Запустите сканирование страниц с большим количеством изображений с помощью инструмента WebCEO Speed Optimization, чтобы увидеть, насколько хорошо вы справляетесь.
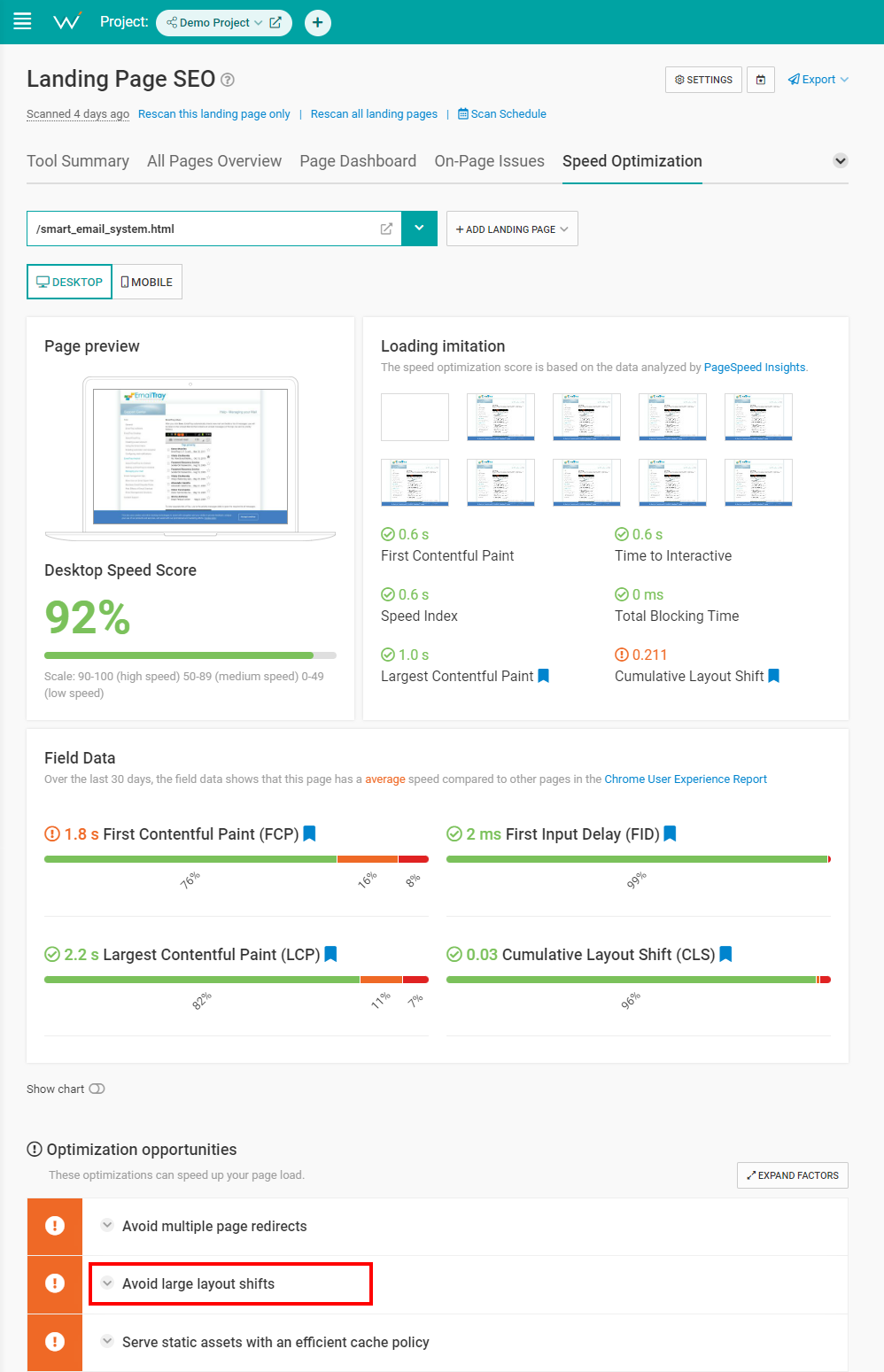
 Скриншот WebCEO, ноябрь 2022 г.
Скриншот WebCEO, ноябрь 2022 г.Обратите особое внимание на метрику Cumulative Layout Shift, так как это еще один фактор ранжирования Google, на который также влияют изображения. Если вы хотите снизить свой CLS, ищите Избегайте больших сдвигов макета указать в Возможности оптимизации.
4. Сделайте ваши изображения адаптивными
Давайте подробнее рассмотрим размеры изображения.
В идеале (и на самом деле) вы хотите, чтобы ваши изображения были четко видны на всех типах устройств. Но экраны бывают всех размеров, наиболее очевидными вариантами являются ПК и телефоны.
Итак, как сделать так, чтобы одно и то же изображение отображалось идеально везде?
Хитрость заключается в том, чтобы сделать вашу картинку отзывчивой. То есть сделать так, чтобы он автоматически масштабировался под любой экран.
Как сделать изображения адаптивными
WordPress делает изображения адаптивными автоматически, но если вам нужно сделать это вручную, вот несколько вариантов:
- Установите CSS ширина свойство до 100% и высота к авто. Таким образом, изображение будет масштабироваться как вверх, так и вниз.
- Установить Максимальная ширина имущество до 100%. В этом случае изображение никогда не будет увеличено до размера, превышающего его первоначальный размер.
- Используйте атрибут
. Он отображает разные версии изображения для разных размеров экрана. Загвоздка в том, что вам нужно подготовить разные версии одного и того же изображения, чтобы использовать этот атрибут.
Вот пример:
<img srcset=" 320w,https://www.searchenginejournal.com/
image-480w.jpg 480w,https://www.searchenginejournal.com/
image-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src=" alt="Description">
5. Оптимизируйте имена изображений, альтернативный текст и многое другое с помощью ключевых слов
«Ключевые слова» — это первое, что приходит мне на ум, когда я слышу «SEO». А может это только я?
Существует целый список способов, которыми ключевые слова могут сделать ваши изображения более оптимизированными для SEO.
Просто нужно знать, где их использовать.
Как сделать изображения более оптимизированными для SEO
Попробуйте добавить целевые ключевые слова в эти пять местоположений, чтобы улучшить свою SEO-игру с изображениями:
- Имя файла. Избегайте общих имен, таких как изображение1, рис2 и так далее. Эти имена ничего не говорят поисковым системам.
- Путь к файлу. Имена доменов и подкаталогов могут предоставить дополнительный контекст, который могут интерпретировать поисковые системы. Например, если у вас есть интернет-магазин рыболовных снастей, вы можете структурировать URL-адрес изображения следующим образом: https://fishing.com/images/fishing-rods/spinning-rod/falcon-bucoo.png.
- Окружающий текст. Это то, что видят пользователи и что лучше всего дополняет изображения. Достаточно небольшого релевантного текста рядом с изображением (даже подписи), чтобы повысить его оценку.
- Якорный текст. Если у вас есть ссылка, которая ведет непосредственно к изображению, описательный анкорный текст поможет поисковым системам понять, что там находится.
- АЛЬТ текст. Одна из самых распространенных ошибок SEO — это забывание указать что-либо в ALT ваших изображений, не говоря уже об описании с ключевым словом или двумя. Вы можете подумать, что это не имеет большого значения, но пустые ALT — проблема для пользователей, которые полагаются на программы чтения с экрана. И Google серьезно относится к доступности.
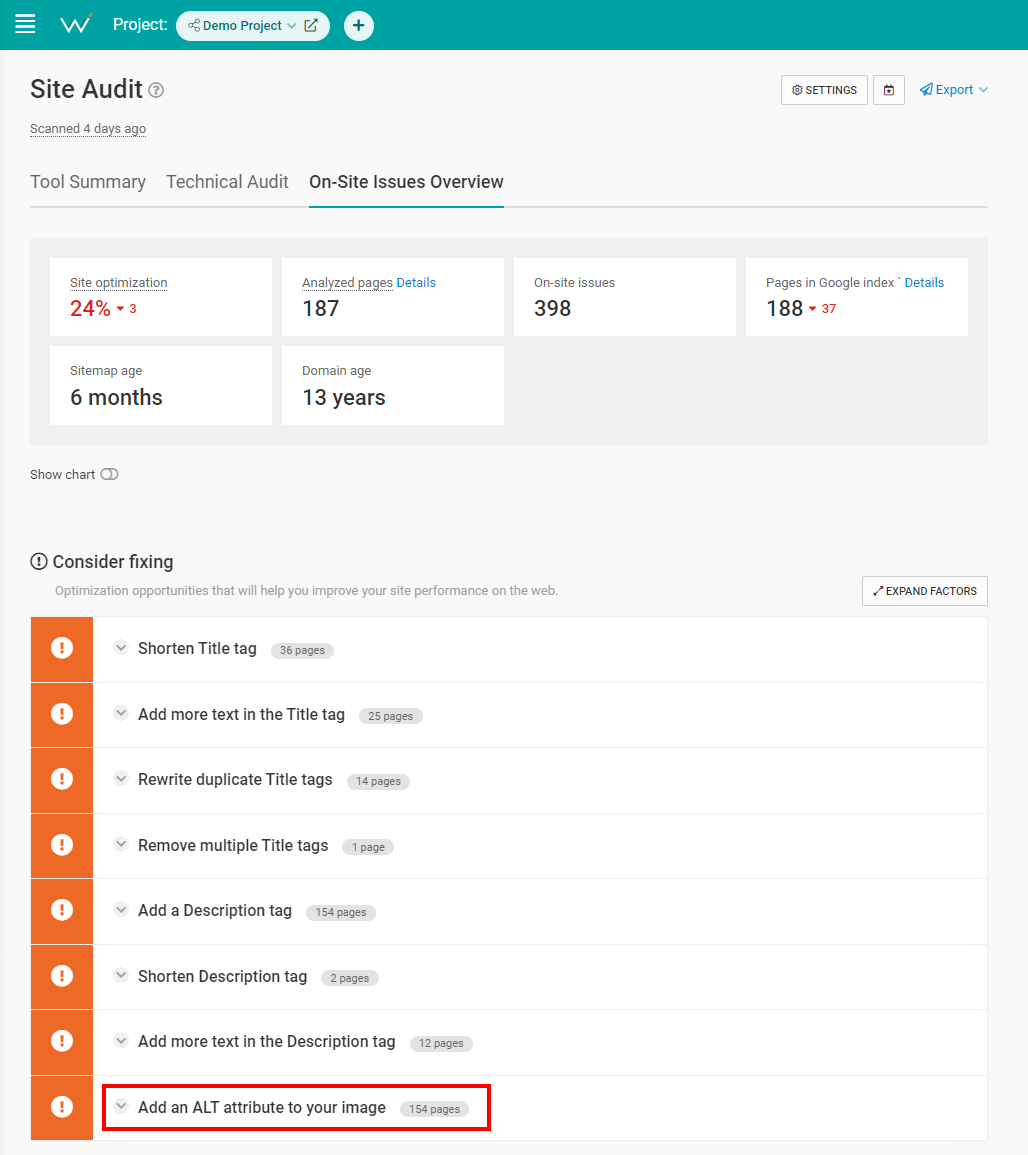
Затем проверьте свой сайт в Обзоре внутренних проблем WebCEO на наличие отсутствующих текстов ALT.
 Скриншот WebCEO, ноябрь 2022 г.
Скриншот WebCEO, ноябрь 2022 г.6. Геотеги ваших изображений для местных преимуществ SEO
Местный совет по SEO для всех магазинов. Добавление географических метаданных к вашим изображениям дает поисковым системам больше информации для работы.
Если к изображению места прикреплены координаты, поисковая система может сказать, где именно находится это место. И если есть пользователь, заинтересованный в этом конкретном месте, возможно, эта картинка имеет отношение к его поисковому запросу.
Как геотегировать ваши фотографии
Современные смартфоны и камеры обычно имеют встроенную функцию геотегов. Если у вас нет, вы можете использовать программное обеспечение или онлайн-сервис для этой задачи. Например, GeoImgr бесплатен и удобен в использовании.
7. Создайте карту сайта изображения
Файлы Sitemap — это самый быстрый способ помочь поисковым системам обнаружить страницы вашего сайта. Но отдельная карта сайта только для ваших изображений?
Сначала это может показаться чрезмерным, но Google действительно рекомендует это. Вот цитата из блога Google:
Карты сайта для изображений могут содержать URL-адреса из других доменов, в отличие от обычных карт сайта, которые применяют междоменные ограничения.
Таким образом, вам даже не нужно размещать изображение на собственном домене, и оно все равно будет работать на вас. Звучит как сон, верно?
Как создать карту сайта изображения
Однако есть одна загвоздка: на веб-сайтах обычно много изображений.
Самостоятельное создание карты сайта для них является допустимым вариантом (и Google предоставляет пример), но ввод сотен или тысяч URL-адресов изображений вручную займет вечность. И, к сожалению, очень мало бесплатных автоматизированных сервисов, которые сделают это за вас.
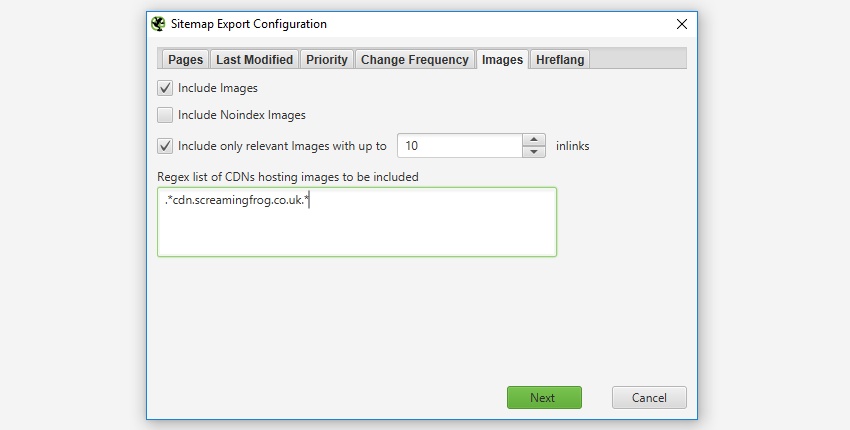
Конечно, вы можете просто написать скрипт для извлечения URL-адресов изображений и помещения их в карту сайта — если вы бог ИТ. Для слабых смертных мы можем порекомендовать SEO Spider от Screaming Frog, который поставляется с генератором XML Sitemap. Его бесплатная версия может создавать карты сайта с изображениями до 500 URL-адресов.
 Скриншот с сайта ScreamingFrog.co.uk, ноябрь 2022 г.
Скриншот с сайта ScreamingFrog.co.uk, ноябрь 2022 г.8. Используйте кэширование изображений, чтобы ускорить работу вашего сайта
Научите человека ловить рыбу, и вы накормите его на всю жизнь. Научите браузер кэшировать изображения, и он будет хранить их столько, сколько потребуется.
Хорошо, вам не нужно ничему учить браузеры, но вы поняли идею.
Как только изображение будет сохранено в кеше, браузер извлечет его оттуда, а не загрузит снова при следующем посещении веб-сайта. Это реальная экономия времени.
Как настроить кэширование изображений и ускорить работу вашего сайта
Откройте свой сайт .htaccess файл и установите время истечения срока действия для ваших изображений. Вот пример:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##Срок годности может быть меньше года. Не стесняйтесь устанавливать свои собственные в зависимости от того, как часто вы обновляете свои изображения.
9. Разметьте изображения структурированными данными, чтобы помочь Google понять ваш контент
Структурированные данные сообщают поисковым системам, что есть что на странице.
Все веб-сайты могут извлечь из этого пользу, но это настоящая находка, в частности, для сайтов электронной коммерции. Расширенными сниппетами могут стать не только обычные результаты поиска; результаты поиска изображений также получают дополнительную информацию!
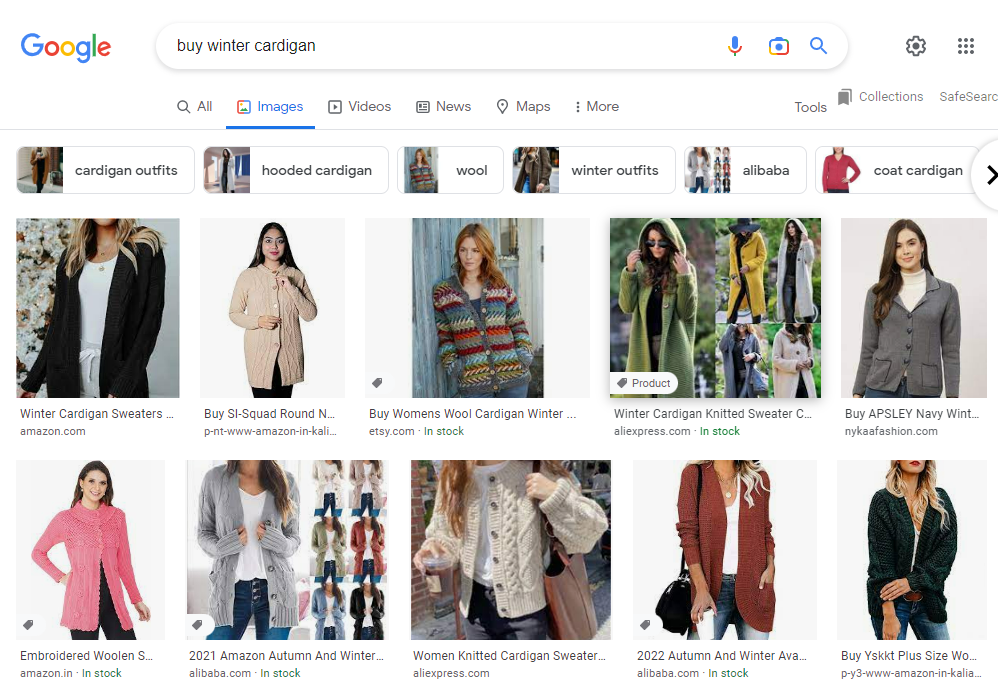
 Скриншот с Google.com, ноябрь 2022 г.
Скриншот с Google.com, ноябрь 2022 г.Посмотрите на этот маленький значок с надписью Товар и слова В наличии? Вы держите пари, что пользователь находится в одном клике от посещения этого сайта.
Google Images поддерживает типы продуктов и рецептов. Используйте их правильно.
Как разметить изображения с помощью схемы
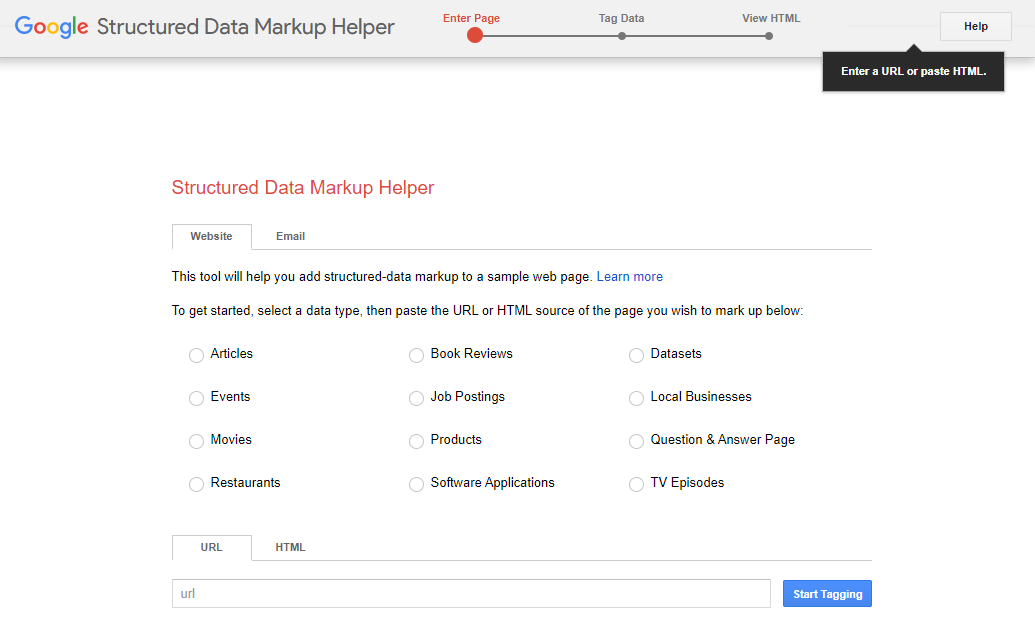
Чтобы сгенерировать код структурированных данных для своих страниц, рассмотрите возможность использования помощника Google по разметке структурированных данных. Это бесплатно, но для этого требуется учетная запись Google Search Console, связанная с вашим доменом.
 Снимок экрана из помощника по разметке структурированных данных, ноябрь 2022 г.
Снимок экрана из помощника по разметке структурированных данных, ноябрь 2022 г.Это работает следующим образом:
- Выберите тип данных и вставьте URL-адрес страницы, которую вы хотите разметить. Нажимать Начать отмечать.
- Инструмент отобразит страницу. Выделите элемент, который хотите разметить. В появившемся меню выберите соответствующий тег. Например, если вы нажмете на изображение, затем выберите Изображение; если вы выделяете цену товара, то выберите Предложение->Цена.
- Когда вы отметили все, что хотели, нажмите кнопку Создать HTML кнопку для генерации кода.
Помощник по разметке также может тестировать и проверять ваш код. Если вам нужна альтернатива, есть также Rich Results Test (еще один бесплатный инструмент).
Легче, чем вы ожидали, верно? Единственным недостатком является то, что эффект не будет мгновенным; это может занять до трех недель.
10. Сделайте ваши изображения общедоступными
Получите дополнительную рекламу в социальных сетях. Их никогда не может быть слишком много.
Чем больше репостов у ваших страниц, тем более важными и релевантными они кажутся поисковым системам.
Как сделать ваши изображения доступными в социальных сетях
Перво-наперво: пользователи с большей вероятностью поделятся уникальным изображением. Если вы приложите честные усилия для создания собственных визуальных эффектов, это будет хорошим началом.
Теперь о технической части.
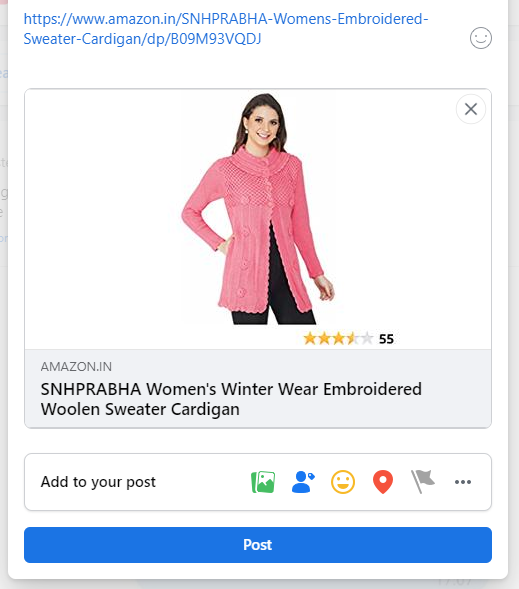
Как правило, включение опции обмена изображениями не требует особых усилий. WordPress уже делает изображения героев общедоступными. Просто скопируйте и вставьте URL-адрес страницы при публикации в социальных сетях.
 Скриншот с Facebook.com, ноябрь 2022 г.
Скриншот с Facebook.com, ноябрь 2022 г.WordPress делает этот трюк, вставляя теги OpenGraph в метаданные страниц. Вот пример:
<meta property="og:title" content="Page title" />
<meta property="og:description" content="Page description" />
<meta property="og:url" content=" />
<meta property="og:image" content=" />Секрет кроется, как вы уже догадались, в тех свойство = «ог» вещи. Если ваш веб-сайт не генерирует их автоматически, вы можете сами поместить их в метаданные своих страниц.
Однако гораздо проще установить такой плагин, как Share This Image. Тогда пользователи смогут делиться изображениями вашего сайта в социальных сетях всего за пару кликов.
Подведение итогов
Google экспериментирует с искусственным интеллектом и разрабатывает новые виды поиска, но изображения никуда не денутся. Во всяком случае, поиск изображений в ближайшем будущем станет еще более продвинутым, а это означает, что появятся новые методы оптимизации изображений.
Но существующая база вряд ли сильно изменится. Освойте это прямо сейчас, и с более высоким рейтингом ваш сайт будет готов к возможному большому шторму в SEO изображений.
Подборка статей по SEO оптимизации сайта. Выбора стратегии продвижения. Продвижение сайта в поисковых системах и социальных сетях. Обучение востребованным профессиям в сфере IT. Настройка рекламных кампаний в интернет. Маркетинг. Анализ рынка. Полезные секреты проведения рекламных кампаний. Все для PR — менеджера.




![8 способов покончить с разрозненным менталитетом и повысить гибкость бизнеса [Webinar] 8 способов покончить с разрозненным менталитетом и повысить гибкость бизнеса [Webinar]](/wp-content/uploads/2022/07/featured-2-copy-62c28dba5c6c0-sej-390x220.jpg)

Специальная подборка для Вас