Добавление разметки схемы на ваш веб-сайт — отличный способ помочь поисковым системам, таким как Google, быстрее и точнее понимать ваш контент.
Один из менее известных способов использования разметки схемы — включение в нее «сущностей». Добавление объектов в схему может помочь Google лучше понять ключевые темы вашего контента.
В этой статье я проведу вас через пошаговый процесс использования сущностей в разметке схемы.
Зачем использовать сущности в разметке схемы?
Так зачем утруждать себя добавлением сущностей в разметку схемы, если возможности Google по обработке естественного языка (такие как BERT и MUM) уже помогают поисковой системе понять содержание вашей статьи?
Ответ заключается в том, что и авторы, и ИИ иногда не могут точно передать и определить значение, контекст и важность тем в статье.
Представьте, что вы идете в свой любимый местный ресторан и видите в меню восхитительно выглядящий буррито, но там не указано, какого он типа и что в нем содержится.
Итак, вы заказываете его, а когда его приносят, вы должны выяснить, используя свои чувства, чтобы уловить все контекстуальные подсказки о том, из чего состоит блюдо.
Вы, вероятно, разберетесь с большинством ингредиентов, если у вас достаточно кулинарного опыта, но, вероятно, не со всеми, особенно если в нем есть смесь специй!
Использование схемы объектов похоже на предоставление Google всех основных ингредиентов для вашей статьи, что упрощает для них идентификацию и понимание наиболее важных тем вашей статьи без какой-либо путаницы.
Это снимает нагрузку с обеспечения того, чтобы слова идеально использовались в статье и ее предложениях, чтобы передать их значение и важность.
Добавление объектов в схему вашей статьи
Следующий процесс дает мне больше контроля и меньше зависимости от сторонних плагинов. Однако, если вы хотите пойти по пути плагина, проверьте WordLift.
В любом случае, чтение этого руководства поможет вам лучше понять, как инструменты Google и НЛП видят ваши самые важные темы.
Допустим, у вас есть статья под названием «10 лучших игрушек для маленьких взрослых собак».
Вот шаги для определения наиболее релевантных сущностей для этой статьи и добавления их в разметку схемы.
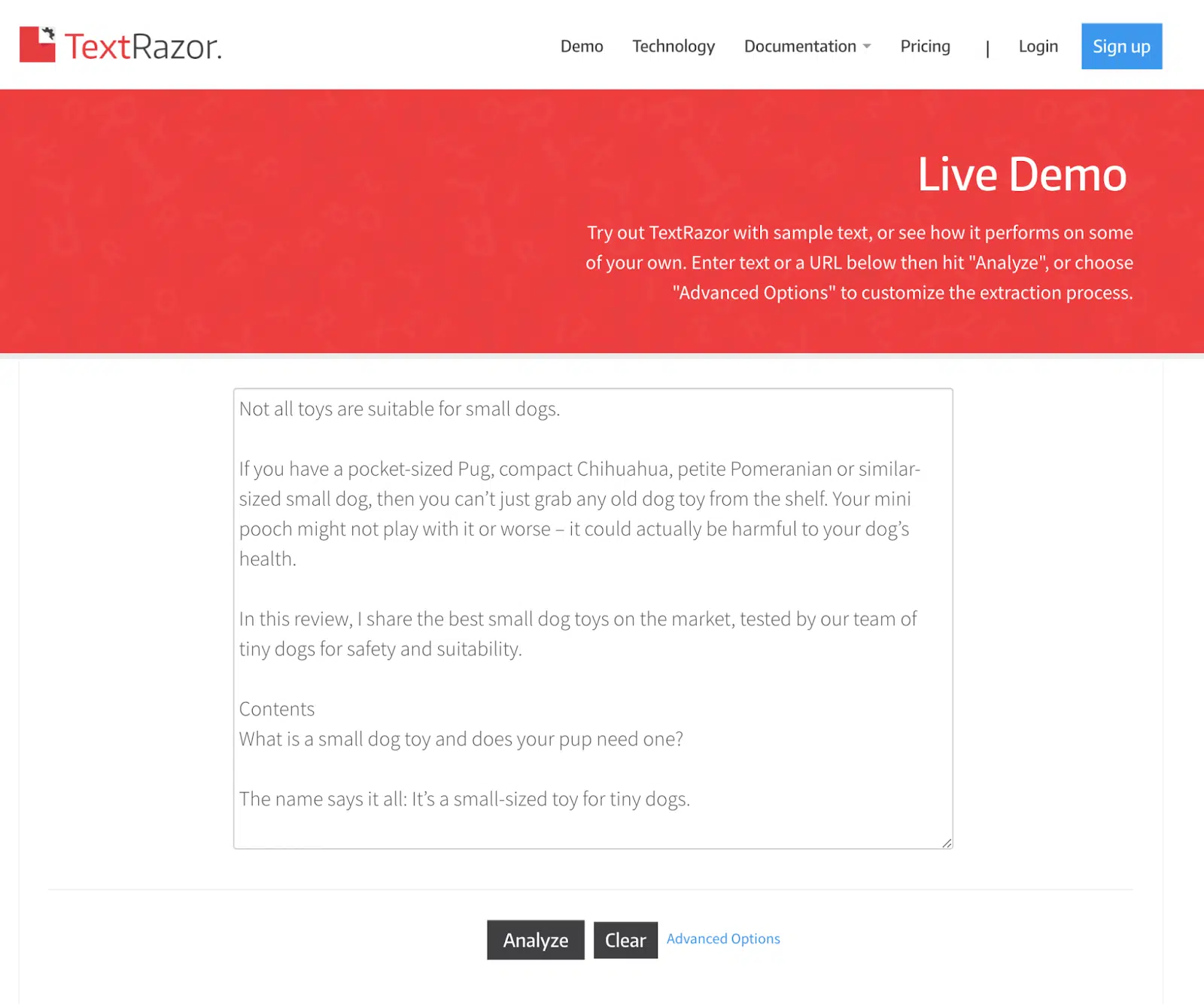
Шаг 1. Проанализируйте свою статью с помощью TextRazor.
Начните с копирования и вставки текста вашей статьи в демо-версию TextRazor и нажатия кнопки «Анализ».
(Для этого руководства я использую текст статьи из DogLab.)

