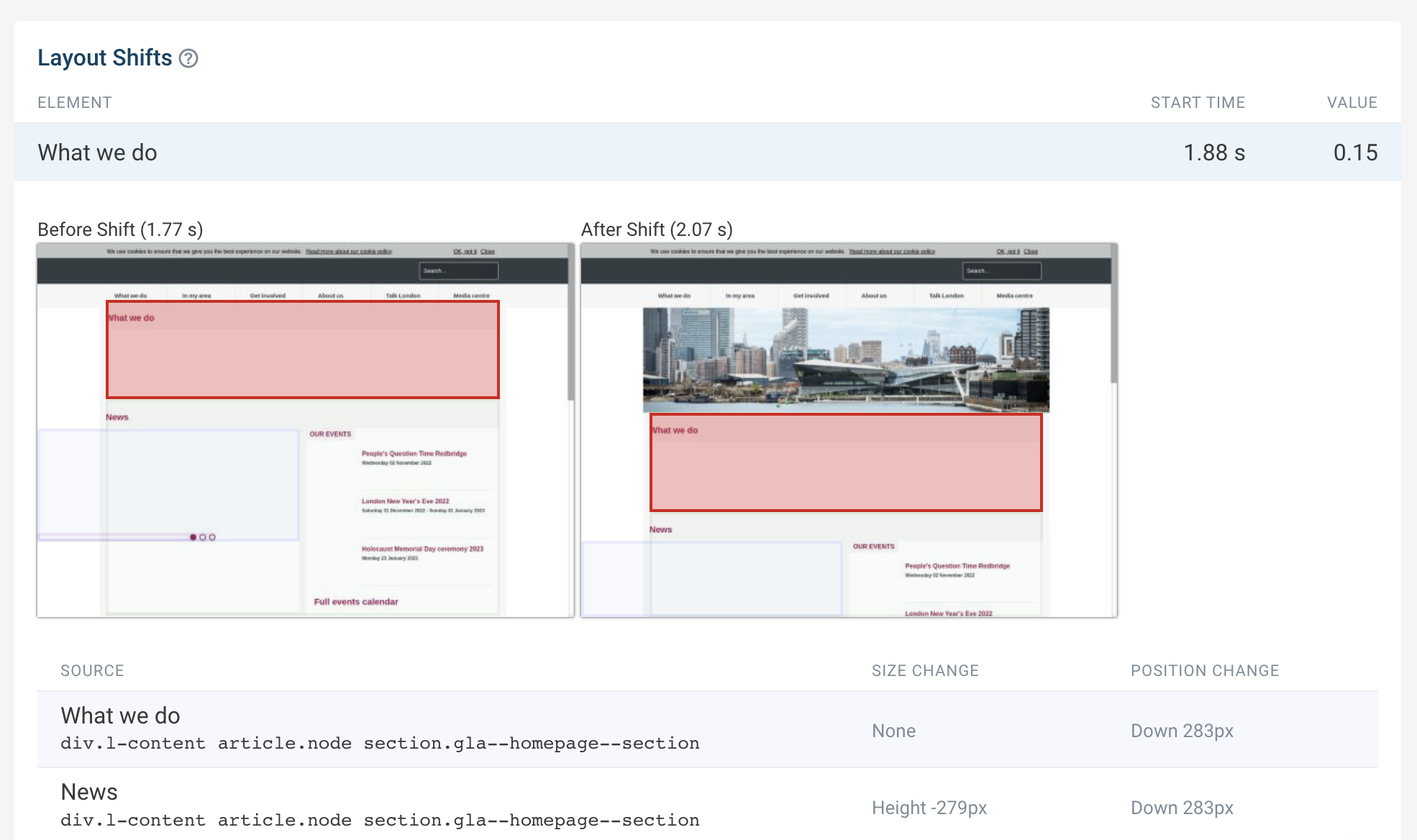
Совокупный сдвиг макета измеряет, насколько стабилен макет после рендеринга.
