Расширения Chrome обеспечивают быстрый и простой способ выполнения скучных и повторяющихся задач. Расширения могут значительно сэкономить время в SEO. Но многие до сих пор не сосредотачиваются на их создании.
Одна из причин заключается в том, что некоторые маркетологи не могут кодировать сложные инструменты, поэтому они используют любой доступный инструмент. Тем не менее, вам не всегда нужно тратить время на изучение сложных навыков или тратить деньги на дорогого разработчика для создания нового сложного инструмента.
Теперь вы можете использовать ChatGPT для создания собственных настраиваемых SEO-расширений, загрузки их в Google и ежедневного использования бесплатно. Вот как.
Шаг 1. Определите требования
Четкое понимание того, что вы хотите, чтобы ваше расширение Chrome делало, является первым шагом в этом процессе. Я бы посоветовал контент-маркетологам подумать об этом до того, как они начнут подсказывать ChatGPT, и прописать конкретные и четкие требования.
Требования обычно бывают двух типов:
- Задание: Для чего вам нужно ваше расширение?
- Особенность: Как вы хотите, чтобы ваше расширение представляло вам информацию?
Отказ от ответственности: этот процесс предназначен для создания расширения, которое работает только на вашем компьютере, что означает, что вы не сможете продать его или сделать доступным в Интернет-магазине Chrome. Для этого вам необходимо соблюдать рекомендации Google, которые можно найти здесь.
В этом руководстве мы будем использовать пример простого SEO-расширения для Chrome, которое я создал сам. Итак, вот мои требования.
Информационные требования
Я хочу, чтобы мое расширение SEO для Chrome сообщало мне обо всех элементах страницы для быстрого обзора страницы без необходимости заходить в серверный код страницы, чтобы проверить их:
- Заголовок страницы
- Мета-описание
- Копировать заголовки
- Внутренние ссылки, включая список URL-адресов
- Изображения, включая URL-адреса
- Канонический URL
Требования к функциям и поведению
Я хочу, чтобы мое расширение показывало мне всплывающее окно, когда я нажимаю значок расширения в браузере Chrome.
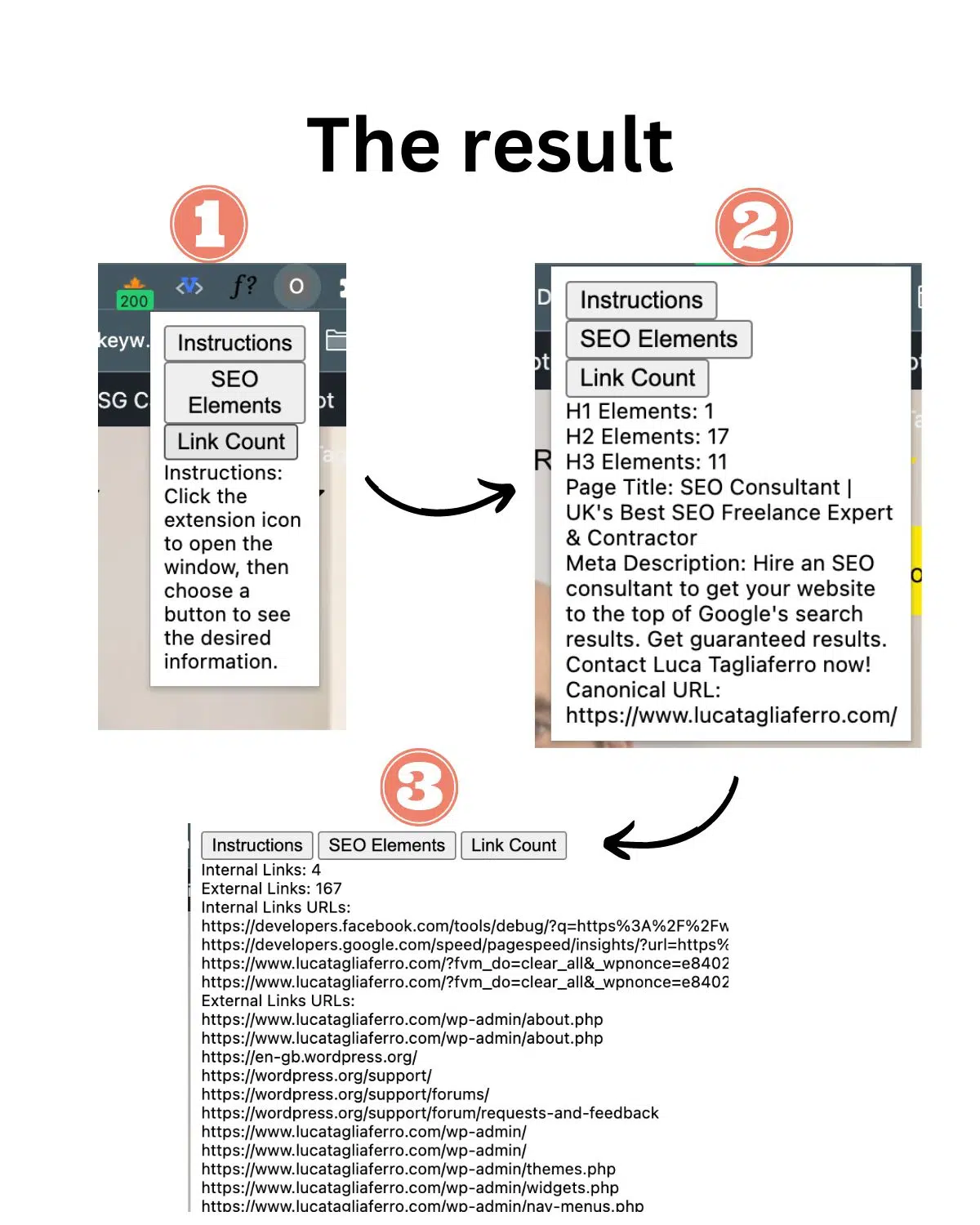
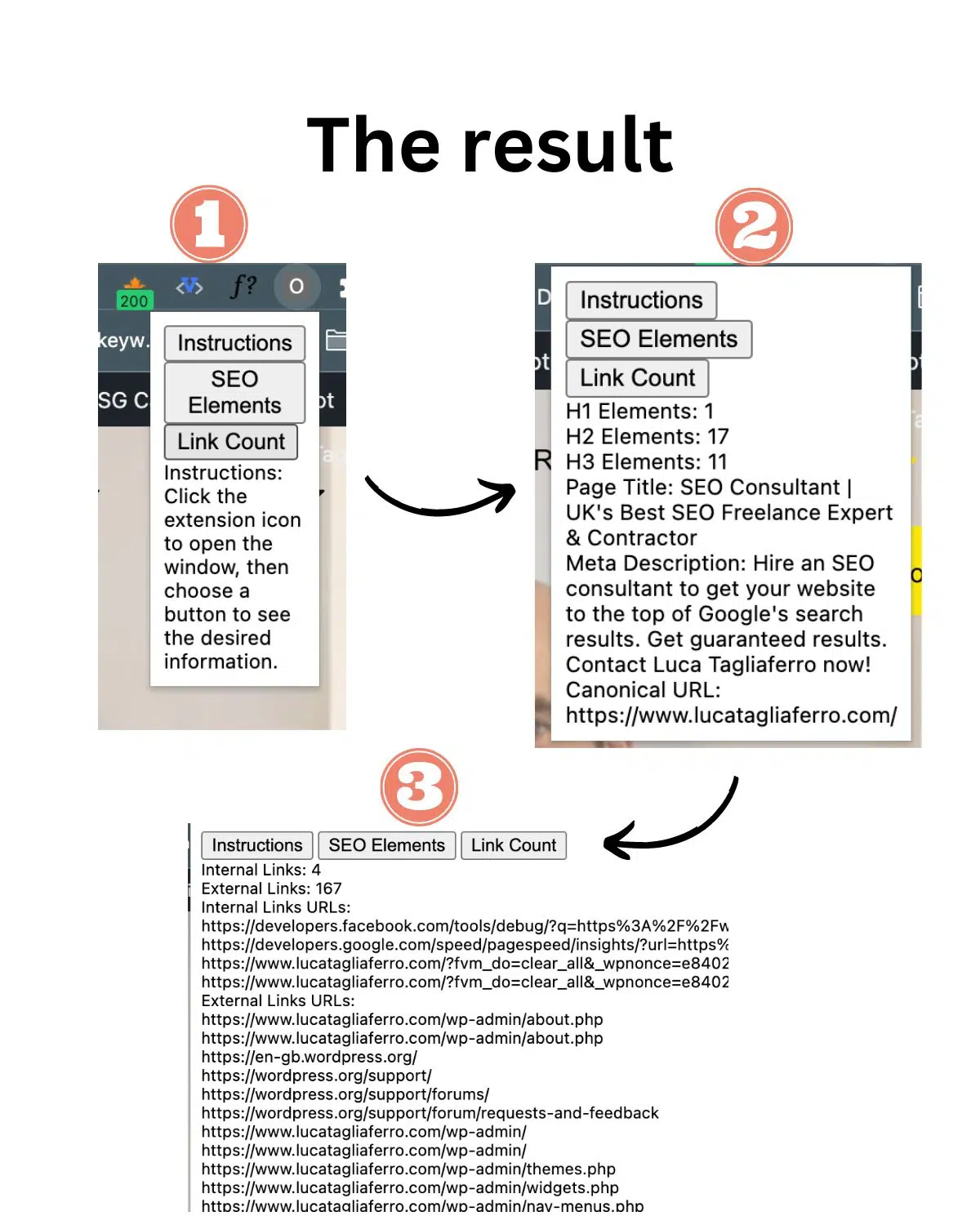
Ниже вы можете увидеть, что мы будем строить и как это будет отображаться в Chrome.

Примечание. Это базовая версия расширения, которая для простоты не включает стили CSS. В этом руководстве мы сосредоточимся на фактической функциональности, а не на стиле.
Как вы можете видеть на изображении выше, вам необходимо убедиться, что результаты расширений будут видны вам на вкладке Chrome в виде всплывающего окна.
Большинство SEO-расширений работают таким образом, они предоставляют вам необходимую информацию во всплывающем окне, когда вы щелкаете значок расширения.
Шаг 2. Напишите подробное описание ChatGPT.
Теперь, когда вы готовы к подсказкам о потенциальном расширении SEO, вы можете отправиться в ChatGPT, чтобы написать подробные инструкции. Опять же, ваше приглашение должно быть как можно более конкретным и подробным.
Большинство подсказок, которые используют маркетологи, не длинные, они очень короткие. И из коротких подсказок вы получите плохие результаты.
Вот как вы можете это сделать:
Во-первых, вам нужно поставить перед ChatGPT несколько целей. Для этого вы можете использовать то же требование, которое мы видели на шаге 1, в дополнение к командной строке:
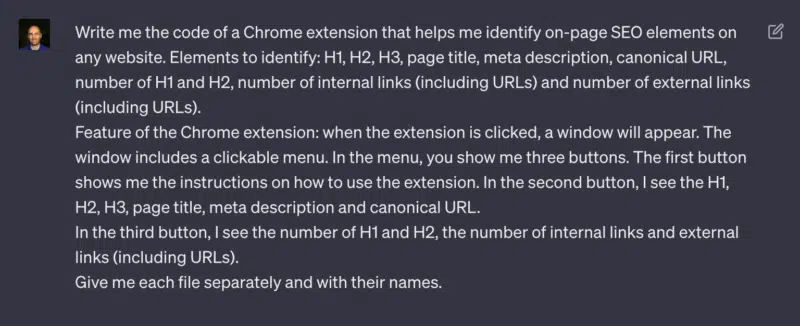
- «Напишите мне код расширения для Chrome, которое поможет мне идентифицировать элементы SEO на странице любого веб-сайта. Элементы для идентификации: H1, H2, H3, заголовок страницы, мета-описание, канонический URL-адрес, количество H1 и H2 и количество внутренних ссылок (включая URL-адреса)».
Теперь, когда вы поставили ChatGPT цели, которых хотите достичь, пришло время указать, как именно вам нужно, чтобы ваше расширение вело себя. Для этого мы будем использовать всплывающее окно с кнопками. Вот как вы можете сделать эту часть:
- «Особенность расширения Chrome: при нажатии на расширение появится окно. Окно содержит интерактивное меню. В меню ты показываешь мне три кнопки. Первая кнопка показывает мне инструкции по использованию расширения. Во второй кнопке я вижу H1, H2, H3, заголовок страницы, метаописание и канонический URL. В третьей кнопке я вижу количество H1 и H2, количество внутренних ссылок (включая URL-адреса)».
Мы должны быть очень конкретными в отношении того, чего мы хотим достичь. Для этого вам нужно будет добавить последний абзац подсказки, указав, как нужно загрузить подсказку.
- «Дайте мне каждый файл отдельно и с их именами».
Таким образом, вы просите ChatGPT разделить файлы на части. Это важно из-за Шага 4. Так что держитесь.
Шаг 3: Попросите ChatGPT написать код
Наконец, пришло время взять все написанные нами предложения, скопировать их и вставить в ChatGPT:

Одной из лучших функций ChatGPT является возможность без проблем писать код.
Вот почему, согласно нашим инструкциям, ChatGPT предоставит вам четыре отдельных кода.
Примечание: когда вы создаете новое расширение Chrome, вам обычно нужно предоставить несколько типов файлов, в зависимости от его сложности. В этом примере нам нужно всего четыре типа файлов для загрузки в учетную запись Chrome:
- Манифест.json
- Всплывающее окно.html
- Popup.js
- Content.js
Использование ChatGPT означает, что маркетологам не нужно учиться создавать эти технические файлы, и в этом весь смысл этого руководства, но все же важно знать, для чего они нужны.