Шаг 2. Определите соответствующие объекты
На странице результатов вы увидите список основных объектов или тем, ранжированных по релевантности на правой боковой панели.

Чем выше балл за тему, тем более она актуальна для статьи.
Ключевым моментом здесь является просмотр всего этого списка и проверка того, насколько хорошо он оценивает актуальность тем.
Если есть основная тема, например «летающая тарелка», и она не имеет высокой оценки релевантности, то еще важнее добавить ее в схему.
Кроме того, вы можете подумать о том, чтобы переписать предложения, содержащие слово «фрисби», чтобы получить более высокий балл заметности или релевантности.
Для этого примера мы выберем следующие темы или объекты, для которых вы затем получите данные схемы.
Первичные сущности:
Второстепенные сущности:
- Чихуахуа
- Йоркширский терьер
- шпиц
- Ши-тцу
- Мопсы
- Фрисби
- Жевательная игрушка
- скрипучая игрушка
- Теннисный мяч
Не каждая тема на боковой панели представляет известную сущность в Википедии, Викиданных или Google.
Поэтому важно просмотреть все выделенные жирным шрифтом и подчеркнутые слова в каждом предложении, разбитом на части в левой части страницы.
Получайте ежедневный информационный бюллетень, на который полагаются поисковые маркетологи.
Затем найдите предложение в левой части страницы результатов, содержащее ваш первый объект.