Чтобы уменьшить его, проверьте, какие элементы пользовательского интерфейса меняют положение после начальной загрузки страницы.
 Вид до и после смены макета в DebugBear, октябрь 2022 г.
Вид до и после смены макета в DebugBear, октябрь 2022 г.Как анализировать показатели задержки первого ввода
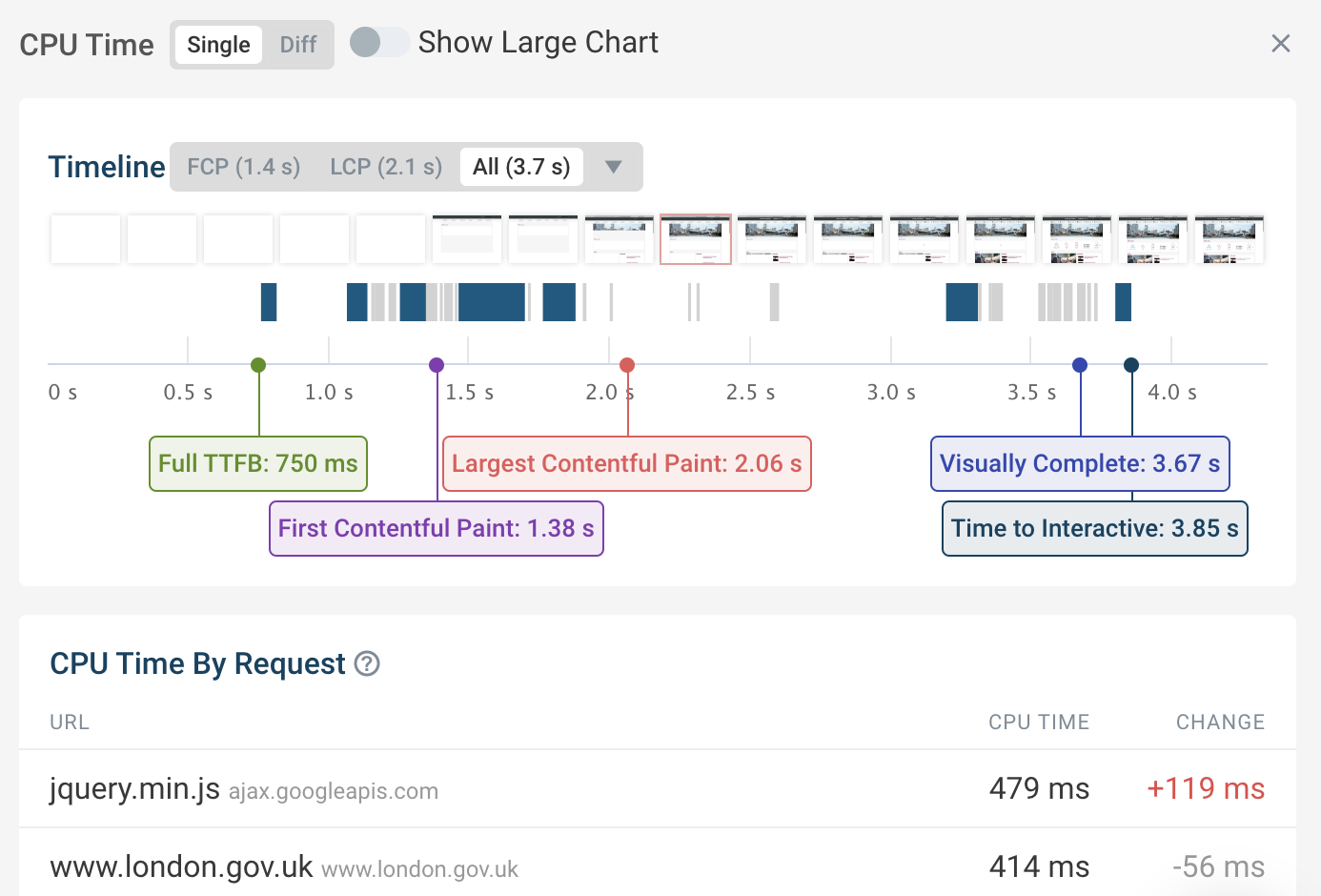
Задержка первого ввода измеряет, как скоро после взаимодействия с пользователем страница начинает обрабатывать пользовательский ввод.