Кроме того, я бы порекомендовал специалистам по цифровому маркетингу как можно больше узнать об этих файлах, поскольку им необходимо устранять возможные технические проблемы и выяснять, как улучшить работу их расширений. У Google есть специальное руководство по действиям в браузере Chrome, если вы хотите узнать больше.
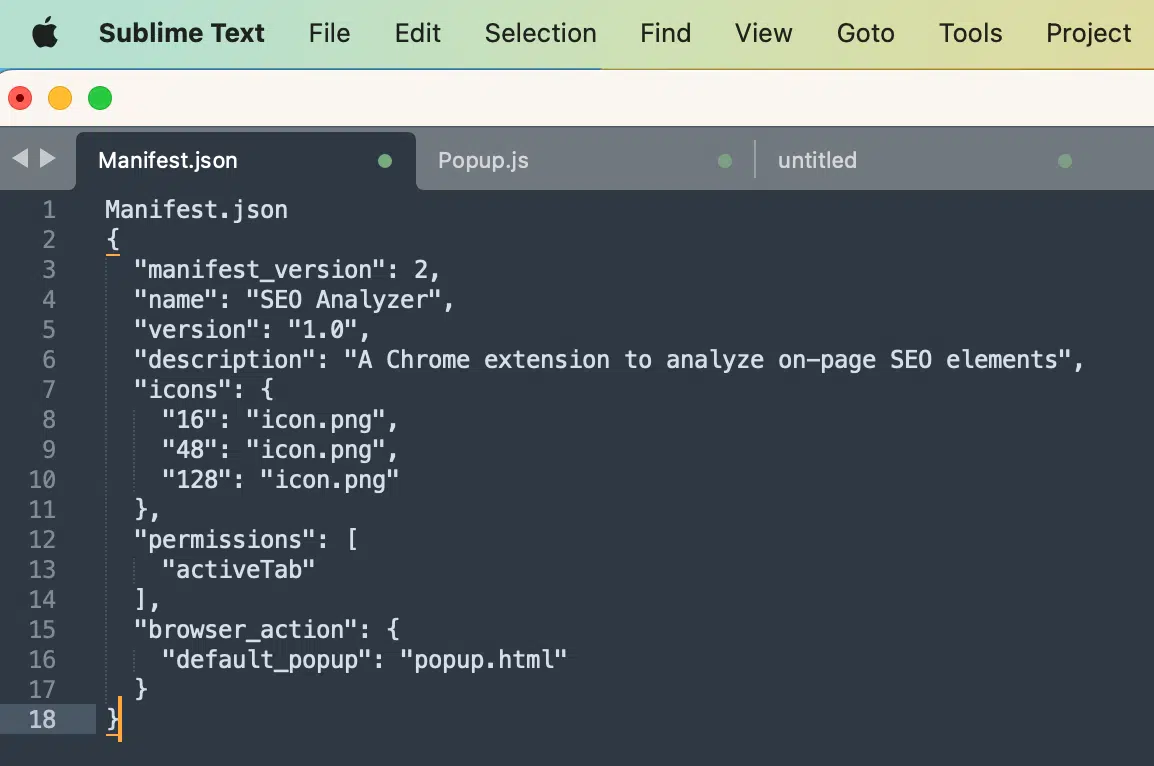
Манифест.json
Файл manifest.json — это файл конфигурации, необходимый для каждого расширения Chrome.
Он содержит метаданные о расширении, такие как его имя, версия, описание, значки и разрешения. Он также указывает всплывающий файл по умолчанию, который будет отображаться при нажатии на расширение.