В этом примере давайте выберем «собаку» в качестве сущности.
Далее нажмите на Сущности вкладку под предложением, которое содержит слово собака. Это отобразит список всех сущностей в этом конкретном предложении.
Мы хотим скопировать все URL-адреса объекта для этого объекта и временно сохранить его в документе или электронной таблице.
Щелкните правой кнопкой мыши первый объект в списке и скопируйте его ссылку в Википедии. В данном случае это:
Затем найдите соответствующий объект Google (который должен начинаться с «/m/«) и скопируйте идентификатор. В данном случае это (/m/0bt9lr)
Добавьте идентификатор объекта Google в конец этого URL-адреса поиска Google:
Так это выглядит так:
Нажмите на нее, чтобы убедиться, что на странице результатов поиска отображаются результаты по запросу «собака». Круто, правда?
Наконец, найдите объект Викиданных (обычно начинающийся с буквы Q) и скопируйте его ссылку (например,
Вы захотите повторить этот точный процесс для каждого объекта в вашем списке. Если вы обнаружите, что хотите автоматизировать больше, у TextRazor есть API, с которым вы можете работать.
Шаг 4. Включите URL-адреса объектов в схему
Теперь, когда вы собрали URL-адреса Википедии, Google и Викиданных для каждого объекта, вы можете интегрировать их в схему JSON под названием «о нас», которая должна быть вложена в основную схему, например «Статья».
Следуйте этой структуре для каждой сущности:
"about": [
{
"@type": "Thing",
"name": "Dog",
"sameAs": "
},
{
"@type": "Thing",
"name": "Dog",
"sameAs": "
},
{
"@type": "Thing",
"name": "Dog",
"sameAs": "
}
]Если вы проверяете с помощью Schema.org, это должно выглядеть так:

Повторите этот процесс для всех ваших сущностей.
Шаг 5: Добавьте схему в вашу тему WordPress
Здесь все может стать немного более техническим, и вам может понадобиться помощь программиста или попробовать ChatGPT.
Далее нам нужно добавить PHP-код, в котором будут храниться все эти сущности и их разметка схемы.
Хорошая новость заключается в том, что после создания схемы объекта вам не придется делать это снова.
То, как я закодировал его для своего сайта WordPress, заключается в том, чтобы связать «тег» WordPress с каждым объектом.
Например, у меня есть тег WordPress под названием «Собака», и любой статье о собаке назначается этот тег.
Когда это происходит, код WordPress автоматически отображает схему сущности собаки.
Крутая часть заключается в том, что вы можете добавить столько тегов, сколько хотите, к сообщению или странице WordPress, поэтому вы можете загружать столько соответствующих объектов, сколько хотите, одним нажатием кнопки.
Вот хорошая подсказка ChatGPT для начала генерации этого кода:

Если вы используете такой плагин, как Yoast SEO, вам нужно настроить приглашение, чтобы включить его в их формат JSON.
Шаг 6: Назначьте теги своей статье
После того, как у вас есть код PHP, вы можете добавлять теги к своим статьям.

Перейдите на панель инструментов WordPress и убедитесь, что вашей статье (в данном случае «Лучшие игрушки для маленьких взрослых собак») присвоены соответствующие теги (например, «собака»).
Самое интересное в этом примере заключается в том, что как только я помечу любую существующую статью тегом «собака», все эти статьи будут мгновенно обновлены.
Шаг 7: Промойте и повторите
Повторите этот процесс для любого дополнительного объекта (например, «игрушка», «чихуахуа», «йоркширский терьер» и т. д.), который вы хотите включить в разметку схемы.
Включение сущностей в разметку схемы
Интеграция сущностей в вашу разметку схемы не является обязательной для того, чтобы занимать первое место в органическом поиске. Тем не менее, это может помочь вам застраховать свои долгосрочные ставки на SEO.
Писатели и ИИ не идеальны. Написание и интерпретация текста на странице не всегда выполняются идеально. Это означает, что есть шанс, что актуальность и важность основных тем статьи могут быть уменьшены или упущены.
Если вы сомневаетесь в этом, протестируйте его, чтобы увидеть, как он работает на вашем сайте. Найдите на своем сайте четыре статьи по теме и добавьте в каждую из них не менее 5–10 статей.
Вероятно, вы можете вручную отредактировать схему только для тестовых статей. Если он работает хорошо, вы можете более глубоко интегрировать его в код своего сайта или попробовать WordLift.
Мнения, выраженные в этой статье, принадлежат приглашенному автору, а не обязательно поисковой системе. Штатные авторы перечислены здесь.
Подборка статей о ИТ компаниях. Обмен опытом. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезная информация. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас