Этот пост был спонсирован DebugBear. Мнения, выраженные в этой статье, принадлежат спонсору.
Что нужно сделать, чтобы занять высокие позиции в Google?
Простой ответ: создавайте высококачественный контент, который будет полезен вашим читателям.
Но Google также смотрит на то, насколько хорош ваш сайт после того, как на него приходят посетители.
За последние несколько лет Google пересмотрел методы сбора сигналов об удобстве страниц и их использования в качестве фактора ранжирования.
После введения основных веб-метрик Google постепенно изменил способы их измерения, чтобы они лучше отражали реальный пользовательский опыт.
Однако с введением метрики Interaction to Next Paint (INP) Google объявила о самом большом обновлении Core Web Vitals с момента ее первоначального внедрения.
Что нужно сделать, прежде чем INP станет сигналом ранжирования?
В этом руководстве объясняется новая метрика Google и способы ее оптимизации.
Каковы основные веб-жизненные показатели и что меняется?
Core Web Vitals (CWV) — это набор из трех показателей пользовательского опыта, которые стали сигналом ранжирования в июне 2021 года.
Три показателя CWV:
- Самая большая содержательная краска: Как быстро отображается содержимое главной страницы?
- Совокупный сдвиг макета: Стабилен ли макет страницы после загрузки?
- Первая входная задержка: Как быстро страница реагирует на действия пользователя?
Однако в марте 2024 г. Взаимодействие со следующей краской (INP) заменит задержку первого входа.
Что такое взаимодействие со следующей отрисовкой?
Метрика «Взаимодействие с следующей отрисовкой» (INP) показывает, какое взаимодействие задерживает посетителей при использовании вашего веб-сайта.
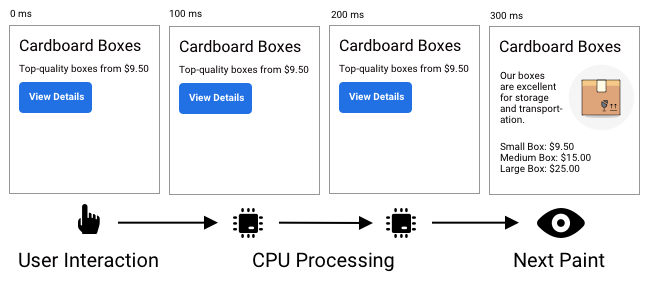
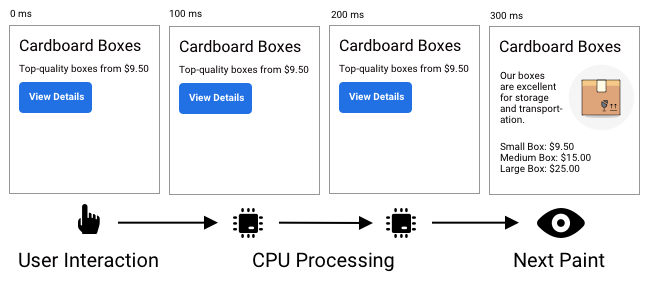
INP измеряет, сколько времени проходит между взаимодействием с пользователем (например, щелчком мыши или сенсорным вводом) и «следующей отрисовкой», которая визуально обновляет веб-сайт.
Например, если пользователь нажимает кнопку, а затем страница зависает на полсекунды перед обновлением, значение INP будет равно 500 миллисекундам.
Браузер тратит это время на выполнение кода веб-сайта и отображение обновленной страницы.
-
 Изображение создано DebugBear.com, август 2023 г.
Изображение создано DebugBear.com, август 2023 г.
Почему Google изменил задержку первого ввода на взаимодействие с следующей отрисовкой?
Старая метрика «Задержка первого ввода» часто не позволяла выявить плохой пользовательский опыт, когда он возникал.
Взаимодействие со следующей отрисовкой (INP) улучшает задержку первого ввода двумя способами:
- INP учитывает все время между взаимодействием с пользователем и следующим визуальным обновлением на странице. Первая входная задержка учитывает только часть общей задержки.
- INP учитывает все взаимодействия со страницами и обычно сообщает о том, с наибольшей задержкой. Первая задержка ввода учитывает только первое взаимодействие.
Каким должно быть мое взаимодействие со следующей картинкой?
Чтобы обеспечить хороший опыт и соответствовать критериям Google Core Web Vitals, ваш INP должен быть ниже 200 миллисекунд.
Большинству сайтов было довольно легко достичь порога задержки первого ввода: 93% мобильных сайтов показали хорошие результаты.
В отличие, только 64% сайтов в настоящее время показывают хорошие результаты по показателю «Взаимодействие с следующей отрисовкой».
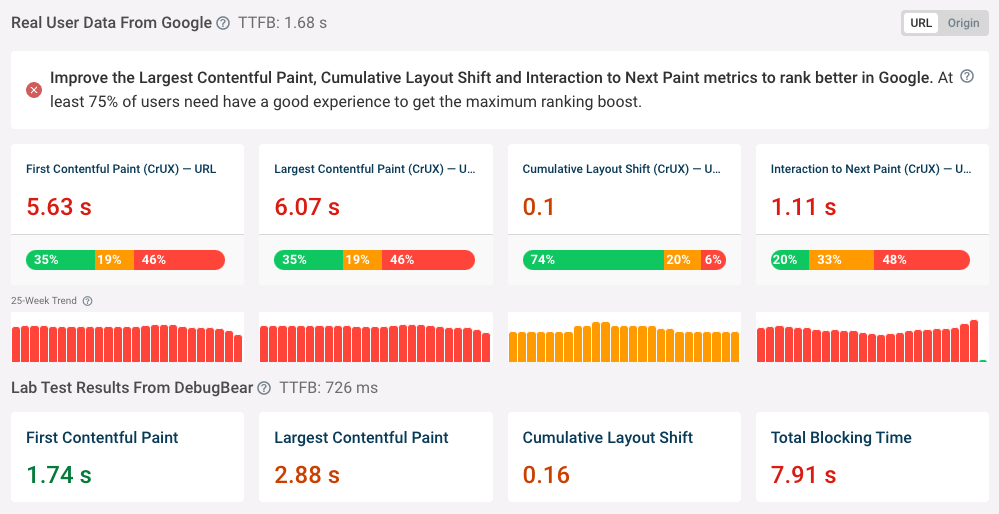
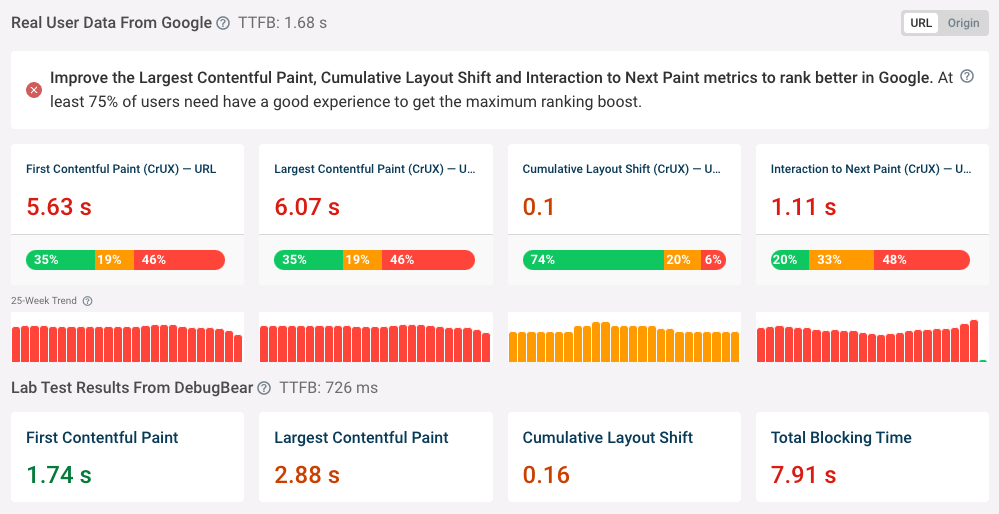
Вы можете использовать бесплатный инструмент, такой как PageSpeed Insights или DebugBear, чтобы увидеть, насколько хорошо работает ваш сайт. Вкладка DebugBear «Web Vitals» также показывает историю того, как ваш показатель INP менялся с течением времени.
-
 Скриншот с сайта DebugBear.com, август 2023 г.
Скриншот с сайта DebugBear.com, август 2023 г.
Что вызывает медленное взаимодействие с результатами следующей краски (INP)?
Постоянная обработка страницы процессором, которая не позволяет браузеру отображать обновленное содержимое страницы, является причиной низких оценок INP.
Итак, давайте разберемся, где следует искать потенциальные проблемы с INP.
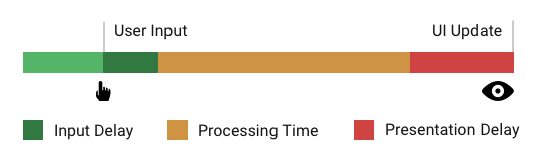
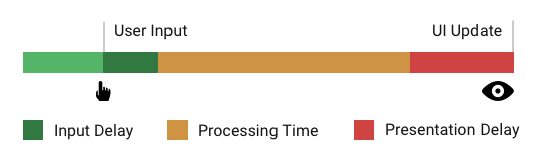
Общее значение INP состоит из трех различных компонентов, которые в сумме составляют общий балл:
- Входная задержка.
- Время обработки.
- Задержка презентации.
-
 Изображение создано DebugBear.com, август 2023 г.
Изображение создано DebugBear.com, август 2023 г.
Входная задержка
Задержка ввода — это задержка между нажатием пользователем кнопки и получением пользователем ответа от этой кнопки.
В этом примере вы можете использовать JavaScript для динамического отображения нового содержимого страницы, как только пользователь нажимает кнопку «Показать больше».
Однако новое содержимое страницы может загружаться только в том случае, если браузер еще не занят выполнением другого кода на вашем веб-сайте.
Если браузер все еще выполняет другой код на вашем веб-сайте, ему придется дождаться завершения работы этого кода, прежде чем он сможет ответить на щелчок пользователя.
Эта задержка между взаимодействием с пользователем и запуском кода обработчика событий называется задержкой ввода.
Показатель «Общее время блокировки» может дать вам представление о том, какой еще код выполняется на вашем веб-сайте, и может задержать код обработчика событий.
время обработки
время обработки — это время, затраченное на выполнение вашего кода в ответ на взаимодействие с пользователем. Обычно на это приходится большая часть общей задержки взаимодействия.
Если ваш код просто вносит в страницу небольшие изменения (например, делает скрытый контент видимым), эта обработка может произойти всего за несколько миллисекунд.
Однако если вам необходимо повторно отрисовать сложное приложение, показывающее большой объем данных, это может занять сотни миллисекунд и более.
Задержка презентации
Задержка презентации — это время, которое ваш браузер тратит на расчет того, где и как должен появиться новый контент. Это может включать в себя что угодно: от цветов до местоположения и шрифтов.
Если у вас простой веб-сайт, большой задержки быть не должно.
Однако, если ваш веб-сайт состоит из десятков тысяч отдельных элементов со сложным стилем, эти вычисления могут привести к задержкам взаимодействия на вашем веб-сайте.
Как оптимизировать взаимодействие со следующей отрисовкой
Если вы не уверены, какие страницы вашего веб-сайта необходимо оптимизировать, лучше всего начать с отчета Core Web Vitals в консоли поиска Google. Здесь вы можете увидеть конкретные URL-адреса, которые работают медленно.
Если вы знаете, какие страницы нужно оптимизировать, есть несколько подходов к выявлению медленных взаимодействий на вашем веб-сайте:
- Использование отладчика INP
- Тестирование вручную в Chrome DevTools
- Создание пользовательских потоков в Lighthouse
- Использование реального мониторинга пользователей (RUM)
Мы рассмотрим эти четыре подхода, а также их плюсы и минусы.
1. Используйте отладчик INP, чтобы выяснить, что вызывает задержки INP
Отладчик INP от DebugBear — это бесплатный инструмент, который автоматически определяет медленное взаимодействие на веб-сайте.
- Введите URL вашего веб-сайта.
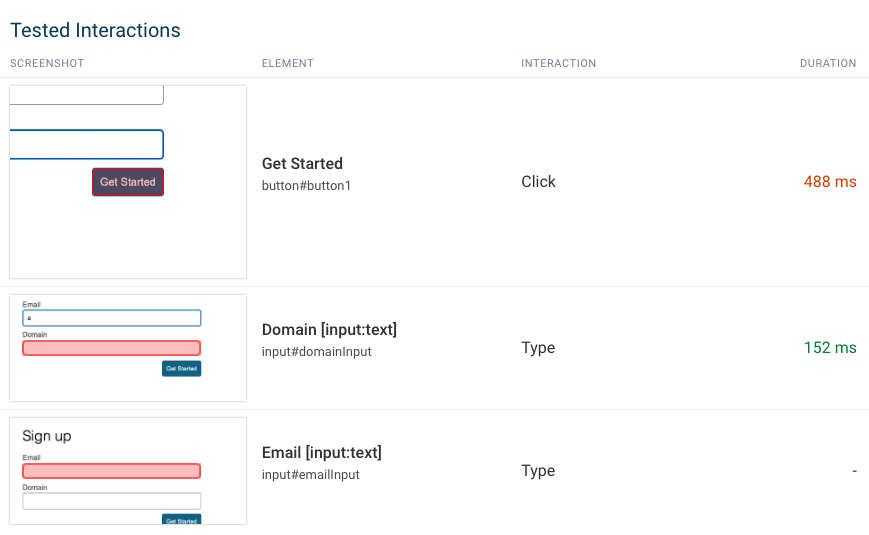
- Отладчик попытается найти кнопки, поля ввода и другие элементы страницы, которые могут вызвать задержки взаимодействия.
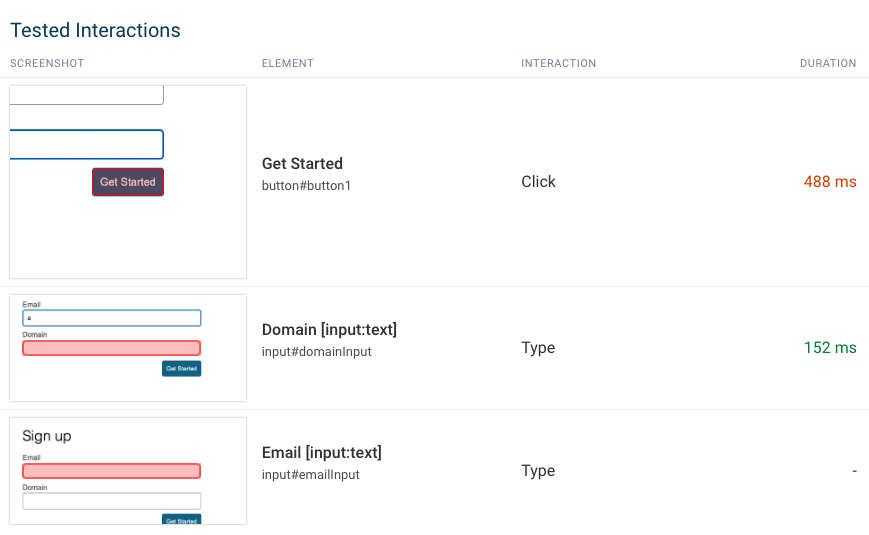
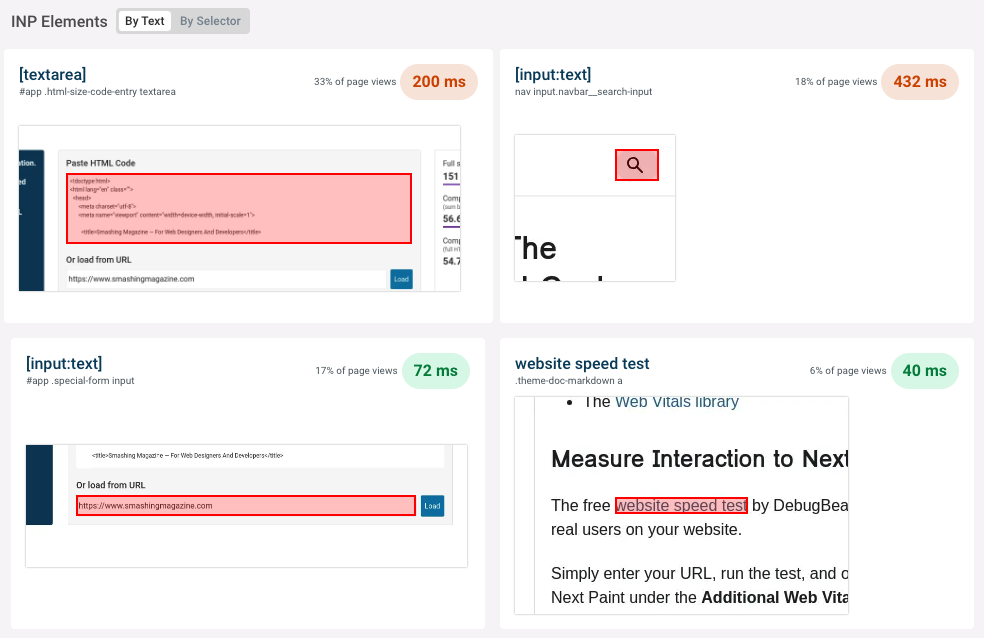
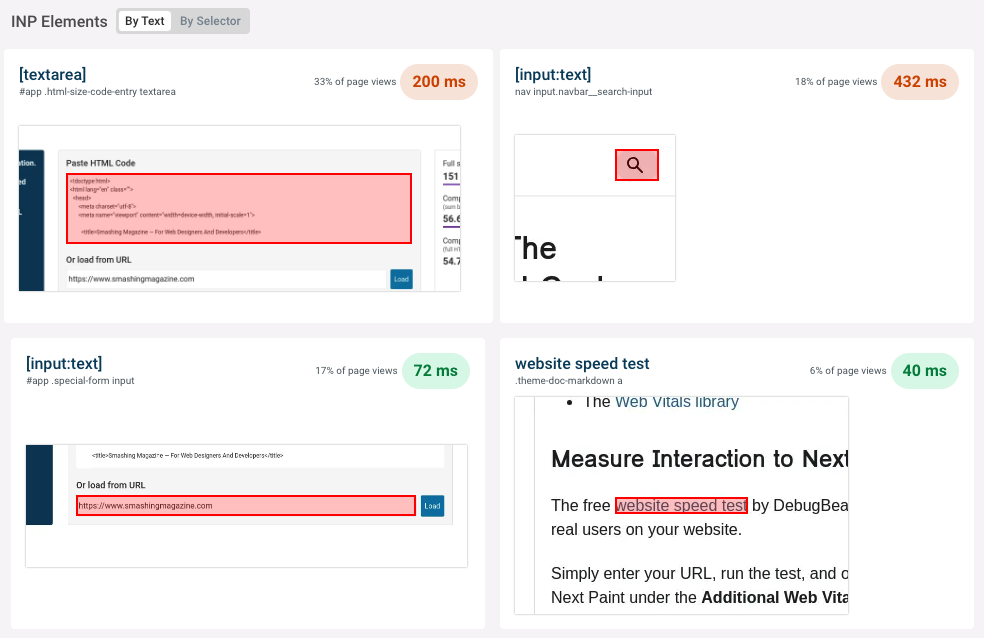
- Если произошло медленное взаимодействие, соответствующий элемент пользовательского интерфейса отображается в результате теста вместе со значением «Взаимодействие с следующей отрисовкой».
-
 Скриншот DebugBear.com, август 2023 г.
Скриншот DebugBear.com, август 2023 г.
Отладчик INP позволяет легко запускать тесты и выявлять медленные элементы.
Однако для сложных потоков это не очень хорошо работает.
Например, если пользователь сначала добавляет элемент в свою корзину и сталкивается с низкой производительностью во время оформления заказа, это не будет обнаружено.
2. Используйте Chrome DevTools, чтобы обнаружить сложные проблемы INP.
Инструменты разработчика в Google Chrome предоставляют много информации о том, что происходит на вашей странице.
Вкладка DevTools «Производительность» позволяет создавать запись взаимодействия, а затем анализировать ее.
- Откройте вкладку «Производительность DevTools».
- Нажмите кнопку «Начать запись».
- Нажмите на элемент пользовательского интерфейса на странице.
- Остановите запись.
- Откройте полосу «Взаимодействия» профиля производительности.
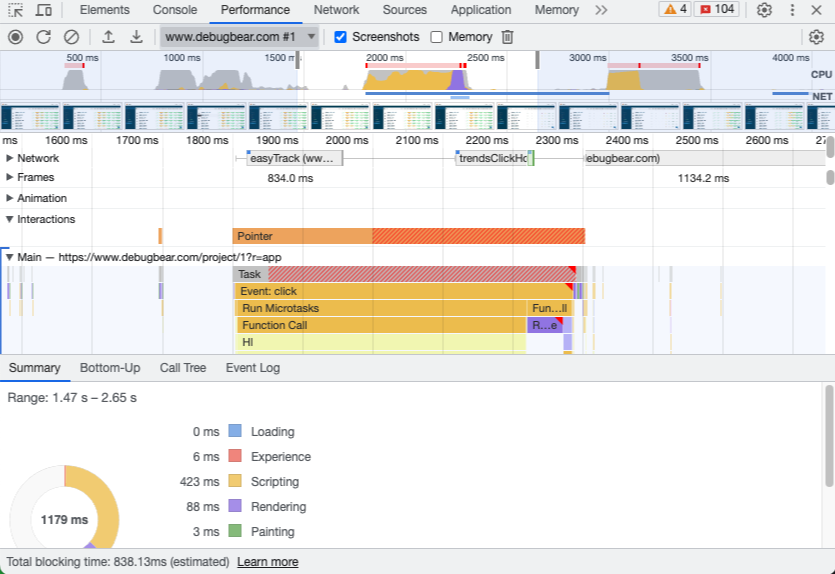
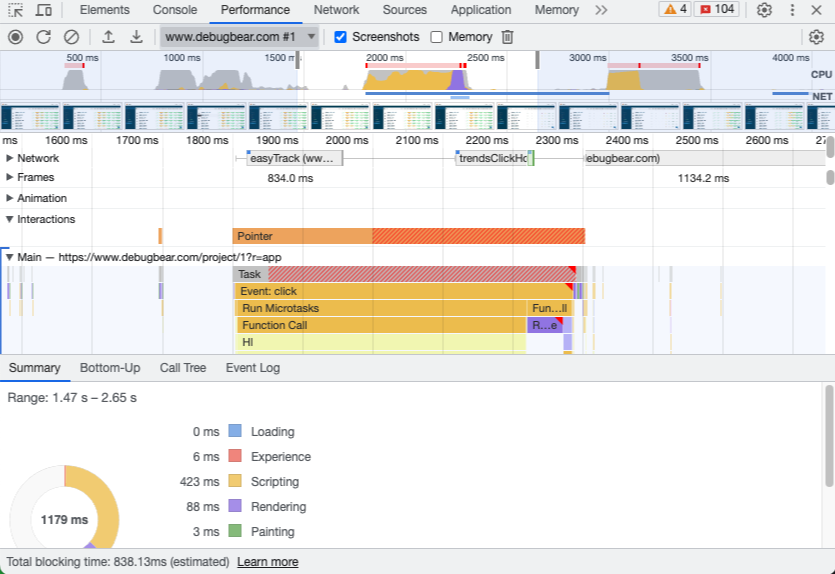
- Просмотрите полосу «Основная», чтобы увидеть выполненную работу ЦП, включая конкретные задачи, ответственные за задержку.
Любая продолжающаяся работа в основном потоке блокирует следующую отрисовку.
-
 Скриншот Chrome DevTools, август 2023 г.
Скриншот Chrome DevTools, август 2023 г.
Данные DevTools невероятно подробны и предоставляют всю информацию, необходимую для оптимизации взаимодействия.
Он работает как для простых страниц, так и для сложных пользовательских потоков или страниц, требующих входа в систему.
Далее вам нужно собрать данные вручную и методом проб и ошибок определить, с какими элементами пользовательского интерфейса нужно взаимодействовать.
3. Детализация до более кратких задержек взаимодействия с потоками пользователей Lighthouse
Теперь, когда вы вручную определили элементы страницы, пришло время использовать инструмент Google Lighthouse, который также поддерживает тестирование пользовательских потоков и измерение INP.
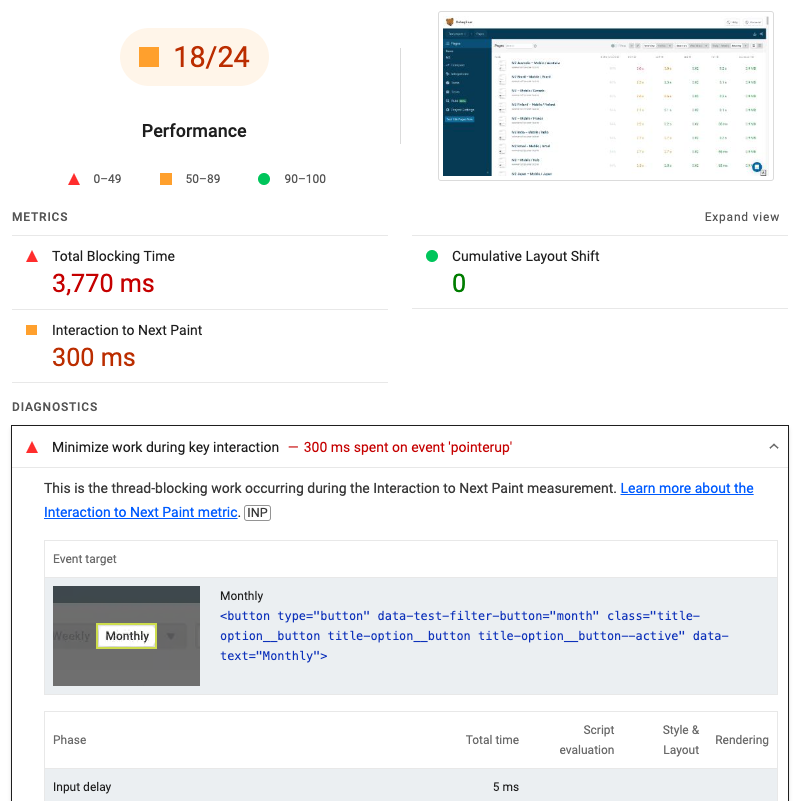
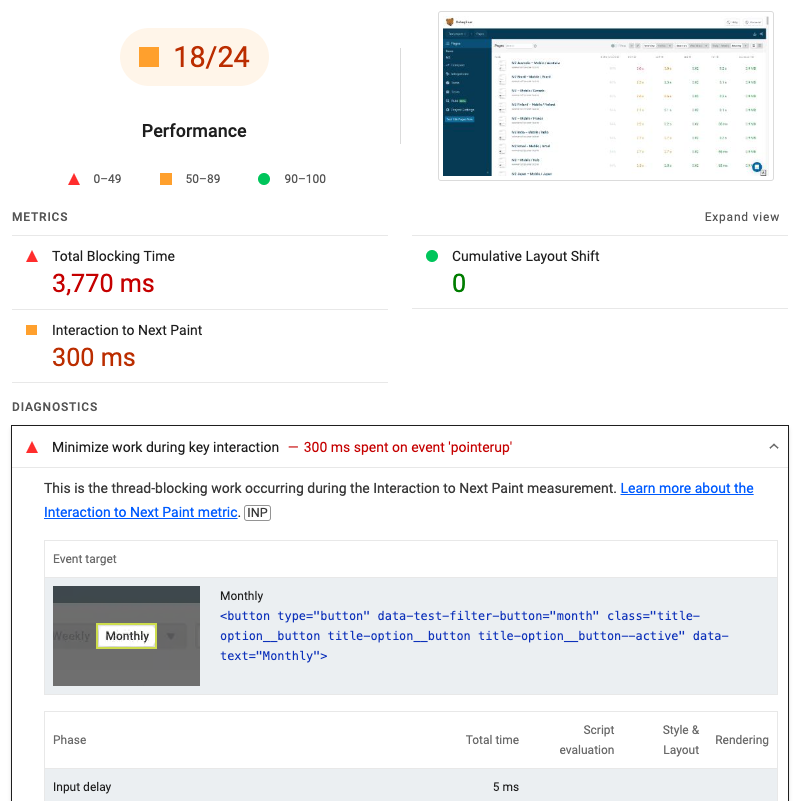
Lighthouse предоставляет более краткий анализ задержек взаимодействия, чем вкладка «Производительность DevTools».
Вы можете запустить Lighthouse из Chrome DevTools и вручную взаимодействовать с элементами страницы или написать код для автоматизации взаимодействия, чтобы упростить повторное тестирование вашего сайта позже.
-
 Скриншот Маяка, август 2023 г.
Скриншот Маяка, август 2023 г.
4. Исправьте взаимодействие со следующими проблемами рисования.
Определив взаимодействие, вызывающее задержку, вы можете воспроизвести его в DevTools и собрать профиль производительности с подробным описанием того, что именно необходимо исправить.
Чтобы устранить эти проблемы, вам нужно будет сотрудничать со своей командой разработчиков или поставщиком платформы веб-сайта.
Общие проблемы INP включают в себя блокировку процессора сторонним кодом или необходимость оптимизации производительности пользовательского слайдера или меню.
Способ устранения проблемы INP во многом зависит от характера проблемы.
Простой способ: мониторинг реальных пользователей (RUM)
Благодаря реальному мониторингу пользователей вы можете собирать подробные данные и точно видеть, какие именно взаимодействия со страницами привели к задержкам взаимодействия.
В настоящее время.
Чтобы легко снизить баллы INP:
- Используйте RUM для автоматического обнаружения медленных элементов страницы.
- Быстро просматривайте элементы страницы, которые чаще всего приводят к медленному взаимодействию.
- Внесите свои изменения.
На этом снимке экрана продукта DebugBear RUM показано, как разные пользователи взаимодействуют с разными элементами страницы и как в результате они испытывают разную задержку ввода.
-
 Скриншот с сайта DebugBear.com, август 2023 г.
Скриншот с сайта DebugBear.com, август 2023 г.
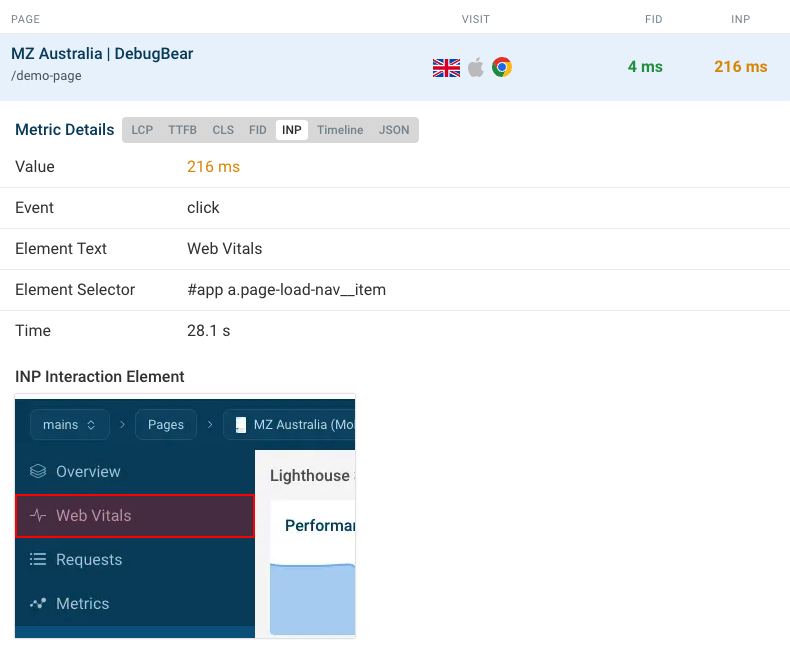
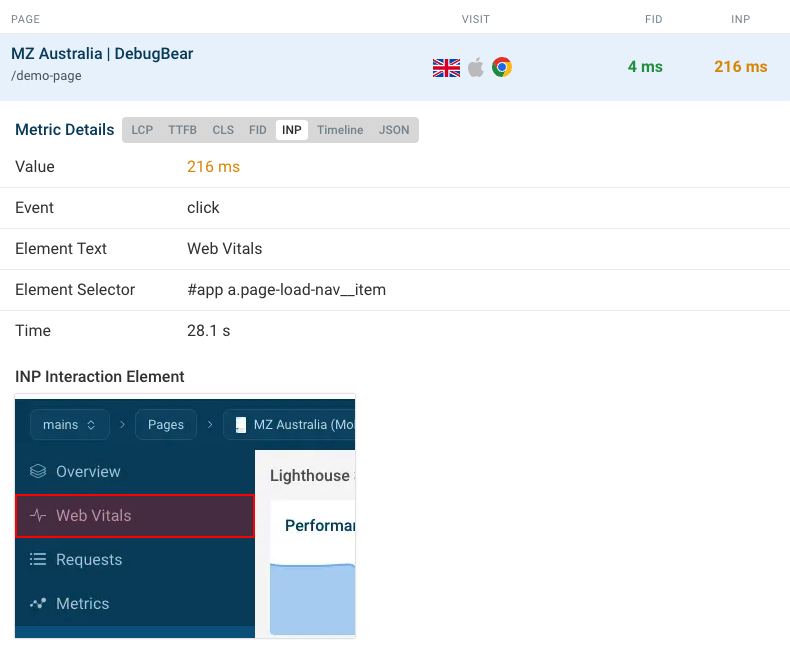
Реальные инструменты мониторинга пользователей также предоставляют подробную информацию о конкретных случаях медленного взаимодействия с пользователем.
Это поможет вам понять контекст, в котором произошла задержка, и облегчит воспроизведение и устранение проблемы.
Например, некоторые элементы пользовательского интерфейса могут быть видны только на экранах определенных размеров или определенные взаимодействия могут быть медленными только в некоторых браузерах.
-
 Скриншот с сайта DebugBear.com, август 2023 г.
Скриншот с сайта DebugBear.com, август 2023 г.
Реальный мониторинг пользователей предоставляет подробные данные о медленном взаимодействии на вашем сайте.
Он также наиболее близок к данным Google, поскольку Google также собирает свои показатели от реальных пользователей. Можно отслеживать сложные действия пользователя и опыт входа в систему.
Однако для реальных инструментов мониторинга пользователей обычно требуются платные инструменты, и вам необходимо установить фрагмент на свой сайт.
Вы можете попробовать DebugBear бесплатно в течение 14 дней.
Легко и последовательно отслеживайте взаимодействие со следующей отрисовкой
Начните собирать реальные пользовательские данные в INP и других основных веб-показателях, подписавшись на бесплатную 14-дневную пробную версию DebugBear.
С помощью этой бесплатной пробной версии вы сможете:
- Сразу же увидите эффект от оптимизации, вместо того, чтобы ждать 28 дней от Google.
- Отслеживайте эффективность всего вашего сайта.
- Определите страницы с высоким трафиком, на которых пользователи испытывают медленное взаимодействие.
- Посмотрите, как различается производительность в разных странах мира, на разных устройствах и на разных типах страниц вашего веб-сайта.
Кредиты изображений
Рекомендованное изображение: изображение от DebugBear. Используется с разрешения.
Подборка статей по SEO оптимизации сайта. Выбора стратегии продвижения. Продвижение сайта в поисковых системах и социальных сетях. Обучение востребованным профессиям в сфере IT. Настройка рекламных кампаний в интернет. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Все для PR — менеджера.















Специальная подборка для Вас