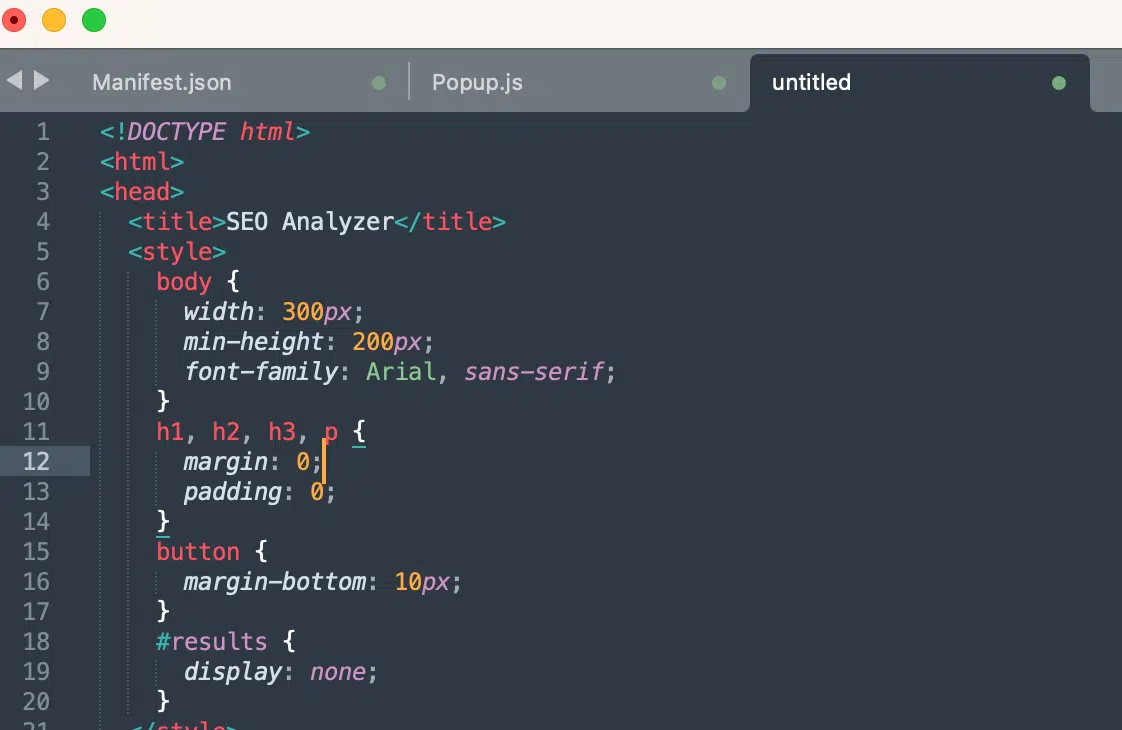
Файл popup.html представляет пользовательский интерфейс (UI) расширения Chrome. Он определяет макет и содержимое, которые будут отображаться при нажатии на значок расширения.
В этом случае он включает в себя кнопки для инструкций, элементы SEO и статистику, а также раздел результатов для отображения собранной информации.
Файл popup.js содержит код JavaScript, который взаимодействует с пользовательским интерфейсом расширения Chrome.
Он обрабатывает нажатия кнопок и отправляет сообщения сценарию содержимого (не включенному в предоставленный код) для извлечения элементов SEO с текущей активной веб-страницы.
Он также обновляет пользовательский интерфейс для отображения полученной информации в разделе результатов при нажатии соответствующих кнопок.
Content.js
Файл content.js отвечает за взаимодействие с содержимым веб-страницы и извлечение необходимых данных.
В этом случае он прослушивает сообщения из всплывающего окна и выполняет задачи.
Получайте ежедневный информационный бюллетень, на который полагаются поисковые маркетологи.
Шаг 4. Экспортируйте коды ChatGPT в файлы
Теперь, когда у нас есть коды и три типа файлов, следующим шагом будет загрузка информации об этих файлах в удобоваримом формате для расширения Chrome.
Вот как вы можете это сделать:
Загрузите приложение Sublime Text
Sublime Text — это общедоступный редактор, изначально поддерживающий все языки программирования и языки разметки. Пользователи могут скачивать файлы и загружать их в другое место.
Скопируйте и вставьте коды
Теперь, когда у нас есть коды и Sublime Text, нам нужно скопировать коды из ChatGPT и вставить их в необходимые вкладки Sublime Text, прежде чем мы сможем загрузить их на наши рабочие столы.
