HTML — стандартный язык разметки документов в Интернете. Браузеры интерпретируют его и доставляют пользователям уже читаемый текст. HTML-теги присваивают изображениям и текстам определенные свойства. Чтобы продвигать ресурс, не обязательно изучать программирование. Достаточно знать теги, влияющие на SEO. О них мы поговорим в этой статье.
Что такое атрибуты HTML
Атрибуты — это дополнительные параметры метатега или тега. Они выглядят как специальные слова внутри тега, управляющие поведением элемента на странице.
Таким образом, тег alt задает альтернативный текст для графики, которая не отображается посетителю сайта, например, потому, что отображение изображений в браузере отключено. Это помогает человеку понять, что должно быть изображено на картинке.
Например:

Если изображение не загружается, посетитель сайта увидит текст «Озеро Байкал» и иконку неоткрытого изображения.
Примеры атрибутов HTML и их функций
Не все теги HTML можно применять изолированно, без использования атрибутов. Именно они делают теги полезными и позволяют браузеру понять, как должны отображаться элементы страницы. Вот список важных атрибутов.
- Alt — показывает текст, если изображение не загрузилось, помогая пользователю понять, что на нем изображено.
- Автозапуск – используется для видео и аудиозаписей. Воспроизведение начинается после загрузки контента. Атрибут Autoplay muteed воспроизводит видео без звука при загрузке страницы в браузере.
- Rows, cols – атрибуты, задающие текст в поле ввода. В этом случае rows задает количество строк, а cols — количество символов в строке.
- Тип – устанавливает для поля тип ввода, например, цвет. Если тип не указан, то поле ввода остается текстовым.
- For – привязывает тег метки к полю ввода, если они разделены.
- Плейсхолдер – подсказывает посетителю сайта, как заполнять поле ввода.
- Lang – устанавливает язык элемента. Он используется не только для разметки HTML, но и для тегов.
- Скачать. Указывает, что < a > ссылку следует использовать для загрузки файла.
- Название – чаще всего используется для заголовка. Иногда он отображает всплывающую подсказку, которую пользователь видит при наведении курсора на элемент.
Важные атрибуты HTML для SEO
Мы перечислили несколько атрибутов, используемых в HTML. Теперь давайте рассмотрим атрибуты, которые чаще всего используются при продвижении сайта:
- заголовки (от H1 до H6) – придают тексту определенную структуру и сообщают алгоритмам поиска об основных темах страниц;
- метатеги (заголовок, описание, ключевые слова) – передают данные о странице поисковым алгоритмам и посетителям сайта;
- alt для изображений – позволяет пользователю видеть альтернативный текст, если изображение не отображается на странице;
- title и rel для ссылок — показывают заголовок страницы и связь между открытой страницей и той, на которую ведет ссылка;
- lang и dir – задайте язык контента страницы и направление текста;
- семантические теги – отражают смысл содержимого страницы;
- валидный HTML – помогает странице соответствовать стандартам HTML.
Как атрибуты HTML влияют на SEO
Поисковые роботы определяют содержимое страниц посредством метатегов. Кроме того, они влияют на ранжирование сайта и его позиции в результатах поиска.
Кроме того, часть сниппета формируется из метатегов. Чем он интереснее и читабельнее, тем больше вероятность, что пользователь перейдет на сайт.
Название и метаописание
Это важные теги для поисковой оптимизации. Давайте посмотрим на каждого из них.
Заголовок
Он показывает заголовок веб-страницы. В контексте HTML это выглядит так:
Название указывается на всех страницах сайта. В результатах поиска пользователь видит ее как синюю или фиолетовую ссылку, если он уже нажимал на нее.
Когда человек посещает страницу, заголовок отображается в заголовке вкладки браузера. Если заголовка страницы нет, вместо этого посетитель видит URL-адрес страницы или заголовок H1.

Первую строку результатов поиска занимает контекстная реклама. Далее идут органические результаты поиска, в которых виден заголовок страницы.
Однако важно не только придумать заголовок, но и правильно его заполнить:
- в заголовке пропишите основные конкурентные преимущества;
- укажите в нем основные ключевые слова, при этом ключевое слово необходимо писать в начале, а еще лучше проследите, чтобы с него начинался поисковый запрос;
- если сайт работает в определенном регионе, то это нужно указать.
Заголовок страницы в результатах поиска должен побуждать пользователя перейти на сайт. При этом количество символов заголовка в поиске Google не должно превышать 70 символов (12 слов), а в Яндексе — 80 символов (15 слов). Если сделать длинный заголовок, пользователь тоже увидит его в результатах поиска, но не полностью.
Описание
Показывает описание страницы. В контексте HTML это выглядит так:
Описание – небольшой анонс, логическое продолжение заголовка, подробно раскрывающее содержание страницы.

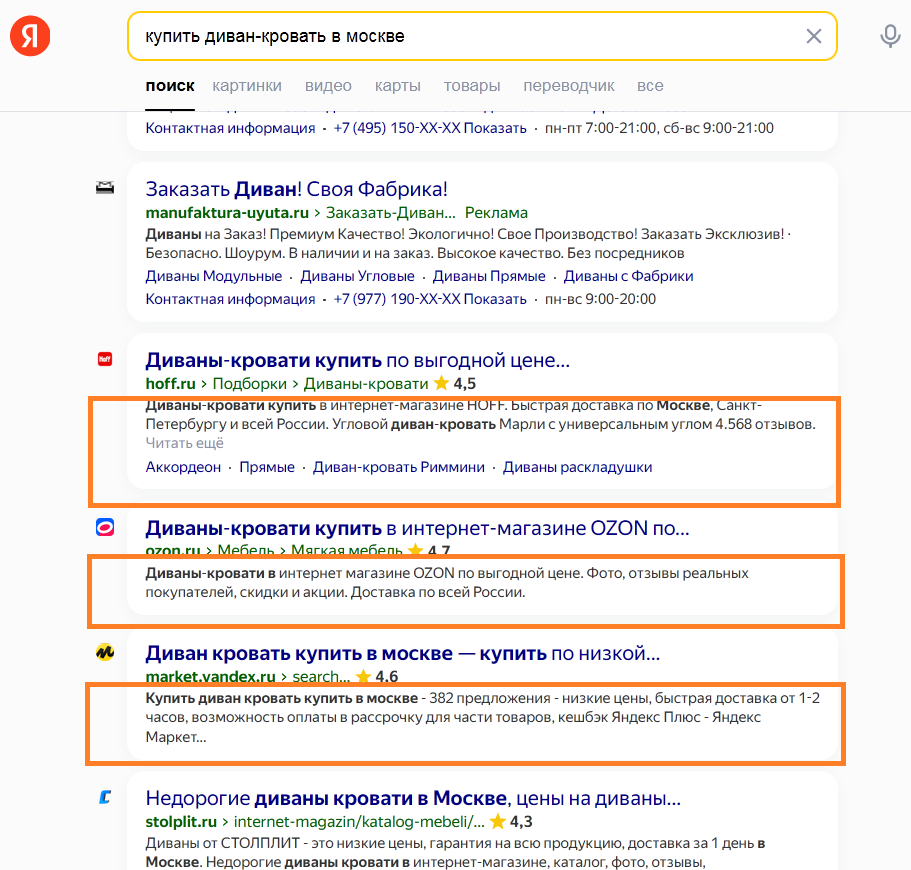
Примеры описаний страниц в органических результатах
Описание должно:
- состоять из нескольких небольших предложений с ключевыми словами;
- раскрыть важную информацию, ее лучше указать в начале тега;
- не содержать фраз из заголовка;
- быть уникальным и не повторяться на других страницах сайта;
- не дублируйте название;
- быть длиной 160–200 символов;
- в идеале опишите преимущества компании, продуктов или услуг.
тег ключевых слов
Этот тег показывает поисковому роботу, на какие ключевые слова ориентировано содержимое страницы. В контексте HTML это выглядит так:
Сейчас поисковые системы практически не учитывают этот метатег. Желательно, чтобы он включал не более 10 ключевых слов без запятых и содержал запросы, под которые оптимизировано текстовое наполнение страницы.
Alt-тег для изображений
Мы уже говорили, что он отображает альтернативный текст для изображений. Alt важен для SEO, поскольку содержащиеся в нем данные помогают ботам индексировать изображение. Отсутствие тега равносильно ошибке кодирования.
Описание изображения повышает релевантность страницы и помогает привлечь дополнительный трафик из результатов поиска изображений.
Распространенные ошибки при работе с атрибутами HTML
В этом разделе мы разберем распространенные ошибки при заполнении метатегов и расскажем, как их избежать.
1. Метатеги не указаны
Если заголовка и описания нет, то это критично для продвижения сайта. Без заголовка поисковые роботы не смогут полностью распознать содержимое страницы, что плохо скажется на ранжировании. Кроме того, вы можете использовать ключевые слова в заголовке и описании, которые будут приводить людей на сайт. Наконец, если заголовка нет, то поисковая система будет собирать его автоматически из релевантных фрагментов текста на странице, что не всегда выглядит читабельно и плохо влияет на кликабельность ссылки в результатах поиска.
Если описания нет, то проблема менее острая, но существенная. На основе этого метатега формируется описание страниц в результатах поиска. Даже Яндекс отправляет владельцам сайтов уведомления Вебмастеру об отсутствии метатега описания страницы.
2. Очень длинные описания в заголовке
Это некритическая ошибка. Пользователи по-прежнему будут видеть заголовок страницы в результатах. Но если он порван, он выглядит менее привлекательно, чем сплошной заголовок.
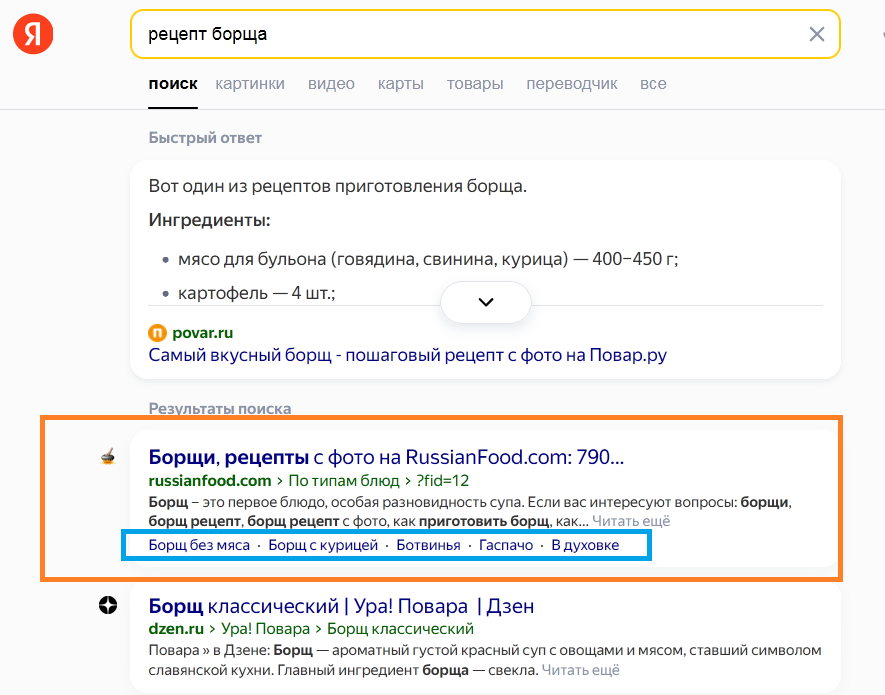
Однако если поисковый робот решит найти фотографию, заголовок во фрагменте все равно будет обрезан. Оптимально включать в заголовок до 60–70 символов с пробелами.

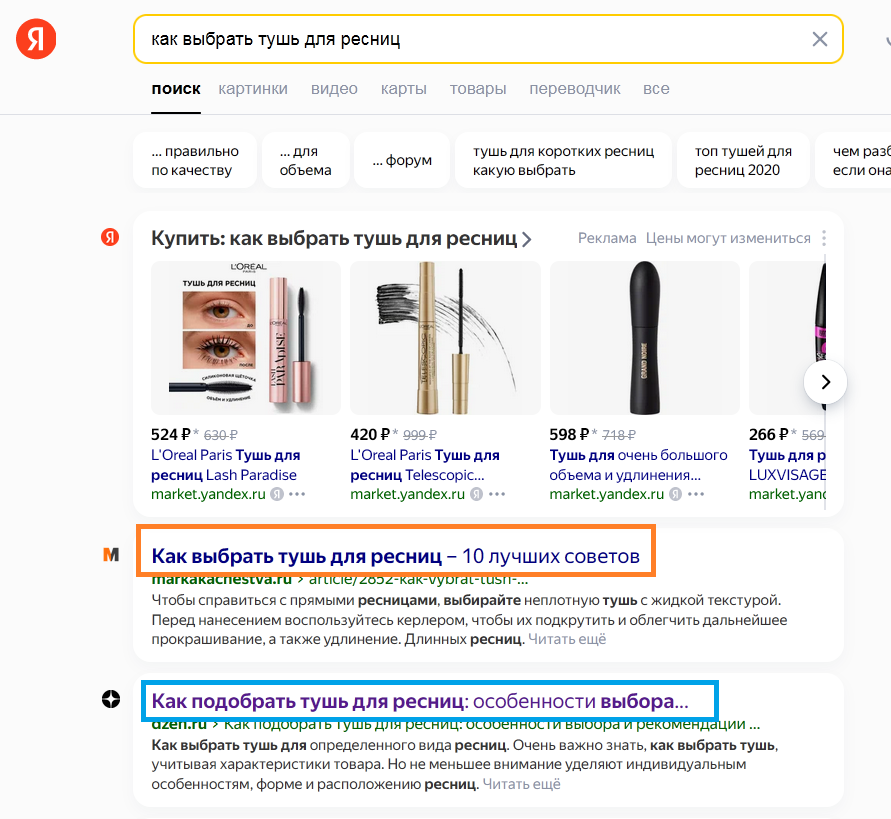
Заголовок, выделенный оранжевым цветом, был включен полностью, а заголовок, выделенный синим цветом, — не полностью.
Однако слишком короткие заголовки также выглядят плохо, поскольку они дают пользователям мало информации и не вызывают у них желания нажимать на них:

Пример очень короткого и длинного заголовка. При этом второй заголовок более привлекателен для пользователя.
3. Повторяющиеся метатеги
Важно, чтобы каждая страница имела свой заголовок и описание. Если они будут дублироваться, особенно заголовок, то поисковые системы не смогут понять, какую страницу предложить пользователям. Это может привести к:
- В результатах поиска останется только одна страница, а остальные не будут проиндексированы;
- важные документы сайта будут ранжироваться хуже неважных;
- приоритетные страницы вообще выпадут из индекса.
Все эти сценарии критичны для сайта, поэтому важно следить за уникальностью заголовков.
4. Неуникальный текст
Не стоит брать заголовки и описания у конкурентов. Неуникальные тексты в метатегах могут привести к пессимизму. Если нет ресурсов для создания большого количества уникальных метатегов, то заголовки можно сгенерировать по шаблону, а описания не заполнить. Сниппеты, конечно, не будут идеальными, но это лучше, чем использовать конкурента. Мета-теги.
5. Неправильная работа с семантикой
В первую очередь это касается заголовков. Короче говоря, многие эксперты делают их недооптимизированными или переоптимизированными, например:
- не включать ключевые слова в заголовок;
- используйте ключевые слова с неподходящей частотой;
- включать в заголовок много ключевых слов;
- указывать в них спам-слова, например, «лучший», «самый», «дешевый»;
- геолокация не указана.
Поэтому важно следить за оптимизацией тайтлов. Для этого следует придерживаться следующих правил:
- используйте в заголовке самый частотный ключ из кластера;
- укажите запрос ближе к началу заголовка;
- Ключ желательно включать в заголовок как прямую запись (в пределах разумного);
- используйте один высокочастотный ключ на заголовок или хотя бы два;
- если на странице есть геолокация, то укажите город в заголовке.
6. Отсутствие обновлений для электронной коммерции
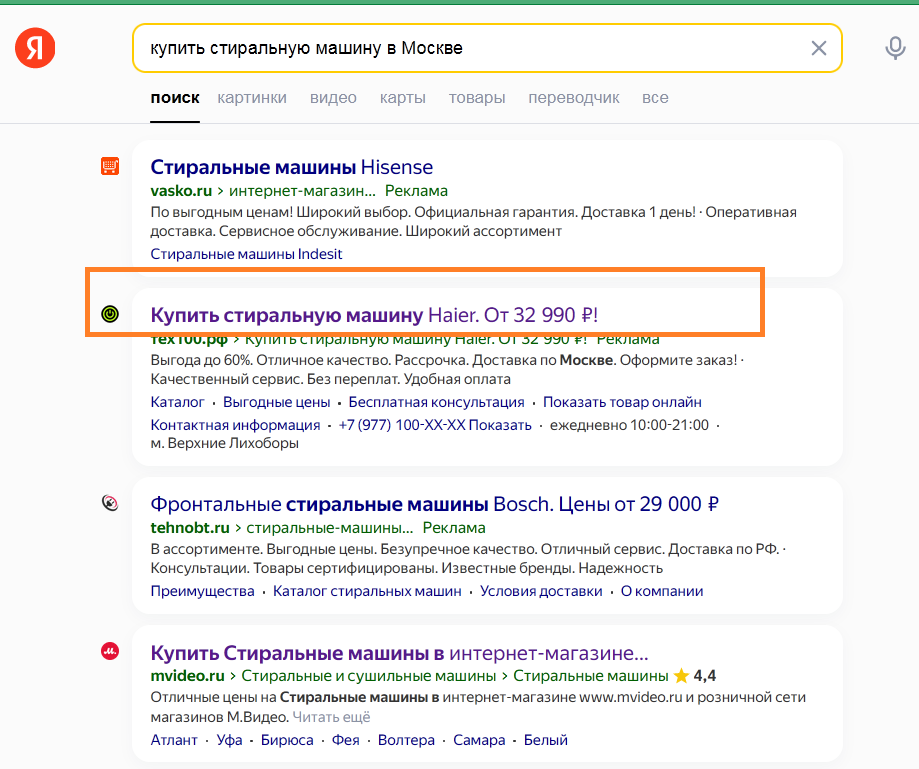
Данные в метатегах должны соответствовать содержимому страницы. Чтобы повысить кликабельность сниппета, в заголовках можно указать цены и возможность бесплатной доставки. Однако все это не должно противоречить содержанию страницы.
Если цен много, то их в выдаче лучше не указывать. Или постоянно проверять актуальность информации.

Эти сайты не указывают цены в результатах поиска.
Чтобы цена отображалась в сниппете, нужно сделать микроразметку. Тогда стоимость товара будет скорректирована автоматически.
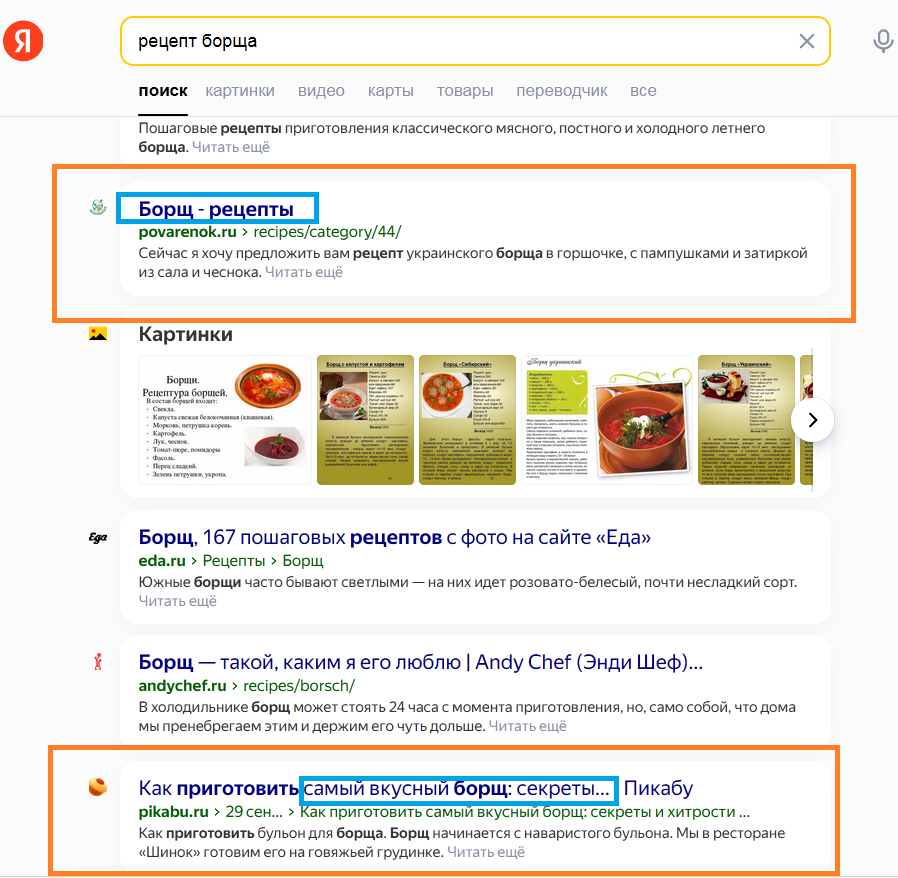
Микроразметка полезна не только для интернет-магазинов, но и для информационных сайтов, так как расширяет содержание сниппетов и делает их более заметными в результатах поиска.

Во фрагменте показаны часто посещаемые разделы сайта.
Таким образом, заголовок и описание особенно важны для SEO. Их корректность определяет позиции, которые займут страницы сайта в результатах поиска. Конечно, не стоит пренебрегать и другими метатегами, ведь задача продвижения – не только привлечь пользователя на страницу, но и удержать его.
Подборка статей о продвижении сайта в интернет. Обучение востребованным профессиям в сфере IT. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Подпишитесь на нас в социальных сетях, что бы не пропустить важное.







Специальная подборка для Вас