Лабораторные тесты, как правило, не имитируют взаимодействия с пользователем, но вы все равно можете посмотреть на длительные задачи ЦП, которые задержат скорость обработки пользовательского ввода на странице.
 Обработка ЦП во время загрузки страницы в DebugBear, октябрь 2022 г.
Обработка ЦП во время загрузки страницы в DebugBear, октябрь 2022 г.Шаг 5. Определите наиболее многообещающие оптимизации
Влияние различных оптимизаций скорости сайта сильно различается.
Часто применение небольшого количества улучшений может резко поднять весь ваш сайт.
Прежде чем вносить какие-либо изменения, подумайте:
- Насколько сильно это повлияет на Core Web Vitals?
- Будут ли улучшения применяться только к конкретной странице или ко всему веб-сайту?
- Сколько работы потребуется для внедрения изменений?
Используйте быстрые эксперименты, чтобы оценить потенциальное влияние основной оптимизации Web Vitals
DebugBear включает в себя функцию экспериментов, которая позволяет опробовать оптимизацию производительности без внесения и развертывания изменений кода на вашем веб-сайте.
Вы можете изменить HTML-код страницы, чтобы увидеть, как изменения в приоритизации ресурсов повлияют на ваш веб-сайт на практике.
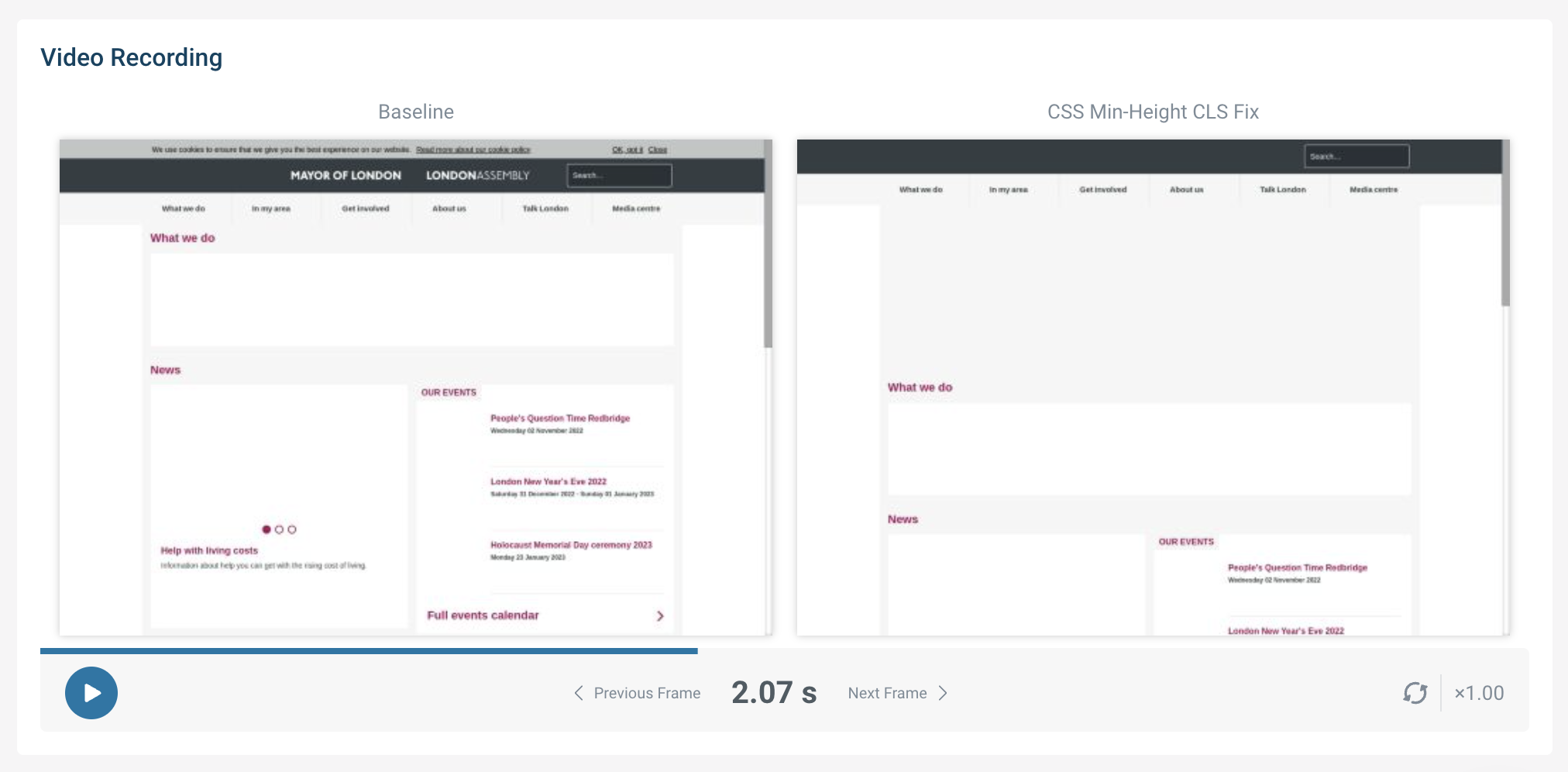
Например, ниже мы можем увидеть ранние этапы процесса рендеринга веб-сайта. Изображение в конечном итоге отображается в верхней части страницы. Скриншот в выбранной точке процесса рендеринга показывает, как выглядит макет страницы до загрузки изображения.
 Скриншот эксперимента со скоростью сайта в DebugBear, октябрь 2022 г.
Скриншот эксперимента со скоростью сайта в DebugBear, октябрь 2022 г.В базовой видеозаписи слева для изображения не резервируется место во время загрузки файла изображения, что в конечном итоге приводит к смещению части содержимого страницы вниз при поступлении изображения.
Справа мы видим эксперимент, чтобы увидеть, как будет загружаться страница, если для изображения будет установлена минимальная высота, что исключает сдвиг макета.
Используйте промежуточную среду для проверки влияния на производительность основной оптимизации Web Vitals
Еще один способ убедиться, что ваши изменения дают желаемый эффект, — развернуть изменения кода в промежуточной среде и запустить там тесты.
Ранняя проверка улучшений метрик поможет вам быстро найти изменения, которые работают и оказывают положительное влияние на Core Web Vitals.
Шаг 6: Оцените оптимизацию на вашем производственном сайте
После того, как ваши изменения будут запущены или запущены, потребуется 30 дней, чтобы увидеть полный результат ваших оптимизаций.
Как только вы увидите, какое влияние оказала ваша оптимизация, вы можете повторить эти шаги еще раз, чтобы решить, что оптимизировать дальше.
Начните оптимизировать свои основные веб-жизненные показатели для повышения производительности
DebugBear может помочь улучшить ваши основные веб-жизненные показатели, упрощая выполнение тестов производительности, определение возможностей для улучшения и отслеживание скорости страницы с течением времени.
Продукт создан для оптимизации Core Web Vitals, объединяя реальные пользовательские данные Google с подробными отчетами, которые помогут вам ускорить работу вашего веб-сайта.
Попробуйте DebugBear с бесплатной 14-дневной пробной версией.
 Данные мониторинга Core Web Vitals в DebugBear, октябрь 2022 г.
Данные мониторинга Core Web Vitals в DebugBear, октябрь 2022 г.Подборка статей по SEO оптимизации сайта. Выбора стратегии продвижения. Продвижение сайта в поисковых системах и социальных сетях. Обучение востребованным профессиям в сфере IT. Настройка рекламных кампаний в интернет. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Все для PR — менеджера.







Специальная подборка для Вас