В каждую отдельную вкладку будем вставлять коды:

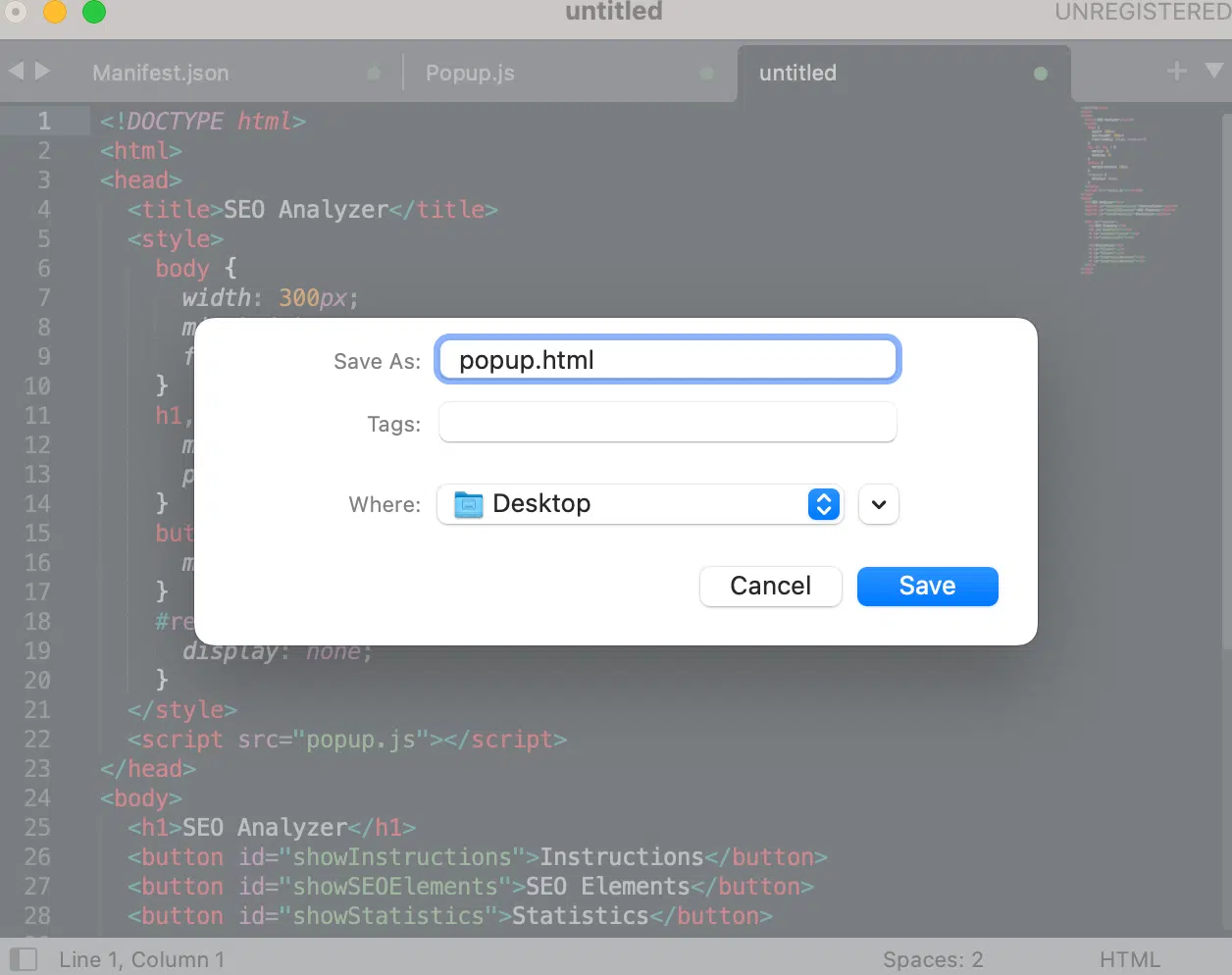
После того, как вы нажмете «Вставить», иногда будет отображаться вкладка без заголовка, которая выглядит следующим образом;

Стоит отметить, что в примерах кода, которые я использую для этого руководства, приложение Sublime Text не подбирает заголовки автоматически, поэтому вам придется добавлять их вручную.
Когда вы сохраните файлы на рабочем столе, вы сможете изменить имена файлов. Однако это не повлияет на ваше расширение.

Вы можете сохранить все файлы в определенную папку, которую вы можете назвать «Мое расширение SEO» или что-то в этом роде.
Шаг 5. Загрузите файлы в учетную запись расширения Chrome.
Теперь, когда мы завершили самую сложную часть этого руководства, написав код, пришло время загрузить файлы в вашу учетную запись.
Для этого вам нужно открыть панель расширений Chrome здесь: chrome://extensions/
Оказавшись внутри, выполните следующие действия, чтобы правильно загрузить файлы:
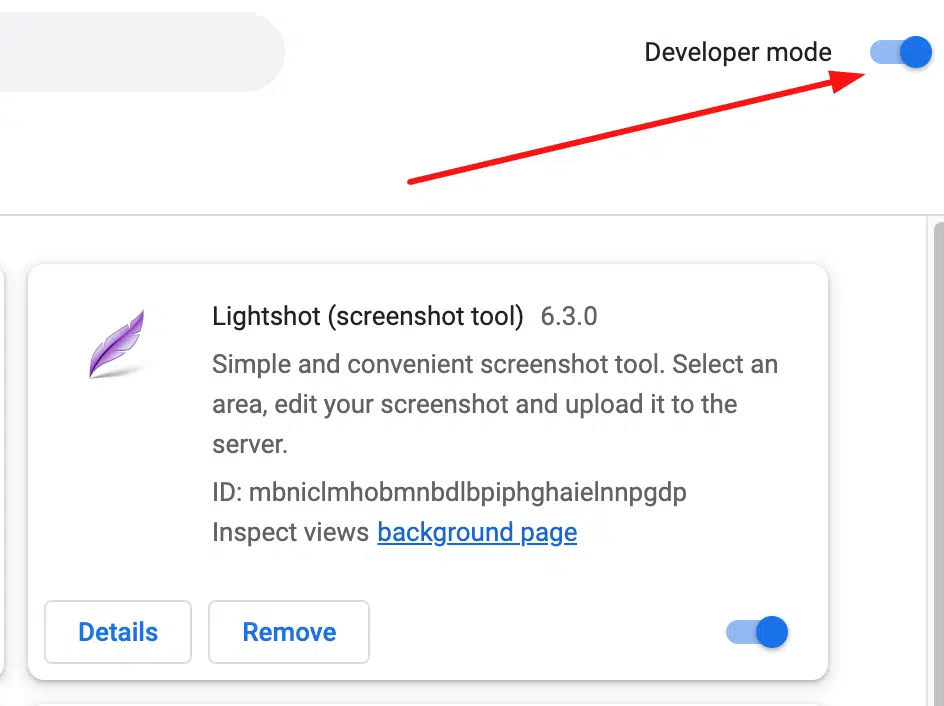
- Включите «Режим разработчика» в правом верхнем углу браузера. Это позволит вам открыть функцию загрузки.

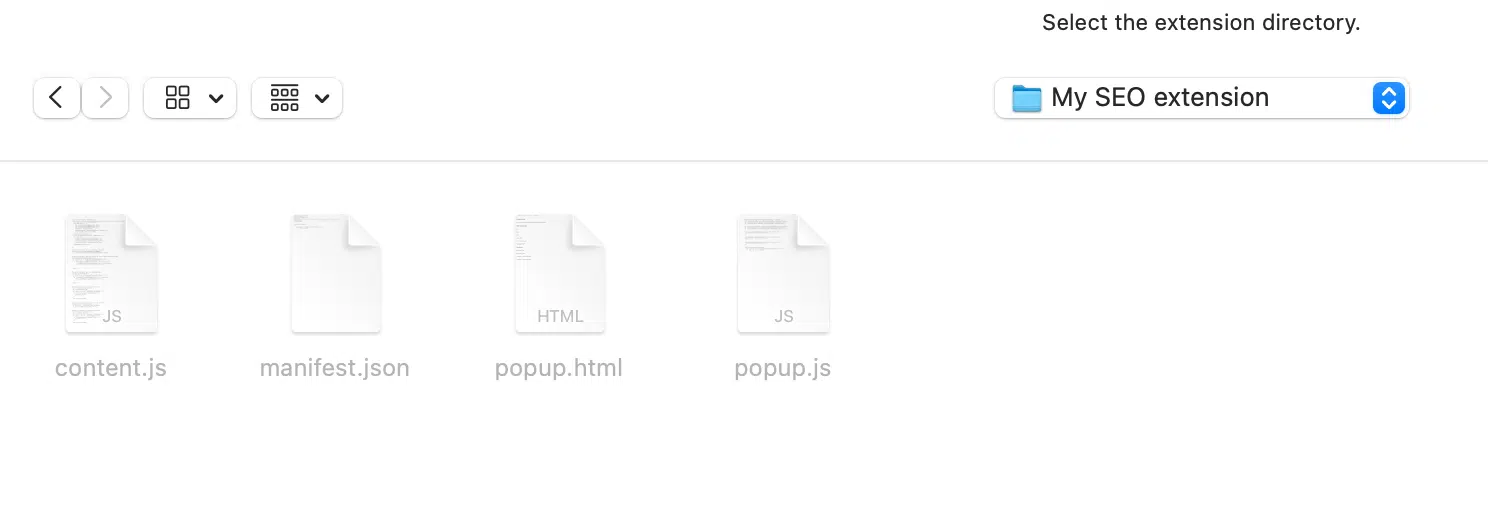
- Нажмите «Загрузить распакованное», чтобы найти и выбрать 4 файла для загрузки.
Когда вы нажмете «Загрузить распакованное», откроется это окно, если вы работаете на Mac.

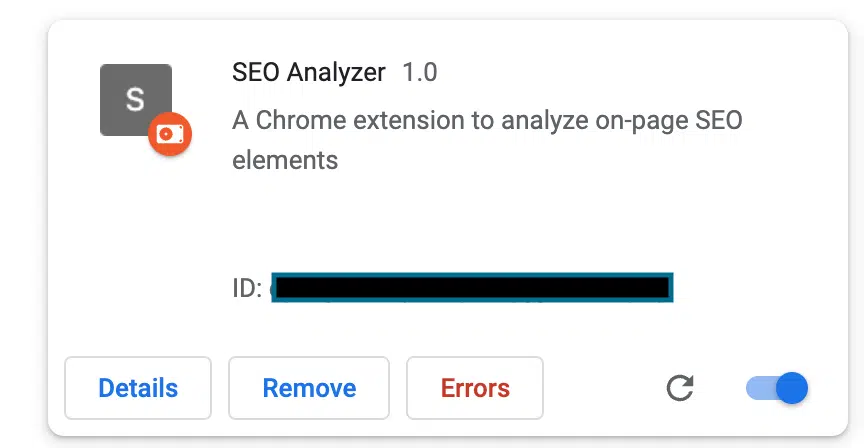
Загрузите все четыре файла на панель расширения Chrome. Если вы все сделали правильно, вы увидите свое расширение в списке вот так:

На данный момент ваше расширение почти готово для тестирования.
Мы построили расширение с тремя кнопками:
- Кнопка инструкции, чтобы узнать, как ее использовать.
- Кнопка элементов SEO на странице.
- Кнопка «Ссылки».
Каждая кнопка, которую вы нажимаете, дает вам возможность прочитать информацию на странице и быстро оценить, правильно ли оптимизирована страница для поиска.
Шаг 6: Устранение неполадок и очистка кода
Не волнуйтесь, если вы видите ошибки в своем расширении Chrome, они неизбежны, но легко исправимы.
В текущей версии ChatGPT код ссылается на рекомендации Google до декабря 2021 года, и с тех пор многое изменилось.
Устаревшая версия манифеста
Это означает, что код может быть старым и не обновленным до последней версии требований расширения Chrome для вашего файла манифеста.
Одна из этих ошибок показывает, что файл Manifest.json устарел, а это означает, что Google хочет, чтобы вы обновлялись с января 2023 года.
Очень вероятно, что вы столкнулись с ошибкой такого типа:

Чтобы решить эту проблему, все, что вам нужно сделать, это выбрать «версия_манифеста»: 2 в вашем файле Sublime Text и замените «2» на «3», что является последней версией.
После этого снова загрузите расширение.
Не удалось загрузить расширение
Очень важно удалить любые ссылки на значки и изображения.
В противном случае вы получите сообщение об ошибке «не удалось загрузить расширение». Это связано с тем, что мы не указали URL-адрес для значков и изображений расширения.

Но в этом примере нам не нужно добавлять какие-либо изображения или значки, поэтому имеет смысл удалить ту часть кода, которая требует этого.
Вот как вы можете это сделать:
- Откройте файл Manifest.json.
- Найдите строки кода, относящиеся к значкам. В моем примере это строки с 6 по 10 и с 16 по 20.

- Удалите эти строки из кода и сохраните файл.
- Затем снова загрузите его в панель управления.
На этот раз без ошибок ChatGPT у нас должно быть чистое и правильное расширение, готовое к повторному тестированию.
Если вы все сделали правильно, вы должны увидеть это или что-то очень похожее:

Начните создавать свои собственные SEO-расширения для Chrome
Если вы терпите неудачу снова и снова, все может сильно разочаровать, особенно если вы не знаете, как программировать. Я знаю, потому что я был там.
Кроме того, помните, что с ИИ нет конкретных правил для написания правильных описаний того, что вам нужно. Возможно, вам придется обновить подсказку несколько раз, чтобы она работала так, как вам нужно.
Вот что вы можете сделать, чтобы смягчить ошибки и попытаться их исправить:
- Скопируйте ошибку и вставьте ее прямо в ChatGPT с просьбой исправить. Обычно инструмент действительно хорошо объясняет, что не так с кодом, простыми словами. Затем внесите рекомендуемые улучшения.
- Попробуйте удалить некоторые требования к расширениям, если вам кажется, что ваш код слишком длинный и сложный. Начните с малого. Может быть, создать просто расширение для определения заголовка страницы. После успешного тестирования добавьте новые требования и повторите тестирование.
- Если ChatGPT не предлагает вам хорошего решения, воспользуйтесь старым добрым Google. Скорее всего, многие люди, прежде чем вы уже решили это.
Надеемся, что с помощью этого подробного руководства вы сможете начать использовать возможности ChatGPT и узнать, как создать свое следующее расширение для SEO.
Мнения, выраженные в этой статье, принадлежат приглашенному автору, а не обязательно поисковой системе. Штатные авторы перечислены здесь.
Подборка статей о ИТ компаниях. Обмен опытом. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезная информация. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас